Faculty of Automation, Computers and Electronics
Computer Science Engineering Department
Acknowledgements
I would like to thank to professor Dan Mancas who helped me throw all these years with all necessary advices and technical information. Without the help from Dan Mancas and all the ICT team maybe now the Student Organization did not have a functional and well-equipped network and a professional web page.
GENERAL
PART
I. INTRODUCTION
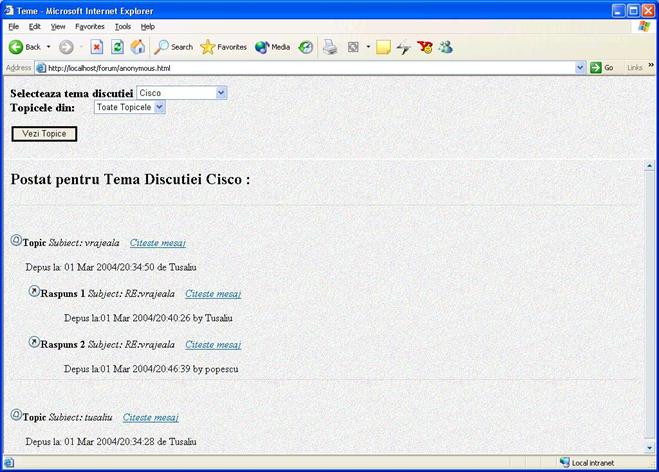
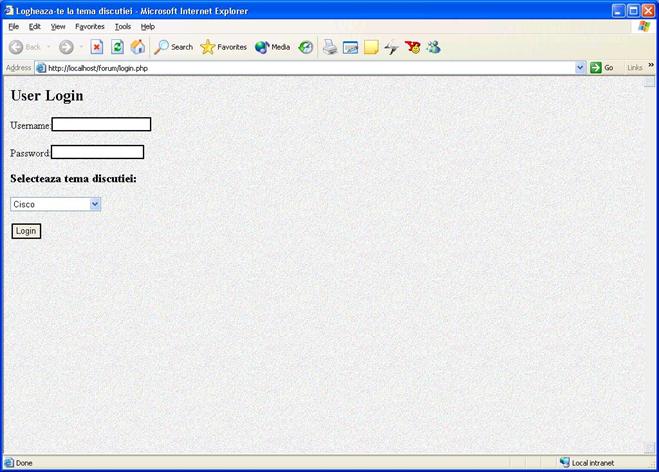
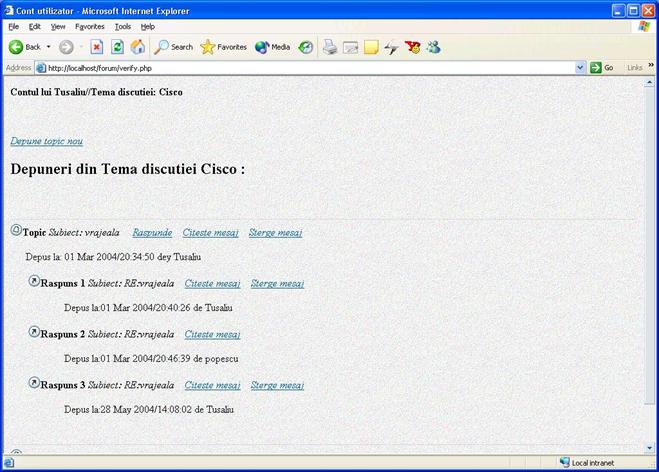
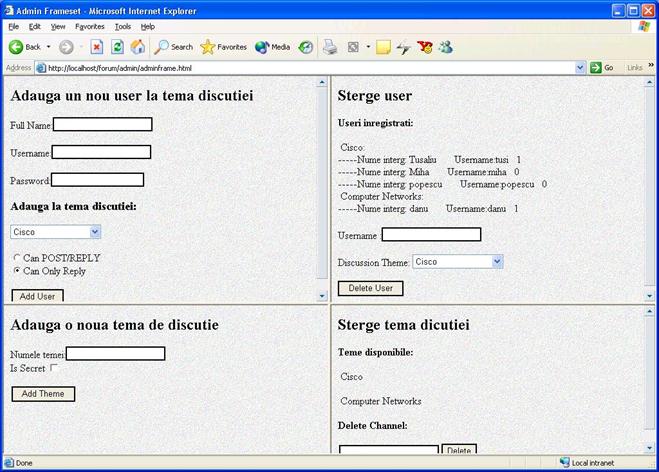
The existence of a faculty is based on two necessary parts: the professors and the students. During the years the last one have not been organized so, to be able to defend their rights with all the power necessary. In the 2001 a group of young enthusiastic students took the decision to organize the students from the Faculty of Automation, Computers and Electronics. So started OSACE, the student organization. One of the most important parts in a student organization and in fact in a very large group of people is the information. Having this in mind I decided to make a student network in the office of the Student Organization (OSACE) and also a web page containing the information necessary for the students. The web page also contains a forum for all the discussions needed. Now after a hard work all these exist. In the OSACE office there are 3 computers with access to Internet opened to all the students from Faculty of Automation, Computers and Electronics. One of them is server where it is also the web page with the forum. It also exists a separate group of discussion where now are enrolled almost 70% of our students.
New business practices are driving changes in enterprise networks. Employees at corporate headquarters and in worldwide field offices, as well as telecommuters in home offices, need immediate access to data, regardless of whether the data is on centralized or departmental servers. Enterprises such as corporations, agencies, schools, and other organizations that tie together their data communication, computing, and file servers need:
To improve communication with partners, employees, and customers, enterprises are implementing new applications such as electronic commerce, videoconferencing, voice over IP, and distance learning. Businesses are merging their voice, video, and data networks into global enterprise networks as shown in . These enterprise networks are viewed as critical to the organization's business success.
Dividing and organizing the networking tasks into separate layers/functions allows new applications to be handled without problems. The OSI reference model organizes network functions into seven categories, called layers. Data flows from upper-level user applications to lower-level bits that are then transmitted through network media. The task of most wide area network managers is to configure the three lowest layers.
There are seven layers in the OSI reference model, each of which has separate distinct functions. This separation of networking functions is called layering. The Transmission Control Protocol/Internet Protocol (TCP/IP) models' functions fit into four layers. Regardless of the number of layers, however, the reasons for the division of network functions include the following:
Each layer of the seven-layer OSI reference model serves a specific function. The functions are defined by the OSI and can be used by any network products vendor.
The layers are:
The major characteristics of LANs are as follows:
The following three LAN technologies account for
virtually all deployed LANs ![]() :
:
On a LAN, the physical layer provides access to the network media. The most common Layer 1 media used in networking today: coaxial, fiber-optic, and twisted-pair cable. The data link layer provides support for communication over several types of data links, such as Ethernet/IEEE 802.3. Addressing schemes such as Media Access Control (MAC) at Layer 2, and Internet Protocol (IP) at Layer 3, provide a very structured method for finding and delivering data to computers or to other hosts on a LAN.
The Ethernet and IEEE 802.3 standards define a bus topology LAN that operates at a baseband signaling rate of 10 Mbps. The three defined wiring standards:
The 10BASE5 and 10BASE2 standards provide access for several stations to the same LAN segment. Stations are attached to the segment by a cable that runs from an attachment unit interface (AUI) in the station to a transceiver that is directly attached to the Ethernet coaxial cable.
Because 10BASE-T provides access for a single station only, stations that are attached to an Ethernet LAN by 10BASE-T are almost always connected to a hub or a LAN switch. In this arrangement the hub or LAN switch is the same as an Ethernet segment.
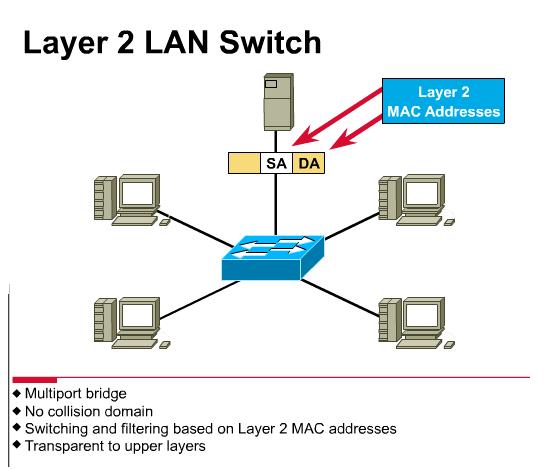
The Ethernet and 802.3 data links prepare data for transport across the physical link that joins two devices. The Macintosh on the left and the Intel-based PC in the middle show MAC addresses used by the data link layer. The router on the right also uses MAC addresses for each of the LAN side interfaces. The Ethernet/802.3 interface on the router uses the Cisco IOS interface type abbreviation 'E' followed by an interface number.
Broadcasting is a powerful tool that can send a single frame to many stations at the same time. Broadcasting uses a data link destination address of all 1s (FFFF.FFFF.FFFF in hexadecimal). When improperly used, broadcasting can seriously affect the performance of stations by unnecessarily interrupting them. Broadcasts should, therefore, be used only when the MAC address of the destination is unknown, or when the destination is all stations
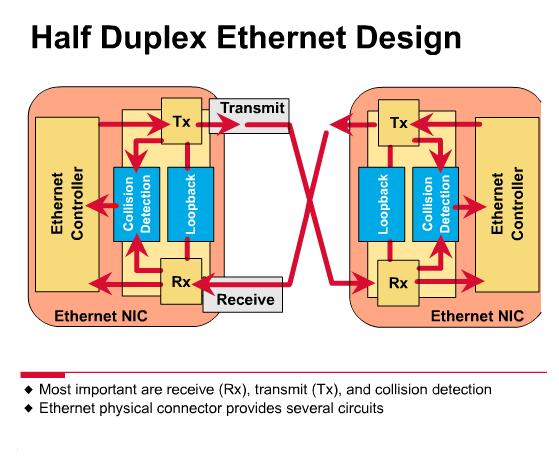
On an Ethernet LAN only one transmission is allowed at any given time. An Ethernet LAN is referred to as a Carrier Sense Multiple Access with Collision Detection (CSMA/CD) network. This means that one node's transmission traverses the entire network and is received and examined by every node. When the signal reaches the end of a segment, terminators absorb it to prevent it from going back onto the segment.
When a station wishes to transmit a signal, it checks the network to determine whether another station is currently transmitting. If the network is not being used, the station proceeds with the transmission. While sending a signal the station monitors the network to ensure that no other station is transmitting at that time. It is possible that two stations could both determine that the network is available and starts transmitting at approximately the same time. If this should occur they would cause a collision, as is illustrated in the upper part of the graphic.
When a transmitting node recognizes a collision, it transmits a jam signal that causes the collision to last long enough for all other nodes to recognize it. All transmitting nodes then stop sending frames for a randomly selected period of time before attempting to retransmit. If subsequent attempts also result in collisions, the node backs off for a period and then tries to transmit again. The node will attempt to transmit fifteen times before it gives up. The clocks indicate various backoff timers. If the two timers are sufficiently different, one station succeeds in transmitting on the next try.
An essential component of any network system is the process that enables information to locate specific nodes on a network. Various addressing schemes are used for this purpose, depending on the protocol family being used. For example, AppleTalk addressing is different from TCP/IP addressing, which in turn is different from IPX addressing.
Two important types of addresses are data link layer addresses and network layer addresses. Data link layer addresses, also called physical addresses, hardware addresses, or MAC addresses, are typically unique for each network connection. In fact for most LANs, data link layer addresses are permanently encoded on the NIC (network interface card). Because a typical computer system has one physical network connection, it has only a single data link layer address. Routers and other systems that are connected to multiple physical networks can have multiple data link layer addresses. As their name implies, data link layer addresses exist at Layer 2 of the OSI reference model.
Network layer addresses (also called logical addresses or IP addresses for the Internet Protocol suite) exist at Layer 3 of the OSI reference model. Unlike data link layer addresses, which usually exist within a flat address space, network layer addresses are usually hierarchical. In other words, they are like postal addresses that describe a person's location by indicating a country, state, ZIP Code, city, street, house address, and name. One example of a flat address is a U.S. Social Security number. Each person has a unique Social Security number. People can move around the country and obtain new logical addresses depending on their city, street, or ZIP Code, but their Social Security numbers remain unchanged.
In a TCP/IP environment end stations communicate with servers or other end stations. This is possible because each node using the TCP/IP protocol suite has a unique 32 bit logical address, called the IP address. Each company or organization connected to an internetwork is perceived as a single unique network that must be reached before an individual host within that company can be contacted. Each company network has an address; the hosts that live on that network share that same network address, but each host is identified by the unique host address on the network.
By examining various network requirements, you can select the correct class of address and define how to establish IP subnets. Each device or interface must have an IP address that does not have all 0s in the host field. An IP address with all 0s in the host field means 'this network' or 'the wire itself' (for example, 172.16.0.0). A value of all 0s in the host field is also rarely used for IP broadcasts in some early TCP/IP implementations. An IP address with all 1s in the host field is reserved for an IP broadcast into the network. While the routing table contains entries for network or wire addresses, it usually contains no information about hosts.
An IP address and a subnet mask in an IP network host address achieve three purposes:
Computers, along with being an integral part of a network, also play a vital role in the world of work. Businesses use their computers for a variety of purposes, but they also use them in some common ways. They use servers to store important data and 545g62f to manage employee accounts. They use spreadsheet software to organize financial information, word processor software to maintain records and correspondence, and Web browsers to access company Web sites.
Because computers are important building blocks in a network, it is important to be able to recognize and name the major components of a PC.
As shown in the figure, a network interface card (NIC) is a printed circuit board that provides network communication capabilities to and from a personal computer. Also called a LAN adapter, it plugs into a motherboard and provides a port for connecting to the network. This card can be designed as an Ethernet card, a Token Ring card, or a Fiber Distributed Data Interface (FDDI) card.
A network card communicates with the network through a serial connection, and with the computer through a parallel connection. Each card requires an IRQ, an I/O address, and an upper memory address to work with DOS or Windows 95/98. An IRQ, or interrupt request line, is a signal informing a CPU that an event that needs its attention has occurred. An IRQ is sent over a hardware line to the microprocessor. An example of an interrupt being issued would be when a key is pressed on a keyboard; the CPU must move the character from the keyboard to RAM. An I/O address is a location in memory used to enter data or retrieve data from a computer by an auxiliary device. In DOS-based systems, upper memory refers to the memory area between the first 640 kilobytes (K) and 1 megabyte (M) of RAM.
III. HTML
III. 1. What is HTML?
You can't build a monument without bricks, and you can't make bricks without straw--everyone who has seen the film The Ten Commandments knows that. Likewise, if you plan to establish your own monumental presence on the World Wide Web, you have to start with the straw--HTML.
The World Wide Web is built of Web pages, and those pages are themselves created with HyperText Markup Language, or HTML. Though many folks talk about HTML Programming with a capital P (particularly recruiters), HTML is really not a programming language at all. HTML is exactly what it claims to be: a markup language. You use HTML to mark up a text document, just as you would if you were an editor using a red pencil. The marks you use indicate which format (or style) should be used when displaying the marked text.
If you have ever used an old word processing program (remember WordStar?), you already know how a markup language works. In these old programs, if you wanted text to appear italicized, you surrounded it with control characters. For example, you might surround a phrase with control characters that make it appear as bold text:
/Bthis text appears bold/bWhen you printed the document, the first /B caused the word processor to start using bold characters. It printed all the characters in bold, until it reached /b. The word processor didn't actually print the /B and /b. These just 'marked up' the text sandwiched between them.
HTML works the same way. If you want text to appear on the Web page in bold characters, mark it up like this:
<b>this text appears bold</b>The <b> turns on bold characters. The </b> turns off bold characters. These tags don't actually appear on the screen, they just cause the text sandwiched between them to display in bold characters.
III.2. HTML on the Internet
Contrary to what the media would have you believe, the World Wide Web did not spring into being overnight. Though relatively new in human terms, the Web has a venerable genealogy for a computing technology. It can trace its roots back over 35 years, which is more than half the distance back to the primordial dawn of the electronic computing age.
The World Wide Web is actually just one of many applications that run on the Internet, a worldwide network of computer networks (or internetwork) that has been around in one form or another since 1961.
By the mid-1970s, many government agencies, research facilities, and universities were on this internetwork (which was then called ARPAnet), but each was running on its own internal network developed by the lowest bidder for their specific project. For example, the Army's system was built by DEC, the Air Force's by IBM, and the Navy's by Unisys. All were capable networks, but all spoke different languages. What was clearly needed to make things work smoothly was a set of networking protocols that would tie together disparate networks and enable them to communicate with each other.
In 1974, Vint Cerf and Bob Kahn published a paper titled 'A Protocol for Packet Network Internetworking' that detailed a design that would solve the problem. In 1982, this solution was implemented as TCP/IP. TCP stands for Transmission Control Protocol; IP is the abbreviation for Internet Protocol. With the advent of TCP/IP, the word Internet--which is a portmanteau word for interconnected networks--entered the language.
The Department of Defense quickly declared the TCP/IP suite the standard protocol for internetworking military computers. TCP/IP has been ported to most computer systems, including personal computers, and has become the new standard in internetworking. It is the TCP/IP protocol set that provides the infrastructure for the Internet today.
TCP/IP comprises over 100 different protocols. It includes services for remote logon, file transfers, and data indexing and retrieval, among others.
III.2.2. The Web Explosion
There were a plethora of different data-indexing and
retrieval experiments in the early days of the Net, but none was all-pervasive
until, in 1991, Paul Lindner and Mark P. McCahill at the

FIG. 1 Most Web browsers, like Netscape Navigator, can also display information on Gopher sites like this.
By the time 'Gopherspace' began to establish itself on the Net, the European High-Energy Particle Physics Lab (CERN) had become the largest Internet site in Europe and was the driving force in getting the rest of Europe connected to the Net. To help promote and facilitate the concept of distributed computing via the Internet, Tim Berners-Lee created the World Wide Web in 1992.
The Web was an extension of the Gopher idea, but with many, many improvements. Inspired by Ted Nelson's work on Xanadu and the hypertext concept, the World Wide Web incorporated graphics, typographic text styles, and--most importantly--hypertext links.
The World Wide Web used three new technologies:
Using HTML, almost anyone with a text editor and access to an Internet site can build visually interesting pages that organize and present information in a way seldom seen in other online venues. In fact, Web sites are said to be composed of pages because the information on them looks more like magazine pages than traditional computer screens.
HTML is a markup language, which means that Web pages can only be viewed by using a specialized Internet terminal program called a Web browser. In the beginning, the potential was there for the typical computing 'chicken and the egg problem': no one would create Web pages because no one owned a browser program to view them with, and no one would get a browser program because there were no Web pages to view.
Fortunately, this did not happen, because shortly after the Web was invented, a killer browser program was released to the Internet community--free of charge!
In 1993, the

FIG. 2
NCSA Mosaic, the browser that drove the phenomenal growth of the World Wide
Web.
Mosaic's success--and the fact that its source code was distributed for free--spawned a wave of new browser introductions. Each topped the previous by adding new HTML commands and features. Marc Andreessen moved on from NCSA and joined with Jim Clark of Silicon Graphics to found Netscape Communications Corporation. They took along most of the NCSA Mosaic development team, which quickly turned out the first version of Netscape Navigator for Windows, Macintosh, and UNIX platforms. Because of its many new features and free trial preview offer, Netscape Navigator quickly became the most popular browser on the Web. The Web's incredible growth even attracted Microsoft's attention, and in 1995, they introduced their Internet Explorer Web browser to coincide with the launch of their new WWW service, the Microsoft Network (MSN).
The World Wide Web explosion shows no signs of slowing down. It proved so intuitive and so much fun to use that people almost immediately began to see other uses for the Web browsing 'metaphor.'
One of the first and most obvious was to build Webs that didn't communicate over the Internet at all, but were confined within the computer systems of individual companies and institutions. A term was quickly coined to distinguish these internal Webs: intranets.
The major difference between an intranet and a Web site--besides the obvious fact that the former is constrained to an individual site, while the latter is worldwide--is the audience. On a Web site, the content is aimed at the public, while an intranet addresses the needs of an organization's own employees
This means that intranets are more likely to contain company-specific--even confidential--data, such as sales reports, customer databases, training materials, and employee manuals.
Though these kinds of data have been available on internal corporate networks for years, the difference with intranets is in the presentation. HTML and associated technologies are used to create user interfaces which are as fun and easy to use as those on most World Wide Web sites. Data which might have previously been locked up in difficult-to-use corporate databases can be made easily accessible to even computer novices.
Even with only a year or two of real-world usage, the utility of corporate intranets has already been proved beyond the shadow of a doubt. Netscape Communications Corporation, a publisher of Web-server and client software and one of the premier advocates of intranet development, says that a resounding majority of their intranet customers report substantial cost savings after installing corporate intranets. Some have claimed 1000% returns on their investments, according to Netscape. In the world of business, this is a phenomenal rate of return, and a claim which has grabbed the attention of the majority of Fortune 500 companies--as well as many that are much, much smaller.
III.2.4. HTML for GUIs
But that's not the end of HTML's potential. Both Microsoft and Netscape are advocating that HTML be used as the basis for creating stand-alone applications, too.
That HTML's user interface is friendly and easy-to-use has certainly been well-established on the Web and corporate intranets. But, because HTML documents can also incorporate active objects like ActiveX controls, Java applets, and JavaScript scripts, HTML pages can act as containers for applications. HTML tags can be used to format text, graphics, interactive buttons, forms, and other objects on-screen which interact with the user just as any other GUI (Graphical User Interface). Incorporated into the HTML page are objects such as an ActiveX control or a Java applet (see Figure 3).

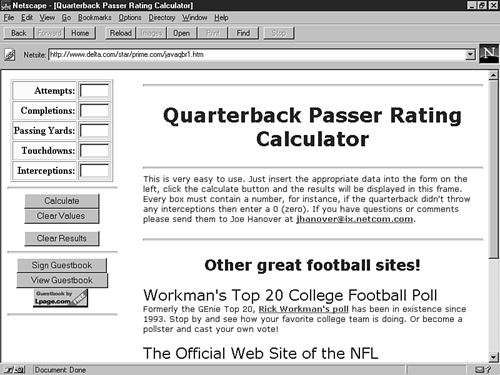
FIG. 3
This JavaScript-based online calculator is just a simple example of using HTML
to create the user interface for an application program.
By using HTML as the GUI-development language, the developer gains a whole list of advantages:
Netscape is actively pushing Sun's Java as its development language of choice, while Microsoft would like to see developers using their ActiveX controls. But each supports the other and--most importantly--both advocate HTML as the GUI-development language.
IV. APACHE SERVER
A Web server is the server software behind the World Wide Web. It listens for requests from a client, such as a browser like Netscape or Microsoft's Internet Explorer. When it gets one, it processes that request and returns some data. This data usually takes the form of a formatted page with text and graphics. The browser then renders this data to the best of its ability and presents it to the user. Web servers are in concept very simple programs. They await for requests and fulfill them when received.
Web servers communicate with browsers or other clients using the Hypertext Transfer Protocol (HTTP), which is a simple protocol that standardizes the way requests are sent and processed. This allows a variety of clients to communicate with any vendor's server without compatibility problems.
Most of the documents requested are formatted using Hypertext Markup Language (HTML). HTML is a small subset of another markup language called Standard General Markup Language (SGML), which is in wide use by many organizations and the U.S. Government.
HTML is the lifeblood of the Web. It is a simple markup language used for formatting text. Browsers interpret the markup information and render its intent to the best of their abilities. More importantly, HTML allows linking to different documents and resources; this is the hypertext portion of the Web.
Hypertext allows a user to refer to other documents stored in the same computer or in a computer located in a different part of the world. It allows information to be almost tridimensional. Not only can you read sequentially, but you can jump for more elsewhere.
The information retrieval process is completely transparent to the user; it's easy and free-form. Navigation through this sea of information is in an ad hoc way. While the results and implications of this new learning process are yet to be seen, it sure is powerful. It provides a seamless exploration experience of documents and services. This is what the Web is all about. It allows you to gather information easily and presents it in a way that it is easy to digest. It's graphic, and it can combine sound and moving pictures.
You can learn more and find related issues that spark your interest; it's interactive. Instead of paging through a book (still a good thing), you can use the computer to remove much of the legwork associated with retrieving related information, and it allows you to explore the material that fits your needs or mood. It's like TV, but you get to choose the programming.
The Web server is responsible for fetching you this information. While Web servers may have been simple at some point, they are not anymore. All Web servers are not created equal.
If all the sudden you were asked to set up a Web site, you would be confronted with a variety of issues that you would need to resolve before you code your first HTML page. The most important issue, and probably the reason why you bought this book, is deciding which server software to use. Given the myriad of Web servers available, the choice is undoubtedly difficult.
Apache is freeware; therefore, you invariably have to confront the issue of free software. Is free software really cheap? After all, who do you go to if you have problems? What are the odds of the product not being supported? Free software usually has sparse documentation and no direct technical support. However, there are a few software packages out there that are superbly documented, supported, and maintained. In my view, Apache belongs to that list. It is easy to install and configure, even for people that are not too savvy on the UNIX or Windows ways.
Configuring Apache is very easy to do. Apache utilizes three configuration files; all of which are already preset to safe default behaviors. You just need to specify a few file locations, and name your server so that Apache can find its configuration files and the location of the document tree it is serving. To do this, all you need is a good Windows text editor that you feel comfortable with.
If you are customizing some aspect of the server, you'll love Apache. Its source code is clearly written but is a little thin on the documentation side. The Apache server is implemented as a set of software modules. Creating a new module that modifies the behavior of the server in some way will require less to learn on your part. There's a growing list of freely available third-party modules. More than likely you can find a module that implements the functionality you need.
The Apache server implements the same, if not more, features than the equivalent commercial Web server, and basically every aspect of the Apache server's functionality is configurable. This makes it easy to get the server to behave the way you want or need for your site.
Some of the most important features include the following:
The most important reason to use Apache should be subjective. It should be based on how Apache fits you. Software evaluation is like test-driving a car. You wouldn't buy a car just by looking at the brochure. To feel how you like the server, you need to test-drive it.
Luckily, most of the Web servers out there have some sort of demo version available. Unless you are going to customize some portion of the Apache server, such as writing a custom module, your commitment is small. Should a better product for UNIX appear, your HTML documents would migrate effortlessly. So your risk is minimal. To avoid a crap-shoot, test-drive the software and deploy on the basis of your experiences with it. Experience is your best guide.
While it is impossible to determine in a few hours if a solution will be the right one for you, the Internet is a close knit community of software junkies. Make use of the collective knowledge. Ask questions on Usenet and read the frequently asked questions (FAQ).
Apache is the choice for a server at accessLINK, Inc. They were NCSA users in the beginning, but a few features won them over and they have liked Apache ever since. To gain credibility, I don't have any association with the Apache group, save that I use their software and like it very much. The reasons why I use Apache are the subject of this book. Apache provides many features that make it a very powerful Web server. Its continued development has put pressure on even the high-powered brands that are currently available, which were complacent until recently.
V. PHP
V.1. About PHP
Web applications are the present and the future. No matter your background, whether it be Visual Basic or COBOL, or maybe you know just some HTML and JavaScript, your résumé is only going to improve with some Web applications development experience.
We don’t think there’s a better combination of tools to have under your belt than PHP and MySQL. The numbers bear us out. PHP and MySQL are becoming increasingly popular, and the demand for people who can use these tools will only increase.
But a bit later there will be more details on why you should use PHP and MySQL.
Before we can get into the details of that, we want take a bit of time to go over the
architecture of Web applications. Once we’ve done this, we will be able to explain
in detail why PHP and MySQL should be the centerpieces of your application development environment. Once we’ve sold you on these tools, we’ll present a very quick and grossly under-coded application. As you look over this application, you will see the basic syntax and principles behind PHP and MySQL.
PHP stands for 'Hypertext Pre-Processor' and is a server side HTML scripting/programming language. PHP is a tool that lets you create dynamic web pages. PHP-enabled web pages are treated just like regular HTML pages and you can create and edit them the same way you normally create regular HTML pages.
PHP was kept the 'top secret and strictly confidential' computer language by many companies in the world, but now had become the most well-known and most widely used scripting language for web, internet, e-commerce and business-to-business projects. Even today many competing companies keep PHP language as a highly confidential matter not disclosing to outsiders (competitors).
PHP will storm the entire world and will take the IT industry by surprise!! The power of PHP is that it is cross-platform and runs everywhere!! It runs on Linux, Windows 95/98/NT, Windows 2000, Solaris, HPUX and all flavors of unix. PHP is write once and deploy anywhere and everywhere. It runs on many web-servers like Apache, Microsoft IIS, etc..
PHP runs 5 to 20 times faster than Java!! It is extremely easy to use and you can develop very complex web/e-commerce applications very rapidly in a very short period of time.
It has object oriented features and takes the best features from Java, C++, PERL and 'C' langauges. PHP language is a marriage of best features from Java, C++, PERL and C.
PHP is the real gem of all the
scripting/programming languges and will soon become the '
PHP can be compiled and optimized to make it run even faster by using the Zend Optimizer. Zend optimizer is integrated with PHP in PHP version 4.0.
You would normally use a combination of PHP (70% code) + HTML/DHTML/XML (25% code) + Javascript (5% code client side validations) for your e-commerce projects.
PHP is immensely popular on Microsoft Windows platform and is surprisingly more popular than Microsoft's own ASP web scripting language!! Greatest advantage of PHP is that you can develop on MS Windows and deploy on Linux or Unix and vice versa!!
Because there is so much demand for PHP on MS Windows 98/NT/2000, a ready to install executable is made and you simply double-click on the exe file to automatically install PHP in just 2 minutes. Download the PHP executable install file from
One of the most powerful features of PHP is the way it handles HTML forms. The basic concept that is important to understand is that any form element in a form will automatically result in a variable with the same name as the element being created on the target page.
Many HTML editors are supporting PHP :
Tags are extremely valuable and are used for navigation of source code inside the editors like vi, emacs, CRiSP, NEdit etc If you had programmed a lot in C, C++ or Java you might have used the ctags program to create tags. To see the online manual page, type 'man ctags' at linux/unix bash prompt.
The ptags program for PHP is given below, which you can use to create the tags for PHP source code. Your productivity will improve 3 to 4 times if you use ptags.
Everything has limitations or disadvantages and PHP is no exception. The following are the limitations of PHP:
On the other hand, PHP has lot of advantages and it's advantages outweigh it's limitations -
If you want 100% pure Object Oriented scripting language than you MUST consider Python. The 'Python' is a object oriented scripting language from ground up. You would be using the Python Web Application server called 'Zope' which is available at - https://www.zope.org and python is at https://www.python.org
VI. MySql
Since before the dawn of the computer age, people have been using databases. Before computers, a database may have been a Rolodex containing phone numbers of the important people you knew, or it was a filing cabinet that contained all the personnel records for the company. Today, databases are computer-based and are found virtually everywhere. From desktop databases of your record collection to Web-enabled databases that run large corporations, databases come in all shapes and sizes. Because of this fact, the database industry has grown as fast and as large as the rest of the computer industry.
Until recently, most high-powered databases cost an arm and a leg. They could provide all the tools and functionality to run a business but at a very high price. So most companies would use a database that was cheaper and sacrifice functionality.
Additionally, the Internet has spawned a new need for databases that can be accessed via the Web. This need has led software manufacturers to create products that can take advantage of this technology. Again, price plays a large role. These products are generally very expensive and very
platform-dependant, so not all Internet Service Providers (ISPs) or small companies can take advantage of this technology. Enter the Linux and Open Source revolution. This cutting-edge idea—to have an operating system and the source code available free of charge—changed the way the industry looked at how it did business. Now that the revolution has finally taken a foothold, people are flocking in masses to see
how they can use this newly affordable solution.
MySQL is part of that solution. MySQL was developed by TcX in 1996. They created it because they needed a relational database that could handle large amounts of data on relatively cheap hardware. Nothing out there could provide what they needed, so they created it themselves. MySQL is the fastest relational database on the market. It outperforms all the leading databases in almost every category. It has almost all the functionality the leading databases have, but it does not
carry the hefty price tag that its competitors do. This may seem like a lot of hype and marketing talk, but, after a little time working with MySQL, you will agree.
If MySQL is so good, why hasn't it already caught the attention of the industry? The answer is that until 1999, Linux and the Open Source movement were practically unknown. MySQL runs primarily on UNIX-based systems—though there are ports for almost every platform on the market. Until the Open Source movement and the availability of UNIX-based operating systems at affordable prices, no one really looked at MySQL as a contender.
MySQL, pronounced 'my Ess Que El,' is an open source, Enterprise-level, multi-threaded, relational database management system. That sounds like a lot of sales or marketing hype, but it truly defines MySQL.
A consulting firm in
The reason for the growth of MySQL's popularity is the advent of the Open Source Movement in the computer industry. The Open Source Movement, in case you haven't heard about it, is the result of several computer software vendors providing not only a product but the source code as well. This allows consumers to see how their program operates and modify it where they see fit. This, and the popularity
of Linux, has given rise the use of open source products in the business world. Because of Linux's skyrocketing popularity, users are looking for products that will run on this platform. MySQL is one of those products.
MySQL is often confused with SQL, the structured query language developed by IBM. It is not a form of this language but a database system that uses SQL to manipulate, create, and show data. MySQL is a program that manages databases, much like Microsoft's Excel manages spreadsheets. SQL is a programming language that is used by MySQL to accomplish tasks within a database, just as Excel uses VBA (Visual Basic for Applications) to handle tasks with spreadsheets and workbooks.
Other programs that manage databases include Microsoft's SQL Server, Sybase Adaptive Server, and DB2. Now that you know where MySQL came from, look at what it is. To begin with, start with the term database. What is a database? You have probably used one in your lifetime. If you've ever bought anything over the Internet or have a driver's license, you can be assured that you have used one. A database is a series of structured files on a computer that are organized in a highly efficient manner.
These files can store tons of information that can be manipulated and called on when needed. A database is organized in the following hierarchical manner, from the top down. You start with a database that contains a number of tables. Each table is made up of a series of columns. Data is stored in rows, and the place where each row intersects a column is known as a field. For example, at your favorite online book store there is a database. This database is made up of many tables. Each table contains specific, common data.
These tables are made up of named columns that tell what data is contained in them. When a record is inserted into a table, a row of data has been created. Where a row and a column intersect, a field is created.
MySQL is more than just a database. It is a system that manages databases. It controls who can use them and how they are manipulated. It logs actions and runs continuously in the background. This is different from what you may be used to. Most people think about Microsoft Access or Lotus Approach when they think about databases. These are databases, but they are not management systems. A DBMS can contain many databases. Users connect to the database server and issue requests. The database server queries its databases and returns the requests to the issuers. Databases, such as
Approach and Access, are a step down from this type of system. They share their files with multiple users, but there is no interface controlling the connections or answering requests.
There are many uses for a DBMS such as MySQL.
Uses can range from help desk systems to Web site applications. The important
thing to remember is that MySQL is large enough and quick enough to function in
almost any situation. Where it finds itself most comfortable is the
The
The computer applications that exist at this level of business tend to have certain characteristics. They are usually multiuser in nature—many people can use the same application at the same time. Another characteristic is that they provide some sort of security mechanism. The final characteristic is that applications at this level have to be very flexible. The first characteristic of an Enterprise-level application is that it can be used by more than one person at a time. This is a requirement at this level of business. More than one person may need to have access to business information at a given time. This is critical for the business to function successfully.
MySQL meets this requirement. It can have up to 101 simultaneous connections. This doesn't mean that only 101 people can use this application. It means it can have 101 connections going on at the same time—which is a little different. A connection is the time it takes for a user to receive the data that he or she has requested. In the case of MySQL, this is hardly any time at all. Most database systems in the same class as MySQL allow fewer simultaneous connections. Currently, the only DBMS to offer more connections is Microsoft SQL Server.
The next characteristic that an Enterprise-level application must have is security. When dealing with mission-critical information, only people with the need to know should be allowed to view it. Security keeps malicious people at bay; without it, disasters can happen. MySQL meets this requirement. The security in MySQL is unparalleled. Access to a MySQL database can be determined from the remote machine that can control which user can view a table. The database can be locked down even further by having the operating system play a role in security as well. Very few databases in the same class as MySQL can compare to the level of security that MySQL provides.
One other characteristic of an Enterprise-level
application is flexibility. How flexible is the application? Can it change to
meet the ever-changing needs of business? How deep can you make those changes?
How hard is it to change? MySQL answers these questions very well. It is
extremely flexible and easy to use. MySQL can run on almost any platform. If a
new CIO wants to change from Windows NT to Linux, fine—MySQL can adapt. MySQL
also comes with the source code. If there are any deep-level changes that you
need to make, you can edit the source and make these changes yourself. If MySQL
is missing a feature that you can't live without, just add it yourself. No
other database on the market can offer you that kind of flexibility. MySQL also
has several application-level interfaces in a variety of languages. If yours is
mainly a Microsoft shop, you can use ODBC to interact with MySQL. If your
company is a UNIX shop, you can use C, Perl, or JDBC. There is no end to the
flexibility that MySQL has to offer. In addition to the previously discussed
characteristics, databases at the
The Internet has also become a piece of
the
MySQL is a full-featured relational database management system. It is very stable and has proven itself over time. MySQL has been in production for over 10 years.
MySQL is a multithreaded server. Multithreaded means that every time someone establishes a connection with the server, the server program creates a thread or process to handle that client's requests. This makes for an extremely fast server. In effect, every client who connects to a MySQL server gets his or her own thread.
MySQL is also fully ANSI SQL92-compliant. It adheres to all the standards set forth by the American National Standards Institute. The developers at TcX take these standards seriously and have carefully adhered to them. Another valuable feature of MySQL is its online help system. All commands for MySQL are given at a command prompt. To see which arguments the commands take or what the utility or command does, all you have to do is type the command and include the -help or -? switch. This will display a slew of information about the command.
Yet another feature of MySQL is its portability—it has been ported to almost every platform. This means that you don't have to change your main platform to take advantage of MySQL. And if you do want to switch, there is probably a MySQL port for your new platform. MySQL also has many different application programming interfaces (APIs). They include APIs for Perl, TCL, Python, C/C++, Java (JDBC), and ODBC. So no matter what your company's expertise is, MySQL has a way for you to access it.
MySQL is also very cheap. For an unlicensed, full version of MySQL, the cost is nothing. This is an incredible deal, considering what you are getting for your money. Database systems that provide half the features that MySQL has can cost tens of thousands of dollars. MySQL can do what they do better and for less.
As you can see, MySQL is a very robust
database server. It can fully function in the
MySQL is a relational database. It uses tables and columns to hold data that can be related by keys. It is well suited for this role. A relational database, simply defined, is a database that is made up of tables and columns that relate to one another. These relationships are based on a key value that is contained in a column. For example, you could have a table called Orders that contains all the information that is required to process an order, such as the order number, date the item was ordered, and the date the item was shipped. You could also have a table called Customers that contains all the data that pertains to customers, such as a name and address. These two tables could be related to each other. You really couldn't have an order without a customer, could you?
E.F. Codd developed the relational database model back in the early 1970s. He proposed that a database should consist of data stored in columns and tables that could be related to each other. This kind of thinking was very different from the hierarchical file system that was used at the time. His thinking truly revolutionized the way databases are created and used.
A relational database is very intuitive. It mimics the way people think. People tend to group similar objects together and break down complex objects into simpler ones. Relational databases are true to this nature. Because they mimic the way you think, they are easy to use and learn. In later days, you will discover how easy a relational database is to design and learn. Most modern databases use a relational model to accomplish their tasks. MySQL is no different. It truly conforms to the relational model. This further adds to the ease of use of MySQL.
It is also very well suited for various architectures. It can be used in a strictly client/server architecture or as a standalone database. Whatever your needs, MySQL can suit them.
VII. FLASH
Flash is a hybrid application that is like no other application. On the immediate surface, it may seem (to some) to be a simple hybrid between a Web-oriented bitmap handler, and a vector-drawing program, such as Macromedia Freehand or Adobe llIustrator. But while Flash is indeed such a hybrid, it's also capable of much, much more. It's also an interactive multimedia-authoring program. Also, it's a sophisticated animation program suitable for creating a range of animations from simple Web ornaments to broadcast-quality cartoons. As if that weren't enough, it's also the host of a scripting language-Flash now supports a robust, fully featured ActionScript language, grounded in the JavaScript standard. This language enables Flash to couple with XML (Extensible Markup Language), HTML (Hypertext Markup Language), and other content in many ways. So it's also a scripting language that's capable of communication with other parts of the Web.
So, what's this hybrid we call Flash capable of? That's a question that remains to be answered by developers such as you. In fact, we're hoping that you will master this application and show us a thing or two. That's why we've written this book: to poin1 out the facets of the tool, hoping that you will take the tool in your hands and amaze us-and the world!
So, if Flash is a hybrid application, and if this application is capable of just about anything, a good place to start working with this powerhouse is to inquire: What are the components of this hybrid? And if they were separated out, how might their capabilities be described?
Generally, Flash movies are played back in one of three ways. The most common
implementation is for Flash movies to be played back within Web browsers either as part of an HTML page, or as a 100-percent Flash Web page that contains no visible content other than the Flash Movie. Flash movies can also be played through a separate application called the Flash prayer. In addition to the Flash Player, Flash movies can also be created as Stand Alone Projectors that facilitate playback without the need for either the player or the browser.
There are several other ways in which Flash movies, or their parts, can be played back or displayed. Since Flash 4, the Publish feature has offered provisions for the export of movies, or sections of movies, to either the QuickTime digital video format, the QuickTime Flash layer vector format, or to the Animated GIF format. Parts of movies can also be exported as a series of individual bitmaps or as vector files. Single frames can also be exported to these formats. Recently, methods were developed that enable Flash content to be used as screensavers.
Most multimedia-authoring programs have a component for sequencing content as
animation, and Flash is no exception. But in Flash, the animation sequencer is the core of the application. The organization of sequences, also known as movies, is as follows:
- The Movie may have any number of scenes, which may be arranged (or rearranged) into a sequence to create a playing order. Scenes play through from first to last (unless Flash's interactive commands, known as 'actions,' dictate otherwise).
- Each scene may contain an unlimited number of layers, which are viewed from front-to-back in the scene. The stacking order of these layers is arranged in the timeline: The topmost layer in the timeline appears at the front of the scene, while the bottom layer is at the back.
- Furthermore, each layer may also have a stacking order of the objects within it. Always at the bottom level are ungrouped vector lines and shapes. Above, in the overlay level, are bitmaps, text, groups, grouped items, and symbol instances. Groups are one or more items that have been selected and 'grouped.' Symbol instances may be one or more references to an item that resides in the Library.
Macromedia Flash MX movies are graphics, text, animation, and applications for Web sites. They consist primarily of vector graphics, but they can also contain imported video, bitmap graphics, and sounds. Flash movies can incorporate interactivity to permit input from viewers, and you can create nonlinear movies that can interact with other Web applications. Web designers use Flash to create navigation controls, animated logos, long-form animations with synchronized sound, and even complete, sensory-rich Web sites. Flash movies use compact vector graphics, so they download rapidly and scale to the viewer’s screen size.
You’ve probably watched and interacted
with Flash movies on many Web sites. Millions of Web users have received the Flash Player with
their computers, browsers, or system software; others have downloaded it from
the Macromedia Web site. The Flash Player resides on the local computer, where
it plays back movies in browsers or as stand-alone applications. Viewing a
Flash movie on the Flash Player is
similar to viewing a DVD on a DVD player—the Flash Player is the device used to
display the movies you create in the Flash authoring application. Flash
documents, which have the .fla filename extension, contain all the information
required to develop, design, and test interactive content. Flash documents are
not the movies the Flash Player displays. Instead, you publish your
Flash provides a variety of methods for creating original artwork and importing artwork from other applications. You can create objects with the drawing and painting tools, as well as modify the attributes of existing objects.
Using Flash, you can animate objects to make them appear to move across the Stage and/or
change their shape, size, color, opacity, rotation, and other properties. You can create frame-by-frame animation, in which you create a separate image for each frame. You can also create tweened animation, in which you create the first and last frames of an animation and direct Flash to create the frames in between. Flash lets you create interactive movies, in which your audience can use the keyboard or the mouse to jump to different parts of a movie, move objects, enter information in forms, and perform many other operations. You create interactive movies by scripting actions using ActionScript. Flash provides movie clips with defined parameters, called components, to aid in developing rich user experiences in Flash movies. Each built-in Flash component has its own unique set of ActionScript methods that allow you to set and change the authoring parameters and additional options at runtime. By combining the easy drop-in capabilities of the predefined components with the powerful capabilities of ActionScript, you can create fully functional applications on the Web.
New features in Flash MX enhance the approachability, creativity, and power of Flash. Designers who require a higher level of control and integration with industry-standard design tools now have an unparalleled creative application for creating media-rich content. Powerful new features build on this creativity, giving application developers access to new capabilities that make Flash MX a robust and exciting application development environment.
Developers can work with advanced scripting and debugging tools, built-in code reference, and predefined components to rapidly deploy rich Web applications.
For all Flash users
The ability to save Flash MX documents in Flash 5 format lets you upgrade now and still collaborate with designers who are working on Flash 5 projects. Accessible content that can be seen and heard by persons with disabilities is now easy to develop, expanding the audience for Flash movies and applications.
For the designer
Flash MX enhances creativity by providing designers with a higher level of control and expanded integration capabilities with a rich set of design tools. New features help designers quickly create a broad range of content. Instead of focusing on how Flash works, they can give more attention to their designs.
Timeline enhancements such as folders for organizing layers, improved pointer feedback, and the ability to resize, cut, and paste multiple frames make it easier to use the Timeline, helping you work faster and with less effort. Enhanced editing of symbols in place makes document creation easier by letting designers work on symbols in the context of their movies. New controls above the Stage make it easier than ever to edit symbols in place.
Library improvements eliminate production bottlenecks by simplifying the creation and manipulation of library symbols. Moving symbols or folders between Flash documents or creating new library symbols is now as easy as dragging and dropping. The new Resolve Library Conflict dialog box simplifies adding library symbols to a document that has an existing library symbol with the same name.
Shared library assets improve Flash movie authoring by letting you share library assets with other Flash documents, either while authoring, or when a movie is played with the Flash Player. Shared runtime libraries help you create smaller files and easily make updates to multiple documents simultaneously by letting your document show library symbols and shared objects that are stored
on an intranet or the Internet. Shared author-time libraries improve your work pace by letting you track, update, and swap symbols in any Flash document available on your computer or network.
Workspace enhancements make the Flash MX workspace more manageable and easier to understand for new and veteran designers. The most commonly used features now appear in one context-sensitive Property inspector, eliminating the need to access many other windows, panels, and dialog boxes.
Other frequently used features now appear in easily collapsible panels that dock and undock as necessary to conserve screen space. Designers can even save custom panel layouts to personalize their Flash workspace.
New starter templates included with Flash MX simplify the creation of new documents by eliminating many of the common tasks required to start a new document. You can also create your own templates from documents. Color Mixer improvements make creating, editing, and using colors and gradients easier than ever. The Break Apart feature makes it easy to make creative edits to individual text characters without having to convert the text to symbols, simplifying the creation of complex designs and animation.
Movie clip mask layers let you create animated masks by placing a movie clip on a mask layer. You can also use ActionScript to create an animated mask with a movie clip. Enhanced sound controls enhance the production quality of your movies by letting you synchronize movie events with the start or end of sound clips.
For the developer
The powerful Flash MX environment includes enhanced scripting and debugging tools, built-in code reference, and predefined components you can use to rapidly develop rich Web applications. Enhanced ActionScript gives you the ability to dynamically load JPEG and MP3 sound files at runtime, and lets you update your files at any time without having to republish your movie.
Anchor points enhance navigation in Flash movies by letting users use the Forward and Back buttons in their browsers to jump from anchor to anchor. The improved ActionScript editor makes it easier for new and veteran authors to access the full
potential of ActionScript. Flash components accelerate Web application development by providing reusable drag-and-drop interface elements for Flash content, such as list boxes, radio buttons, and scroll bars. The improved debugger combines the debugging capabilities already in existence with an ActionScript debugger by allowing you to set breakpoints and single-step through the code as it executes. The object model integrates movie clips, buttons, and text fields into the ActionScript object-oriented scripting language. The event model makes ActionScript event handling more powerful and easier to understand. The event model now allows for more sophisticated control over user events, such as mouse movement and keyboard input.
The new drawing API enhances the object-oriented programming power of ActionScript by offering a set of shape-drawing capabilities through the MovieClip object, allowing for programmatic control over the Flash rendering engine. SetInterval and clearInterval functions allow designers to set up a generic routine that will be called at periodic intervals throughout the lifetime of a movie.
VIII. JAVA SCRIPT
JavaScript is Netscape’s cross-platform, object-oriented scripting language. Core
JavaScript contains a core set of objects, such as Array, Date, and Math, and a core set of language elements such as operators, control structures, and statements. Core JavaScript can be extended for a variety of purposes by supplementing it with additional objects; for example:
• Client-side JavaScript extends the core language by supplying objects to
control a browser (Navigator or another web browser) and its Document Object Model (DOM). For example, client-side extensions allow an application to place elements on an HTML form and respond to user events such as mouse clicks, form input, and page navigation.
• Server-side JavaScript extends the core language by supplying objects relevant to running JavaScript on a server. For example, server-side extensions allow an application to communicate with a relational database, provide continuity of information from one invocation to another of the application, or perform file manipulations on a server. JavaScript lets you create applications that run over the Internet. Client applications run in a browser, such as Netscape Navigator, and server applications run on a server, such as Netscape Enterprise Server. Using JavaScript, you can create dynamic HTML pages that process user input and maintain persistent data using special objects, files, and relational databases.
Through JavaScript’s LiveConnect functionality, you can let Java and JavaScript code communicate with each other. From JavaScript, you can instantiate Java objects and access their public methods and fields. From Java, you can access
JavaScript objects, properties, and methods. Netscape invented JavaScript, and JavaScript was first used in Netscape browsers.
Web browsers such as Navigator (2.0 and later versions) can interpret clientside JavaScript statements embedded in an HTML page. When the browser (or client) requests such a page, the server sends the full content of the document, including HTML and JavaScript statements, over the network to the client. The browser reads the page from top to bottom, displaying the results of the HTML and executing JavaScript statements as they are encountered.
Client-side JavaScript statements embedded in an HTML page can respond to user events such as mouse clicks, form input, and page navigation. For example, you can write a JavaScript function to verify that users enter valid information into a form requesting a telephone number or zip code. Without any network transmission, the embedded JavaScript on the HTML page can check the entered data and display a dialog box if the user enters invalid data.
On the server, you also embed JavaScript in HTML pages. The server-side
statements can connect to relational databases from different vendors, share information across users of an application, access the file system on the server, or communicate with other applications through LiveConnect and Java. HTML pages with server-side JavaScript can also include client-side JavaScript.
In contrast to pure client-side JavaScript pages, HTML pages that use server-side JavaScript are compiled into bytecode executable files. These application executables are run by a web server that contains the JavaScript runtimeengine. For this reason, creating JavaScript applications is a two-stage process.
In contrast to standard Common Gateway Interface (CGI) programs, all JavaScript source is integrated directly into HTML pages, facilitating rapid development and easy maintenance. Server-side JavaScript’s Session Management Service contains objects you can use to maintain data that persists across client requests, multiple clients, and multiple applications. Server-side JavaScript’s LiveWire Database Service provides objects for database access that serve as an interface to Structured Query Language (SQL) database servers.
SPECIAL
PART
I. COMPUTER NETWORK
A LAN is a group of PCs that communicate with each other by message packets, with each packet containing sender and receiver address information for routing purposes. A LAN always has one or more file servers. Most of the processing occurs on the local PC, not on the file servers. Furthermore, in LAN environment software mechanisms are provided so that a PC can share files, lock records obtain its unique workstation name and send messages to other computers.
Less formally, a LAN is a group of PCs connected to one another by cables. Each PC contains network adapter card and network support software. Each PC has an unique address on the network and is known as a node or workstation. The network support software in each workstation typically occurs into layers. The layer at the lowest level talks directly to the network adapter card, the layer at the highest level talks to your application program and provides a programmatic interface at your application can use to access the network. Each layer implements a well-defined method of communication across the network (a protocol). Among other things, the LAN protocol specifies the maximum allowed cable length and the type of cable to be used. By networking several PCs together, costly peripheral devices such as plotters can be shared among several users. LANs are used to interconnect computers (workstations, servers and so on). There are physically distributed around a single office or building or group of buildings that all belong to the same organization. In some instances just a simple LAN is used, while in others multiple interconnected LANs are used. In the latter case the LANs are used interconnected either by bridges if all the LANs are of the same type, or by routers is a mix of LAN types is involved.
The protocol suite used with the internet is known as Transmission Control Protocol / Internet Protocol (TCP/IP). It includes both network-oriented protocols and application-support protocols. Because TCP/IP has been in wide spread use with an existing internet, many of the TCP/IP protocols have been used as the basis for ISO standards.
The CSMA/CD standard is defined in the IEEE 802.3. The general interconnection structures are:

CSMA/D transmission media
For historical reasons a CSMA/CD bus network is also known as a Ethernet. Normally, it is implemented also a 10Mbps are supported in the standard documents. These include twisted pair and optical fiber, this being in the form of drop cables from a central hub.
Although different media are used, they all operate using the same medium access control method. All the stations are connected directly to the same cable which is used therefore for transmitting all data between stations. The cable is thus say to operate in a multiple access mode. All data is transmitted by the sending station first encapsulating the data in a frame with the required destination address at the head of the frame. The frame is then transmitted on the cable. All stations connected to the cable detect when a frame is being transmitted and when the required destination detect, that the frame currently being transmitted has its own address at the head of the frame, it continues reading the data contained within the frame and responses according to the defined link protocol.
Planning entails the preparation of all future steps of network development. Most important is to acquire and evaluate information on the current situation and trends. Planning is a continual task starting with the first ideas on network design and accompanying the whole life cycle of a system.
Network management comprises monitoring, evaluation and control during network installation and its operation. Consequently, there is a strong relationship between both the planning process and network management.
We put emphasis on different issues, depending on the purpose and the overall objectives of a network.
Any planning process comprises the following typical phases:
problem identification;
conceptual design phase;
detailed design including configuration, installation strategy, test and management;
realization (installation and test);
operation including network analysis and tuning;
network analysis and enlargement;
upgrading.
In almost all stages of the planning process we are faced with the problems of:
identifying the characteristics of the workload;
determining the quality of the system behavior;
detecting and removing critical bottlenecks;
developing optimal (hardware and software) modules, components and overall strategies.
The documents on Network security services, define seven security services:
Access control;
Authentications
Confidentiality;
Integrity
Non-repudiation
Availability
Accountability
1). Access Control: ability for users to precisely control who should have the right to access which targets in what ways. Access control in a network environment has two aspects:
Control of access to resources located within individual computers attached to the network. This aspect of the service relies entirely on access control mechanisms within the operating systems of the responsible computers.
Control of access to network resources such as the attached computers themselves, switching nodes, links, or abstract resources are not protected by the operating system of any individual computer by rather by the network as a whole2).
2). Authentication: ability for the system to correlate the identity of end users and other subjects (processes, applications, network entities) with the requests they make to access targets inside the system; exhibits two aspects:
a) Origin authentication: the ability to identify the sender of a message or originator of a communication sometimes referred to as one-way authentication
b) Peer authentication: the ability for two communicating parties to mutually authenticate one another sometimes referred to as two-way authentication.
3). Confidentiality: services to protect information against the threat of disclosure to unauthorized users. This confidentiality requirement also comes in two flavors:
a) Data confidentiality: ability to protect against disclosure of the content of data traveling through the network (or stored within attached computers)
b) Traffic confidentiality: the ability to protect against disclosure of the origin, destination, volume and, indeed, the very existence of data traveling through the network (or by extension stored within the attached computers).
4). Integrity: the services to protect the information against the threat of modification by unauthorized users.
5). Non-repudiation. The counter repudiation threads the system must provide so-called non-repudiation services with two aspects:
a) Non-repudiation of origin: is a stronger form of origin authentication. Origin authentication means that the recipient of a message or of a communication must be able to convince himself of the identity of the sender or originator. Non-repudiation of origin means that that the recipient must, in addition, to be able to convince a third party of the origin’s identity thus preventing the origin from denying that he or she sent the information.
b) Non-repudiation of destination or receipt: is, somehow, the dual of the previous one. It gives the originator of a message or communication the ability to prove to a third party that the message or communication was indeed received by an identifiable recipient, thus preventing the recipient from denying that he or she ever received the information.
Ethernet is the most widely used local area network (LAN) technology. Ethernet was designed to fill the middle ground between long-distance, low-speed networks and specialized, computer-room networks carrying data at high speeds for very limited distances. Ethernet is well suited to applications where a local communication medium must carry sporadic, occasionally heavy traffic at high peak data rates.
Ethernet is a broadcast transmission medium. This means that all devices on a network can see all data that passes along the networking media. However, not all the devices on the network will process the data. Only the device whose MAC address and IP address matches the destination MAC address and destination IP address carried by the data will copy the data.
Once a device has verified the destination MAC and IP addresses carried by the data, it then checks the data packet for errors. If the device detects errors, the data packet is discarded. The destination device will not notify the source device regardless of whether the packet arrived successfully or not. Ethernet is a connectionless network architecture and is referred to as a best-effort delivery system.
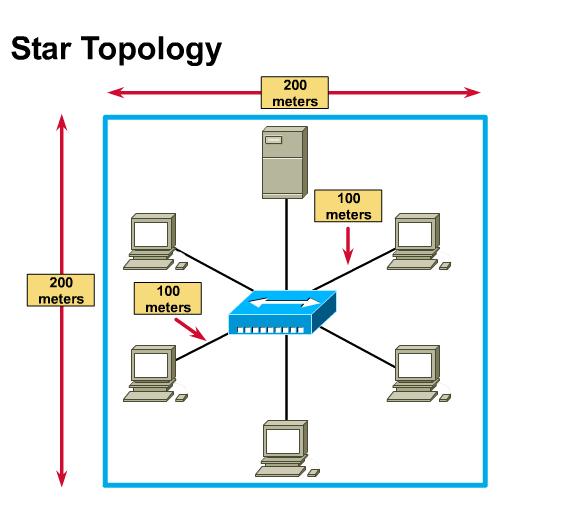
In a LAN, where the star topology is used, the networking media is run from a central hub out to each device attached to the network. The physical layout of the star topology resembles spokes radiating from the hub of a wheel. A central point of control is used in a star topology. When a star topology is used, communication between devices attached to the local area network is via point-to-point wiring to the central link or hub. All network traffic in a star topology passes through the hub.

The hub receives frames on a port, then copies and transmits (repeats) the frame to all of the other ports. The hub can be either active or passive. An active hub connects the networking media as well as regenerates the signal. In Ethernet where hubs act as multiport repeaters, they are sometimes referred to as concentrators. By regenerating the signal, active hubs enable data to travel over greater distances. A passive hub is a device used to connect networking media and does not regenerate a signal.
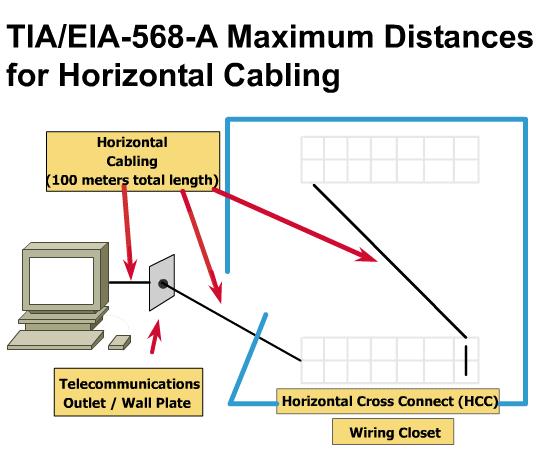
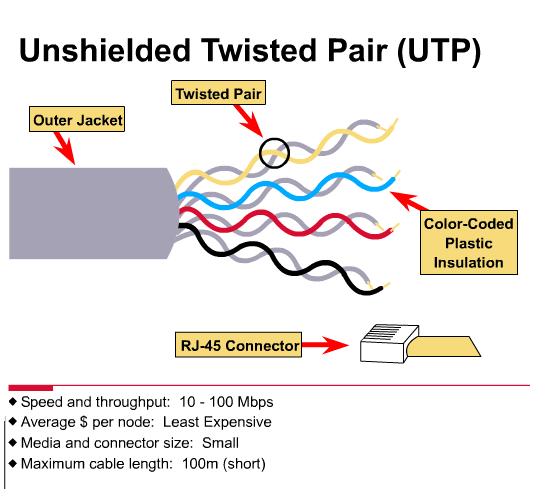
The TIA/EIA-568-A specification, for the maximum
length of horizontal cabling for unshielded twisted pair cable, is 90 m. ![]() The
maximum length for patch cords at the telecommunications outlet/connector is 3
m, and the maximum length for patch cords/jumpers at the horizontal
cross-connect is 6 m. The maximum distance for a run of horizontal cabling,
that extends from the hub to any workstation, is 100 m.
The
maximum length for patch cords at the telecommunications outlet/connector is 3
m, and the maximum length for patch cords/jumpers at the horizontal
cross-connect is 6 m. The maximum distance for a run of horizontal cabling,
that extends from the hub to any workstation, is 100 m. ![]() (actually
99 m. but it is commonly rounded up to 100 m.) This figure includes the 90
meters for the horizontal cabling, the 3 meters for the patch cords, and the 6
meters for the jumpers at the horizontal cross-connect. Horizontal cabling runs
in a star topology radiate out from the hub, much like the spokes of a wheel.
This means that a LAN that uses this type of topology could cover an area of a
circle with a radius of 100 m.
(actually
99 m. but it is commonly rounded up to 100 m.) This figure includes the 90
meters for the horizontal cabling, the 3 meters for the patch cords, and the 6
meters for the jumpers at the horizontal cross-connect. Horizontal cabling runs
in a star topology radiate out from the hub, much like the spokes of a wheel.
This means that a LAN that uses this type of topology could cover an area of a
circle with a radius of 100 m.

If a star topology cannot provide enough coverage for an area to be networked, the network can be extended through the use of internetworking devices that do not result in attenuation of the signal. This resulting topology is designated as an extended star topology.
A network interface card (NIC) plugs into a motherboard and provides ports for network connection. This card can be designed as an Ethernet card, a Token Ring card, or an FDDI card. Network cards communicate with the network through serial connections, and with the computer through parallel connections. They are the physical connections from workstations to the network. Network cards all require an IRQ, an I/O address, and upper memory addresses for DOS and Windows 95/98.

Switching is a technology that alleviates congestion,
in Ethernet LANs, by reducing traffic and increasing bandwidth. Switches, also
referred to as LAN switches, ![]() often
replace shared hubs and work with existing cable infrastructures to ensure they
are installed with minimal disruption of existing networks.
often
replace shared hubs and work with existing cable infrastructures to ensure they
are installed with minimal disruption of existing networks. ![]()
Today, in data communications, all switching and routing equipment perform two basic operations:
Like bridges, switches connect LAN segments, use a table of MAC addresses to determine the segment on which a datagram needs to be transmitted, and reduce traffic. Switches operate at much higher speeds than bridges, and can support new functionality, such as virtual LANs.
An Ethernet switch has many benefits, such as allowing many users to communicate in parallel through the use of virtual circuits and dedicated network segments in a collision-free environment. This maximizes the bandwidth available on the shared medium. Another benefit is that moving to a switched LAN environment is very cost effective because existing hardware and cabling can be reused. Finally, network administrators have great flexibility in managing the network through the power of the switch and the software to configure the LAN

I realized in the student organization office a network with 3 computers; one of them is the server. It is connected on a distance less then 100 m to a switch. The server has a public IP address, so it was easier for us with the web page. The server has 2 NICs. One is for the link with the switch and one is for the link with the other computer who has access to the Internet. The same link is with the third computer. I adopted such a solution because we did not have enough money for a hub or switch. So I made a NAT.
The following list I had when I crated the design for the network:
The backbone from the switch is a 100W UTP (four-pair) cable as specified at the Cisco courses (TIA/EIA-568-A Standard). To ensure that my project is done thoroughly, accurately, and on time, I created a flowchart that includes each of the tasks that must be completed, and the order in which they should be tackled. The flowchart also included a timeline for each of these tasks.
The flowchart included the following tasks:
As
defined by TIA/EIA-568-A, is the networking media that connect the
telecommunications outlet to the horizontal cross-connect. TIA/EIA-568-A
specifies that, in a horizontal cabling scheme, you must use an RJ-45 jack for
making the connection to a CAT 5 UTP cable, at the telecommunications outlet.
One side of the RJ-45 jack contains eight color-coded slots. The individual
Cat5 wires are punched down into the slots according to color. A firm punch
down is required in order to make a good electrical connection. The other side
of the jack is a female plug, which looks like a standard phone jack, except
that the RJ-45 jack is larger and has eight pins. Unshielded twisted-pair
cable (UTP) ![]() is
a four-pair wire medium - composed of pairs of wires - used in a variety of
networks. Each pair of wires is insulated from the others. This type of cable
relies solely on the cancellation effect, produced by the twisted wire pairs,
to limit signal degradation caused by EMI and RFI. To further reduce crosstalk
between the pairs in UTP cable, the number of twists in the wire pairs varies.
When used as a networking medium, UTP cable has four pairs of either 22 or 24
gauge copper wire. UTP used as a networking medium has an impedance of 100
ohms. This differentiates it from other types of twisted-pair wiring such as
that used for telephone wiring. Because UTP has an external diameter of
approximately .43 cm, its small size can be advantageous during installation.
Since UTP can be used with most of the major networking architectures, it
continues to grow in popularity.
is
a four-pair wire medium - composed of pairs of wires - used in a variety of
networks. Each pair of wires is insulated from the others. This type of cable
relies solely on the cancellation effect, produced by the twisted wire pairs,
to limit signal degradation caused by EMI and RFI. To further reduce crosstalk
between the pairs in UTP cable, the number of twists in the wire pairs varies.
When used as a networking medium, UTP cable has four pairs of either 22 or 24
gauge copper wire. UTP used as a networking medium has an impedance of 100
ohms. This differentiates it from other types of twisted-pair wiring such as
that used for telephone wiring. Because UTP has an external diameter of
approximately .43 cm, its small size can be advantageous during installation.
Since UTP can be used with most of the major networking architectures, it
continues to grow in popularity.

A LANs performance is closely linked to the quality of its connections. When you use RJ-45 jacks at the telecommunications outlet in a horizontal cabling scheme, the wiring sequence is critical to ensure the best possible network performance. Sequencing refers to the process of matching the wires of a cable to the proper terminals on the jack. To understand how this works, examine an RJ-45 jack, closely. Notice that the jack is color coded. The colors - blue, green, orange, and brown - correspond to the colors of the wires in each of the twisted pairs of CAT 5 UTP. You have also learned that a network is only as reliable as its cabling. In fact, many experts consider it the most important component of any network. It is important, therefore, that after you install the networking media, you determine the quality of the installation.
In spite of the fact that it may have been built with the best quality cable, connectors, patch panels, and other equipment, poor installation practices can prevent a network from operating at its best. Once it is in place, the entire installation should be tested.
Cable tester is a hand held device that can certify that cable meets the required IEEE and TIA/EIA standards. Cable testers vary in the types of testing functions they provide. Some can provide printouts, others can be attached to a PC to create a data file.
II. THE WEB PAGE
The web page of the student organization came as a serious need of information. The students demand a very big quantity of information and every one starting with the secretary, continuing with the professors and finishing with the students from the head of the organizations had to answer to a lot of questions so many times (for each students). Also I wanted to make something useful for the other and not any application. From the start I must say that the main concern designing these 2 pages (the old one and the new one) was the information. I wanted to put there as many information as needed.
The web page came in two stages; first I developed a page in a hurry just to have a way of informing the students.

I will not insist on this page. It was a precursor of the actual one.
The actual web page is completely different and runs on an Apache server. As many know Apache is the most used server for web pages and very easy to administrate and configure. It is secure and free. A Web server is the server software behind the World Wide Web. It listens for requests from a client, such as a browser like Netscape or Microsoft's Internet Explorer. When it gets one, it processes that request and returns some data. This data usually takes the form of a formatted page with text and graphics. The browser then renders this data to the best of its ability and presents it to the user. Web servers are in concept very simple programs. They await for requests and fulfill them when received.
Web servers communicate with browsers or other clients using the Hypertext Transfer Protocol (HTTP), which is a simple protocol that standardizes the way requests are sent and processed. This allows a variety of clients to communicate with any vendor's server without compatibility problems.
Most of the documents requested are formatted using Hypertext Markup Language (HTML). HTML is a small subset of another markup language called Standard General Markup Language (SGML). HTML is the lifeblood of the Web. It is a simple markup language used for formatting text. Browsers interpret the markup information and render its intent to the best of their abilities. More importantly, HTML allows linking to different documents and resources; this is the hypertext portion of the Web. Hypertext allows a user to refer to other documents stored in the same computer or in a computer located in a different part of the world. It allows information to be almost tridimensional. Not only can you read sequentially, but you can jump for more elsewhere.
The information retrieval process is completely transparent to the user; it's easy and free-form. Navigation through this sea of information is in an ad hoc way. While the results and implications of this new learning process are yet to be seen, it sure is powerful. It provides a seamless exploration experience of documents and services. This is what the Web is all about. It allows you to gather information easily and presents it in a way that it is easy to digest. It's graphic, and it can combine sound and moving pictures.
Apache is freeware; therefore, you invariably have to confront the issue of free software. Is free software really cheap? After all, who do you go to if you have problems? What are the odds of the product not being supported? Free software usually has sparse documentation and no direct technical support. However, there are a few software packages out there that are superbly documented, supported, and maintained. In my view, Apache belongs to that list.
After installing the apache server another big problem was the design of the web page. Here took a lot of work. The design had also to include my idea of information. He basic idea was to have a lot on information and a very pleasant design. Also the components of the web page had to be easy to access from any part of it. The final result can be seen here:



Now let’s say a little about it. In the header it can be seen the flash banner. It is animated and contains our slogan throw years: ”We care!”. It was developed because I think that flash is one of the most important software for creating animated movies. Flash is an authoring environment that gives the developers the power to create high-impact, fully interactive, animated web pages. It's also an interactive multimedia-authoring program. Also, it's a sophisticated animation program suitable for creating a range of animations from simple Web ornaments to broadcast-quality cartoons. As if that weren't enough, it's also the host of a scripting language-Flash now supports a robust, fully featured ActionScript language, grounded in the JavaScript standard. This language enables Flash to couple with XML (Extensible Markup Language), HTML (Hypertext Markup Language), and other content in many ways. So it's also a scripting language that's capable of communication with other parts of the Web.
The web page is made of: this flash banner, a quick menu (horizontal), a left menu which changes when the information of a chapter is very big and divided in other subchapters. On the left side I have putted a pop up menu if I can say that. It is in fact a calendar with the events taking place in the current month. Of course this events are of interests for the students. Under this calendar it is a box where the students specify their options regarding receiving information from the student organization through e-mail. They specify their e-mail address and if they want to be added or deleted from OSACE group of discussion. Their address is added in a table in our database. The connection is realized with php and the database is made with mysql.

The table as can be seen is made of two fields: address - for the e-mail address and int – for their option: 1 if they want to be added to the discussion group and 0 if they want to be deleted from the group.
After this registration, there are several useful information concerning financial aspects and also the weather for out city, all of them being exactly and updated all the time through Internet.
The Home page is full of updated information for students. This information can be accessed later while navigating through the web page, because this information will be displayed on summary on the right side of the each displayed page. In these pages students can find information concerning:
General aspects concerning the student organization (historic, status)
The members and also the members that represent them at the Professorial Council, University Senate, the head of the organization, the honorifically members.
OSACE activities and the activities of each department.
International aspects (conferences, workshops, grants aso.).
Educational and professional aspects as: scholarships, conditions for receiving these scholarships, information about the bachelor thesis and the exam for entering in the faculty. Also the student status is put here on the web page.
Links to other places of interest: universities, student organization, and technical publication aso.
The styles used for this web page have been putted in a special file just to can be easy accessed and unitary for all the web page. So the modifications are easy to make.
In the base of each page there is a menu with quick access to all the information desired.
Navigating through the pages can be found movies from OSACE activities and also a Flash Player for the pictures. This can be seen here:

Using this player it can be seen that it has many facilities: there can be seen each picture one at a time, one album at a time, or all the pictures in a movie. Also there are the options to zoom in or zoom out in a specific picture, to stop the movie, to rotate the pictures or to save the pictures to the computer.
III. FORUM
Also for a good communication between the students I developed a forum. It is implemented in php and mysql. I have chosen these because they are easy to use and change and very stable. The main page of the forum is:

As can be seen from here the visitor can access the forum in 2 ways:
Restricted user – just for reading the messages
Full user – it has a user name and password given by the organization; He can login and here has many facilities.
The restricted user can read all the messages from all the topics and all days. He can choose this as in the picture:

The full user can login at a specific theme. He receives the user and the password from the student organization. The interface looks like:

After a user is logged he can see all the messages from the specific topic. Also he has the right to replay to any message but also if he puts a message he can delete the message. The full user has also the right to put another message at the current topic.

The full users are of 2 types depend on what the administrator of the forum decides:
All the settings are done in the administrator frame:

From here a user is added to a specific theme, there assigns their rights, a user can be deleted from a theme, a theme can be added or deleted.
Behind all these interfaces there is a database. The database in mysql has the following structure:

The connection through php with the database is made. As can be seen there are three tables:
XII. CONCLUSION
The need for information and communication is increasing day by day. Students need to be informed and the student organization must have this role. This must be done taking in consideration the new technologies, which will make the work done easier, and 24h/day. So the student network and the student organization web page was a must. The technologies used are easy to use and configure so during the years the network and the web page can be administrated with no big problems. All these can be improved adding more computers to the network (but having in mind all the problems generating from this) and adding new features to the web page as: chat, login to see the marks database, virtual lab tours.
Bibliografie
Appendix
Code for www.osace.ucv.ro/index.html
<!-- NAME: main.tpl -->
<!DOCTYPE HTML PUBLIC '-//W3C//DTD HTML 4.01 Transitional//EN'>
<html>
<head>
<title>OSACE </title>
<link rel='STYLESHEET' type='text/css' href='includes/style.css'>
<meta name='generator' content='Namo WebEditor v5.0(Trial)'>
</head>
<body leftmargin='0' topmargin='0' rightmargin='0' bottommargin='0' marginwidth='0' marginheight='0'>
<table border='0' cellspacing='0' cellpadding='0' width='760' align='center'>
<tr>
<td><embed src='osace.swf' quality=high pluginspage='https://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash' type='application/x-shockwave-flash' width='780' height='142' border='0'>
</embed>
</tr>
<tr>
<td class='mainmenu'><a href='index.html'>Home</a> | <a href='generalitati.htm'>Generalitati</a> |
<a href='Membrii.html'>Membrii</a> | <a href='Activitati.htm'>Activitati</a> | <a href='International.htm'>Relatii internationale</a> | <a href='Invatamant.htm'>Invatamant</a> | <a href='Linkuri.htm'>Link-uri</a> | <a href='Contact.htm'>Contact</a> | <a href='forum/index.html' target='_blank'>Forum</a></td>
</tr>
</table>
<table border='0' cellspacing='0' cellpadding='0' width='760' align='center'>
<tr><td><img src='img/spacer.gif' width='10' height='10' alt='' border='0'></td>
<td></td>
<td></td>
</tr>
<tr>
<td width='200'>
<!-- NAME: box.tpl -->
<table border='0' cellspacing='0' cellpadding='2' width='100%' style='margin-bottom: 5px;'>
<tr>
<td class='boxtitle'><img src='images/utils/bullet.gif' width='24' height='18' alt='' border='0'></td>
<td width='100%' class='boxtitle'>Meniu</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td class='boxcontent' colspan='2'><table cellpadding=2 cellspacing=0 border=0><tr><td><li type=square></li></td><td><a href='generalitati.htm'>Generalitati</a></td></tr>
<tr><td><li type=square></li></td><td><a href='Membrii.html'>Membrii</a></td></tr><tr><td><li type=square></li></td><td><a href='Activitati.htm'>Activitati</a></td></tr><tr><td><li type=square></li></td>
<td><a href='International.htm'>Relatii internationale</a></td></tr><tr><td><li type=square></li></td><td><a href='Invatamant.htm'>Invatamant</a></td></tr><tr><td><li type=square></li></td><td><a href='Linkuri.htm'>Link-uri</a></td></tr><tr><td><li type=square></li></td><td><a href='Contact.htm'>Contact</a></td></tr></table></td>
</tr>
</table>
<!-- END: box.tpl -->
<!-- NAME: box.tpl -->
<table border='0' cellspacing='0' cellpadding='2' width='100%' style='margin-bottom: 5px;'>
<tr>
<td class='boxtitle'><img src='images/utils/bullet.gif' width='24' height='18' alt='' border='0'></td>
<td width='100%' class='boxtitle'>Calendar evenimente</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td class='boxcontent' colspan='2'><div class=cal><table width=%>
<tr>
<td colspan='7' align=center>
<table width='%' border=0 cellpadding=0 cellspacing=0>
<tr>
<td><a href='/index.php?month=4&year=2004' class=''><<</a></td>
<td align='center' class='caldate'>Mai. 2004</td>
<td align=right><a href='/index.php?month=6&year=2004' class=''>>></a></td>
</tr>
</table>
</td>
</tr><tr class=''><td>L</td><td>M</td><td>M</td><td>J</td><td>V</td><td>S</td><td>D</td></tr> <tr class=''>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=1&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>1</a></td>
<td><a class='' href='events.php?day=2&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>2</a></td>
<tr class=''>
<td><a class='' href='events.php?day=3&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>3</a></td>
<td><a class='' href='events.php?day=4&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>4</a></td>
<td><a class='' href='events.php?day=5&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>5</a></td>
<td><a class='' href='events.php?day=6&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>6</a></td>
<td><a class='' href='events.php?day=7&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>7</a></td>
<td><a class='' href='events.php?day=8&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>8</a></td>
<td><a class='' href='events.php?day=9&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>9</a></td>
<tr class=''>
<td><a class='' href='events.php?day=10&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>10</a></td>
<td><a class='' href='events.php?day=11&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>11</a></td>
<td><a class='' href='events.php?day=12&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>12</a></td>
<td><a class='' href='events.php?day=13&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>13</a></td>
<td><a class='' href='events.php?day=14&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>14</a></td>
<td><a class='' href='events.php?day=15&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>15</a></td>
<td><a class='' href='events.php?day=16&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>16</a></td>
<tr class=''>
<td><a class='' href='events.php?day=17&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>17</a></td>
<td><a class='' href='events.php?day=18&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>18</a></td>
<td><a class='' href='events.php?day=19&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>19</a></td>
<td><a class='' href='events.php?day=20&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>20</a></td>
<td><a class='' href='events.php?day=21&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>21</a></td>
<td><a class='' href='events.php?day=22&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>22</a></td>
<td><a class='' href='events.php?day=23&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>23</a></td>
<tr class=''>
<td><a class='' href='events.php?day=24&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>24</a></td>
<td><a class='' href='events.php?day=25&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>25</a></td>
<td><a class='' href='events.php?day=26&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>26</a></td>
<td><a class='' href='events.php?day=27&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>27</a></td>
<td><a class='' href='events.php?day=28&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>28</a></td>
<td><a class='' href='events.php?day=29&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>29</a></td>
<td><a class='' href='events.php?day=30&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>30</a></td>
<tr class=''>
<td><a class='' href='events.php?day=31&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''>31</a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
<td><a class='' href='events.php?day=&month=05&year=2004' onClick='window.open('','events','width=400, height=400, scrollbars=yes');this.target='events''></a></td>
</tr>
</table></div></td>
</tr>
</table>
<!-- END: box.tpl -->
<!-- NAME: box.tpl -->
<table border='0' cellspacing='0' cellpadding='2' width='100%' style='margin-bottom: 5px;'>
<tr>
<td class='boxtitle'><img src='bullet.gif' tppabs='https://www.osace.ucv.ro/images/utils/bullet.gif' width='24' height='18' alt='' border='0'></td>
<td width='100%' class='boxtitle'>Noutati pe email</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td class='boxcontent' colspan='2'>
<div align=center>
Inscrie adresa ta de email pentru a fi la curent cu ultimele noutati ale OSACE<form action='newsletter.php' method='POST' target='_blank' targe='blank'>
<input onclick='this.value=''' type='text' name='email' value='adresa ta de mail' style='text-align:center'><br>
<input type='radio' class='radio' name='admin' value='1' CHECKED>Abonare
<input type='radio' class='radio' name='admin' value='0'>Dezabonare<br>
<input type='submit' class='submit' value='Abonare'>
</form>
</div>
<?php
$chann=$_POST['email'];
$admin=(int)$_POST['admin'];
require 'dbconn.php';
$link=connectmysqldb();
if($chann=='') exit(1);
$result=querymysql('select * from email where adresa=''');
$num = mysqli_num_rows($result);
if($num!=0)
querymysql('insert into email values('','')');
echo 'Tema '$chann' a fost adaugata la baza de date';
?>
</td>
</tr>
</table>
<!-- END: box.tpl -->
<div align='center'>
<br>
<!-- // statistici.ro v4.1 b08042004 // -->
<script type='text/javascript' language='JavaScript'>var uid='0NKN', no = '0', v='4.0';</script>
<script type='text/javascript' language='JavaScript' src='https://js.statistici.ro/count.js'></script>
<noscript><a href='https://www.statistici.ro/?uid=0NKN&no=0' target='_blank'><img border='0' src='https://log.statistici.ro/s/rmcounter?uid=0NKN&no=0' alt='statistici.ro'></a></noscript>
<!-- // Copyright (c)2000-2004 Realmedia
</div>
<br>
<script language='JavaScript' type='text/javascript'>
vanguard_cc='000000';
vanguard_c1='FFFFFF';
vanguard_c2='FBFBD0';
</script>
<table cellspacing='0' cellpadding='0' border='0' width='100%' valign='top'>
<tr>
<td height='112'><script language='JavaScript' type='text/javascript' src='https://www.vanguard.ro/diverse/cursuri2.js'></script></td>
</tr>
<tr>
<td><img src='./images/pixel.gif' width='100%' height='5'></td>
</tr>
<tr>
<td height='70'><script language='JavaScript' type='text/javascript' src='https://www.vanguard.ro/diverse/indici_s.js'></script>
</td>
</tr>
<tr>
<td><img src='./images/pixel.gif' width='100%' height='5'></td>
</tr>
</table>
<p
align='center'><a
href='https://romanian.wunderground.com/global/stations/15450.html'
target='_blank' title='Vremea in
</p>
</td>
<td width='10'><img src='img/spacer.gif' width='10' height='10' alt='' border='0'></td>
<td width='570' align='center'>
<table cellpadding='5' cellspacing='0' border='0' width=%>
<tr>
<td width=50%>
<table border='0' cellspacing='0' cellpadding='5' width='100%' style='margin-bottom: 5px;'>
<tr>
<td width='100%' class='boxtitle'>Ultimele noutati</td>
</tr>
<tr>
<td></td>
</tr><tr>
<td colspan='2'><a href='index.html'><strong>Student Party</strong></a>
<br>
( <em>25/04/04</em> )
<br>
In fiecare joi seara OSACE impreuna cu organizatiile studentesti de la Facultatea de Drept, Facultatea de Farmacie si Facultatea de Litere va invita la discoteca in Casa Studetilor, in Club Alien. Intrarea este gratuita si se face pe baza carnetului de student.
</td>
</tr><tr>
<td colspan='2'><a href='index.html'><strong>Restaurant</strong></a>
<br>
( <em>20/04/04</em> )
<br>
S-a deschis restaurantul in cadrul facultatii noastre. La preturi foarte mici studentii si profesorii pot servi masa in restaurantul situat la parterul aripii noi. Programul este: 08 - 18.
</td>
</tr><tr>
<td colspan='2'><a href='index.html'><strong>Zilele Cosului</strong></a>
<br>
( <em>20/04/04</em> )
<br>
Conventia Organizatiilor Studentesti desfasoara in perioada 1 -11 mai actiunea 'Zilele COS-ului'. Programul cuprinde mai multe actiuni, printre care amintim zilele ecologistului, bursa locurilor de munca pentru studenti, campionat de fotbal, Balul Balurilor.
</td>
</tr><tr>
<td colspan='2'><a href='index.html'><strong>Licenta 2004</strong></a>
<br>
( <em>20/04/04</em> )
<br>
S-au stabilit comisiile de licenta pentru studentii de la zi cat si cei de la colegiu. Cei interesati de acestea se pot adresa secretariatului facultatii sau la sediul OSACE.
</td>
</tr><tr>
<td colspan='2'><a href='index.html'><strong>Admitere 2004</strong></a>
<br>
( <em>20/04/04</em> )
<br>
S-a stabilit comisia de admitere la facultate. informatii se obtin de la secretariatul facultatii.
</td>
</tr><tr>
<td colspan='2'><a href='index.html'><strong>Licenta 2004</strong></a>
<br>
( <em>20/04/04</em> )
<br>
S-au stabilit datele examenelor de licenta. Acestea se vor desfasura in perioada 14-20 iunie 2004. Informatii suplimentare se gasesc la secretariatele fiecarei catedre.
</td>
</tr><tr>
<td colspan='2'><a href='index.html'><strong>Zilele Tehnicii Studentesti</strong></a>
<br>
( <em>19/04/04</em> )
<br>
In perioada 26-29 aprilie 2004 vor avea loc Zilele Tehnicii Studentesti. Manifestarea cuprinde prezentare de lucrari stiintifice studentesti, vizite la intreprinderi si vizite culturale.
</td>
</tr><tr>
<td colspan='2'><a href='index.html'><strong>Consiliul National al Studentilor</strong></a>
<br>
( <em>19/04/04</em> )
<br>
In
perioada 23-25 aprilie 2004 va avea loc la Craiova Consiliul National al
Studentilor. La aceasta intrunire participa cate un student reprezentant al
fiecarei Universitati din
</td>
</table>
</td>
<td bgcolor='#ededed' width=50%>
<table border='0' cellspacing='0' cellpadding='5' width='100%' style='margin-bottom: 5px;'>
<tr>
<td width='100%' class='boxtitle'>Recomandari</td>
</tr>
<tr>
<td></td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Piesa saptamanii</strong></a>
<br>
OSACE va propune piesa de teatru: Casa cu Toape la Teatrul National.
</td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Legea practicii</strong></a>
<br>
La Ministerul Educatiei si Cercetarii se discuta legea practicii. Sugestii sunt asteptate la sediul OSACE.
</td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Legea calitatii</strong></a>
<br>
La
Ministerul Educatiei si Cercetarii se discuta cu reprezentantii studentilor
'Legea calitatii invatamantului superior din
</td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Craiova Spring Fashion</strong></a>
<br>
Vineri
7 mai se desfasoara la Teatrul Liric din
</td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Spectacol umanitar pe Ion Oblemenco</strong></a>
<br>
Marti 18 mai se va desfasura pe stadionul Ion Oblemenco un meci umanitar la care sunt asteptati mari fotbalisti din lumea intreaga. Meciul va fi precedat de concert de muzica sustinut de Iris, Holograf si Directia 5.
</td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Campionat de fotbal</strong></a>
<br>
Cei care doresc sa participe la campionatul de fotbal organizat de Conventia Organizatiilor Studentesti sunt astptati la sediul OSACE sau sa ia direct legatura cu Bogdan Baleanu.
</td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Concert Filarmonica</strong></a>
<br>
Saptamana aceasta se desfasoara la Filarmonica concertul..
</td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Filmul Saptamanii </strong></a>
<br>
OSACE va recomanda filmul saptamanii
</td>
</tr><tr>
<td class='boxcontent' colspan='2'>
<a href='index.html'><strong>Grup Discutii </strong></a>
<br>
OSACE a realizat un grup de discutii unde sunt bineveniti toti studentii facultatii noastre. Daca vreti sa faceti parte din acest grup de discutii va rugam sa ne scrieti un e-mail.
</td>
</tr></table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border='0' cellspacing='0' cellpadding='0' width='760' align='center'>
<tr>
<td bgcolor='#5d5d5d'><img src='img/spacer.gif' width='10' height='10' alt='' border='0'></td>
</tr>
<tr>
<td bgcolor='#b8b8b8' class='mainmenubottom'><a href='index.html'>Home</a> | <a href='Generalitati.htm'>Generalitati</a> | <a href='Membrii.html'>Membrii</a> |
<a href='Activitati.htm'>Activitati</a> | <a href='International.htm'>Relatii internationale</a> | <a href='Invatamant.htm'>Invatamant</a> | <a href='Linkuri.htm'>Link-uri</a> | <a href='Contact.htm'>Contact</a></td>
</tr>
<tr>
<td bgcolor='#5d5d5d' class='footnotes'>
© OSACE Craiova 2004<br>
Pentru orice observatii adresati-va <a
href='mailto:[email protected]'>webmaster-ului</a><br>
<br><br>
</td>
</tr>
</table>
</body>
</html>
<!-- END: main.tpl -->
Newsletter code:
<html>
<head><title>Adauga o noua adresa la groupul de discutii</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<h2>Iti multumim!</h2>
<?php
$chann=$_POST['email'];
$admin=(int)$_POST['admin'];
require 'dbconn.php';
$link=connectmysqldb();
if($chann=='') exit(1);
$result=querymysql('select * from email where adresa=''');
$num = mysqli_num_rows($result);
if($num!=0)
querymysql('insert into email values('','')');
echo 'Adresa '$chann' a fost luata in considerare';
?>
</body>
</html>
Style code:
form
input
.submit
.radio
td
body
a
a:hover
.boxtitle
.boxtitle A
.boxcontent
.cal TD
.caldate
.caldaysel
.sitetree
.mainmenu
.mainmenu A
.mainmenu A:hover
.mainmenubottom
.mainmenubottom A
.footnotes
.footnotes A
.headline
DBCONN.php code:
<?php
function connectmysqldb()
function querymysql($query)
?>
Forum code:
Anonymous.html code:
<html>
<title>Teme</title>
<frameset rows='22%,*'>
<frame src='select.php' frameborder='0' framescpacing='0' border='0'>
<frame src='anonymous.php' name=anonymous
frameborder='0' framescpacing='0' border='0'>
</frameset>
Anonumous.php code:
<html>
<head><title>Citeste mesaje,Raspunde</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<?php
require 'dbconn.php';
$link=connectmysqldb();
$channels=$_POST['channels'];
echo '<h2>Postat pentru Tema Discutiei $channels :</h2>';
//if recently posted(say in last 1 day)
//0xffffffff;
$days=(int)$_POST['recent'];
if($days==0) $time=0;
else
$result=querymysql('select * from Postings where Channel='' and isReply=0 and Posted>$time ORDER BY Posted DESC');
//$ms=1;
while($line = mysql_fetch_array($result, MYSQL_ASSOC))
{
$subject=$line['Subject'];
$posted=date('d M Y/H:i:s',$line['Posted']);
$postedby=$line['PostedBy'];
$post=$line['Posted'];
$mess='<img src=message.gif>';
//if recently posted(say in last 1 day
if(time()-$line['Posted']< 86400) $mess='<img src=hotmess.gif>';
echo '<hr><br><br>$mess<b>Topic </b><i> Subiect: $subject    ';
echo '<a href='readmess.php?posted=$line[Posted]' target=_blank>Citeste mesaj</a><br><br></i>';
echo '      Depus la: $posted de $postedby<br>';
$result2=querymysql('select * from Postings where Channel='' and isReply=1 and Parent='' ORDER BY Posted');
$i=1;
while($line2 = mysql_fetch_array($result2, MYSQL_ASSOC))
// $ms++;
}
?>
</body>
DBConn.php code:
<?php
function connectmysqldb()
function querymysql($query)
?>
Deletemess.php:
<?php
require 'dbconn.php';
if($_COOKIE[OKIDOKI]!='')
connectmysqldb();
$uploaddir = 'downloads/';
$post=$_GET['posted'];
//echo $post;
$result=querymysql('select Filename from Postings where Posted=''');
$line = mysql_fetch_array($result, MYSQL_ASSOC);
if($line['Filename']!='') unlink($uploaddir.$line['Filename']);
querymysql('delete from Postings where Posted='' or Parent=''');
echo 'Mesaj sters';
echo '<SCRIPT TYPE='text/javascript' LANGUAGE='JavaScript'>
<!--
//opener.document.location.reload();
window.close();
// -->
</SCRIPT>';
}
?>
Index.html code:
<html>
<head><title>Bine ati venit la OSACE Forum</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<h1><i>OSACE Forum</i></h1>
<a href='anonymous.html' target='_blank'>Citeste mesajele</a><br>
<a href='login.php' target='_blank'>Depune mesaje/Raspunde</a>
</body>
</html>
Login.php code:
<html>
<head><title>Logheaza-te la tema discutiei</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<h2>User Login</h2>
<form action='verify.php' method='POST'>
<p align=left>Username:<input type=text name='Username'><br><br>
<p align=left>Password:<input type=password name='Password'><br><br>
<h3>Selecteaza tema discutiei:</h3>
<SELECT NAME=channels>
<?php
require 'dbconn.php';
connectmysqldb();
$result=querymysql('select Channel from Channel ORDER BY Channel');
while($line = mysql_fetch_array($result, MYSQL_ASSOC))
?>
</SELECT>
<p align=left><input type=submit name='submit' value='Login'>
</form>
</body>
</html>
Post.php Code:
<html>
<head><title>Depune topic la tema discutiei</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<h2>Depune un mesaj nou la tema discutiei <?php echo $_GET['channel']; ?></h2>
<form enctype='multipart/form-data' action='post.php' method='POST'>
<p align=left>Subiect:<input type=text name='Subject' size=50 maxlength=100><br><br>
<input type=hidden name=channel value='<?php echo $_GET['channel']; ?>' >
<input type=hidden name=Fullname value='<?php echo $_GET['Fullname']; ?>' >
<input type='hidden' name='MAX_FILE_SIZE' value='500000'>
<p align=left>Mesaj:
<p>
<textarea name='Message' rows=15 cols=50>
</textarea>
</p>
<br><br>
Ataseaza un fisier:<input type=file name='myfile'>
<p align=left><input type=submit name='submit' value='Depune subiect'>
</form>
<?php
require 'dbconn.php' ;
$subj=$_POST['Subject'];
$mesg=$_POST['Message'];
$name=$_POST['Fullname'];
$chann=$_POST['channel'];
$uploaddir = 'downloads/';
$filename='';
if (move_uploaded_file($_FILES['myfile']['tmp_name'], $uploaddir . $_FILES['myfile']['name'])) $filename=$_FILES['myfile']['name'];
echo '<br>De la: ';echo $_GET['Fullname'];echo '<br><br>';
if($_COOKIE[OKIDOKI]==$name)
,'','','')');
echo '<SCRIPT TYPE='text/javascript' LANGUAGE='JavaScript'>
<!--
//opener.document.location.reload();
window.close();
// -->
</SCRIPT>';
?>
</body>
</html>
Readmess.php:
<html>
<head><title>Citeste mesaje</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<?php
require 'dbconn.php';
$post=$_GET['posted'];
$link=connectmysqldb();
$result=querymysql('select * from Postings where Posted=');
$num = mysqli_num_rows($result);
if($num==0)
$line = mysql_fetch_array($result, MYSQL_ASSOC);
$subj=$line['Subject'];
$posted=date('d M Y/h:i:s',$line['Posted']);
$body=$line['Message'];
$postedby=$line['PostedBy'];
$isreply=$line['isReply'];
$parent=$line['Parent'];
$filename=$line['Filename'];
$result2=querymysql('select Subject from Postings where Posted=');
$line2 = mysql_fetch_array($result2, MYSQL_ASSOC);
$parent=$line2['Subject'];
$chann=$line['Channel'];
if($isreply) echo '<h3>Raspunde la mesaj:''</h3>';
echo '<h5>Tema discutiei: $chann</h4>';
echo '<h5>Depus la $posted de $postedby</h4>';
echo '<p>Subiect: $subj</p>';
echo '<p>Mesaj:<br> <b>$body</b></p><br><br>';
if($filename!='') echo '<a href='downloads/'><i><h5>Download/view attachment</h5></i></a>';
?>
</body>
</html>
reply.php code:
<html>
<head><title>Raspunde la tema dicutiei</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<h2>Tema discutiei <?php echo $_GET['channel']; ?></h2>
<h2>Raspunde la mesaj:<br>    <?php echo $_GET['msgsubject']; ?></h2>
<form action='reply.php' method='POST'>
<p align=left>Subiect:<input type=text name='Subject' size=50 maxlength=100
value='<?php echo 'RE:'; ?>' ><br><br>
<input type=hidden name=channel value='<?php echo $_GET['channel']; ?>' >
<input type=hidden name=Fullname value='<?php echo $_GET['Fullname']; ?>' >
<input type=hidden name=msgsubject value='<?php echo $_GET['msgsubject']; ?>' >
<input type=hidden name=posted value='<?php echo $_GET['posted']; ?>' >
<p align=left>Mesaj:
<p>
<textarea name='Message' rows=15 cols=50>
</textarea>
</p>
<br><br>
<p align=left><input type=submit name='submit' value='Reply'>
</form>
<?php
require 'dbconn.php';
$msgsubj=$_POST['msgsubject'];
$post=$_POST['posted'];
$subj=$_POST['Subject'];
$mesg=$_POST['Message'];
$name=$_POST['Fullname'];
$chann=$_POST['channel'];
echo '<br>De la: ';echo $_GET['Fullname'];echo '<br><br>';
if($_COOKIE[OKIDOKI]==$name)
','',1,'$post','','','','')');
echo '<SCRIPT TYPE='text/javascript' LANGUAGE='JavaScript'>
<!--
//opener.document.location.reload();
window.close();
// -->
</SCRIPT>';
?>
</body>
</html>
Select.php code:
<html>
<head><title>Selecteaza tema dicutiei</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<form action='anonymous.php' method='POST' target=anonymous>
<h3>Selecteaza tema discutiei <SELECT NAME=channels>
<?php
require 'dbconn.php';
$link=connectmysqldb();
$result=querymysql('select Channel from Channel where Secret=0 ORDER BY Channel ');
while($line = mysql_fetch_array($result, MYSQL_ASSOC))
?>
</SELECT>
                <br>
Topicele din:     
<select NAME=recent>
<OPTION>Toate Topicele</OPTION>
<OPTION>1 zi</OPTION>
<OPTION>7 zile</OPTION>
<OPTION>30 zile</OPTION>
</select></h3>
<!--<h6 align=left>Cele mai recente topice:<input type=checkbox checked name=recent value=ischecked></h6>-->
<p align=left><input type=submit name='submit' value='Vezi Topice'>
</form>
</body>
</html>
Verify.php code:
<?php
require 'dbconn.php';
$username=$_POST['Username'];
//echo '$username';
$password=$_POST['Password'];
$password=md5($password);
//echo '$password';
$channel=$_POST['channels'];
//echo '$channel';
$link=connectmysqldb();
$result=querymysql('select * from Users where Username='' and Password='' and Channel='' ');
$num = mysqli_num_rows($result);
$line = mysql_fetch_array($result, MYSQL_ASSOC);
$name=$line['Full_Name'];
if($num!=0) setcookie('OKIDOKI',$name,time()+600);
//else setcookie('OKIDOKI','no');
//print_r($_COOKIE);
?>
<html>
<head><title>Cont utilizator</title>
<link rel=stylesheet href='styles.css' type='text/css'>
</head>
<body background='brickwall.gif'>
<?php
if($num==0)
$chn=$channel;
$channel=rawurlencode($channel);
$fullname=$name;
$name=rawurlencode($name);
echo '<h4 align=left>Contul lui $fullname//Tema discutiei: $chn</h4><br><br>';
if($line['Admin']) echo '<a href='post.php?channel=$channel&Fullname=$name' target=_blank><p><i>Depune topic nou</i></p></a> ';
echo '<h2>Depuneri din Tema discutiei $chn :</h2>';
$channel=$chn;
$result=querymysql('select * from Postings where Channel='' and isReply=0 ORDER BY Posted DESC');
$ms=1;
while($line = mysql_fetch_array($result, MYSQL_ASSOC))
{
$subject=$line['Subject'];
$posted=date('d M Y/H:i:s',$line['Posted']);
$body=$line['Message'];
$postedby=$line['PostedBy'];
$sbj=rawurlencode($subject);
$post=rawurlencode($line['Posted']);
$mess='<img src=message.gif>';
//if recently posted(say in last 1 day
if(time()-$line['Posted']< 86400) $mess='<img src=hotmess.gif>';
echo '<br><br><hr>$mess<b>Topic </b> <i>Subiect: $subject    
<a href='reply.php?channel=$channel&Fullname=$name&msgsubject=$sbj&posted=$post' target=_blank>Raspunde</a>    ';
echo '<a href='readmess.php?posted=$post' target=_blank>Citeste mesaj</a>    ';
if($fullname==$postedby) echo '<a href='deletemess.php?posted=$post' target=_blank>Sterge mesaj</a>';
echo '<br><br></i>';
echo '      Depus la: $posted dey $postedby<br>';
$result2=querymysql('select * from Postings where Channel='' and isReply=1 and Parent='' ORDER BY Posted');
$i=1;
while($line2 = mysql_fetch_array($result2, MYSQL_ASSOC))
$ms++;
}
?>
</body>
</html>
Style code:
The original subSilver Theme for phpBB version 2+
Created by subBlue design
https://www.subBlue.com
/* General page style. The scroll bar colours only visible in IE5.5+ */
body
/* General font families for common tags */
font,th,td,p
a:link,a:active,a:visited
a:hover
hr
/* This is the border line & background colour round the entire page */
.bodyline
/* This is the outline round the main forum tables */
.forumline
/* Main table cell colours and backgrounds */
td.row1
td.row2
td.row3
This is for the table cell above the Topics, Post & Last posts on the index.php page
By default this is the fading out gradiated silver background.
However, you could replace this with a bitmap specific for each forum
td.rowpic
/* Header cells - the blue and silver gradient backgrounds */
th
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom
Setting additional nice inner borders for the main table cells.
The names indicate which sides the border will be on.
Don't worry if you don't understand this, just ignore it :-)
td.cat,td.catHead,td.catBottom
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR
td.row3Right,td.spaceRow
th.thHead,td.catHead
th.thSides,td.catSides,td.spaceRow
th.thRight,td.catRight,td.row3Right
th.thLeft,td.catLeft
th.thBottom,td.catBottom
th.thTop
th.thCornerL
th.thCornerR
/* The largest text used in the index page title and toptic title etc. */
.maintitle,h1,h2
/* General text */
.gen
.genmed
.gensmall
.gen,.genmed,.gensmall
a.gen,a.genmed,a.gensmall
a.gen:hover,a.genmed:hover,a.gensmall:hover
/* The register, login, search etc links at the top of the page */
.mainmenu
a.mainmenu
a.mainmenu:hover
/* Forum category titles */
.cattitle
a.cattitle
a.cattitle:hover
/* Forum title: Text and link to the forums used in: index.php */
.forumlink
a.forumlink
a.forumlink:hover
/* Used for the navigation text, (Page 1,2,3 etc) and the navigation bar when in a forum */
.nav
a.nav
a.nav:hover
/* titles for the topics: could specify viewed link colour too */
.topictitle
a.topictitle:link
a.topictitle:visited
a.topictitle:hover
/* Name of poster in viewmsg.php and viewtopic.php and other places */
.name
/* Location, number of posts, post date etc */
.postdetails
/* The content of the posts (body of text) */
.postbody
a.postlink:link
a.postlink:visited
a.postlink:hover
/* Quote & Code blocks */
.code
.quote
/* Copyright and bottom info */
.copyright
a.copyright
a.copyright:hover
/* Form elements */
input,textarea, select
/* The text input fields background colour */
input.post, textarea.post, select
input
/* The buttons used for bbCode styling in message post */
input.button
/* The main submit button option */
input.mainoption
/* None-bold submit button */
input.liteoption
/* This is the line in the posting page which shows the rollover
help line. This is actually a text box, but if set to be the same
colour as the background no one will know ;)
.helpline
/* Import the fancy styles for IE only (NS4.x doesn't use the @import function) */
@import url('formIE.css');
|