Aby zapewnić logiczną konsekwencję podczas programowania w środowisku Windows, Microsoft wprowadził hierarchie obiektów i inne firmy zaczęły się do tego stosować. Hierarchie ułatwiają programowanie różnych obiektów aplikacji w twoim kodzie, ponieważ muszą one być zgodne z określonym wcześniej stylem.
Po pierwsze, czym są obiekty? W świecie rzeczywistym obiekty są przedmiotami takimi jak rower, biurko czy krzesło. To obiekty, rzeczy. W technice komputerowej mianem obiektów określa się na przykład arkusze kalkulacyjne, dokumenty lub koszyki.
Większość z nas wie, czym jest hierarchia. Przykładem może być tutaj hierarchia w firmie, w której skład wchodzą dyrektorowie, menedżerowie, pracownicy i inni. Tak więc hierarchie obiektów są zbiorem obiektów ułożonych zgodnie z jakąś logiką. W świecie komputerów przykładem hierarchii obiektu jest zbiór obiektów Excela. Na szczycie hierarchii mamy obiekt aplikacji, którym jest sam Excel. Poniżej znajduje się skoroszyt, a jeszcze niżej w hierarchii jest arkusz roboczy. W ten sposób zbiór obiektów jest zorganizowany w porządku logicznym, lub inaczej mówiąc w hierarchii obiektów.
Obiekty mają właściwości, metody, zdarzenia i zbiory. Właściwości są atrybutami opisującymi obiekt. Metody to działania podejmowane przez obiekt. Zdarzenia są zawiadomieniami, które otrzymujemy po wystąpieniu działań. Zbiory to grupy podobiektów.
Jak wspomniano wcześniej, rower jest obiektem i ma swoje właściwości, metody, zdarzenia i zbiory. Właściwości to atrybuty roweru takie jak kolor, rozmiar opony, typ opon oraz wysokość siodełka. Metodami roweru będą działania z nim związane, takie jak pedałowanie, kierowanie lub malowanie roweru. Zdarzenia będą w tym wypadku informacjami o zmianach stanu: rower zatrzymał się, teraz jedzie itd. W oparciu o takie zawiadomienia możemy następnie podjąć odpowiednie działania. Zbiorami w odniesieniu do roweru są takie jego elementy jak szprychy czy szczęki hamulcowe. Wszystkie składniki zbioru są również obiektami i tak samo mogą charakteryzować się określonymi właściwościami, metodami, zdarzeniami i zbiorami.
Pamiętaj, że metoda może zmienić właściwość, a zdarzenie 10310v2122k może się ukazać, kiedy metoda zostanie wywołana lub zmieni się właściwość. Jeśli pomalujemy rower, zmienimy właściwości koloru.
Arkusz w Excelu jest również obiektem i posiada swoje właściwości, metody, zdarzenia i zbiory. Arkusz charakteryzuje się kolorem tła, typem czcionki oraz domyślnie ustawioną szerokością kolumny - wszystko to są właściwości. Metody arkusza łączą w sobie kopiowanie tekstu do schowka, tworzenia pola formuły oraz generowanie wykresów w oparciu o dane arkusza. Zdarzenia w arkuszu roboczym to na przykład powiadomienia o aktywacji i dezaktywacji arkusza czy o zmianie jego zawartości. Arkusz posiada również zbiory komórek, kolumn, rzędów i komentarzy. Ponieważ każdy z tych zbiorów zawiera podzbiór obiektów, wszystkie elementy podzbioru posiadają właściwości, metody, zdarzenia i zbiory.
Dostęp do właściwości, metody czy zbioru uzyskujemy dzięki składni kropki. Jeśli więc chcielibyśmy odnieść się właściwości koloru naszego roweru, kod byłby taki:
If Bicycle.Color = "Czerwony" then
Response.Write "Twój rower jest czerwony."
End if
W drugiej linii tego przykładowego kodu używamy składni kropki do wywołania metody Write (wypisywanie tekstu) obiektu Response (odpowiedź). Tekst Twój rower jest czerwony to parametr, który jest informacją dostarczaną metodzie w celu szczegółowego określenia podejmowanego działania. Poniżej przedstawiony jest kolejny przykład użycia właściwości i metody przy wykorzystaniu składni kropki.
Server.ScriptTimeOut = 90
Response.Write Request.Form("NameOfPicture")
Response.BinaryWrite ThePicture
Na początku ustalamy wartość właściwości ScriptTimeOut obiektu Server, która określa w sekundach maksymalny czas, w którym skrypt musi zakończyć swe działanie. Następnie wykorzystujemy zbiór Form, który jest zespołem pól obecnych na wywoływanej stronie. Wartość dla pozycji NameOfPicture w zbiorze Form jest przekazywana jako parametr do metody Write obiektu Response, który zwraca tekst do przeglądarki odwiedzającego stronę.
W następnej kolejności wywołujemy metodę BinaryWrite obiektu Response i przekazujemy jej parametr o nazwie ThePicture. Metoda BinaryWrite pozwala nam wysyłać do przeglądarki dane nietekstowe, na przykład obrazki.
Ponownie więc obiekt posiada właściwości, metody i zbiory, które możemy wywołać i którymi możemy operować przy użyciu składni kropki.
Do zdarzeń nie odnosimy się tak bezpośrednio jak do właściwości, metod i zbiorów. Piszemy cały kod dla zdarzenia, który zostanie uruchomiony podczas jego wystąpienia. Na przykład jeśli chciałbyś uruchomić kod zapamiętujący czas odwiedzenia naszej witryny WWW przez gościa, moglibyśmy użyć zdarzenia Session_OnStart. Zostało ono omówione bardziej szczegółowo w rozdziale 8., teraz pamiętaj jedynie o tym, że za każdym razem, kiedy gość odwiedza witrynę i uruchamia stronę ASP, każdy kod objęty zdarzeniem Session_OnStart będzie wykonany. Aby zapamiętać czas odwiedzin witryny, należy stworzyć następujący kod:
Sub Session_OnStart
Session("StartTime") = Now
End Sub
Hierarchie obiektów są ich zgrupowaniem w porządku logicznym. Strony ASP mają bogatą kolekcję obiektów z licznymi właściwościami, metodami, zbiorami i zdarzeniami, które zostaną omówione zarówno w tym rozdziale, jak i w pozostałych częściach książki.
Model obiektów ASP definiuje pięć głównych obiektów: Request Response Application Server i Session. Obiekty te zostały omówione poniżej, a ich streszczenie zawiera tabela 5.1.
Tabela 5.1. Podsumowanie modelu obiektów ASP.
|
Obiekt |
Przeznaczenie |
|
Request |
Odbiera informacje od odwiedzających stronę. |
|
Response |
Metody i właściwości do tworzenia odpowiedzi wysyłanej odwiedzającemu stronę. |
|
Application |
Zajmuje się właściwościami, które zarządzają grupowaniem stron WWW w tak zwane aplikacje. |
|
Session |
Metody i właściwości odnoszące się do poszczególnych gości strony. |
|
Server |
Zajmuje się tworzeniem składników i ustawień serwera. |
Bezpośrednio przez HTML możemy wysyłać dane do serwera w formie dwóch metod: Post i Get. Uzyskiwanie informacji leży w gestii obiektu Request, który umożliwia nam grupowanie właściwości w zbiory, co pozwala odbierać przesyłane informacje. Na przykład, jeśli mamy formularz HTML na naszym serwerze, który zawiera pole Login, moglibyśmy otrzymywać daną logowania poprzez następujący kod:
Response.Write "Cześć, witamy:" & Request.Form("Login")
Przy użyciu obiektu Request, możemy również otrzymać informacje o przeglądarce odwiedzającego stronę w następujący sposób:
Request.ServerVariables("REMOTE_HOST")
Ta metoda zwraca nazwę internetową lub adres IP komputera odwiedzającego. Obiekt Request jest omówiony w tym rozdziale.
Obiekt Response, jak to już mogliśmy zaobserwować, jest używany do wysyłania informacji do przeglądarki gościa. Na przykład użytkownicy korzystać ze strony opatrzonej formularzem quizu, będącej częścią naszej witryny. Użytkownicy wybierają odpowiedź na pytanie, która znajduje się na rozwijanej liście opcji. Lista opcji nosi nazwę Odpowiedź. Kiedy goście wybiorą już swoją odpowiedź naciskają przycisk Prześlij (Submit).To działanie pociąga za sobą wysłanie odpowiedzi do naszej strony .asp, która zareaguje na ten wybór wykonaniem poniższego kodu:
If Request.Form("Answer") = "42" then
Response.Write "Właściwa Odpowiedź!"
Else
Response.Write "Błąd! Spróbuj ponownie..."
End If
Ponownie więc wyświetlamy dynamiczną zawartość, bazując przy tym na dokonanym przez użytkownika wyborze. Możemy również ustawić inne właściwości przeglądarki, które określają sposób wyświetlania odpowiedzi. Obiekt Response omówiono w rozdziale 6.
Kiedy grupujemy strony ASP, które są połączone w zbiór, tworzymy w ten sposób aplikację ASP. Jeśli przykładowo dysponujemy zbiorem stron, które realizują dodawanie, edytowanie, kasowanie i przeglądanie kontaktów naszej firmy, możemy zgrupować je ze sobą w jedną aplikację ASP. Obiekt Application łączy w sobie właściwości dla tego poziomu. Posiadamy również możliwość tworzenia kodów lub procedur zdarzeń, które uruchamiane są wtedy, gdy ktoś przegląda strony aplikacji po raz pierwszy, co pozwala na inicjację zmiennych; kod jest uruchamiany również wtedy, gdy aplikacja kończy swe działanie.
Goście witryny mogą odwiedzić więcej niż jedną stronę. Mogą na przykład przeglądnąć twój katalog, wyszukać określoną pozycję, przejrzeć informacje o sprzedaży, zamówić parę rzeczy, a następnie zweryfikować zamówienie. Przechodzenie gościa przez kolejne strony nosi nazwę sesji. Obiekt Session zawiera metody i właściwości pozwalające na stwierdzenie, kim jest odwiedzający.
Ponieważ strony ASP są jednostkami oddzielnymi, potrzebujemy sposobu na ich powiązanie. Nie chcielibyśmy, aby gość musiał logować się na każdej stronie witryny z osobna, więc musimy zachować pewien porządek - korzystamy wtedy z obiektu Session. Na przykład w większości naszych stron sklepowych e-commerce będziemy wymagali od użytkowników zalogowania się przed dokonaniem jakichkolwiek zakupów. Pozwoli to na dostosowanie wyglądu strony do typu produktu, którego najczęściej poszukują. Dlatego najpierw uruchomimy poniższy kod, zanim jakakolwiek zawartość pojawi się na naszych stronach:
If IsEmpty(Session("UserName")) then
Response.Redirect "https://www.whatever.com/login.asp"
Else
'pokaż zwykła stronę
End If
W pierwszym wierszu kodu sprawdzamy, czy użytkownik się zalogował. Jeśli nie, właściwość UserName obiektu Session nie będzie miała żadnej zawartości. Jeśli tak będzie, wysyłamy użytkownika na stronę logowania. Obiekty Application i Session omówiono w rozdziale 8.
Głównym przeznaczeniem obiektu Server jest umożliwianie połączeń z innymi składnikami, które stworzyliśmy lub zainstalowaliśmy w naszym systemie. Na przykład jednym ze składników serwera IIS są obiekty danych współpracujących (CDO - Collaborative Data Objects). Wysyłając e-mail przy użyciu obiektów CDO ze strony ASP, potrzebujemy kilku wierszy kodu:
Set TheMail = Server.CreateObject("CDONTS.NewMail")
TheMail.Send "[email protected]", "[email protected]", "Co jest?", "Tekst wiadomości..."
Set TheMail = Nothing
Tutaj używamy metody CreateObject obiektu Server w celu wykorzystania składnika CDO. Ponieważ składnik CDO podlega standardowemu modelowi obiektów, który omawialiśmy, korzystamy ze składni kropki, aby wysłać e-mail przy użyciu metody Send. Metoda ta ma cztery parametry, oddzielone od siebie przecinkami. Pierwszy z nich jest adresem wysyłającego, drugi adresem docelowym, trzeci to temat wiadomości, czwarty natomiast to jej treść. Obiekt Server omówiono w rozdziale 7.
W tym podrozdziale omówimy obiekt Request. Jak wspomniano wcześniej, obiekt ten służy odbieraniu informacji od gościa, który uzyskuje dostęp do twojej strony ASP.
Kiedy goście wypełnią pola formularza, który stworzyłeś, zazwyczaj naciskają przycisk Prześlij (Submit). Te dane są przesyłane do serwera, a później są dla ciebie dostępne poprzez obiekt Request. Przez ten obiekt możesz otrzymać również znacznik cookie od użytkownika. Obiekt Request może dostarczyć ci również informacji nagłówka, jak również certyfikaty bezpieczeństwa klienta.
Obiekt Request zawiera pięć zbiorów, które zostały omówione poniżej, a których krótki opis zawarty jest w tabeli 5.2.
Tabela 5.2. Zbiory obiektu Request
|
Zbiór |
Przeznaczenie |
|
Form |
Pola przesyłane z formularza poprzez metodę Post |
|
QueryString |
Pola przesyłane z formularza poprzez metodę Get |
|
ServerVariables |
Pola nagłówka dostępne w chwili, kiedy strona jest wywoływana przez przeglądarkę odwiedzającego. |
|
Cookies |
Odbiera cookie od odwiedzającego. |
|
ClientCertificate |
Odbiera pola certyfikatu klienta od przeglądarki odwiedzającego. |
Większość witryn WWW posiada formularze. Jeśli chcesz dodać gości do listy pocztowej, przedstawiasz im formularz, w który wpisują swój adres poczty elektronicznej. Jeśli masz witrynę e-commerce, będziesz potrzebował formularza odbierającego informacje o fakturach i wysyłce; być może masz witrynę zawierającą ankietę na temat aktualnych wydarzeń, zbierającą opinie gości poprzez formularz.
Odwiedzający następnie przekazują informacje do formularza poprzez kliknięcie przycisku, grafiki lub po prostu klawisza Enter. Dane wpisane przez gości w polach formularza są przesyłane do strony określonej w znaczniku Form. Na przykład:
<FORM ACTION="https://www.whatever.com/shoppingcart.asp" METHOD=GET>
Ten wiersz wyśle zawartość formularza do strony shoppingcart.asp.
Kiedy umieszczasz znacznik Form na twojej stronie WWW, uzupełniasz go parametrem Action, który określa sposób przesyłania danych. Możesz użyć metody Post, jak w tym przykładzie:
<FORM ACTION="https://www.whatever.com/shoppingcart.asp" METHOD=POST>
Kiedy korzystasz z metody Post, pola są wysyłane w postaci strumienia binarnego i nie są widziane jako część łącza do strony. Możesz również wykorzystać metodę Get
<FORM ACTION="https://www.whatever.com/shoppingcart.asp" METHOD=GET>
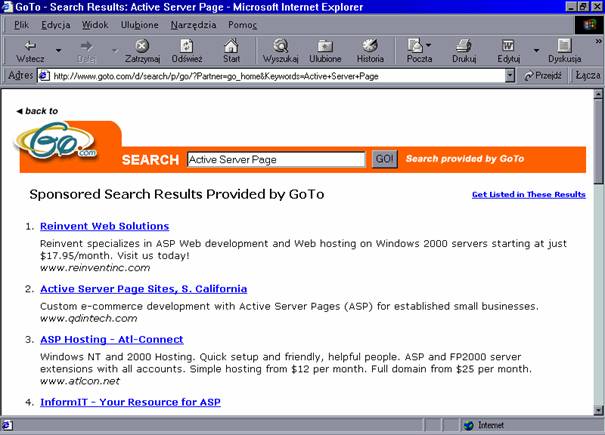
Kiedy używasz metody Get, liczba wysłanych bajtów jest ograniczona, a pola pojawiają się jako część łącza do strony. Spójrzmy na przykład na wyszukiwarkę taką jak Go To. Kiedy wprowadzisz słowo kluczowe do wyszukania, stanie się ono częścią adresu URL stronie wyników wyszukiwania, jak to pokazano na rysunku 5.1.
 Rysunek 5.1.
Adres URL zawierający pola formularza
Rysunek 5.1.
Adres URL zawierający pola formularza
W polu wyszukiwania wpisałem "Active Server Page". Zauważ, że ta fraza jest częścią adresu URL w polu adresowym przeglądarki Internet Explorer. Wynika to z zastosowania metody Get podczas przesyłania formularza.
Kiedy formularz jest przesyłany przy użyciu metody Post, jego pola dostępne są poprzez zbiór Form. Kiedy są przesyłane przy wykorzystaniu metody Get, zbiór QueryString będzie zawierał przesłane dane.
Podczas tworzenia formularza na stronie WWW wykorzystujesz różne pola, na przykład pola tekstowe, z hasłem, ukryte oraz obszary tekstowe. Definiując każdy z tych elementów na stronie WWW, nadajesz im określone nazwy. Na przykład jeśli masz stronę zbierającą informacje o użytkownikach, formularz mógłby być zdefiniowany w następujący sposób:
<FORM ACTION="https://www.somewhere.com/processform.asp"
METHOD="POST">
Nazwa:<BR>
<INPUT TYPE="text" SIZE=30 MAXLENGTH=50 NAME="Name">
<P>Adres e-mail:<BR>
<INPUT TYPE="text" SIZE=30 MAXLENGTH=50 NAME="EmailAddress">
<P>Zainteresowania:<BR>
<SELECT NAME="Interests" SIZE=4 MULTIPLE>
<OPTION VALUE="Nowości">Nowości
<OPTION VALUE="Sport">Sport
<OPTION VALUE="Wycieczki">Wycieczki
<OPTION VALUE="Inne">Inne
</SELECT>
<P><INPUT TYPE="submit" NAME="SubmitButton" VALUE="OK">
</FORM>
Formularz korzysta z metody Post, więc pola dostępne są poprzez zbiór Form. Formularz jest wysyłany do strony processform.asp, jak to zostało określone w parametrze Action znacznika Form. Na stronie processform.asp możemy odnieść się do dowolnego elementu formularza, który został przesłany poprzez zbiór Form. Jeśli więc będziemy chcieli uzyskać dostęp do pola Name, kod byłby następujący:
TheName = Request.Form("Name")
Zmienna TheName niesie w sobie zawartość, którą użytkownik wprowadził w pole tekstowe, tak więc w celu odniesienia się do pola w zbiorze Form określamy jego nazwę, a zwracana jest wartość tego pola.
W podobny sposób uzyskalibyśmy dostęp do pola EmailAddress
SendToAddress = Request.Form("EmailAddress")
Możesz wykorzystać tą samą procedurę, aby uzyskać dostęp do ukrytych pól. Nawet przycisk jest częścią formularza i jest przesyłany wraz z nim. Tak więc poniższy kod:
ButtonValue = Request.Form("SubmitButton")
zapamięta wartość "OK" w zmiennej ButtonValue
Zauważ, że pole wyboru o nazwie Zainteresowania pozwala odwiedzającemu na wybranie więcej niż jednej wartości, ponieważ w znaczniku znajduje się słowo kluczowe Multiple. Wartości dostarczane są w postaci listy oddzielonej przecinkami. Jeśli więc nasza strona processform.asp zawierałaby taki kod:
response.write request.form("Interests")
a odwiedzający wybrałby Sport, przeglądarka wyświetliłaby:
Sport
Jeśli odwiedzający zaznaczyłby Sport i Nowości, w przeglądarce ukazałby się ten tekst:
Sport, Nowości
Kiedy pole formularza zawiera wiele wartości, tak jak w tym przypadku, możesz zaznaczyć każdą pozycję indywidualnie, tak więc w polu może się znaleźć zbiór zaznaczeń. Liczbę zaznaczeń możesz poznać przy użyciu właściwości Count. Wyjściem tego kodu:
response.write request.form("Interests").count
byłaby liczba 2, ponieważ dokonano dwóch zaznaczeń. Możemy odnieść się do każdego elementu w tablicy zaznaczeń w następujący sposób:
response.write request.form("Interests")(1) & "<P>"
response.write request.form("Interests")(2)
Tym razem wyjściowa wartość dla przeglądarki byłaby taka:
Sport
Nowości
Jeśli odwiedzający dokonał tylko jednego zaznaczenia, drugi wiersz ostatniego kodu wywołałby stan błędu, najlepiej więc używać właściwości Count podczas odnoszenia się do dowolnej zaznaczonej pozycji.
Możemy również odnieść się do dowolnej pozycji zbioru poprzez użycie bloku For Each
For Each TheStuff in Request.Form("Interests")
'insert code that would process each item
response.write TheStuff & "<BR>"
Next
Blok For Each przechodzi kolejno przez każdą pozycję zbioru. Zmiennej TheStuff przypisywana jest wartość dowolnego elementu zbioru Zainteresowania. Jeśli więc odwiedzający wybierze Sport i Nowości, to podczas pierwszego przejścia przez blok kodu do zmiennej TheStuff zostanie wpisany ciąg Sport, a za następnym przejściem - Nowości. Po dwóch iteracjach skończą się pozycje w zbiorze i kod bloku nie będzie już wykonywany.
Jak wspomniano wcześniej, podczas przesyłania pól formularza korzystamy z metody Get lub Post. Poprzedni podrozdział ukazywał metodę Post, która była wykorzystywana przez zbiór Form. W tej części zwrócimy uwagę na zbiór QueryString, który używa metody Get
Wcześniej również mogłeś używać metody Get, ale w formularzach ogólnie rzecz biorąc używa się metody Post, aby nie martwić się o ograniczenia dotyczące długości ciągów. Zbiór QueryString jest tak naprawdę używany wtedy, gdy musisz przekazać parametry poprzez łącze. Przypuśćmy, że masz stronę, która pokazuje listę sprzedanych produktów. Kiedy goście klikną dany produkt, powinni ujrzeć szczegóły z nim związane. Mógłbyś mieć setki stron wyświetlających każdy produkt lub tylko jedną stronę ASP wyświetlającą dowolny z nich. Wymagałoby to zastosowania numeru identyfikacyjnego produktów (ProductID) i odwołań do bazy danych, w której umieszczone byłyby szczegóły. Aby przekazywać ProductID do strony poprzez łącze, mógłbyś korzystać ze zbioru QueryString
Mógłbyś wyświetlać nazwę produktu jako łącze do strony ze szczegółami za pomocą następującego kodu:
<A
HREF="https://www.somewhere.com/productdetails.asp?ProductID
=2355">Pasta</A>
Gość, który kliknął słowo Pasta zostaje połączony ze stroną productdetails.asp. Numer identyfikacyjny pasty do zębów (2355) jest wysyłany do tej strony. Zwróć uwagę na strukturę łącza. Po rozszerzeniu .asp następuje znak zapytania oznaczający, że teraz pojawi się parametr. Każdy parametr jest parą nazwa-wartość. Jeśli przekazywany jest więcej niż jeden parametr, każdy kolejny oddzielony jest od siebie ampersandem (&). Jeśli więc kolejnym naszym parametrem będzie typ klienta (CustomerType), łącze będzie wyglądało następująco:
https://www.somewhere.com/productdetails.asp?ProductID=2355&
CustomerType=Normal
Kod strony productdetails.asp jest odpowiedzialny za wykorzystanie przekazanego numeru ProductID w celu określenia, który produkt powinien być wyświetlony. Aby wyszukać ProductID, wykorzystany zostanie zbiór QueryString
TheStuff = Request.QueryString("NameOfField")
Pole NameOfField zawiera wartość, którą chcesz przypisać zmiennej TheStuff. W stronie productdetails.asp wykorzystuje się numer ProductID w następujący sposób:
<%
Option Explicit
Dim conn
Dim RSProduct
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
set RSProduct = conn.Execute("select * from Products where " _
& "ProductID = " & Request.QueryString("ProductID"))
%>
Kod łącząc się z bazą danych, wykorzystuje ADO (omówimy ADO w rozdziale 14.). Zauważ jednak, że QueryString jest wykorzystywany do wyszukiwania określonego numeru ProductID, który z kolei jest używany przez instrukcję SQL do znalezienia w bazie danych rekordu zawierającego informacje o odpowiednim produkcie.
Jeśli przesyłasz formularz przy użyciu metody Get, możesz użyć zbioru QueryString w celu wyszukania wartości przesłanych formularzy. Te same zasady, które obowiązywały dla zbioru Form, obowiązują również dla tego zbioru. Po prostu używasz nazwy pola formularza, aby uzyskać wartość przesłaną:
TheName = Request.QueryString("Name")
Jeśli pole zawiera wiele wartości jak pole wyboru, możesz odnieść się do wybranego elementu określając jego numer:
response.write request.querystring("Interests")(2)
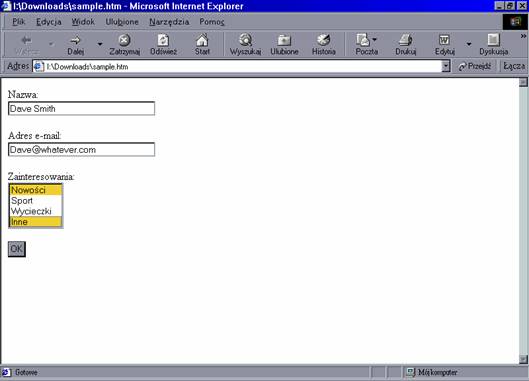
Możemy również odnieść się do każdej pozycji zbioru QueryString w podobny sposób. Jeśli więc użyjemy metody Get dla znacznika Form, formularz będzie wyglądał tak, jak to prezentuje rysunek 5.2.

Rysunek 5.2. Przykład formularza używającego metody Get
Moglibyśmy stworzyć w naszej stronie productdetails.asp kod przechodzący kolejno przez każde pole formularza:
For Each TheStuff in Request.QueryString
Response.Write TheStuff & ": " & Request.QueryString(TheStuff) &
"<P>"
Next
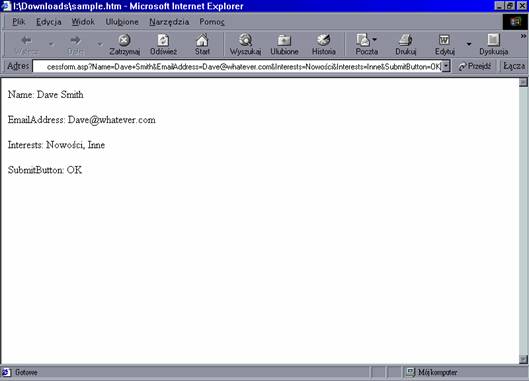
Wynik wykonania tego kodu prezentuje rysunek 5.3.

Rysunek 5.3. Wynik przetworzenia strony
Zwróć uwagę na parę rzeczy na stronie wyjściowej. Spójrz na adres strony. Ponieważ użyto metody Get, pola formularza są częścią łącza. Ponadto znajduje się tam również przycisk przesyłania, ponieważ jest on częścią formularza HTML. Możesz to wykorzystać w celu umożliwienia twoim gościom dokonania wyboru rodzaju działania przy pomocy większej ilości przycisków. Jedynie ten przycisk, który jest naciśnięty, jest przekazywany.
W bloku kodu wykorzystujemy instrukcję For Each, aby przejść kolejno przez zbiór QueryString. Zmiennej TheStuff przypisywane są wszystkie elementy formularza po kolei w czasie przechodzenia kodu przez strukturę pętli For Each. Zmienna TheStuff zawiera w rzeczywistości nazwę pola, dlatego jest używana do wyszukania poprawnej wartości określonego pola.
Zbiór ServerVariables wyszukuje liczne nagłówki pól oraz zmienne środowiskowe. Możesz na przykład użyć zbioru ServerVariables do wyszukania typu przesłania formularza, nazwy ostatnio przeglądanej strony, ścieżki do aktualnej strony, adresu IP gościa lub typu serwera internetowego.
Wyszukanie jednej z tych pozycji w zbiorze ServerVariables jest proste - określ po prostu nazwę zmiennej serwera, którą chcesz otrzymać. Jeśli na przykład chciałbyś poznać ścieżkę do bieżącej strony, kod byłby taki:
ThePath = Request.ServerVariables("PATH_INFO")
A poniższy kod wyświetla w przeglądarce nazwę strony poprzednio przeglądanej:
Response.Write Request.ServerVariables("HTTP_REFERER")
Niektóre pola nagłówków i zmienne środowiskowe powinne być dostępne przez cały czas. Wyszczególniono je w tabeli 5.3. Pozostałe zmienne serwera, które nie są osiągalne przez cały czas, ale mogą mieć duże znaczenie, pokazuje tabela 5.4.
Tabela 5.3. Standardowe zmienne serwera.
|
Zmienna serwera |
Przeznaczenie |
|
ALL_HTTP |
Zawiera pełną listę niestandardowych nagłówków w formie HTTP_NAME: wartość. |
|
ALL_RAW |
Podobna do ALL_HTTP z tą różnicą, że nagłówki są ukazywane dokładnie tak, jak są odbierane, bez przedrostka HTTP i innego formatowania. |
|
APPL_MD_PATH |
Zawiera logiczną ścieżkę do metabazy. |
|
APPL_PHYSICAL_PATH |
Zawiera fizyczną ścieżkę do metabazy. |
|
AUTH_PASSWORD |
Hasło wprowadzone podczas używania podstawowego uwierzytelniania. |
|
AUTH_TYPE |
Typ używanego uwierzytelniania, przeprowadzanego w celach bezpieczeństwa. |
|
AUTH_USER |
Nazwa uwierzytelnianego użytkownika. |
|
CERT_COOKIE |
Ciąg zawierający unikalny identyfikator certyfikatu klienta. |
|
CERT_FLAG |
Pierwsza flaga jest ustawiana, kiedy obecny jest certyfikat klienta. Druga flaga jest ustawiana, jeśli Wydawca Certyfikatu zostaje uznany za wiarogodne źródło. |
|
CERT_ISSUER |
Wydawca certyfikatu klienta. |
|
CERT_KEYSIZE |
Liczba bitów klucza bezpieczeństwa SSL. |
|
CERT_SECRETKEYSIZE |
Liczba bitów klucza bezpieczeństwa SSL dla serwera. |
|
CERT_SERIALNUMBER |
Numer seryjny certyfikatu klienta. |
|
CERT_SERVER_ISSUER |
Wydawca Certyfikatu serwera. |
|
CERT_SERVER_SUBJECT |
Pole tematu certyfikatu serwera. |
|
CERT_SUBJECT |
Pole tematu certyfikatu klienta. |
|
CONTENT_LENGTH |
Liczba bitów zgłaszanych przez klienta serwerowi wraz z żądaniem. |
|
CONTENT_TYPE |
Typ żądania. |
|
GATEWAY_INTERFACE |
Wersja CGI w formie numeru CGI. |
|
HTTPS |
Zawiera ciąg on, gdy żądanie jest bezpieczne, jeśli nie - ciąg off |
|
HTTPS_KEYSIZE |
Liczba bitów SSL używanych przy żądaniu. |
|
HTTPS_SECRETKEYSIZE |
Liczba bitów używana na serwerze. |
|
HTTPS_SERVER_ISSUER |
Wydawca certyfikatu dla serwera. |
|
HTTPS_SERVER_SUBJECT |
Pole tematu certyfikatu serwera. |
|
INSTANCE_ID |
Numer identyfikacyjny egzemplarza serwera WWW. |
|
INSTANCE_META_PATH |
Ścieżka do metabazy dla tego określonego egzemplarza. |
|
LOCAL_ADDR |
Adres IP serwera. |
|
LOGON_USER |
Jeśli użytkownik jest zalogowany w systemie NT, to pole zawiera nazwę tego użytkownika. |
|
PATH_INFO |
Ścieżka dostępu do żądanej strony poza katalogiem macierzystym nazwy domeny. |
|
PATH_TRANSLATED |
Fizyczna ścieżka żądania. |
|
QUERY_STRING |
Dowolna dana przekazana metodą Get lub występująca po znaku zapytania w łączu. |
|
REMOTE_ADDR |
Adres IP komputera, który wystosował żądanie. |
|
REMOTE_HOST |
Tłumaczona nazwa komputera wystosowującego żądanie, jeśli takowa istnieje. Jeśli nie, pole zawiera adres IP. |
|
REMOTE_USER |
Nazwa użytkownika, jeśli takowa została wysłana przez gościa. |
|
REQUEST_METHOD |
Wykorzystana metoda żądania, Post lub Get |
|
SCRIPT_NAME |
Położenie pliku wirtualnego wywoływanego skryptu. |
|
SERVER_NAME |
Nazwa serwera. |
|
SERVER_PORT |
Port używany podczas żądania. |
|
SERVER_PORT_SECURE |
Jeśli żądanie było wystosowane przez bezpieczne połączenie, pole to będzie zawierało wartość 1; jeśli nie, wartością będzie 0. |
|
SERVER_PROTOCOL |
Używany protokół z numerem wersji, to znaczy HTTP/1.1. |
|
SERVER_SOFTWARE |
Nazwa i wersja oprogramowania uruchamianego przez serwer. |
|
URL |
Ścieżka do wywoływanej strony. |
Tabela 5.4. Niestandardowe zmienne serwera.
|
Zmienna serwera |
Przeznaczenie |
|
HTTP_CONNECTION |
Typ połączenia pomiędzy klientem a serwerem. |
|
HTTP_REFERER |
Strona, którą gość odwiedzał bezpośrednio przed bieżącą stroną, jeśli przejścia dokonano poprzez łącze. |
|
HTTP_USER_AGENT |
Typ przeglądarki i jej wersja wraz z systemem operacyjnym gościa. |
Aby przejrzeć wartości wszystkich zmiennych serwera i dostępnych typów, mógłbyś umieścić w stronie ASP następujący kod:
For Each TheStuff in Request.ServerVariables
Response.Write TheStuff & ": " _
& Request.ServerVariables(TheStuff) & "<P>"
Next
Kod ten wyszczególni listę wszystkich zmiennych serwera wraz z ich wartościami w następującej formie:
Zmienna serwera: Wartość
Znaczniki cookie są wykorzystywane do zapamiętywania informacji na komputerze odwiedzającego. Możesz użyć swojego kodu do odzyskania wartości zapisanych na komputerze gościa.
Mógłbyś na przykład zapamiętać nazwę użytkownika odwiedzającego w znaczniku cookie. Gdyby goście odwiedzili twoją witrynę ponownie, wiedziałbyś kim byli. W znaczniku cookie możesz również zapamiętać preferencje gościa, takie jak ulubione typy produktów lub ich położenie.
Ponieważ jednak dane przechowywane są w systemie gościa, nie możesz używać jedynie cookie do identyfikacji odwiedzającego. Problem polega na tym, że użytkownicy mogą usunąć cookies ze swojego komputera; mogą mieć również zainstalowany program usuwający cookies; mogą również odwiedzać twoją witrynę korzystając z komputera innego niż ich własny, wtedy cookie znajduje się gdzie indziej.
Znaczniki możesz odebrać poprzez zbiór Cookies. Jeśli zapamiętałeś cookie o nazwie UserName na komputerze gościa, odzyskasz ten znacznik w następujący sposób:
TheValue = request.cookies("UserName")
Zmienna TheValue będzie zawierała wartość cookie o nazwie UserName. Jeśli takowe nie istnieje, zmienna TheValue pozostanie pusta.
Cookies mogą być również złożone. Jeden znacznik może zawierać więcej niż jedna wartość. Jeśli więc chciałbyś odczytać nazwę gościa oraz ulubioną kategorię produktów, podczas gdy obie te wartości znajdowałyby się w tym samym cookie o nazwie Preferences, kod byłby następujący:
TheValue = Request.Cookies("Preferences")("UserName")
FavCategory = Request.Cookies("Preferences")("FavCategory")
Możesz sprawdzić, czy znacznik cookie jest prosty, czy złożony poprzez właściwość znacznika zwaną HasKeys. Jeśli cookie jest złożony, zawiera więcej niż jedną wartość. W tym przypadku wartością właściwości HasKeys jest prawda. Jeśli znacznik cookie jest prosty, wartość HasKeys to fałsz. Odwołanie do właściwości wygląda tak:
If Request.Cookies("Preferences").HasKeys then
Response.Write "Złożony cookie"
Else
Response.Write "Prosty cookie"
End if
W poniższym kodzie wyświetlamy zawartość dwóch cookies: jednego prostego, drugiego złożonego. Wyświetlana jest również zawartość właściwości HasKeys
response.write "Simple Cookie: " _
& request.cookies("SampleCookie1") & "<P>"
response.write "Czy cookie 1 ma klucz?: " _
& request.cookies("SampleCookie1").HasKeys & "<P>"
response.write "Cały złożony cookie: " _
& request.cookies("SampleCookie2") & "<P>"
response.write "Czy cookie 2 ma klucz?: " _
& request.cookies("SampleCookie2").HasKeys & "<P>"
response.write "Cookie złożony część 1: " _
& request.cookies("SampleCookie2")("Part1") & "<P>"
response.write "Cookie złożony część 1: " _
& request.cookies("SampleCookie2")("Part2")
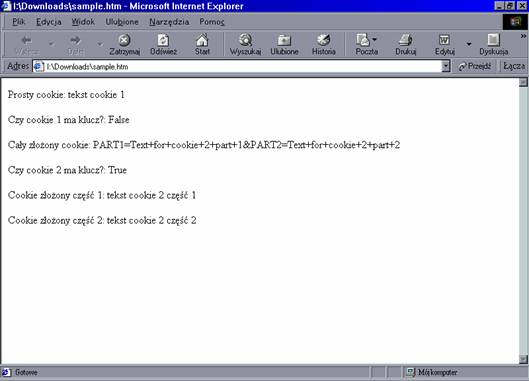
Wynik wykonania kodu pokazano na rysunku 5.4.

Rysunek 5.4. Wynik przykładowego kodu ze znacznikami cookie
Coraz bardziej rośnie zapotrzebowanie na pozytywną identyfikację gości, w szczególności jeśli chodzi o obszar e-commerce. Jednym ze sposobów identyfikacji są certyfikaty klienta.
Użytkownicy mogą kupić certyfikat klienta od organizacji określanej mianem Wydawcy Certyfikatu (CA - Certificate Authority), która jest firmą wydającą certyfikaty dla indywidualnych osób. Certyfikat jest zwykle związany z adresem poczty elektronicznej i hasłem.
Normalnie podczas pracy z certyfikatem decydujesz, jakim organizacjom CA ufasz. Przez zaufanie do CA rozumiemy akceptację certyfikatów przez nią wydanych. Dwie najsłynniejsze organizacje wydającego certyfikaty to Thawte (https://www.thawte.com) i Verisign (https://www.verisign.com).
Zbioru ClientCertificate obiektu Request używasz do kwestionowania wartości certyfikatu gościa. Powiedzmy, że chciałbyś poznać datę wygaśnięcia ważności certyfikatu. Kod byłby taki:
ExpDate = Request.ClientCertificate("ValidUntil")
Niektóre obiekty zbioru ClientCertificate zawierają klucze podrzędne. Na przykład jednym z elementów zbioru jest wydawca certyfikatu, organizacja CA. Jeśli chciałbyś poznać określoną nazwę CA, kod wyglądałby tak:
CAName = Request.ClientCertificate("Issuer0")
Poniższy kod przechodzi kolejno przez wartości zbioru ClientCertificate
For Each CCValue in Request.ClientCertificate
Response.Write CCValue & ": " &
Request.ClientCertificate(CCValue) & "<P>"
Next
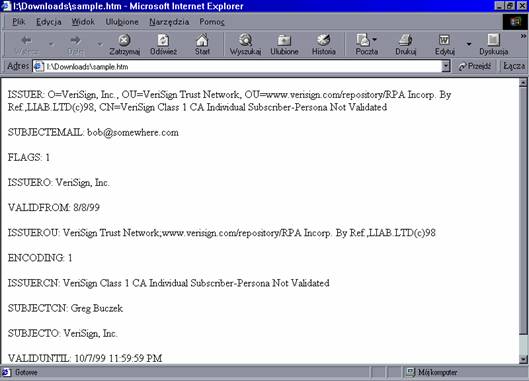
Bardziej czytelne wyjście tego kodu zaprezentowano na rysunku 5.5.

Rysunek 5.5. Wyjście strony ClientCertificate
W dalszej części tego rozdziału przyjrzymy się przykładowi praktycznego wykorzystania zbioru ClientCertificate, a także krokom jakie należy podjąć, aby wyszukiwać certyfikaty oraz żądać dostępu do nich poprzez serwer IIS.
Obiekt Request ma tylko jedną właściwość, którą omówiono poniżej i podsumowano w tabeli 5.5.
Tabela 5.5.
|
Właściwość |
Przeznaczenie |
|
TotalBytes |
Liczba bajtów wysłanych podczas wywoływania strony. |
Właściwość TotalBytes zawiera liczbę bajtów w parametrze wywołania strony ASP. Jeśli masz stronę z następującym formularzem:
<FORM ACTION="./processform.asp" METHOD="POST">
Name:<BR><INPUT TYPE="text" SIZE=30 MAXLENGTH=50 NAME="Name">
<P>Email Address:<BR><INPUT TYPE="text" SIZE=30 MAXLENGTH=50 NAME="EmailAddress">
<P>Interests:<BR><SELECT NAME="Interests" SIZE=4 MULTIPLE>
<OPTION VALUE="News">News
<OPTION VALUE="Sports">Sports
<OPTION VALUE="Hiking">Hiking
<OPTION VALUE="Other">Other
</SELECT>
<P><INPUT TYPE="submit" NAME="SubmitButton" VALUE="OK">
</FORM>
i gość wpisał Dave w pole Name, zostawił puste pole adresu e-mail oraz zaznaczył News w polu Interests, to poniższy kod zwróci wartość 54:
Response.Write Request.TotalBytes
Liczba 54 jest ilością bajtów lub znaków w żądaniu, która jest sumą znaków pól przesłanych i nazw pól formularza:
Nazwa pola: Name = 4 bajty
Nazwa pola: EmailAddress = 12
Nazwa pola: Interests = 9
Nazwa pola: Submit Button = 12
Dana wprowadzona: Dave = 4
Dana wprowadzona: Email (NA) = 0
Dana wprowadzona: News = 4
Dana wprowadzona: OK. (Submit Button) = 2
Ampersandy: 3
Znaki równości = 4
Ogólnie = 54
Jeśli używałeś metody Get przy przesyłaniu formularza, właściwość TotalBytes zwróci wartość 0. Właściwość ta dostępna jest jedynie podczas przesyłania formularza przy użyciu metody Post
Obiekt Request ma tylko jedną metodę, którą omówiono poniżej i podsumowano w tabeli 5.6.
Tabela 5.6.
|
Właściwość |
Przeznaczenie |
|
BinaryRead |
Zwraca nieprzetworzoną daną przesłaną poprzez formularz. |
Metoda BinaryRead zwraca daną przekazaną poprzez formularz w niskopoziomowej, nieprzetworzonej formie. Bajty zwracane są w takiej postaci, w jakiej zostały przesłane bez przetworzenia ich przy użyciu zbioru Form
Metoda przybiera następującą formę:
TheStuff = Request.BinaryRead(NumberOfBytesToRetrieve)
NumberOfBytesToRetrieve reprezentuje liczbę bajtów, którą chcesz wydobyć z danej przesłanej. TheStuff jest tablicą tych bajtów. Po wywołaniu NumberOfBytesToRetrieve zawiera liczbę bajtów, które zostały odebrane. Jeśli chcesz odebrać wszystkie przesłane bajty, kod byłby taki:
TheStuff = Request.BinaryRead(Request.TotalBytes)
Prawie zawsze o wiele łatwiej jest pracować z danymi przesłanymi poprzez formularz używając zbioru Form. Ta metoda odbierania danych przesłanych jest naprawdę odpowiednia tylko wtedy, gdy istnieje niskopoziomowego dostępu do przesłania formularza, któremu towarzyszy plik binarny.
W tym podrozdziale zwrócimy uwagę na liczne przykłady stron i rozwiązań wykorzystujących obiekt Request
Po pierwsze poznamy kroki, jakie należy podjąć, aby używać certyfikatów klienta. W odpowiednim przykładzie zobaczysz, jak skonfigurować serwer IIS do odbierania certyfikatów klienta oraz w jaki sposób klient może taki certyfikat otrzymać. Następnie przyjrzymy się programowi usługowemu, który przesyła pocztą elektroniczną zawartość formularza osobom wyszczególnionym w tym formularzu. Podobna strona ASP jest wykorzystywana do zapamiętywania danych w tabeli bazy danych. Zwrócimy również uwagę na przykład formularza logowania gości na witrynie. Formularz ten będzie wykorzystywał cookies w celu rozpoznania użytkowników. Użytkownikom nie rozpoznanym lub nie posiadającym odpowiedniego cookie będzie umożliwiał logowanie się.
Jednym ze sposobów identyfikacji użytkowników twojej witryny są certyfikaty klienta, które informują cię o tym, czy osoby odwiedzające witrynę są faktycznie tymi, za które się podają. Użytkownicy otrzymują certyfikat od Wydawcy Certyfikatu. Ponieważ każdy może być wydawcą, ty sam decydujesz, któremu z nich chcesz zaufać. W ten sposób Wydawca Certyfikatu pełni rolę pośrednika pomiędzy tobą a gośćmi twojej witryny.
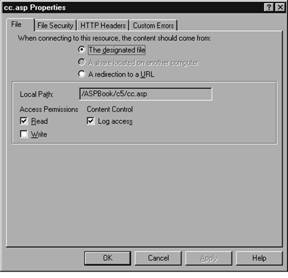
Aby skonfigurować stronę jako używającą certyfikatów klienta, musisz skorzystać z Konsoli Zarządzania Microsoftu serwera IIS. Wyszukaj stronę, którą chcesz zabezpieczyć certyfikatami klienta i kliknij ją prawym przyciskiem myszy; następnie wybierz Właściwości (Properties). Powinieneś zobaczyć dialog pokazany na rysunku 5.6.

Rysunek 5.6. Dialog Właściwości pliku serwera IIS
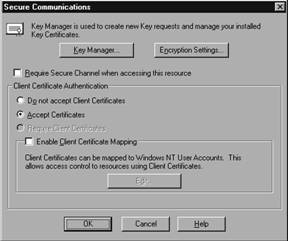
Przejdź do zakładki Bezpieczeństwo pliku (File Security) i naciśnij przycisk Edytuj (Edit) w części Zabezpieczenie komunikacji (Secure Communications). Powinieneś ujrzeć dialog z rysunku 5.7.

Rysunek 5.7. Dialog Zabezpieczenie komunikacji
Aby zabezpieczyć kanał podczas dostępu do strony musisz zaznaczyć kratkę Wymagaj bezpiecznego kanału podczas dostępu do zasobu (Require Secure Channel when accessing this resource). Kiedy to zrobisz, w następnej kolejności możesz zaznaczyć opcję Wymagaj certyfikatu klienta (Require Client Certificate).
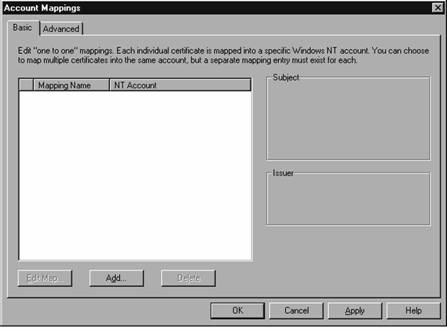
Możesz również użyć certyfikatów klienta w celu mapowania dostępu użytkowników do określonych kont NT. Realizujesz to przez zaznaczenie kratki Uaktywnij mapowanie certyfikatu klienta (Enable Client Certificate Mapping) i naciskając przycisk Edytuj (Edit). Kiedy to zrobisz, zobaczysz dialog pokazany na rysunku 5.8.

Rysunek 5.8. Dialog Mapowanie kont, zakładka Podstawowe
W zakładce Podstawowe (Basic) możesz przydzielić określony certyfikat klienta do określonego konta klikając przycisk Dodaj (Add). Większe możliwości prezentuje zakładka Zaawansowane (Advanced), która pozwala na użycie wieloznaczników do mapowania dostępu grup osób do określonych kont NT. Mógłbyś na przykład mapować dostęp do określonego konta każdej osoby z certyfikatem pochodzącym od jednego wydawcy; mógłbyś również mapować opierając się na organizacji związanej z właścicielem certyfikatu.
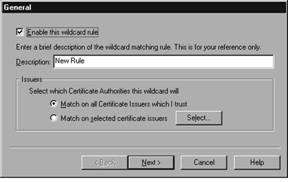
Aby przydzielić wiele certyfikatów do jednego konta NT, kliknij przycisk Dodaj (Add) w zakładce Zaawansowane (Advanced). Wyświetli się pierwsze okno kreatora, pokazane na rysunku 5.9.

Rysunek 5.9. Dodawanie mapowania zaawansowanego, krok pierwszy
Po pierwsze, wpisujesz jakąś nazwę dla twojej reguły, która służy jedynie temu, abyś rozpoznawał ta regułę. W pierwszym filtrowaniu określasz, czy chcesz mapować wszystkich Wydawców Certyfikatu, czy tylko wybranych. Aby ograniczyć ich liczbę, naciśnij przycisk Wybierz (Select), a wtedy zobaczysz listę wydawców.
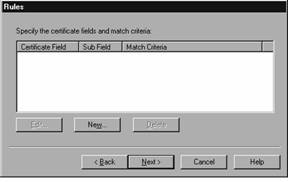
Po wybraniu opcji Wydawcy (Issuers), naciśnij przycisk Dalej (Next), a zobaczysz dialog pokazany na rysunku 5.10.

Rysunek 5.10. Reguły mapowania
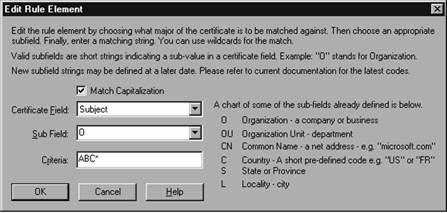
W dialogu reguł możesz dodawać, edytować oraz usuwać określone reguły filtrowania dla tego mapowania. Naciskając przycisk Nowy (New), wyświetlisz okno pokazane na rysunku 5.11., w którym stworzysz regułę w oparciu o testowane pola i kryteria, które muszą one spełniać. Reguła na rysunku 5.11. wyszukuje te firmy, których nazwa rozpoczyna się od liter ABC w podrzędnym kluczu Organizacja (Organization) klucza Temat (Subject). Naciśnij OK w celu potwierdzenia reguły, a następnie kliknij przycisk Dalej (Next). Ukaże się wtedy trzecie okno kreatora, pokazane na rysunku 5.12.

Rysunek 5.11. Przykładowa reguła

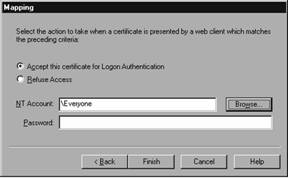
Rysunek 5.12. Przydzielanie reguły do określonego konta
W kroku trzecim wybierasz konto, które chcesz mapować zgodnie z odpowiednią regułą lub określasz, którym certyfikatom odmówić dostępu. Naciśnij następnie przycisk Zakończ (Finish), a konfiguracja twojego zaawansowanego mapowania zostanie zakończona.
Drugą stroną zapewnienia bezpieczeństwa jest otrzymanie przez gościa certyfikatu klienta. Wymaga to od użytkownika wejścia na którąś z witryn WWW Wydawców Certyfikatu, na przykład Verisign lub Thawte, gdzie generalnie mogą skorzystać z kreatorów certyfikatu klienta, różniących się między sobą w zależności od witryny. Większość znaczących Wydawców Certyfikatu pobiera opłatę za tę usługę.
Kiedy te dwie strony bezpieczeństwa zostaną zrealizowane, twoi goście mogą już odwiedzać twoją zabezpieczoną witrynę, a podawane informacje dotyczące ich tożsamości, mogą być uznane za godne zaufania. Strona zabezpieczona winna być adresowana poprzez https:// zamiast https://. Jeśli użytkownicy próbowaliby wejść na witrynę bez certyfikatu, zobaczą ostrzeżenie podobne do tego pokazanego na rysunku 5.13, pochodzące od przeglądarki Netscape Navigator. Następnie ujrzą wiadomość przeglądarki, informującą o konieczności posiadania certyfikatu klienta umożliwiającego przeglądanie strony.

Rysunek 5.13. Ostrzeżenie wyświetlane przez przeglądarkę Netscape Navigator

Rysunek 5.14. Wiadomość informująca o konieczności przedstawienia certyfikatu
Goście posiadający certyfikat otrzymają wiadomość przeglądarki, która powiadomi ich o konieczności przedstawienia certyfikatu oraz poprosi o wybranie któregoś. Ten dialog pokazano na rysunku 5.14. Następnie ujrzą zabezpieczoną stronę. Na stronie możesz użyć zbioru Request.ClientCertificate w celu zatwierdzenia dostępu gościa. Kod mógłby używać pola numeru seryjnego w celu wyszukania w twojej bazie danych informacji o tożsamości gościa. Wtedy mógłbyś wykorzystać dane zapamiętane w bazie w celu wyświetlenia widoku strony zgodnego z preferencjami twojego użytkownika. Taki kod mógłby wyglądać następująco:
<%
Option Explicit
Dim conn
Dim RSVisitor
set conn = server.createobject ("adodb.connection")
conn.open "DBName", "sa", "yourpassword"
set RSVisitor = conn.Execute("select * from Visitors where SerialNumber = " _
& Request.ClientCertificate("SerialNumber"))
If RSVisitor.EOF Then
conn.execute "insert into Visitors (SerialNumber) values " _
& Request.ClientCertificate("SerialNumber")
Response.Redirect "./config.asp?User=" _
& Request.ClientCertificate("SerialNumber") & "&Type=New"
Else
Layout = RSVisitor("Layout")
FavCat = RSVisitor("FavCat")
End If
%>
Kod bazy danych został omówiony bardziej szczegółowo w rozdziałach 13. i 14. Na początku kod łączy się z bazą danych:
set conn = server.createobject ("adodb.connection")
conn.open "DBName", "sa", "yourpassword"
Kod korzysta z numeru seryjnego pochodzącego z certyfikatu gościa w celu znalezienia jego rekordu w bazie danych:
set RSVisitor = conn.Execute("select * from Visitors where SerialNumber = " _
& Request.ClientCertificate("SerialNumber"))
Jeśli gościa nie ma w bazie danych, ustawiana jest następująca flaga:
If RSVisitor.EOF Then
W tym przypadku jest on dodawany do bazy danych:
conn.execute "insert into Visitors (SerialNumber) values " _
& Request.ClientCertificate("SerialNumber")
i jest wysyłany do kolejnej strony w celu określenia swoich preferencji:
Response.Redirect "./config.asp?User=" _
& Request.ClientCertificate("SerialNumber") & "&Type=New"
W przeciwnym wypadku dane znajdujące się w bazie są wykorzystane do ustawienia aspektów wyświetlania strony:
Layout = RSVisitor("Layout")
FavCat = RSVisitor("FavCat")
Jedna ze stron każdej praktycznie witryny posiada formularz informacji dodatkowych. Taka strona zazwyczaj prosi gości o podanie informacji o sobie oraz pozwala na zadanie pytania. Następnie zawartość formularza jest wysyłana do wyznaczonej osoby. Poniżej zaprezentowano przykład takiej witryny. Co ważniejsze, wykorzystuje ona kod do przetworzenia formularza. Kod jest sposobem na przedłożenie formularza i wysłanie jego zawartości pocztą elektroniczną do kogokolwiek, kto wyszczególniony został w specjalnym polu.
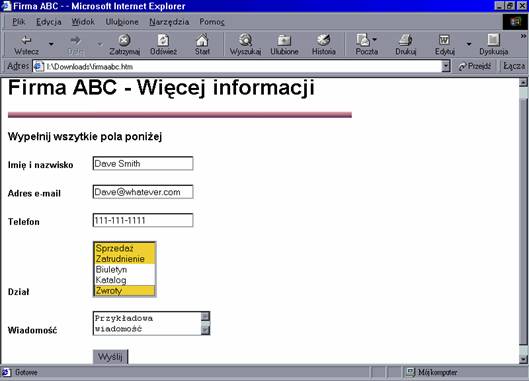
Pierwszą stroną jest strona żądania informacji dodatkowych, pokazana na rysunku 5.15. Formularz strony może zawierać elementy o dowolnych typach i w dowolnej ilości, musi jednak zawierać dwa specjalne, ukryte elementy formularza:
<INPUT TYPE=HIDDEN NAME="SendTo" VALUE="[email protected]">
<INPUT TYPE=HIDDEN NAME="CompleteMessage"
VALUE=" Dziękujemy za podanie niezbędnych informacji"

Rysunek 5.15. Formularz informacji dodatkowych
Pole SendTo zapamiętuje adres e-mail tej osoby, do której należy wysłać zawartość formularza. Innym polem specjalnym jest CompleteMessage, które zawiera tekst ukazujący się gościowi po przesłaniu formularza. Kolejnym interesującym elementem jest przycisk typu Submit:
<INPUT TYPE=SUBMIT NAME="SubmitButton" VALUE="Send">
Pamiętaj o tym, co powiedzieliśmy wcześniej - przycisk jest wysyłany wraz ze wszystkimi innymi polami formularza. Jeśli jednak przycisk jest określany mianem SubmitButton, nie jest wysyłany z resztą pól. Będziesz mógł to stwierdzić przeglądając kod.
Rysunek 5.16. pokazuje stronę, która wyświetlana jest po naciśnięciu przycisku Wyślij. Zwróć uwagę na wiadomość ukazaną na tej stronie. Jest to tekst wysłany do formularza poprzez pole CompleteMessage.

Rysunek 5.16. Strona ukazująca się po przesłaniu formularza informacji dodatkowych
Następnie kod wysyła e-mail do osoby wskazanej w polu SendTo. Jego tekst oparty jest na wprowadzonych wcześniej danych, a przedstawia się w ten sposób:
Imię i nazwisko: Dave Smith
Adres e-mail: [email protected]
Telefon: 111-111-1111
Dział(3): Sprzedaż, Zatrudnienie, Zwroty
Wiadomość: Przykładowa wiadomość
Zawartość formularza jest wysyłana do strony ASP, która tworzy odpowiedni e-mail. Główny blok kodu tej strony wygląda następująco:
<%
Option Explicit
Dim TheMessage
Dim TheFormField
For Each TheFormField in Request.Form
If TheFormField <> "SendTo" and TheFormField <>
"CompleteMessage" _
and TheFormField <> "SubmitButton" Then
If Request.Form(TheFormField).Count > 1 Then
TheMessage = TheMessage & TheFormField & "(" _
& Request.Form(TheFormField).Count & "): " _
& Request.Form(TheFormField) & chr(13)
else
TheMessage = TheMessage & TheFormField & ": " _
& Request.Form(TheFormField) & chr(13)
end if
end if
Next
Dim ObjMail
Set objMail = CreateObject("CDONTS.NewMail")
objMail.Send "[email protected]", cstr(Request.Form("SendTo")), _
"New More Info Request", cstr(TheMessage)
Set objMail = Nothing
%>
Przypis
Powyższy kod używa kilku obiektów, których do tej pory nie omówiliśmy, a których zastosowanie było niezbędne w tym przykładzie.
Kod posiada pętlę, która przejdzie kolejno przez każde przesłane pole. W pętli do zmiennej TheFormField wpisywany jest każdy punkt zbioru Form
For Each TheFormField in Request.Form
Wysłany e-mail nie powinien zawierać treści pól specjalnych, określających adresata wiadomości, informacji wyświetlanej gościowi oraz przycisku typu Submit:
If TheFormField <> "SendTo" and TheFormField <> "CompleteMessage" _
and TheFormField <> "SubmitButton" Then
Jeśli element jest częścią pola złożonego, wskazywana jest liczba elementów:
If Request.Form(TheFormField).Count > 1 Then
TheMessage = TheMessage & TheFormField & "(" _
& Request.Form(TheFormField).Count & "): " _
& Request.Form(TheFormField) & chr(13)
W przeciwnym wypadku w zmiennej tekstowej wiadomości e-mail zapamiętywana jest tylko nazwa pola i jego wartość:
TheMessage = TheMessage & TheFormField & ": " _
& Request.Form(TheFormField) & chr(13)
Następnie pętla kodu przechodzi do następnego pola:
Next
Dalsza część kodu korzysta obiektu danych współpracujących (omówionego w rozdziale 9.) w celu wysłania wiadomości e-mail do osoby określonej w polu SendTo:
Dim ObjMail
Set objMail = CreateObject("CDONTS.NewMail")
objMail.Send "[email protected]", cstr(Request.Form("SendTo")), _
"New More Info Request", cstr(TheMessage)
Set objMail = Nothing
Kolejnym zadaniem, często wykonywanym przy użyciu formularzy, jest zapamiętywanie przesłanych informacji w tabeli bazy danych. Obiekt Request po raz kolejny użyty jest tutaj przy przekazywaniu do formularza przetwarzającego pól ukrytych i tych wypełnianych przez odwiedzającego.
Tym razem przyjrzymy się przykładowej ankiecie. Gość odwiedza naszą witrynę i wypełnia ankietę. Jej zawartość jest wpisywana w tabelę bazy danych, a do zapisywania jakichkolwiek danych formularza w bazie wykorzystujemy kod. Kod używa obiektu Request w celu wyszukania nazw pól i ich wartości, nazwy tabeli oraz wiadomości prezentowanej gościowi.
Strona ankiety pokazana jest na rysunku 5.17. Może ona zawierać rozmaite pola formularza. Nazwa każdego elementu formularza musi być taka sama jak nazwa pola w tabeli docelowej, do której zostanie dodany rekord. Na przykład użycie takiego pola formularza:
<TEXTAREA WRAP=PHYSICAL NAME="Service" ROWS=3 COLS=61></TEXTAREA>
wymaga zastosowania dla pola tabeli nazwy Service. Formularz HTML zawiera również następujące pola ukryte:
<INPUT TYPE=HIDDEN NAME="CompleteMessage"
VALUE="Dziękujemy za podanie niezbędnych informacji">
<INPUT TYPE=HIDDEN NAME="TableName" VALUE="C5Survey">

Rysunek 5.17. Strona ankiety
Ukryte pole CompleteMessage zapamiętuje wiadomość, która będzie wyświetlana po przesłaniu formularza. Pole TableName przechowuje nazwę tabeli, w której dane mają być zapisane.
Kiedy goście nacisną przycisk Wyślij, ujrzą stronę pokazaną na rysunku 5.18. Kod strony process_form.asp odbiera przesłane dane i dodaje je do bazy. Główny blok kodowy jest następujący:
<%
Option Explicit
Dim TheFields
Dim TheValues
Dim TheFormField
Dim TheQuery
For Each TheFormField in Request.Form
If TheFormField <> "TableName" and TheFormField <> "CompleteMessage" _
and TheFormField <> "SubmitButton" Then
TheFields = TheFields & TheFormField & ", "
TheValues = TheValues & "'" & Request.Form(TheFormField) & "', "
end if
Next
TheFields = left(TheFields, Len(TheFields) - 2)
TheValues = left(TheValues, Len(TheValues) - 2)
Dim conn
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
conn.execute "insert into " & Request.Form("TableName") _
& " (" & TheFields & ") values (" & TheValues & ")"
%>

Rysunek 5.18. Strona wyświetlana po przesłaniu ankiety przez gościa
Kod przechodzi kolejno przez wszystkie przesłane pola, które są dostępne poprzez zbiór Form
For Each TheFormField in Request.Form
Kod nie przetwarza poniższych pól, ponieważ nie mają one być dodane do bazy danych:
If TheFormField <> "TableName" and TheFormField <>
"CompleteMessage" _
and TheFormField <> "SubmitButton" Then
Wszystkie inne pola i ich wartości łączone razem, ponieważ będą potrzebne do stworzenia właściwego zapytania:
TheFields = TheFields & TheFormField & ", "
TheValues = TheValues & "'" & Request.Form(TheFormField) & "', "
Następnie kod przechodzi w pętli do kolejnej pozycji zbioru Form
Next
Każdy ciąg znaków stworzony wcześniej będzie w tym momencie posiadał dodatkowy przecinek i spację na końcu. Ten fragment kodu usuwa niepotrzebne znaki:
TheFields = left(TheFields, Len(TheFields) - 2)
TheValues = left(TheValues, Len(TheValues) - 2)
W końcu kod bazy danych (omówiony gruntownie w rozdziałach 13. i 14.) dodaje przesłane dane do danych przekazanych poprzez pole TableField w zbiorze Form
Dim conn
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
conn.execute "insert into " & Request.Form("TableName") _
& " (" & TheFields & ") values (" & TheValues & ")"
Wiele witryn posiada obszary poufne, przed dostępem do których goście muszą się najpierw zalogować. Czasami spotyka się całe witryny tego typu. Kolejny przykład pokaże w jaki sposób stworzyć stronę logowania korzystającą ze znacznika cookie do zapamiętania odpowiednich informacji o użytkowniku. Strona zapamiętuje również informacje o gościach w bazie danych tak, aby mogli wejść na witrynę również wtedy, gdy ich cookie nie jest dostępny.
Narzędzie to pokazuje sposób wykorzystania obiektu Request w celu gromadzenia informacji pochodzących od gości. Użytkownicy otrzymują informacje ze zbioru Form, a ich komputery ze zbioru Cookie
Kiedy goście odwiedzają witrynę po raz pierwszy, ukazuje się im widok pokazany na rysunku 5.19. Ponieważ są tu po raz pierwszy, nie posiadają w swoim systemie znacznika cookie. Kod nie wie czy są oni użytkownikami, którzy już odwiedzali stronę, nie mającymi obecnie cookie, czy są całkiem nowi. Jeśli są nowymi gościami strony, mogą kliknąć łącze, po czym zostaną odesłani do strony rejestrującej nowego użytkownika, pokazanej na rysunku 5.20.

Rysunek 5.19. Formularz logowania

Rysunek 5.20. Strona nowego użytkownika
Tutaj użytkownicy podają swoje imię (nazwę), hasło oraz ulubioną rzecz. Kod wpisuje te informacje do bazy danych, jak również wysyła do systemu użytkownika znacznik cookie pozwalający mu odwiedzać witrynę w przyszłości. Kiedy już użytkownik zakończy procedurę logowania, ujrzy stronę pokazaną na rysunku 5.21.

Rysunek 5.21. Strona witająca witryny logowania
Przy następnych wizytach użytkownicy będą odsyłani wprost do tej strony, jeśli tylko cookie będzie znajdował się na ich komputerach; jeśli tak nie będzie, będą oni odesłani z powrotem do strony logowania. Tym razem jednak uzyskają dostęp do witryny zaraz po wpisaniu nazwy użytkownika i hasła, ponieważ ich dane znajdują się w bazie. Następnie te informacje zostaną zapisane w znaczniku cookie w ich komputerze i za kolejnym razem (miejmy nadzieję!) będą oni mogli przejść od razu do strony powitania.
Przypis
Kod użyty w tym przykładzie zawiera pewne instrukcje, które nie zostały jeszcze omówione. Zostały one jednak zastosowane tutaj, aby przykład był kompletny.
Wejściowa strona tej przykładowej witryny jest odpowiedzialna za sprawdzanie, czy dany gość posiada nasz znacznik cookie. Jeśli tak, strona wyświetla zawartość dostosowaną do użytkownika. Jeśli nie, gość odsyłany jest do strony logowania. Główny blok kodu tej strony jest następujący:
<%
Option Explicit
If not Len(Request.Cookies("Login")("UserName")) > 1 Then
Response.Redirect "./login.asp"
End If
%>
Kod używa obiektu Request do sprawdzenia cookie. Znacznik jest złożony, jeśli zawiera więcej niż jedno pole. Aby się przekonać, czy cookie w ogóle istnieje, sprawdzana jest długość znacznika.
If not Len(Request.Cookies("Login")("UserName")) > 1 Then
Jeśli cookie nie ma w sobie przynajmniej jednego znaku, nie jest obecny i odwiedzający odesłani zostają do strony logowania:
Response.Redirect "./login.asp"
W innym wypadku widok strony jest dostosowywany według nazwy odwiedzającego i jego ulubionej kategorii, w oparciu o znaleziony znacznik cookie:
Witamy na witrynie użytkownika o imieniu
<% Response.Write Request.Cookies("Login")("UserName")%>
Kliknij tutaj aby zobaczyć wszystkie produkty z Twojej ulubionej kategorii, którą jest
<% Response.Write Request.Cookies("Login")("FavCat")%>
Zauważ, że ponownie mamy do czynienia ze złożonym cookie. Główna nazwa cookie brzmi Login, a kluczami podrzędnymi są UserName i FavCat.
Strona logowania pozwala gościom odwiedzać witrynę, jeśli tylko znajdują się oni w bazie danych. Jeśli tak jest, znacznik cookie jest wysyłany do ich systemu, a sami użytkownicy są odsyłani do strony witającej.
<%
Option Explicit
Dim RSUser
Dim conn
If not isempty(Request.Form("Login")) Then
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
set RSUser = conn.Execute("select * from C5Login where " _
& "UserName = '" & Request.Form("UserName") & "' and " _
& "Password = '" & Request.Form("Password") & "'")
If not RSUser.EOF Then
response.cookies("Login")("UserName") = request.form ("username")
response.cookies("Login")("FavCat") = request.form("FavCat")
response.cookies("Login").Expires = "2/2/2002"
response.redirect "./welcomeback.asp"
end if
End If
%>
Strona ma dwa stany. Albo goście dopiero weszli na stronę i należy wyświetlić formularz, albo przesłali formularz i informacje muszą być skonfrontowane z bazą danych. Funkcja IsEmpty jest używana w celu sprawdzenia naciśnięcia przycisku Zaloguj. Jeśli przycisk był naciśnięty, formularz został przesłany:
If not isempty(Request.Form("Login")) Then
W tym przypadku, będziemy musieli sprawdzić dane odwiedzającego w naszej bazie danych:
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
set RSUser = conn.Execute("select * from C5Login where " _
& "UserName = '" & Request.Form("UserName") & "' and " _
& "Password = '" & Request.Form("Password") & "'")
Jeśli rekord odwiedzającego został znaleziony, ustawiona zostanie flaga EOF
If not RSUser.EOF Then
Następnie musimy wysłać cookie do systemu gościa i ustalić datę wygaśnięcia ważności znacznika:
response.cookies("Login")("UserName") = request.form ("username")
response.cookies("Login")("FavCat") = request.form("FavCat")
response.cookies("Login").Expires = "2/2/2002"
Wtedy gość odsyłany jest do strony witającej.
response.redirect "./welcomeback.asp"
Kod nowej strony dodaje gości do bazy danych, zapisuje w ich systemie cookie i wysyła ich do strony powitania. Kod strony:
<%
Option Explicit
Dim conn
If not isempty(Request.Form("Add")) Then
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
conn.execute "insert into C5Login (UserName, Password, FavCat) " _
& "values (" _
& "'" & Request.Form("UserName") & "', " _
& "'" & Request.Form("Password") & "', " _
& "'" & Request.Form("FavCat") & "')"
response.cookies("Login")("UserName") = request.form("username")
response.cookies("Login")("FavCat") = request.form("FavCat")
response.cookies("Login").Expires = "2/2/2002"
response.redirect "./welcomeback.asp"
End If
%>
Podobnie jak strona logowania, również ta strona ma dwa stany. Albo może mieć widok formularza, albo widok przetwarzania. Widok formularza po prostu przedstawia takowy w celu wypełnienia go informacjami pochodzącymi od gości. Drugi z widoków dokonuje przetworzenia danych wprowadzonych w formularzu. Stan określany jest na podstawie sprawdzenia przycisku Dodaj:
If not isempty(Request.Form("Add")) Then
Jeśli przycisk jest naciśnięty, musimy dodać nowego gościa do bazy danych:
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
conn.execute "insert into C5Login (UserName, Password, FavCat) " _
& "values (" _
& "'" & Request.Form("UserName") & "', " _
& "'" & Request.Form("Password") & "', " _
& "'" & Request.Form("FavCat") & "')"
Następnie cookie wraz z datą ważności są wpisywane do systemu gościa:
response.cookies("Login")("UserName") = request.form("username")
response.cookies("Login")("FavCat") = request.form("FavCat")
response.cookies("Login").Expires = "2/2/2002"
a odwiedzający jest odsyłany do strony powitania.
response.redirect "./welcomeback.asp"
|