ALTE DOCUMENTE
|
||||||||||
A számítógép egyik legnagyobb előnye, hogy olyan programokat lehet vele készíteni, amelyek nagyon látványosak és interaktívak. Ezeket különböző szoftverek felhasználásával érhetjük el, ilyen a Macromedia által készített Flash is, segítségével programunk tartalmazhat látványos animációkat, valamint olyan részeket, melyek képesek kommunikálni a felhasználóval.
1996-ban egy FutureSplash nev&# 131t1912b 369; cég mutatta be a Flash-t. A technológia egy webes multimédia megoldásként keletkezett, amivel könnyen, gyorsan letölthető interaktív gombokat készíthettünk az Internetre.
Amivel azonban igazán elbűvölt mindenkit az az, hogy vektor grafikát lehet vele készíteni. Az Adobe Photoshop segítségével készített pixeles grafikákkal ellentétben a vektor grafika ugyanis méretezhető. Ez azt jelenti, hogy a felhasználó rá tud közelíteni a képre, vagy a kép egy részére, anélkül, hogy a kép minősége romlana. Rugalmasságot adhatunk képeinknek ezáltal.
A Macromedia továbbfejlesztette a technikát, és a Flash-t bitképes, audio támogatással bővítette. A Flash 3-as verziójánál jelent meg az átlátszóság (Transparency) és a morfózis (Shape Morphing) képessége. Valamint a Macromedia a Flash Asset Xtra-val áthidaló kapcsolatot hozott létre a Shockwave és a Flash között.
A Macromedia Flash 4.0 megjelenése a web fejlődésében újabb nagy mérföldkő. A Flash ezen túl már nemcsak az egyik legjobb webes animációs megoldás - egyben az egyik legjobb megoldás webes multimédia-fejlesztéshez. A 4-es verzió újdonságai: MP3 audio, szerkeszthető szöveges mezők, újratervezett Library (könyvtár) ablak, bővített grafikus felület.
Az Flash 5.0 új tulajdonságai megnövelt képességeket szolgáltatnak a különböző grafikák készítéséhez, a munkafolyamatokat egyszerűsítették és bővítették az ActionScript felhasználásával készíthető interaktív munkák lehetőségeit. Az 5-ös verzió főbb újdonságai: kibővített color controls (szín beállítás) ablak, új kiemelő színek alkalmazása a jobb megkülönböztetés miatt, saját gyorsbillentyűk definiálásának lehetősége a kényelmes, gyors munka érdekében.
Mennyivel nyújt többet a Macromedia Flash annál, amit már megszoktunk? Mennyivel tud többet a HTML-nél, a JavaScript-nél vagy az Animated GIF-eknél? Először is, a weboldal interaktívvá válik. A benne lévő objektumok (képek, szövegek, gombok) mozoghatnak, foroghatnak, átszíneződhetnek, változhat a méretük, és mindez különböző eseményekhez köthető (például az egér mozgatása, lenyomott billentyű, eltelt idő stb.). S ami különösen lényeges: a kész Flash anyag kisméretű. Még egy komolyabb bevezető animációval indító weboldal is mindössze 200-300 Kbájt.
Az anyagunkhoz hangokat csatolhatunk, ezeket időzíthetjük, vagy feltételhez köthetjük (például csak akkor szóljanak, ha valaki megnyomja az egyik gombot). A hangokat a Flash MP3 formátumban tárolja (illetve ha az eredeti formátum más volt, akkor MP3-má konvertálja).
A weboldalakat védhetjük (például nem lehet leszedni róla a képeket, linkeket, és a kész Flash programot a levédés után újraíráshoz sem lehet megnyitni).
A Flash formátumát igen sok böngésző ismeri (Internet Explorer 5, Netscape Navigator 4), de könnyen telepíthető a lejátszó (pl. a StarOffice-hoz vagy az Operához), s nemcsak Windows (hanem például Linux) alá is, méghozzá ingyen. A Flash-el könnyen lehet komoly programokat írni, vagy bemutatókat készíteni.
3.2.1 Flash program megtekintése, elérhetősége
Honnét és hogyan telepíthető a Flash lejátszó? Ha a szokásos böngészőnk nem ismeri a Flash-t, akkor vagy telepítsük újra úgy, hogy telepítéskor válasszuk a Flash-t is (esetleg frissíthetünk egy újabb böngészőre, úgyis ingyenes), vagy a már említett webcímről is letölthetjük a telepítőprogramot (itt csak az operációs rendszert kell kiválasztanunk).
Ezután nincs is más dolgunk a Windows alatt, mint futtatni a letöltött telepítőprogramot. Ha a böngészőnket nem találja meg, akkor meg kell adnunk a böngésző elérési útját. Ez tipikusan a C:\Program Files\....\Plugins vagy valami hasonló, ahol a kipontozott rész általában a böngészőnk neve. Ha StarOffice-szal dolgozunk, akkor a C:\Office51\Explorer, ha Operánk van, akkor a C:\Program Files\Opera\Plugins. A Netscape-et a program megtalálja. Ha Explorer fut a gépünkön (de régebbi, vagy telepítéskor kihagytuk a Flash-t), akkor le kell töltenünk a lejátszót, mégpedig az Internetről.
Linux alatt csomagoljuk ki a letöltött anyagot, majd másoljuk a Netscape Plugins könyvtárába (a letöltött és kicsomagolt fájlok között találunk egy részletes telepítési útmutatót is). A böngésző indítása után már működik is a Flash lejátszó.
Miután kigyönyörködtük magunkat mások weboldalaiban, elképzelhető, hogy mi is szeretnénk ilyet készíteni. Ehhez szükségünk lesz a Flash szerkesztő próbaverziójára (sajnos csak Windows és Machintos változata létezik). Menjünk el a www.macromedia.com/software/flash/trial webcímre, és töltsük le a szerkesztőt (24 Mbájt).
Ha meg akarunk ismerkedni a Flash-sel, indítás után nézzük végig a Help/Lessons és a /Samples menüben lévő programokat (lesz itt mozi, számológép, dobókocka-szimulátor, minijáték stb.). Kattintásra a programok betöltődnek, a Ctrl + Enterre pedig elindulnak. Ekkor egy új ablakban kipróbálhatjuk őket. Ha meguntuk, akkor zárjuk be ezt az ablakot (különben a program futása nem szakad meg), majd nézzük meg a program struktúráját.
Alapesetben felül van a szokásos menürész, jobb oldalt pedig egy másik. Ez utóbbi ikonjai, ha már használtunk rajzolóprogramot, nem lesznek ismeretlenek. Középen felül helyezkednek el a Layerek, a képernyő nagyobbik részében pedig a munkaasztal.
A Flash egy magasszintű (emberközeli) programozási nyelv. Háromféle módon programozhatjuk. Készíthetünk animációkat a Layerekkel. Az egyes Layereken belüli frame-eket (időpillanatokat) programozhatjuk, így nem kell futnia az animációnak, hogy "történjen" valami. Programozhatjuk a munkaasztalon lévő objektumokat (képek, szövegek, animációk stb.) is, például, hogy mi történjen egy gomb megnyomásakor.
A legmegdöbbentőbb az egészben, hogy az elemek egymásra is épülhetnek. Ha például írtunk egy animációt vagy programot, akkor azt objektumként beilleszthetjük egy másik programba, mint mondjuk egy gombot, vagy mint egy másik animáció részét.
A következő fejezetetek megpróbálják bemutatni, hogyan is kell használni a Flash-t, az egyszerű rajzoktól kezdve az animáció készítésig. Bemutatásra kerül, a fejlesztői környezet, (azaz mit-hol találunk meg a képernyőn) valamint az, hogy a rajzok és animációk készítéséhez milyen eszközök állnak rendelkezésünkre.
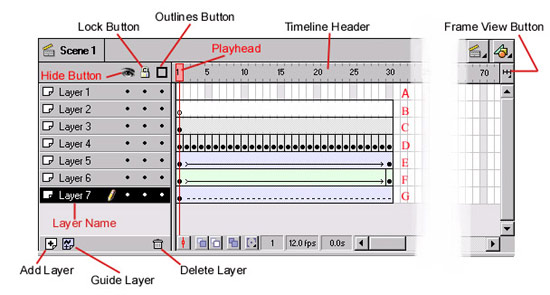
A képernyő alapjában véve két fő részre osztódik. Az alsó része az ablaknak a Stage (szerkesztő), ahol az animáció aktuális képkockája látszik. A felső fele az ablaknak az Timeline (idősáv), melynek az egyik részén a Layer-ek (rétegek) találhatók, a másik pedig a hozzájuk tartozó Frame-ek (képkockák), ezekkel az animáció működését irányíthatjuk és meghatározhatjuk, hogy mi jelenjen meg a munkaterületen.

3. ábra Kezelői felület
Stage (szerkesztő): Minden objektum a szerkesztőn jelenik meg, az aktuális képkockához tartozó összes idősáv (Timeline) tartalmát, a grafikákat, a gombokat, objektumokat is tartalmazza.
Két részből áll:
Canvas (vászon): A vászon a képernyő közepén helyezkedik el a szerkesztőben, alapállapotban fehér háttérrel és fekete kerettel körülvéve jelenik meg. Ezen a területen a rétegek tartalma jelenik meg, minden objektum, grafika és gomb, ez csak akkor változhat, ha elrejtjük valamelyik réteget. Ebben a tartományban csak azok az objektumok láthatók, melyek a kész, exportálásra kerülő animációban is láthatóak lesznek.
Work Area (munkaterület): Ez egy szürke terület mely körülveszi a képkockát. Az objektumok melyek itt találhatók nem fognak megjelenni a kész, exportált animációban, de ennek ellenére az animáció indulhat erről a területről is, olyan érzést keltve ezzel mintha a képen kívülről kezdődne. Ez rengeteg újszerű és érdekes megoldás alapja lehet (pl.: beúsztatás, begördítés, ki-be nagyítás).
Információt közöl az animáció egy bizonyos számú képkockájáról. Az idősávhoz szorosan kapcsolódó fogalom a képkocka (Frame), mely az idősávon helyezkedik el és az animációnk aktuális (kiválasztott), képkockájáról ad információt. Az animációnkat úgy kell elképzelni, mint egy filmet, másodpercenként adott képkockát tartalmaz. Ezeket a képkockákat pedig egyenként kiválaszthatjuk és szerkeszthetjük. Az idősáv megmutatja még rétegeinek hierarchikus szervezettségét is.

4. ábra Timeline (idősáv)
Layres (rétegek): A rétegek az idősáv bal oldalán helyezkednek el, funkciójuk az, hogy a szervesen össze nem tartózó grafikákat, objektumokat elkülönítsék egymástól, ezáltal is megkönnyítik a tájékozódást és a szerkesztést. A rétegek neveit (Layer Name) bármikor megváltoztathatjuk, csak rá kell kattintani a réteg nevére kétszer, majd beírni az új nevet. Az alsó állapotsorban a már meglévő rétegekhez újat tudunk hozzáadni (Add Layer), valamint törölni is tudjuk őket (Delete Layer). A Guide Layer ikon segítségével bármelyik réteghez hozzácsatolhatunk egy úgynevezett segédréteget, mely az előre megadott pálya mentén történő animáció pályáját fogja tartalmazni (erre majd részletesebben az animáció készítésénél térek ki).
A rétegeket egyenként el tudjuk rejteni (Hide Button), ez akkor hasznos, ha a szerkesztésre a többi réteg objektumai zavarólag hatnak. A (Lock Button) segítségével pedig le tudjuk zárni a rétegeket a szerkesztés elől, így elkerülhetjük a kész, vagy nem kívánt rétegek véletlen sérülését. Az (Outlines Button) a rétegeken lévő objektumok megkülönböztetésére szolgál. A program minden réteghez külön színt rendel, a réteg neve mellett aktiválhatjuk a megkülönböztetést, ekkor az adott réteghez tartozó objektumokat a gép a megfelelő színű kerettel látja el. Ez nagyon hasznos lehet, ha már sok objektummal dolgozunk.
Jelölések az idősávon:
Az idősáv a rétegegeken lévő, különböző fajtájú képkockákat nagyon jól és áttekinthetően megkülönbözteti, ezzel is megkönnyítve a felhasználó dolgát.
A. No Frame (nincs képkocka): Ebben a rétegben nem hoztunk létre képkockát, semmit sem tartalmaz, még üres képkockát sem.
B. Empty Keyframe (üres kulcs képkocka): Itt a réteg már tartalmaz képkockákat, de ezek üresek, a képkockákban nincs semmilyen elem, azaz a rétegen nincs vizuális objektum. (Kis üres fekete kört tartalmaz fehér háttérben.)
C. Single Keyframe (kulcs képkocka): A képkocka már tartalmaz elemet vagy elemeket. (Kis teli fekete kört tartalmaz szürke háttérben.)
D. Frame-By-Frame Animations (animáció képkockáról képkockára): Ez a réteg olyan animációt tartalmaz, melyet képkockáról képkockára rajzoltak, ezeken a képeken lévő apró változások eredményezték lejátszáskor a mozgás látszatát. Mivel minden képen változás van, mindegyik kulcs képkocka lesz. (Minden képkocka kis teli fekete kört tartalmaz szürke háttérben.)
E. Motion-Tweened Keyframe (animált képkocka): Átmeneti állapotot jelöl két kulcs képkocka közötti animációban. Ha általános animációt, objektummozgást készítünk, akkor ez fog megjelenni az idősávon. (Fekete nyilat tartalmaz világoskék háttérben.)
F. Shape-Tweened Keyframe (alakváltozási képkocka): Átmeneti állapotot jelöl két kulcs képkocka közötti animációban. Ha olyan animációt készítünk, melyben az objektum alakváltozást végez, akkor ez fog megjelenni az idősávon. (Fekete nyilat tartalmaz világoszöld háttérben.)
G. Szaggatott vonal: Valamilyen problémát jelöl az animációban.
Timeleine Header (idősáv fejléc): Az idősávon a képkockák sorrendben, lineárisan helyezkednek el, hasonlóan a filmekhez. A fejléc feladata, hogy megmutassa, láthatóvá tegye az animáció képkockáinak rendezettségét. Pontos beosztást tartalmaz minden egyes képkockákról (alapesetben 5 kockánként van beszámozva a fejléc), így ezek könnyen nyomon követhetőek az időben.
Playhead (navigációs mutató): Aktuális képkocka jelzője. Megmutatja, hogy hol állunk az animációnkban. A rajta áthaladó függőleges piros vonal mutatja az időben lineárisan, hogy éppen hol tartunk, lejátszáskor ez a vonal is végighalad az animáción. Ha a réteg valamely képkockájára kattintunk, akkor azt magas fénnyel jelöli ki a Flash.
Frame View Button (képkocka módosító gomb): Ezzel a gombbal illetve a legördülő menü segítségével a fejléc beosztását tudjuk módosítani. Beállíthatjuk, hogy egy képkocka mekkora legyen, mind a szélességét, mind a magasságát tetszésünk szerint alakíthatjuk. A képernyőn egyszerre látható kockák számán kívül megadhatjuk még, hogy a program beszínezze-e a képkockákat az animáció típusának megfelelően.
3.3.3 Controller (videó vezérlő)
Az animáció lejátszását lehet vele irányítani, legjobban egy átlagos videó lejátszójának vezérlőjére hasonlít, használata és működése is megegyezik vele. A Controller a képkockák közötti navigálásra is használható.

5. ábra Controller videó vezérlő

Ez a menü a vászon megfelelő nagyságának beállítására
szolgál. A szerkesztés során sokszor van szükségünk a pontos, aprólékos
munkára. Ezt a nagyítással és a kicsinyítéssel oldhatjuk meg. A menüből
százalékos formában választhatjuk ki a nagyítás/kicsinyítés mértékét, de meg is
adhatjuk úgy, hogy beírjuk a kívánt értéket az ablakba. Két fontos pontja van
még a menünek. Az egyik a Show All
menüpont, ami a munkaterületen lévő objektumokra nagyít rá. A másik a Show Frame menüpont, ami a vásznat
jeleníti meg a képernyőn, a lehető legnagyobb nagyításban úgy, hogy
még minden látszódjon a képernyőn.
6. ábra Zoom Menu

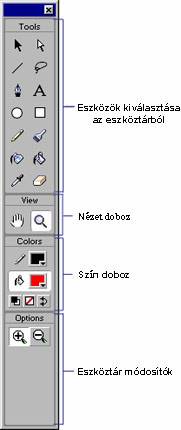
Itt található az összes rajzoló és kijelölő eszköz Tools Box (Eszköztár doboz), valamint a
legalul a hozzájuk tartozó eszköztár módosítók Options Box (eszköztár módosítók doboz), ezek a módosítók az eszköz
kiválasztása után jelennek meg. Itt helyezkedik el még a View Box (nézet doboz), amely a gyors nagyítást/kicsinyítést és a
mozgást teszi lehetővé a vásznon. Ezenkívül megtalálható még a Colors Box (Szín doboz), mely a színek
különböző beállításait tartalmazza. (Az eszköztár részletes ismertetésére
a rajzolás fejezetben térek ki.)
7. ábra Toolbar (eszköztár)
A Flash program használ néhány, úgynevezett, lebegő ablakot, melyek a gyakran használt funkciók gyors elérését segítik. Ezek mindig a szerkesztő területen jelennek meg.
Color (szín ablak): A színek különböző beállításait tartalmazza, módosíthatunk, keverhetünk színt, valamint színátmenetet is készíthetünk. Ezt a menüt az eszköztárban is elhelyezhetjük, így állandóan látható marad, mindig kéznél lesz, ha kell. Két fő állapota van:
A Solid (szolid, hagyományos színek): a színeket lehet módosítani, és újakat hozzáadni, melyekkel vonalakat lehet rajzolni, és alakzatokat kiszínezni. A színek listájában alapbeállításként az úgynevezett Internet-biztos (Web Safe) 216 szín jelenik meg, melyet miden böngésző probléma nélkül meg tud jeleníteni.

A Gradient (átmenet, két
vagy több szín között): a színkeverékeket és
színátmeneteket lehet beállítani, melyekkel a színezéseket, kitöltéseket lehet
készíteni.
8. ábra A szín ablak solid állapota
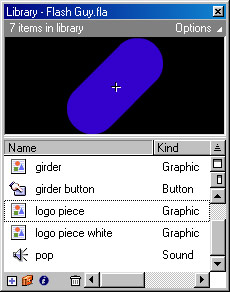
Library (könyvtár): Az aktuális animációhoz tartozó egyfajta lerakat, mely tartalmazza az összes felhasznált elemet, pl. szimbólumokat, bittérképeket, hangokat. Ezeket további alkönyvtárakba rendezhetjük a könnyebb átláthatóság céljából.

9. ábra A Library ablak
A programnak egyedülálló rajzolási lehetőségei vannak a többi vektorgrafikás programmal szemben. Használhatunk ecsetet, radírt, festékes vödröt, mintha csak egy ceruzát fognánk a kezünkben. Készíthetünk új képeket az animációnkhoz, vagy módosíthatunk, manipulálhatunk más programból átvett grafikákat.
3.4.1 Flash-ben történő rajzolás alapelvei
Három fontos aspektusa van a Flash-ben történő rajzolásnak, amire később jó lesz emlékezni:
A rajzolás minden szöveg, csoport és szimbólum mögött történik. A rajzolás semmiféle hatással nincs a szövegekre, csoportokra, szimbólumokra egészen addig, amíg azokat szerkeszthető alakzatokká nem tesszük, a darabokra törés opcióval (Break Apart).
Az egyes rétegeken történő rajzolás mindig a vászon szintjén történik. Ha egy kijelölt alakzatot mozgatunk egy másik alakzat felé, akkor az módosítani fogja azt. Vagy hozzáadja magát, ha egyező színűek, vagy kivonja belőle magát, ha különböző színűek.
Ha egy vonalat egy másik fölé rajzolunk ugyan azon a rétegen, akkor azok egyesülni fognak egy alakzattá, ha ugyan olyan volt a színük és a típusuk. Ha egy vonal keresztezi saját magát, akkor zárt alakzattá válik.
3.4.2 Rajzeszközök áttekintése
A rajzeszközök az eszköztár legfelső részén helyezkednek el, a módosítók segítségével nagyon széleskörű a felhasználási területük, egyedülálló rajzokat és grafikákat készíthetünk, valamint más programból átvett grafikákat is módosíthatunk.
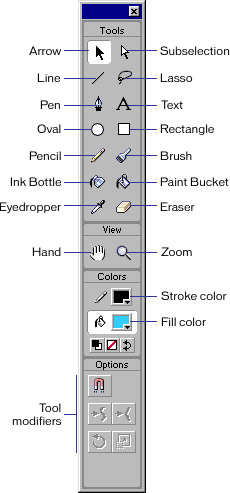
Tekintsük át a rajzolásnál használt eszközök fajtáit:
Tools Box (eszköztár doboz)
Arrow (nyíl): Alakzatok kijelölésére és mozgatására való. Továbbá használható az alakzatok részeinek mozgatására, transzformálására, azok megfelelő lapjainak, oldalainak formálására, mozgatására.
Subselection Arrow (kiválasztó nyíl): Ez az eszköz szintén az alakzatok kijelölésére és mozgatására való, de az a különleges funkciója, hogy segítségével az alakzat bármely kezelőpontjai kiválaszthatók (a kezelőpontokat a program automatikusan generálja, mikor az alakzat szélére kattintunk) és ezek mozgatásával formája tetszés szerint változtatható.

10. ábra Az eszköztár eszközei
Line (vonal): Vonalak rajzolására alkalmazható.
Lasso (lasszó): Alakzatokat, vagy azok részeit jelölhetjük ki tetszőlegesen. Nagy előnye még, hogy bármely alakzat körvonalát követhetjük és kijelölhetjük vele.
Pen (toll): Akkor használjuk, ha precíz útvonalakat akarunk szerkeszteni. Alkalmazható egyenesek és görbék rajzolására, bármely görbe alakját elő tudjuk állítani vele. A rajzolásnál a vonal megjelenítése után a kezelőpontok segítségével tudjuk változtatni az egyenes alakját, hosszát és szögét.
Text Tool (szöveg): Segítségével szöveg objektumokat hozhatunk létre és módosíthatunk a felső rétegen. Egy teljesen üres területre kattintva új szöveget hoz létre, és ha egy már meglévőre kattintunk, megnyitja azt szerkesztésre.
Oval (ovális): Ovális alakzatok rajzolására alkalmazható.
Rectangle (négyszög): Négyszög alakzatok rajzolására alkalmazható.
Pencil (ceruza): Segítségével vonalakat és alakzatok körvonalait rajzolhatjuk meg a vászon szintjén.
Brush (ecset): Színezett alakzatokat készíthetünk vele.
Ink Bottle (tintatartó): A már megrajzolt vonalak színét, vastagságát, típusát változtathatjuk ezzel az eszközzel.
Pain Bucket (festékes vödör): A még ki nem színezett alakzatok színezésére szolgál, vagy a már meglévő szín megváltoztatására.
Eyedropper (színlopó): Megmutatja a kívánt alakzat színét, vagy a vonal típusát. Miután rákattintottunk egy alakzatra vagy vonalra automatikusan átáll a festékes vödör eszközre (ha színkitöltés van kijelölve) vagy a tintatartóra (ha vonal van kijelölve).
Eraser (radír): Szelektíven törölhetünk vele részeket vonalakból és alakzatokból.
View Box (nézet doboz)
Hand (kéz): A felnagyított vásznon a kéz segítségével tudunk mozogni, egyszerűen megfogjuk és elmozgatjuk a képet.
Zoom (nagyítás/kicsinyítés): A szerkesztés pontos elvégzéséhez nélkülözhetetlen ez az eszköz, nagyíthatunk, vagy kicsinyíthetünk vele.
Colors Box (szín doboz)
Stroke Color (rajzoló szín): A rajzolás során a vonalak színét változtathatjuk meg vele, ha alakzatokat rajzolunk, akkor a keret színt jelöli.
Fill Color (kitöltési szín): Az alakzatok rajzolásánál a kitöltési színt adhatjuk, illetve változtathatjuk meg itt.
Options box (eszköztár módosítók doboz)
A Tool Modifiers (eszköztár módosítók), igen fontosak lehetnek a rajzolás során, a módosítóknak nagyon széleskörű a felhasználási területük, egyedülálló rajzokat és grafikákat készíthetünk, valamint a más programból átvett grafikákat is könnyen és gyorsan módosíthatjuk.
A rétegek új dimenziókat adnak egy Flash animációnak: mélységet. Ez azért van, mert az első rétegen lévő rajzok közelebb vannak a nézőhöz, mint az alsó rétegen lévők, ezáltal olyan jeleneteket lehet készíteni, amelyeknek perspektívája van, és melyekben az objektumok egymás előtt mozoghatnak.
A rétegeket (Layers) egymáson elhelyezkedő átlátszó fóliákként kell elképzelni. Ha egyik rétegen nincsen semmi, akkor azon átlátva láthatjuk az alatta lévő réteget. Ha új Flash animációt akarunk létrehozni, először csak egy réteg áll rendelkezésünkre. A szerkesztés során persze hozzáadhatunk új rétegeket. A létrehozott rétegek számának korlátja csak a számítógép memóriája. A rétegek nem növelik a file méretét. Egy rétegen szerkeszthetünk, vagy rajzolhatunk objektumokat anélkül, hogy az hatással lenne más rétegeken lévő objektumokra.
Ezek mellett a rétegek használata lehetővé teszi komplex jelenetek létrehozását és menedzselését. A rétegeknek külön-külön nevet lehet adni, melynek segítségével könnyebben meg lehet állapítani, hogy mi található rajta. El lehet rejteni vagy láthatóvá tenni, egy vagy akár az összes réteget is egyidejűleg. Nagyon gyorsan meg lehet változtatni a rétegeknek az egymáshoz viszonyított sorrendjét is, elég az egérrel a megfelelő helyre húzni a.
A rétegek segítségével optimalizálni lehet az animáció lejátszását. Például, ha azokat az elemeket melyek nem változnak, egy rétegre rakjuk, azokat pedig melyek változnak mind egy külön rétegre kerülnek, akkor ezzel nagy mértékben csökkenthetjük azt a területet, melyen a változás történik.
3.5.1 Rétegek létrehozása, módosítása
Válasszuk az Insert>Layer pontot
Az idősáv alján válasszuk a New Layer (új réteg) ablakot.
Az aktív rétegen (Active layer) rajzolhatunk, festhetünk. Hogy aktívvá tegyünk egy réteget, ki kell azt választanunk. Ilyenkor egy ceruza ikonja jelenik meg a réteg neve mellett és a réteg magas fényű lesz. Egyszerre csak egy réteg lehet aktív.
Szerkeszthetünk objektumokat bármelyik látható, le nem zárt rétegen. A rétegeket le lehet zárni (Locked Layer), hogy megvédjük őket a változtatásoktól. Ezt egy kis lakat jelzi a réteg neve mellett. A rétegeket el is rejthetjük (Hidden Layer), hogy ne zavarjanak minket az animáció szerkesztése folyamán. Ezt egy kis piros X jelzi a réteg neve mellett.
Valamint ha egy rétegen csak az objektum körvonalát (Outlines) szeretnénk látni, akkor a réteg neve mellett aktiválhatjuk megkülönböztetést, ekkor az adott réteghez tartozó objektumokat a gép a megfelelő színű kerettel látja el. Ez nagyon hasznos lehet, ha már sok objektummal dolgozunk.
Ha egy rétegnek a tulajdonságait szeretnénk módosítani, csak klikkeljünk duplán a rétegre. Ekkor megjelenik a Layer Properties ablak. Itt adhatunk nevet a rétegnek, beállíthatjuk, hogy el legyen rejtve a réteg, vagy akár le is zárhatjuk azt.
Az alap réteg típus a normal (normál), amelyre rajzolhatunk.
A guide (segéd) réteg, arra szolgál, hogy könnyítse a szerkesztést, de a végső animációban nem jelenik meg.
A mask (maszkolt) réteg használatával igen különös hatást érhetünk el. Nevezik spotlight effect-nek is (zseblámpa effektus), ugyanis ilyenkor létrehozhatunk egy lyukat, melyen keresztül láthatjuk a lejjebb elhelyezkedő réteg tartalmát.
Itt kell még említést tennünk a felsőbb rétegekről, melyek a vászon szintjén lévő vonalak és alakzatok felett találhatóak, ez is objektum szint, ennek neve felső szint. Ez tartalmazza a szövegeket, bittérképeket, csoportokat és a szimbólumokat. A szimbólumok olyan objektumok melyek a Gyűjteményekben (Library Window) tárolódnak és többszörösen fel lehetnek használva az animációban.
Ezen objektumok mindig a vászon szintjén levő objektumok előtt vannak, így figyelembe kell venni, hogy takarják azokat. Az előbbiekben láthattuk, hogy a vászon szintjén minden kapcsolatba lép. A program megkeresi azokat az alakzatokat, melyek összeérnek és egyesíti azokat. A felsőbb szinteken ez másképp van. Itt nem lehet az objektumok körvonalát olyan könnyedén módosítani, viszont lehet őket úgy mozgatni, hogy azok nincsenek egymásra hatással.
Az ezen a szinten lévő objektumok használata kevésbé terheli meg az erőforrásokat. Használatukkal tehát olyan animációkat lehet készíteni, melyek letöltési ideje és lejátszása lényegesen gyorsabb.
Bár a felsőbb rétegekben lévő objektumokat lehet forgatni, mozgatni, méretezni, de nem lehet őket szerkeszteni, egészen addig, amíg meg nem nyitjuk őket szerkesztésre, melyet a rajtuk történő dupla kattintással, vagy az Edit menüpont Edit Selected vagy Edit Symbols menüpontjával érhetünk el. Természetesen ezeket az objektumokat vissza lehet juttatni a vászon szintjére, ha kijelöljük őket, és a Modify menü Break Apart pontját választjuk
A szövegek és képek használata az egyik módja, amikor ezeken a rétegeken dolgozunk. Ezeket az objektumokat csoportba is lehet foglalni. A csoportokban különböző típusú objektumok is lehetnek, például a vásznon lévő alakzatok, szövegek, képek, szimbólumok. Azok az elemek melyek a vásznon lettek rajzolva, de csoportba lettek foglalva, a felsőbb réteg részévé vállnak és továbbá nincsenek rá hatással a vásznon tett módosítások.
Group (Csoportosítás):
Az egyes daraboknak a csoportban nem kell érintkezniük egymással, lehetnek bárhol a munkaterületen. Ahhoz, hogy csoportosítani tudjuk őket, nem kell mást tenni, csak ki kell jelölni őket, majd a Modify menü Group (csopostosít) pontját kell választani. Ha ezt fel szeretnénk bontani, akkor ugyanebben a menüben az Ungroup-ot kell választanunk.
A felsőbb rétegeken lévő objektumok sorba-rendezése:
Mint ahogy azt már tudjuk a felsőbb szinteken lévő objektumok nincsenek hatással egymásra, úgy mint a vászon szintjén. Ez azt jelenti, hogy az objektumok egymás előtt és mögött helyezkednek el, így esetleg takarva egymást. Ezt a sorrendet lehet könnyedén kialakítani a Modify menü Arrange (rendez) pontjával. A kijelölt objektumot lehet egyesével előre (Move Ahead), vagy hátra (Move Behind) mozgatni a szintek között, vagy egyből legfelülre (Bring To Front), esetleg legalulra (Send To Back) küldeni. A legalsó szint alatt van a vászon. A felsőbb szinteken lévő objektumok nem átlátszóak, így mindent eltakarnak, ami mögöttük van.
3.5.4 Objektumok és szimbólumok
Szöveg objektum
Bár szövegeket, betűket a vászon szintjén is létre lehet hozni rajzolással, de sokkal könnyebb őket, a felsőbb szinteken, szöveg objektumként létrehozni. Ebben az esetben egyszerűen lehet módosítani a betű típusát, a betűk és a sorok közötti kihagyást, paragrafusokat adhatunk meg, akár csak egy szövegszerkesztőben. Ezeket természetesen ugyanúgy animálhatjuk, akárcsak a többi objektumot. De természetesen a már kész szövegünket ugyanúgy vissza tudjuk konvertálni a vászon szintjére és ott ezáltal tovább formázhatjuk azokat, egyedi betűtípusokat létrehozva.
Bittérképes objektum
Sokszor lehet szükségünk a bittérképes objektumok használatára, bár a vektor grafika kisebb, gyorsabb animációt eredményez, mégis vannak esetek, amikor a bittérképes grafika használata elengedhetetlen. Például, sokkal egyszerűbb egy bonyolult grafikát ledigitalizálni (beszkennelni) és azt importálni a készülő animációba, mint megrajzolni nekünk vektorgrafikával, valamint ha fotókat akarunk használni, elkerülhetetlen a bittérképes grafika használata.

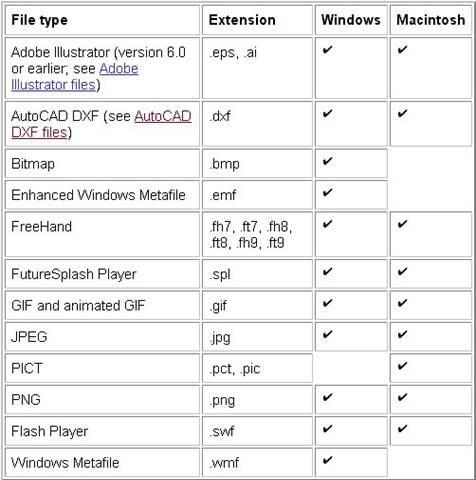
11. ábra Flash-be importálható file típusok
Bittérképes grafika importálása:
Ezeket a grafikákat többféle módon is fel lehet használni a Flash-ben. Minden módosítás nélkül használhatjuk őket illusztrálás céljából, többszörözhetjük és módosíthatjuk őket, használhatjuk alakzatok kitöltésére. Ezek használata előtt azonban a képet, vagy az animációt importálni kell.
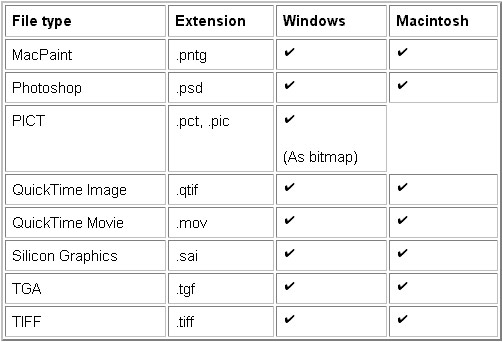
Ez a File menü Import pontjánál érhető el, ahol meg kell adni a file nevét (ha QuickTime4, vagy annál későbbi verzióval rendelkezünk, akkor több formátum közül választhatunk). Ezek után a program elhelyezi a képet az aktuális rétegen, melyet ezután tetszés szerint szerkeszthetünk, és automatikusan elhelyezi az animációhoz tartozó gyűjtemények között a Library ablakban.
Ezek után ezt a képet több helyen is felhasználhatjuk az animációban, csak a gyűjtemények közül ki kell vennünk és a munkaterületre húzni. Mindezt úgy tehetjük meg, hogy nem használunk több memóriát, mert ez nem a hagyományos másolásnak felel meg, ugyanis a kép csak a gyűjtemények között fog szerepelni, hiszen valójában csak egy hivatkozás fog a kép helyére kerülni az adott rétegen, és ez fog megjelenni a kész animációban.

12. ábra QuickTime felinstallálása után importálható file típusok
A szimbólumok és a gyűjtemény
Az előzőekben már láthattuk, hogy a bittérképes grafikák hogyan tárolódnak a gyűjteményekben. Ezek mellett még, az animációhoz felhasznált, szimbólumok, gombok és a hangok is itt tárolódnak.
A szimbólumok az egyik legfontosabb (és legösszetettebb) része egy Flash animációnak. Mindegyik szimbólum tartalmazhat saját animációt, hangokat, gombokat, bittérképes grafikát, rajzolt részeket és akár más szimbólumokat is.
Ezek a szimbólumok csak egyszer lesznek letárolva a Flash által létrehozott file-ban, de a program többször is hivatkozhat rájuk, ahányszor csak szükséges a lejátszás során, mindezt a nélkül, hogy különösebben növelnénk a file méretét. A szimbólum maga is lehet animáció, az őt tartalmazó animáción belül, ezzel is leegyszerűsítve az animáció készítést, és a navigálást, tájékozódást a programon belül. Ha hosszú, terjedelmes programot, animációt készítünk, akkor annak terjedelme nagyon megnőhet, vagyis rengeteg, több ezer képkockából is állhat. Ezen belül egy bizonyos képkocka megtalálása maga a rémálom lehet, ennek elkerülését is meg tudjuk oldani a szimbólumok használatával.
A Flash-ben többféle lehetőség is van a hangok használatára. Felhasználhatjuk a hangokat úgy, hogy folyamatosan halljuk, függetlenül az idősávtól, vagy össze is hangolhatjuk az animációval.
3.6.1 Hangok fajtái
A Flash-ben kétfajta hang létezik, az Event Sound (esemény hang), és a Stream Sound (folyamatos hang). Az esemény hangnak először teljesen le kell töltődnie, és csak aztán kezdődhet, viszont utána bármikor felhasználhatjuk, akár több eseménynél is, elindulás után folyamatosan szól, amíg le nem állítják. A folyamatos hang rögtön elkezdődik, mihelyst elég adat letöltődik az első néhány képkockához és a hanghoz, majd az idősávhoz hangoltan szól tovább, megoldható az is, hogy több folyamatos hangot kezeljen a program, és ezek közül a felhasználó szabadon választhasson. Ekkor nem töltődik le az összes folyamatos hang, hanem csak az, amelyik éppen szól.
A hangokat felhasználhatjuk gombok (Buttons) készítéséhez is, ekkor meg tudjuk adni, hogy mikor szólaljanak meg a hozzárendelt hangok. Ha többállású gombokat használunk a különböző állásokhoz más-más hangokat adhatunk meg. Például, ilyen lehet az, mikor az egér kurzort a gomb fölé visszük vagy az, mikor a gombot lenyomjuk.
Ahhoz, hogy hangot kapcsoljunk egy animációhoz, létre kell neki hozni egy saját réteget. A tulajdonságait a Frame Properties>Sound panelben állíthatjuk be.
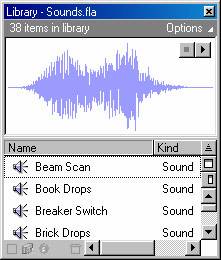
A File>Import menü kiválasztásával hozhatunk a Flash-be AIFF, WAV vagy MP3 kiterjesztésű hang file-okat. Ugyanúgy importálhatjuk őket, mint a többi típusú file-t. A Flash a Library-ban tárolja a hangokat, a bitképekkel és a szimbólumokkal együtt.

13. ábra Hangok a Library ablakban
A hangok nagy helyet foglalnak el a háttértárolón, és nagy a RAM igényük is. Általánosságban, legcélszerűbb 22 kHz-es, 16-bites mono hangokat használni. (A sztereo hangok kétszer annyi adatot használnak, mint a mono hangok.). A Flash azonban képes importálni 8- vagy 16-bites hangokat 11 kHz-en, 22 kHz-en, vagy 44 kHz-en is.
A szimbólumokhoz hasonlóan, hang file-okból is elég egy másolat, ahhoz, hogy az animációnkban többféle módon felhasználhassuk a hangot.
|