Extending RSS Technologies into your Applications and Websites
Abstract
A simple hands-on example on how to create and enable your website with web feeds. You will also get a chance to learn how to enable a simple photo screensave 20220n136u r to be "RSS-enabled" and subscribe to RSS feeds programmatically.
Objectives
Creating a Really Simple Syndication (RSS) feed
Adding list support to an RSS feed
Enabling a website with feed discovery
Enabling an existing photo screensaver to become "RSS-enabled"
Subscribing to an RSS feed programmatically
Scenarios
Scenario1 - Web developers who want to include RSS support in their Web services.
Scenario 2 - Application developers who would like "enable" or create applications that take advantage of RSS capabilities found on the RSS platform object model.
Prerequisites
You should be familiar with the following products or technologies before you begin this lab.
XML
HTML
C#
Javascript (optional)
VBscript (optional)
Perl (optional)
Duration
This lab takes approximately 45 minutes
Virtual PC Login Information
User: Administrator
Password: pass@word1
For More Information
What is RSS?
Windows RSS Platform on MSDN
RSS 2.0 specification
Simple List Extensions
Support Information
Microsoft Team RSS Blog
Channel 9 Wiki (Internet Explorer 7 Feed Issues)
Internet Explorer 7 Discussion Group
Internet Explorer Email Alias
RSS Team Email Alias
Exercise 1: Enabling RSS on MyPix.com
Scenario:
MyPix.com, a growing e-commerce site that sells high-quality vacation photos, is currently undergoing a couple of website improvements to incorporate some of the new and rapidly growing web technologies and trends. One of those technologies is RSS which will extend the customer base of MyPix.com and also allow their customers to easily stay up-to-date with their latest product line and items by using RSS-enabled applications that are already found on computers, PDAs, and cell phones. You will be making these website improvements for MyPix.com, which will only require the following three tasks:
Create the RSS feed
Add list support to the RSS feed
Associate the newly created RSS feed with the MyPix.com homepage
Creating the MyPix.com RSS feed
In this task, you will be creating an RSS 2.0 feed. With Really Simple Syndication (RSS), information comes to you, rather than you having to go look for it. For example, when a new photo is posted on MyPix.com, the photo, along with the information associated with it, can be placed into an RSS feed. After the item is placed on the feed, customers, who have subscribed to the feed, will automatically receive that item either through an RSS reader such as Internet Explorer 7 or some other application that consumes RSS feeds.
Let's take a quick look at the current MyPix.com home page first. Using Internet Explorer 7, navigate to https://localhost/index.htm.
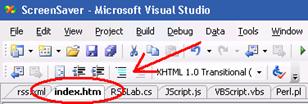
Launch Microsoft Visual Studio 2005, by double-clicking the "Shortcut to RSS Lab" icon on the desktop.

In Microsoft Visual Studio 2005, select "rss.xml" and let's start creating MixPix.com RSS feed!

(Note: All of the websites and RSS feeds that you are working on in this lab are located in C:\Inetpub\wwwroot\)
Insert the 'rss' element with the version number in your xml document. Within the 'rss' element, add a 'channel' element. The 'channel' element will contain data that describes the feed. [Hint: Save time by copy-and-pasting the bolded text into your file]
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
</channel>
</rss>
Give your feed a title, link, image, and description.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
</channel>
</rss>
Title - the feed name
Link - the HTML page url that matches the content of your feed
Description - a summary of the feed content
Image - typically a logo that is used for the website or company
Give your feed a TTL (time to live) value. This value, represented in minutes, indicates how long an RSS application should wait before requesting a new copy of the feed from the web server again.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
<ttl>15</ttl>
</channel>
</rss>
Save your feed

Launch Internet Explorer 7 and navigate to https://localhost/rss.xml. The feed appears, but is empty.
Go back to Microsoft Visual Studio 2005 and let's add a feed item. A feed item can be thought as an individual story or product item (much like an article in a newspaper or in our case, a new vacation photo that was just posted to be sold). Let's give the item a guid, pubDate, title, link, and author first.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
<ttl>15</ttl>
<item>
<guid>SF 001 (Small).jpg</guid>
<pubDate>2006-02-01</pubDate>
<title>"Too Big for Car"</title>
<link>index.htm</link>
<author>Your Name</author>
</item>
</channel>
</rss>
Guid - a string that uniquely identifies the item (in our case, let's use the filename of the photo)
PubDate - indicates the time the item was published
Title - title of the item
Link - the URL of the HTML page where the user can get the full text/content related to the item
Author - typically the name of the person that posted this item
Let's add a description for the item. Typically the description is just a synopsis of the item. In our case, let's display the item synopsis and the price of the photo.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
<ttl>15</ttl>
<item>
<guid>SF 001 (Small).jpg</guid>
<pubDate>2006-02-01</pubDate>
<title>"Too Big for Car"</title>
<link>index.htm</link>
<author>Your Name</author>
<description>$24.99 - An interesting picture of someone trying to fit a piece of furniture that was just way too big for the car.</description>
</item>
</channel>
</rss>
Let's add one more thing for our item.the enclosure. An enclosure is a media object associated to the feed item (similar to an attachment for emails). Enclosures are commonly used for podcasting and photo blogging. When the feed item is downloaded, the associated enclosure file is downloaded as well. An enclosure element has three attributes.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
<ttl>15</ttl>
<item>
<guid>SF 001 (Small).jpg</guid>
<pubDate>2006-02-01</pubDate>
<title>"Too Big for Car"</title>
<link>index.htm</link>
<author>Your Name</author>
<description>$24.99 - An interesting picture of someone trying to fit a piece of furniture that was just way too big for the car.</description>
<enclosure url="https://localhost/images/SF 001 (Small).JPG" type="image/jpeg" length="56820"/>
</item>
</channel>
</rss>
URL - location of the enclosure file
length - indicates how big the file is in bytes
type - indicates what type of file it is (mimetype)
Save your feed again in Microsoft Visual Studio 2005.
Refresh your RSS feed in Internet Explorer 7 by re-navigating to https://localhost/rss.xml
Congratulations! You now have a working RSS feed!
Adding list support for your RSS feed
While creating the MyPix.com feed, you may have realized that it would be very useful for your customers to filter and sort your items (photos in your case) according to their properties. For example, it would be a big win if your customers were able to easily order the photos according to their price, rating and price categories while they are browsing through your vast collection of images. By incorporating Simple List Extensions into your feed, they will easily be able to do so.
Go back to Microsoft Visual Studio 2005 and let's add list support to the feed that you have been working on. Remove the "<rss version="2.0">" line and add the following two lines, indicating to consumers of the feed that the feed is intended as a list.[Hint: Save time by copy-and-pasting the bolded text into your file]
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0" xmlns:cf="https://www.microsoft.com/schemas/rss/core/2005" xmlns:x="urn:Pictures">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
<ttl>15</ttl>
<cf:treatAs>list</cf:treatAs>
<item>
<guid>SF 001 (Small).jpg</guid>
<pubDate>2006-02-01</pubDate>
<title>"Too Big for Car"</title>
<link>index.htm</link>
<author>Your Name</author>
<description>$24.99 - An interesting picture of someone trying to fit a piece of furniture that was just way too big for the car.</description>
<enclosure url="https://localhost/images/SF 001 (Small).JPG" type="image/jpeg" length="56820"/>
</item>
</channel>
</rss>
Let's add a couple of lines to allow users to group and sort the photos appropriately. In our case, we will allow users to group the photos according to their Rating and Price Range, and also allow them to sort based on the price.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0" xmlns:cf="https://www.microsoft.com/schemas/rss/core/2005" xmlns:x="urn:Pictures">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
<ttl>15</ttl>
<cf:treatAs>list</cf:treatAs>
<cf:listinfo>
<cf:group ns="urn:Pictures" element="rating" label="Rating"/>
<cf:group ns="urn:Pictures"
element="priceRange" label="
<cf:sort ns="urn:Pictures" element="price" label="Price" data-type="number"/>
</cf:listinfo>
<item>
<guid>SF 001 (Small).jpg</guid>
<pubDate>2006-02-01</pubDate>
<title>"Too Big for Car"</title>
<link>index.htm</link>
<author>Your Name</author>
<description>$24.99 - An interesting picture of someone trying to fit a piece of furniture that was just way too big for the car.</description>
<enclosure url="https://localhost/images/SF 001 (Small).JPG" type="image/jpeg" length="56820"/>
</item>
</channel>
</rss>
Finally, let's tag the appropriate rating, price category, price to the item that we added previously.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0" xmlns:cf="https://www.microsoft.com/schemas/rss/core/2005" xmlns:x="urn:Pictures">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
<ttl>15</ttl>
<cf:treatAs>list</cf:treatAs>
<cf:listinfo>
<cf:group ns="urn:Pictures" element="rating" label="Rating"/>
<cf:group
ns="urn:Pictures" element="priceRange" label="
<cf:sort ns="urn:Pictures" element="price" label="Price" data-type="number"/>
</cf:listinfo>
<item>
<guid>SF 001 (Small).jpg</guid>
<pubDate>2006-02-01</pubDate>
<title>"Too Big for Car"</title>
<link>index.htm</link>
<author>Your Name</author>
<description>$24.99 - An interesting picture of someone trying to fit a piece of furniture that was just way too big for the car.</description>
<enclosure url="https://localhost/images/SF 001 (Small).JPG" type="image/jpeg" length="56820"/>
<x:rating>2 Star</x:rating>
<x:priceRange>$20.00-$29.99</x:priceRange>
<x:price>24.99</x:price>
</item>
</channel>
</rss>
It is no fun to sort and group on only one item/photo though. Let add another item/photo.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0" xmlns:cf="https://www.microsoft.com/schemas/rss/core/2005" xmlns:x="urn:Pictures">
<channel>
<title>MyPix.com</title>
<link>index.htm</link>
<image>
<url>logo.jpg</url>
</image>
<description>Where the pictures are...</description>
<ttl>15</ttl>
<cf:treatAs>list</cf:treatAs>
<cf:listinfo>
<cf:group ns="urn:Pictures" element="rating" label="Rating"/>
<cf:group
ns="urn:Pictures" element="priceRange" label="
<cf:sort ns="urn:Pictures" element="price" label="Price" data-type="number"/>
</cf:listinfo>
<item>
<guid>SF 001 (Small).jpg</guid>
<pubDate>2006-02-01</pubDate>
<title>"Too Big for Car"</title>
<link>index.htm</link>
<author>Your Name</author>
<description>$24.99 - An interesting picture of someone trying to fit a piece of furniture that was just way too big for the car.</description>
<enclosure url="https://localhost/images/SF 001 (Small).JPG" type="image/jpeg" length="56820"/>
<x:rating>2 Star</x:rating>
<x:priceRange>$20.00-$29.99</x:priceRange>
<x:price>24.99</x:price>
</item>
<item>
<guid>SF 005 (Small).JPG</guid>
<pubDate>2005-12-01</pubDate>
<title>"Building Mural"</title>
<link>index.htm</link>
<author>Your Name</author>
<enclosure url="images\SF 005 (Small).JPG" type="image/jpeg" length="66962"/>
<description>$49.99 - Nice mural on building.</description>
<x:rating>2 Star</x:rating>
<x:priceRange>$40.00-$49.99</x:priceRange>
<x:price>49.99</x:price>
</item>
</channel>
</rss>
Save your feed in Microsoft Visual Studio 2005.
Refresh your RSS feed in Internet Explorer 7 by re-navigating to https://localhost/rss.xml
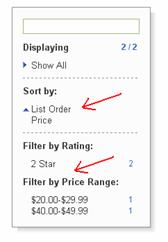
Try to sort and filter the items by clicking on the links on the right!

View a fully completed MyPix.com feed (i.e. with all 9 pictures from MyPix.com) by navigating to https://localhost/rss-final.xml and sort and filter the photos to your heart's content! J
Adding feed discovery support MyPix.com homepage
Now that you have created such a cool RSS feed for MyPix.com where users can download, sort, and group photos, you will want to expose this feed on the homepage so that users can easily recognize that there is an associated feed for your website. One of the methods to do this is to add a link tag into the MyPix.com HTML header that points to your RSS feed. With the link tag, applications such as Internet Explorer 7 or other rss readers can automatically "discover feeds" on the website. Let's see how this works.
Navigate to https://localhost/index.htm with Internet Explorer 7
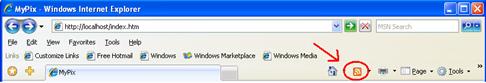
Take a look at the Feed Discovery button on the IE7 toolbar. You will notice that it is grayed out. This indicates that there are no feeds associated with this website.

In Microsoft Visual Studio 2005, select "index.htm" file.

At the top of the HTML file, add a link tag pointing to the RSS feed that you just created.
<html>
<head>
<meta http-equiv="Content-Language" content="en-us">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>MyPix</title>
<link rel="alternate" title="MyPix.com" href="rss-final.xml" type="application/rss+xml"/>
</head>
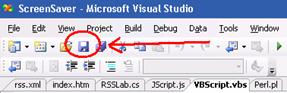
Save the "index.htm" file in Microsoft Visual Studio 2005.
Go back to Internet Explorer 7, and navigate to https://localhost/index.htm again by pressing the Refresh button on the toolbar or the F5 key.
Click on the Feed Discovery button. It should be lit up and enabled, indicating that an RSS feed was found on the website!

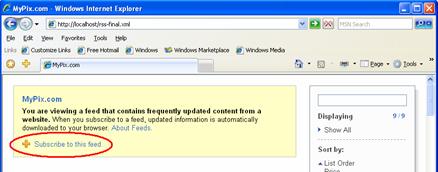
Click on "Subscribe to this feed."

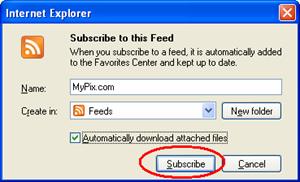
Check the "Automatically download attached files" checkbox

Click on the "Subscribe" button.

Congratulations! You have created and subscribed to the MyPix.com feed!
Exercise 2: Improving a working photo screensaver with RSS
Scenario:
You are currently working on revising and improving a working photo screensaver that you wrote with C# in the past. After attending a recent conference on new and innovating Web technologies, you were very interested in taking advantage of the new capabilities that the RSS platform has to provide, as it will give the screensaver a much more "dynamic" impact to it. Specifically, you will be making these two improvements in your photo screensaver:
Modify the screensaver to use images (i.e. image enclosures) that were automatically downloaded by the RSS platform.
Modify the screensaver to refresh the selection of photos that it uses when it detects that a feed was recently downloaded by the RSS platform.
Using images downloaded by the RSS platform
Currently, the photo screensaver is pretty simplistic in that it only picks up images from a location on your computer that you specified. With the popularity of photo blogging and photocasting (feeds that contain image enclosures) ever increasing, it is time to take advantage of the RSS platform and use the photos that it downloads. For example, imagine a user subscribing to his friends' photo blogs. Wouldn't it be awesome if his photo screensaver was constantly updated with the latest and greatest photos that his/her friends post?
In Microsoft Visual Studio 2005, select "RSSLab.cs" file.

(Note: All of the source files that you are working on in this lab are located in c:\RSSLab\)
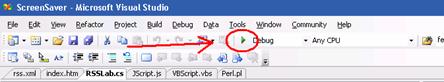
In Microsoft Visual Studio 2005, press the Run button on the toolbar to launch the screensaver.

As you will notice, the screensaver is grabbing the images off of a specific location on the computer (i.e. c:\images\). Press Escape on the keyboard once you have finished previewing the screensaver.
Let's update our first function.CurrentImageHelper(). In this step, we will be removing the code that has the screensaver grabbing the photos from c:\images and adding the code that uses the enclosure file (if available) that was passed in instead. [Hint: Save time by copy-and-pasting the bolded text into your file]
public static Image CurrentImageHelper(Image currentImage, FileInfo enclosureFile)
return currentImage;
![]()
public static Image CurrentImageHelper(Image currentImage, FileInfo enclosureFile)
}
}
return currentImage;
Let's update the LoadHelper() function also by commenting out an unnecessary line of code now.
public static List<RssFeed> LoadHelper(List<RssFeed> newRssFeeds)
![]()
public static List<RssFeed> LoadHelper(List<RssFeed> newRssFeeds)
Launch the screensaver again after you have made the changes. You should see the screensaver using the photos that were downloaded from the MyPix.com RSS feed now!
Responding after an RSS feed download
In the scenario where the screensaver is on for awhile and the RSS platform downloads new image type enclosure files in the background, the screensaver needs a way to detect that there are potentially new photos for it to use. This is where the RSS events come in. After the RSS platform performs specific actions (either through other client applications that are using the platform or the sync engine that runs in the background), a corresponding "event" is fired off to notify all client applications that are listening for RSS events. In our example, we will be listening and responding to the 'FeedDownloadCompleted' event.
Find the InitializeEventListening() function and add the following lines of code. This will access the system feed list and its root folder.
public static void InitializeEventListening()
Add the following line of code into the function.
public static void InitializeEventListening()
[Note: When registering for events, the application can specify the scope for which the events will be fired and also focus which events are raised. In our example, we have set the scope to raise events for the root folder, its feeds, and its subfolders and their feeds recursively. We also specified our mask value to raise events for feeds only.]
Add the following line of code into the function. This will register the FeedDownloadCompleted event.
public static void InitializeEventListening()
Finally, since we will not be using the FeedsManager and root folder object anymore, let's release those objects right away.
public static void InitializeEventListening()
Find the FeedDownloadCompleted() function now. This is where you will implement the FeedDownloadCompleted event by adding logic into the screensaver to respond to this event. In our example, you are refreshing the screensaver's internal data structure that stores the list of feeds that has enclosures. Notice that you are only refreshing the list when there is no feed download error.
public static void FeedDownloadCompleted(string bstrPath, FEEDS_DOWNLOAD_ERROR fde)
Launch the screensaver again. This time around though, interact with the screensaver with the following keyboard commands while it is running!
|
Key |
Description |
|
Alt + F |
View Feed List |
|
Alt + I |
View Item List |
|
Up Arrow |
Move to Previous item |
|
Down Arrow |
Move to Next Item |
Congratulations! You have "RSS" enabled the photo screensaver!
Exercise 3 (optional): Subscribing to RSS feeds programmatically
Scenario:
At the very end of the first exercise, you found out how an end-user would subscribe to an RSS feed using Internet Explorer 7, but let's say you are an application developer that is developing an OPML feed importer tool. OPML is a XML file format most commonly used in the exchange of RSS feeds lists between RSS aggregators. One of the key features of an OPML importer is to subscribe to numerous feeds programmatically. Your task in this scenario is to programmatically subscribe to a feed just as an OPML feed importer tool would and make set several feed settings as well. With the new RSS platform object model, application developers have the option to select from numerous programming languages to complete this task.
Pick "only one of the following programming languages to use for this exercise:
Subscribing to an RSS feed with Javascript
Subscribing to an RSS feed with VBscript
Subscribing to an RSS feed with Perl
Subscribing to an RSS feed with Javascript
In Microsoft Visual Studio 2005, select the JScript.js file.

Add the following two lines of code. This will access the system feed list and its root folder by creating a FeedsManager object and calling the IFeedsManager.RootFolder method respectively. [Hint: Save time by copy-and-pasting the bolded text into your file]
var objRss = new ActiveXObject("Microsoft.FeedsManager");
var root = objRss.RootFolder;
Add the next line of code. This will subscribe to https://localhost/feed1.xml and set the title to "Image Feed 1".
var objRss = new ActiveXObject("Microsoft.FeedsManager");
var root = objRss.RootFolder;
var objFeed = root.CreateFeed("Image Feed 1", "https://localhost/feed1.xml"
Add the next two lines of code. We are setting to have the background sync engine to check whether this feed as new or updated content every 15 minutes.
var objRss = new ActiveXObject("Microsoft.FeedsManager");
var root = objRss.RootFolder;
var objFeed = root.CreateFeed("Image Feed 1", "https://localhost/feed1.xml "
objFeed.SyncSetting = 1;
objFeed.Interval = 15;
Add the next line of code. In this step, we are setting the platform to download any enclosures that might be associated to an item for this feed during each feed download.
var objRss = new ActiveXObject("Microsoft.FeedsManager");
var root = objRss.RootFolder;
var objFeed = root.CreateFeed("Image Feed 1", "https://localhost/feed1.xml"
objFeed.SyncSetting = 1;
objFeed.Interval = 15;
objFeed.DownloadEnclosuresAutomatically = true;
Add the next line of code. Here, we are downloading the feed from the web server.
var objRss = new ActiveXObject("Microsoft.FeedsManager");
var root = objRss.RootFolder;
var objFeed = root.CreateFeed("Image Feed 1", "https://localhost/feed1.xml"
objFeed.SyncSetting = 1;
objFeed.Interval = 15;
objFeed.DownloadEnclosuresAutomatically = true;
objFeed.Download();
Let's release our objects since we are done using them.
var objRss = new ActiveXObject("Microsoft.FeedsManager");
var root = objRss.RootFolder;
var objFeed = root.CreateFeed("Image Feed 1", "https://localhost/feed1.xml"
objFeed.SyncSetting = 1;
objFeed.Interval = 15;
objFeed.DownloadEnclosuresAutomatically = true;
objFeed.Download();
objFeed = null;
root = null;
objRss = null;
Finally, let's output to window to indicate that the script has finished running.
var objRss = new ActiveXObject("Microsoft.FeedsManager");
var root = objRss.RootFolder;
var objFeed = root.CreateFeed("Image Feed 1", "https://localhost/feed1.xml"
objFeed.SyncSetting = 1;
objFeed.Interval = 15;
objFeed.DownloadEnclosuresAutomatically = true;
objFeed.Download();
objFeed = null;
root = null;
objRss = null;
msg = "Done!!!";
WScript.Echo(msg);
Save the JScript.js file.

Open a command prompt window by double-clicking on the "RSS Command Window" icon on the desktop.

In the command prompt that is opened, enter "cscript JScript.js" and hit Enter. This will execute the code that you have just written. (Note: As this is a lab exercise, this is probably not how an OPML importer tool would execute this code.)

Launch the photo screensaver again. You should see photos from the RSS feed that just programmatically subscribed to!
Subscribing to an RSS feed with VBscript
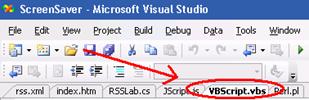
In Microsoft Visual Studio 2005, select the VBScript.vbs file.

Add the following two lines of code. This will access the system feed list and its root folder by creating a FeedsManager object and calling the IFeedsManager.RootFolder method respectively. [Hint: Save time by copy-and-pasting the bolded text into your file]
set objRss = CreateObject("Microsoft.FeedsManager")
set root = objRss.RootFolder
Add the next line of code. This will subscribe to https://localhost/feed2.xml and set the title to "Image Feed 2".
set objRss = CreateObject("Microsoft.FeedsManager")
set root = objRss.RootFolder
set objFeed = root.CreateFeed("Image Feed 2", "https://localhost/feed2.xml")
Add the next two lines of code. We are setting to have the background sync engine to check whether this feed as new or updated content every 15 minutes.
set objRss = CreateObject("Microsoft.FeedsManager")
set root = objRss.RootFolder
set objFeed = root.CreateFeed("Image Feed 2", "https://localhost/feed2.xml")
objFeed.SyncSetting = 1
objFeed.Interval = 15
Add the next line of code. In this step, we are setting the platform to download any enclosures that might be associated to an item for this feed during each feed download.
set objRss = CreateObject("Microsoft.FeedsManager")
set root = objRss.RootFolder
set objFeed = root.CreateFeed("Image Feed 2", "https://localhost/feed2.xml")
objFeed.SyncSetting = 1
objFeed.Interval = 15
objFeed.DownloadEnclosuresAutomatically = true
Add the next line of code. Here, we are downloading the feed from the web server.
set objRss = CreateObject("Microsoft.FeedsManager")
set root = objRss.RootFolder
set objFeed = root.CreateFeed("Image Feed 2", "https://localhost/feed2.xml")
objFeed.SyncSetting = 1
objFeed.Interval = 15
objFeed.DownloadEnclosuresAutomatically = true
objFeed.Download()
Let's release our objects since we are done using them.
set objRss = CreateObject("Microsoft.FeedsManager")
set root = objRss.RootFolder
set objFeed = root.CreateFeed("Image Feed 2", "https://localhost/feed2.xml")
objFeed.SyncSetting = 1
objFeed.Interval = 15
objFeed.DownloadEnclosuresAutomatically = true
objFeed.Download()
set objFeed = Nothing
set root = Nothing
set objRss = Nothing
Finally, let's output to the windows to indicate that the script has finished running.
set objRss = CreateObject("Microsoft.FeedsManager")
set root = objRss.RootFolder
set objFeed = root.CreateFeed("Image Feed 2", "https://localhost/feed2.xml")
objFeed.SyncSetting = 1
objFeed.Interval = 15
objFeed.DownloadEnclosuresAutomatically = true
objFeed.Download()
set objFeed = Nothing
set root = Nothing
set objRss = Nothing
msg = "Done!!!"
WScript.Echo(msg)
Save the VBScript.vbs file.

Open a command prompt window by double-clicking on the "RSS Command Window" icon on the desktop.

In the command prompt that is opened, enter "cscript VBScript.vbs" and hit Enter. This will execute the code that you have just written. (Note: As this is a lab exercise, this is probably not how an OPML importer tool would execute this code.)

Launch the photo screensaver again. You should see photos from the RSS feed that just programmatically subscribed to!
Subscribing to an RSS feed with Perl
1. In Microsoft Visual Studio 2005, select the Perl.pl file.

Add the following lines of code. This will access the system feed list and its root folder by creating a FeedsManager object and calling the IFeedsManager.RootFolder method respectively. [Hint: Save time by copy-and-pasting the bolded text into your file]
use Win32::OLE;
my $objRss = Win32::OLE->new('Microsoft.FeedsManager');
my $root = $objRss->RootFolder;
Add the next line of code. This will subscribe to https://localhost/feed3.xml and set the title to "Image Feed 3".
use Win32::OLE;
my $objRss = Win32::OLE->new('Microsoft.FeedsManager');
my $root = $objRss->RootFolder;
my $objFeed = $root->CreateFeed("Image Feed 3", "https://localhost/feed3.xml");
Add the next two lines of code. We are setting to have the background sync engine to check whether this feed as new or updated content every 15 minutes.
use Win32::OLE;
my $objRss = Win32::OLE->new('Microsoft.FeedsManager');
my $root = $objRss->RootFolder;
my $objFeed = $root->CreateFeed("Image Feed 3", "https://localhost/feed3.xml");
$objFeed-> = 1;
$objFeed-> = 15;
Add the next line of code. In this step, we are setting the platform to download any enclosures that might be associated to an item for this feed during each feed download.
use Win32::OLE;
my $objRss = Win32::OLE->new('Microsoft.FeedsManager');
my $root = $objRss->RootFolder;
my $objFeed = $root->CreateFeed("Image Feed 3", "https://localhost/feed3.xml");
$objFeed-> = 1;
$objFeed-> = 15;
$objFeed-> = 1;
Add the next line of code. Here, we are downloading the feed from the web server.
use Win32::OLE;
my $objRss = Win32::OLE->new('Microsoft.FeedsManager');
my $root = $objRss->RootFolder;
my $objFeed = $root->CreateFeed("Image Feed 3", "https://localhost/feed3.xml");
$objFeed-> = 1;
$objFeed-> = 15;
$objFeed-> = 1;
$objFeed->Download;
Let's release our objects since we are done using them.
use Win32::OLE;
my $objRss = Win32::OLE->new('Microsoft.FeedsManager');
my $root = $objRss->RootFolder;
my $objFeed = $root->CreateFeed("Image Feed 3", "https://localhost/feed3.xml");
$objFeed-> = 1;
$objFeed-> = 15;
$objFeed-> = 1;
$objFeed->Download;
$objFeed = nil;
$root = nil;
$objRss = nil;
Finally, let's output to the window to indicate that the script has finished running.
use Win32::OLE;
my $objRss = Win32::OLE->new('Microsoft.FeedsManager');
my $root = $objRss->RootFolder;
my $objFeed = $root->CreateFeed("Image Feed 3", "https://localhost/feed3.xml");
$objFeed-> = 1;
$objFeed-> = 15;
$objFeed-> = 1;
$objFeed->Download;
$objFeed = nil;
$root = nil;
$objRss = nil;
$msg = "Done!!!";
print $msg;
Save the Perl.pl file.

Open a command prompt window by double-clicking on the "RSS Command Window" icon on the desktop.

In the command prompt that is opened, enter "perl Perl.pl" and hit Enter. This will execute the code that you have just written. (Note: As this is a lab exercise, this is probably not how an OPML importer tool would execute this code.)

Launch the photo screensaver again. You should see photos from the RSS feed that just programmatically subscribed to!
Appendix A
Lab Build Guide
The following high level setup steps can be used to reproduce this labs build environment.
Software Installations
Install the following software and files to recreate this lab's environment.
Install Windows XP and all updates
Install Internet Explorer 7
Install Microsoft Visual Studio 2005
Install Office 2003
Install Internet Information Services (IIS) 6.0
Install Perl runtime
|