W ostatnim rozdziale przyjrzeliśmy procesowi pozwalającemu na bezpośrednie i pośrednie dostarczanie nam informacji o żądaniu i środowisku gości. W tym rozdziale zwrócimy uwagę na drugą tego procesu - wysyłanie informacji gościom i ich systemom operacyjnym.
Spójrz na rysunek 6.1. Owalna otoczka wskazuje na rolę obiektu Response, który pozwala na przekazywanie dynamicznej zawartości do przeglądarki. Korzystasz z informacji zebranych przez system gości oraz przez składniki twojego systemu w celu przygotowania tekstu, grafik i wielu innych rzeczy, które mają być wysłane do odwiedzającego. Realizuje się to poprzez obiekt Response

Rysunek 6.1. Rola obiektu Response w procesie ASP
W tym rozdziale omawiamy zbiór, właściwości i metody obiektu Response. Poznasz sposoby wpisywania cookie do przeglądarki gościa. Nauczysz się sprawować kontrolę podczas wysyłania wyników kodu do gościa. Będziesz wiedział jak wpisywać nagłówki do przeglądarki. Przyjrzymy się również wysyłaniu danych innych niż tekst, takich jak grafiki.
Na końcu rozdziału przyjrzymy się kilku praktycznym przykładom użycia obiektu Response
Obiekt Response posiada jeden tylko zbiór, który omówiono poniżej i podsumowano w tabeli 6.1.
Tabela 6.1. Zbiór obiektu Response
|
Zbiór |
Przeznaczenie |
|
Cookies |
Wpisywanie znaczników cookie do przeglądarek gości. |
Jak wspomniano w poprzednim rozdziale, cookies są sposobem na zapisanie informacji na komputerze gościa. Później możesz wykorzystać twój kod w celu wyszukania wartości zapisanych w systemie gościa.
Na przykład mógłbyś zapamiętać w cookie najczęstsze kryteria wyszukiwania użyte przez gościa na twojej witrynie WWW. Następnie kiedy odwiedzający zacząłby ponownie wyszukiwać, mógłbyś przedstawić mu ostatnie pięć kryteriów; mógłbyś również zapamiętać w cookie położenie gościa i wyświetlić taką lokalną informację, kiedy ponownie będzie odwiedzał twoją witrynę.
Ponieważ jednak dane przechowywane są w systemie gościa, cookie nie może być jedynym sposobem identyfikacji gości. Zawsze powinieneś dysponować jakąś alternatywą dla cookies. Pamiętaj, że użytkownicy mogą w każdym czasie skasować kod, mogą mieć na komputerze program blokujący cookies lub mogą odwiedzać twoją witryną z innego systemu.
Umieszczania cookie na komputerze gościa dokonuje się przy użyciu zbioru Cookies obiektu Response. Aby wpisać pojedynczy, prosty znacznik cookie do systemu gościa, należy stworzyć następujący kod:
Response.Cookies("NameOfCookie") = "Wartość"
NameOfCookie jest nazwą cookie zapamiętanego na systemie gościa. Wartość reprezentuje tekst zapamiętywany w cookie. Tak więc ten kod:
Response.Cookies("SearchCriteria1") = "ASP"
wpisze do systemu gościa cookie o nazwie SearchCriteria1. Znacznik będzie zawierał wartość ASP. Jeśli cookie już istnieje, stara wartość będzie zastąpiona nową.
Poprzedni kod tworzy prosty cookie zawierający pojedynczą wartość. Jednak znacznik może być również złożony i może zawierać klucze podrzędne. Odniesienia to danego klucza dokonuje się poprzez określenie nazwy cookie wraz z nazwą klucza podrzędnego w następującej formie:
Response.Cookies("NameOfCookie")("NameOfKey") = "Wartość"
W tym przykładzie NameOfCookie jest nazwą cookie głównego, a NameOfKey reprezentuje nazwę klucza podrzędnego, do którego się odnosimy. Wartość to tekst wpisywany do cookie.
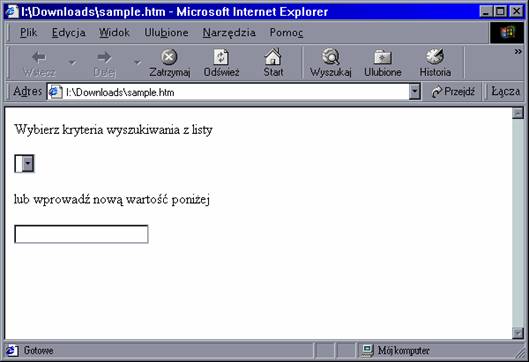
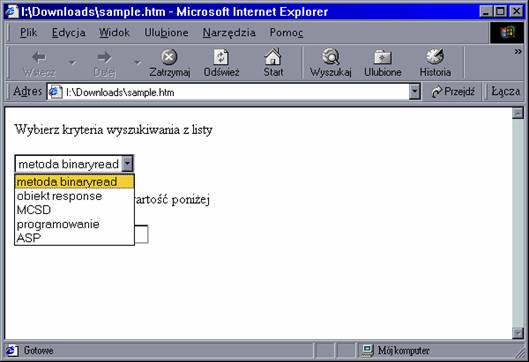
W naszym przykładzie związanym z kryteriami przeszukiwania, moglibyśmy zapamiętywać najczęściej wykorzystywane kryteria wyszukiwania w złożonym cookie. Spójrz na rysunek 6.2. To uproszczony widok naszej strony wyszukiwania, kiedy gość korzysta z niej po raz pierwszy. Pole najczęściej wykorzystywanych kryteriów jest puste. Jednak po kilku przeszukiwaniach pole zostanie zapełnione elementami do wyboru, jak to pokazano na rysunku 6.3.

Rysunek 6.2. Pierwotny widok strony wyszukującej

Rysunek 6.3. Widok strona po zakończeniu wyszukiwania
Kod realizujący to zadanie używa cookies. Blok kodowy na początku s 626g615g trony wpisuje znaczniki cookies:
<%
If Len(Request.Form("Search")) > 0 Then
Response.Cookies("SearchCriteria")("5")Request.Cookies
("SearchCriteria")("4")
Response.Cookies("SearchCriteria")("4")Request.Cookies
("SearchCriteria")("3")
Response.Cookies("SearchCriteria")("3")Request.Cookies
("SearchCriteria")("2")
Response.Cookies("SearchCriteria")("2")Request.Cookies
("SearchCriteria")("1")
Response.Cookies("SearchCriteria")("1") = Request.Form("Search")
End If
%>
Po pierwsze kod upewnia się, czy gość wprowadził nowe kryterium wyszukiwania:
If Len(Request.Form("Search")) > 0 Then
Jeśli tak się stało, każdy cookie przeskakuje o jeden poziom w górę. Czwarte kryterium z listy najczęściej używanych staje się piątym, trzecie czwartym i tak dalej:
Response.Cookies("SearchCriteria")("5")Request.Cookies
("SearchCriteria")("4")
Response.Cookies("SearchCriteria")("4")Request.Cookies
("SearchCriteria")("3")
Response.Cookies("SearchCriteria")("3")Request.Cookies
("SearchCriteria")("2")
Response.Cookies("SearchCriteria")("2")Request.Cookies
("SearchCriteria")("1")
Następnie nowo wprowadzone kryterium jest dokładane do listy najczęściej używanych:
Response.Cookies("SearchCriteria")("1") = Request.Form("Search")
W formularzu HTML obiekt wyboru Select jest wypełniany tymi znacznikami cookie za każdym razem, kiedy strona jest ładowana:
<SELECT NAME="OldSearch" SIZE=1>
<OPTION VALUE="<% Response.Write
Request.Cookies("SearchCriteria")("1") %>"><% Response.Write
Request.Cookies("SearchCriteria")("1") %>
<OPTION VALUE="<% Response.Write
Request.Cookies("SearchCriteria")("2") %>"><% Response.Write
Request.Cookies("SearchCriteria")("2") %>
<OPTION VALUE="<% Response.Write
Request.Cookies("SearchCriteria")("3") %>"><% Response.Write
Request.Cookies("SearchCriteria")("3") %>
<OPTION VALUE="<% Response.Write
Request.Cookies("SearchCriteria")("4") %>"><% Response.Write
Request.Cookies("SearchCriteria")("4") %>
<OPTION VALUE="<% Response.Write
Request.Cookies("SearchCriteria")("5") %>"><% Response.Write
Request.Cookies("SearchCriteria")("5") %>
</SELECT>
Znacznik cookie będzie jednak obecny tylko przez czas, w którym odwiedzający jest połączony z twoją witryną. Aby znacznik pozostał dłużej na systemie gościa, musisz określić poprzez właściwość Expires odpowiednią datę i czas (lub jedną z tych wartości) ważności cookie. Składnia jest właściwość Expires następująca:
Response.Cookies("NameOfCookie").Expires = Data
Data określa moment upłynięcia ważności cookie. NameOfCookie jest nazwą tego znacznika, dla którego chcesz ustalić datę ważności. W naszym przykładzie kod wyglądałby tak:
Response.Cookies("SearchCriteria").Expires = "5/1/2005"
Istnieją trzy inne właściwości cookie, które możesz określić: Domain Path i Secure. Możesz ograniczyć wysyłanie cookie do jednej tylko nazwy domeny przy użyciu właściwości Domain. Jeśli więc napisałbyś taki kod:
Response.Cookies("SearchCriteria").Domain = "whatever.com"
to przekazywanie cookies zostałoby ograniczone jedynie do domeny whatever.com. Możemy pójść dalej i ograniczyć cookie do wyszczególnionej ścieżki katalogu wykorzystując właściwość Path. Jeśli chcielibyśmy ograniczyć przesyłanie cookie do katalogu o nazwie Docs, kod byłby taki:
Response.Cookies("SearchCriteria").Path = "/docs/"
Ostatnią właściwością zbioru Cookies, którą należy omówić jest Secure. Ta boole'owska właściwość zapamiętuje, czy cookie został bezpiecznie przesłany bądź otrzymany. Kod jest następujący:
Response.Cookies("SearchCriteria").Secure = FALSE
Właściwości obiektu pozwalają na kontrolę sposobów wysyłania danych do przeglądarki odwiedzającego. Właściwości zostały omówione poniżej, a podsumowano je w tabeli 6.2.
Tabela 6.2. Właściwości obiektu Response
|
Właściwość |
Przeznaczenie |
|
Buffer |
Właściwość boole'owska określająca czy wyjście ASP jest wysłane zaraz po pojawieniu się, czy jako blok. |
|
CacheControl |
Używana do wskazania informacji dotyczących buforowania dla serwerów proxy. |
|
Charset |
Używana do ustalenia typu znaków, który jest dołączany do nagłówka typu zawartości. |
|
ContentType |
Określa nagłówek typu zawartości, który ustala typ danych zwracanych, na przykład HTML, obraz. |
|
Expires |
Okres ważności buforowanej strony w minutach. |
|
ExpiresAbsolute |
Określona data i czas (lub jedno z nich) upłynięcia okresu ważności buforowanej strony. |
|
IsClientConnected |
Właściwość boole'owska sprawdzająca, czy klient w dalszym ciągu jest połączony z witryną. |
|
PICS |
Dołącza pola etykiety PICS do zwracanych nagłówków. |
|
Status |
Nagłówek wiersza stanu zwracany do przeglądarki. |
Właściwość Buffer jest boole'owską właściwością, określającą czy wyjście strony ASP jest wysyłane na bieżąco podczas uruchamiania, czy jest zapamiętywane dopóki cały kod nie będzie kompletny lub nie zostanie wywołana metoda Flush. Używając właściwości Buffer, musisz to zrobić przed wpisaniem jakiejkolwiek informacji do przeglądarki.
Jak stwierdzono wcześniej, jest to właściwość boole'owska, co oznacza, że może przyjmować dwie wartości: prawdę (True) i fałsz (False). Spójrzmy na dwa przykładowe bloki kodów różniących się między sobą ustawieniem właściwości Buffer. Pierwszy kod jest buforowany.
<%
Option Explicit
Response.Buffer = True
Response.Write "Zapytanie uruchomione."
Dim conn
Dim RSTotalSales
set conn = server.createobject ("adodb.connection")
conn.open "Sales", "sa", "YourPassword"
set RSTotalSales = conn.Execute("select Sum(TotalAmount) as
TotalSales " _
& "from Sales")
Response.Write RSTotalSales("TotalAmount")
%>
Scenariuszem tego bloku kodu jest prezentowanie strony ukazującej całkowitą kwotę sprzedaży dla wszystkich rekordów w tabeli bazy danych. Szacowany czas zapytania będzie wynosił 20 sekund. Bufor jest włączony. Kiedy więc kod dojdzie do tego wiersza:
Response.Write "Zapytanie uruchomione..."
tekst jest umieszczany w buforze i nie jest wysyłany do przeglądarki. Kod jest kontynuowany i 20 sekund później jego działanie jest zakończone. Tekst Zapytanie uruchomione., jak również wynik zapytania są w tym momencie wysyłane do przeglądarki.
Teraz zwróć uwagę na działanie tego bloku kodowego:
<%
Option Explicit
Response.Buffer = False
Response.Write "Zapytanie uruchomione."
Dim conn
Dim RSTotalSales
set conn = server.createobject ("adodb.connection")
conn.open "Sales", "sa", "YourPassword"
set RSTotalSales = conn.Execute("select Sum(TotalAmount) as
TotalSales " _
& "from Sales")
Response.Write RSTotalSales("TotalAmount")
%>
Kiedy kod dojdzie do wiersza:
Response.Write "Zapytanie uruchomione..."
tekst natychmiastowo wysłany jest do przeglądarki. teraz więc goście otrzymują informację o tym, że coś się dzieje w czasie ich oczekiwania na zakończenie działania zapytania. Ta technika udzielania gościom stopniowego sprzężenia zwrotnego jest bardzo ważna przy procedurach, których czas działania zajmuje więcej niż kilka sekund. Bez takiego sprzężenia, szczególnie w Internecie, goście mogliby stwierdzić, że coś poszło nie tak i opuszczą twoją witrynę.
Wielu użytkowników uzyskuje dostęp do Internetu poprzez serwer proxy. Przekazują oni swe żądanie przez przeglądarkę, która następnie wysyła je do serwera proxy, pełniącego rolę 'lejka' dla wielu komputerów wysyłających żądania do Internetu. Jedną z rzeczy przechowywanych przez proxy jest podręczna pamięć stron, do których dostępu żądali jego użytkownicy. Zamiast więc wyszukiwać wielokrotnie tą samą stronę w Internecie, proxy jedynie zwraca buforowaną stronę tej osobie, która wystosowała żądanie.
Działa to zazwyczaj dobrze, gdy masz do czynienia ze statycznymi stronami HTML, chociaż przy dynamicznych stronach ASP często nie będziesz chciał ich buforować. Właściwość CacheControl jest sposobem na poinstruowanie serwera proxy o tym, czy zastosować buforowanie. Kod musi występować przed HTML-em, a jego forma jest następująca:
Response.CacheControl = "Public"
lub
Response.CacheControl = "Private"
Domyślnym ustawieniem właściwości jest Private, co oznacza, że zawartość nie powinna być buforowana. Jeśli chcesz buforować tekst twojej strony ASP, po prostu ustal dla właściwości wartość Public
Właściwość Charset pozwala na modyfikację parametru o tej samej nazwie w nagłówku typu zawartości. Kod ma następującą składnię:
Response.Charset = "CharSetValue"
CharSetValue reprezentuje nazwę zestawu znaków, którego chcesz użyć. Jeśli użyjesz więcej niż jednego wiersza kodu modyfikującego właściwość Charset, tylko ostatnia wartość będzie zastosowana. Ponieważ wiersz kodu modyfikuje nagłówek, musi on poprzedzać HTML wysyłany do przeglądarki.
Kiedy odsyłasz zawartość do przeglądarki, bez względu na to czy jest to HTML czy twój kod, określasz typ zawartości, który informuje przeglądarkę i rodzaju zwracanych danych. Wysyłasz HTML, obrazek, wideo, audio? O tym poinformuje przeglądarkę właśnie typ zawartości.
Możesz ustawić tą wartość w kodzie używając właściwości ContentType. Jeśli na przykład chciałbyś zaznaczyć, że wysyłałeś HTML, kod wyglądałby tak:
Response.ContentType = "text/HTML"
Jeśli chciałbyś zasygnalizować wysłanie obrazu gif, kod byłby taki:
Response.ContentType = "image/GIF"
Domyślną wartością dla tej właściwości jest text/HTML. Pierwsza część wartości określa typ, a druga podtyp zawartości. Tabela 6.3. wyszczególnia główne typy.
Tabela 6.3. Typy zawartości
|
Typ |
Definicja |
|
Application |
Nieokreślona informacja binarna. |
|
Audio |
Przesyłane dane obejmują format audio. |
|
Image |
Transmitowana jest grafika, zazwyczaj plik gif lub jpeg. |
|
Message |
Treść wiadomości. |
|
Multipart |
Dane przesyłane łączą w sobie różne typy. |
|
Text |
Wysyłany jest sam tekst, zwykły lub HTML. |
|
Video |
Przesyłane dane mają format video, taki jak avi lub mpeg. |
Przeglądarka odwiedzającego zawiera pamięć podręczną, która jest obszarem pamięci systemu gościa przechowującym poprzednio przeglądane strony. Pozwala to gościom na przegląd danej strony WWW bez konieczności ponownego jej ładowania pod warunkiem, że się nie zmieniła.
Przy stronach HTML zazwyczaj działa to świetnie - strona znajduje się w buforze dopóki nie musi być uaktualniona, a wtedy ładowana jest ponownie. Jednak przy stronach ASP będziesz potrzebował lepszej kontroli nad czasem pozostawania strony w podręcznej pamięci gościa przed jej bezpośrednim uaktualnieniem na twoim serwerze. Jednym ze sposobów na zrealizowanie tego zadania jest właściwość Expires ustalająca czas w minutach, podczas którego strona będzie dostępna w podręcznej pamięci odwiedzającego.
Właściwość ma następującą składnię:
Response.Expires = NumMinutes
gdzie NumMinutes określa ilość minut buforowania strony.
Za przykład weźmy prosty przykład kodu:
<%
Response.Expires = 2
Response.Write Now
%>
Wynik wykonania kodu prezentuje rysunek 6.4.

Rysunek 6.4. Wyjście kodu używającego właściwości Expires
Kod wpisuje do przeglądarki aktualne wartości daty i godziny systemu operacyjnego serwera. Zauważ jednak, że wartość właściwości Expires wynosi 2. Jeśli gość zamknie przeglądarkę i powróci do strony wciągu dwóch minut, zobaczy dokładnie tą samą datę i godzinę. Jeśli powróci do strony po czasie większym niż dwie minuty, strona będzie uaktualniona.
W ten sposób właściwość ustala zakres czasu, który musi upłynąć zanim strona będzie uaktualniona, chyba że gość naciśnie przycisk Odśwież (Refresh) swojej przeglądarki. Ten typ kodu jest użyteczny w sytuacjach, kiedy masz stronę, która jest częściej wywoływana niż zmieniana. Twoja strona może być buforowana przez czas tylu minut, w którym jej zawartość będzie poprawna.
Kolejną metodą definiowania czasu buforowania strony jest właściwość ExpiresAbsolute, która umożliwia ustalenie granicznej daty lub godziny (lub obu tych wartości) poprawności strony, w następującej formie:
Response.ExpiresAbsolute = "5/14/2004 14:13"
Poprawne użycie tej właściwości może zaoszczędzić serwerowi niepotrzebnego zajmowania pasma oraz zbędnego przetwarzania wysyłanej strony w sytuacjach, kiedy strona jest zmieniana raz na jakiś czas. Na przykład twoja witryna może mieć stronę z prognozą pogody. Tak strona może się zmieniać tylko jeden raz dziennie. Jeśli odwiedzający powróci na stronę w ciągu tego samego dnia, nie zajdzie potrzeba ponownego wysyłania strony. Może ona znajdować się po prostu w pamięci podręcznej.
Albo powiedzmy, że dysponujesz stroną zawierającą listę zajęć, która jest uaktualniana co piątek. Jeśli ktoś przeglądał stronę w poniedziałek, nie będziesz chciał aby serwer wysyłał mu tą stronę ponownie w przeciągu całego tygodnia aż do piątku. Aby rozwiązać ten problem, mógłbyś stworzyć następujący kod:
<%
Option Explicit
Dim TheExpireDate
If WeekDay(Date) = 1 then
TheExpireDate = DateAdd("d", 5, Date)
ElseIf WeekDay(Date) = 2 then
TheExpireDate = DateAdd("d", 4, Date)
ElseIf WeekDay(Date) = 3 then
TheExpireDate = DateAdd("d", 3, Date)
ElseIf WeekDay(Date) = 4 then
TheExpireDate = DateAdd("d", 2, Date)
ElseIf WeekDay(Date) = 5 then
TheExpireDate = DateAdd("d", 1, Date)
ElseIf WeekDay(Date) = 6 then
TheExpireDate = DateAdd("d", 7, Date)
Else
TheExpireDate = DateAdd("d", 6, Date)
End If
Response.ExpiresAbsolute = TheExpireDate
%>
Na wstępie korzystamy z dyrektywy Option Explicit, która informuje kompilator o tym, że zamierzamy deklarować wszystkie nasze zmienne:
Option Explicit
Następnie deklarujemy zmienną TheExpireDate, która zapamiętuje datę upłynięcia ważności strony:
Dim TheExpireDate
Pamiętaj, że strona z listą zajęć jest uaktualniana w każdy piątek, skoro więc aktualną datą jest niedziela, strona utraci ważność za pięć dni:
If WeekDay(Date) = 1 then
TheExpireDate = DateAdd("d", 5, Date)
Jeśli poniedziałek, strona straci ważność za cztery dni:
ElseIf WeekDay(Date) = 2 then
TheExpireDate = DateAdd("d", 4, Date)
Jeśli aktualnym dniem jest wtorek, brakuje trzech dni do piątku:
ElseIf WeekDay(Date) = 3 then
TheExpireDate = DateAdd("d", 3, Date)
W środę należy dodać dwa dni do aktualnego dnia:
ElseIf WeekDay(Date) = 4 then
TheExpireDate = DateAdd("d", 2, Date)
Dodajemy jeden dzień, jeśli aktualnym dniem w systemie jest czwartek:
ElseIf WeekDay(Date) = 5 then
TheExpireDate = DateAdd("d", 1, Date)
W piątek strona pozostanie aktualna przez cały tydzień:
ElseIf WeekDay(Date) = 6 then
TheExpireDate = DateAdd("d", 7, Date)
Aby została wykonany warunek instrukcji Else, musi być sobota. Dodajemy więc sześć dni:
Else
TheExpireDate = DateAdd("d", 6, Date)
Następnie kod używa zmiennej TheExpireDate w celu ustawienia właściwości ExpiresAbsolute
Response.ExpiresAbsolute = TheExpireDate
Właściwość IsClientConnected informuje o tym, czy gość w dalszym ciągu jest połączony z twoją witryną. Ta właściwość boole'owska, przeznaczona jedynie do odczytu, zwraca prawdę lub fałsz. Jeśli wartością zwracaną jest prawda, gość cały czas jest połączony. Jeśli wartością jest fałsz, gość opuścił twoją stronę.
Właściwość zazwyczaj używana jest w instrukcji If w ten sposób:
If Response.IsClientConnected = True then
Pamiętaj jednak, że instrukcja If oblicza wyrażenie, tak więc wystarczy napisać:
If Response.IsClientConnected then
Możesz użyć tej właściwości w stronach o kodzie, którego uruchomienie może zająć więcej niż kilka sekund. Jeśli gość opuści stronę podczas działania kodu, jego działanie powinno być wstrzymane w celu oszczędzenia zasobów serwera. Spójrz na ten blok kodowy:
<%
Option Explicit
Dim conn
Dim RSTotals
Response.Buffer = False
set conn = server.createobject ("adodb.connection")
conn.open "Sales", "sa", "yourpassword"
set RSTotals = conn.Execute("select Sum(Sales) as TotalSales from Sales99")
response.write RSTotals("TotalSales") & "<P>"
If Response.IsClientConnected Then
set RSTotals = conn.Execute("select Sum(Sales) as TotalSales from Sales98")
response.write RSTotals("TotalSales") & "<P>"
If Response.IsClientConnected Then
set RSTotals = conn.Execute("select Sum(Sales) as TotalSales from Sales97")
response.write RSTotals("TotalSales") & "<P>"
End If
End If
%>
Na początku deklaracja pary zmiennych przy użyciu dyrektywy Option Explicit
Option Explicit
Dim conn
Dim RSTotals
Scenariusz strony jest następujący: chcemy uruchomić kilka zapytań, a każde z nich zajmie trochę czasu, tak więc nie chcemy, aby strona była buforowana. Chcielibyśmy, aby goście widzieli wynik każdego zapytania w chwili ich pojawiania się, buforowanie jest więc wyłączone:
Response.Buffer = False
Następnie łączymy się z bazą danych i uruchamiamy zapytanie:
set conn = server.createobject ("adodb.connection")
conn.open "Sales", "sa", "yourpassword"
set RSTotals = conn.Execute("select Sum(Sales) as TotalSales from Sales99")
Wtedy kod wysyła wynik zapytania do przeglądarki:
response.write RSTotals("TotalSales") & "<P>"
Dalej musimy się upewnić, czy gość w dalszym ciągu jest połączony, ponieważ nie chcemy uruchamiać następnego zapytania, jeśli opuścił on stronę:
If Response.IsClientConnected Then
Jeśli gość jest połączony, uruchamiane jest kolejne zapytanie, a jego wynik wpisywany jest do przeglądarki:
set RSTotals = conn.Execute("select Sum(Sales) as TotalSales from Sales98")
response.write RSTotals("TotalSales") & "<P>"
W końcu kod sprawdza, czy gość jest połączony ze stroną przed uruchomieniem ostatniego zapytania:
If Response.IsClientConnected Then
set RSTotals = conn.Execute("select Sum(Sales) as TotalSales from Sales97")
response.write RSTotals("TotalSales") & "<P>"
Właściwość PICS umożliwia dodanie etykiety PICS do nagłówka odpowiedzi. Właściwość ma następującą składnię:
Response.PICS = Wartość
gdzie Wartość reprezentuje tekst etykiety PICS, którą chcesz dodać.
Ogólnie rzecz biorąc etykiety PICS używane są do określenia wartości znamionowej pod kątem zawartości. Niektóre przeglądarki i niezależne narzędzia dodatkowe wyszukują taki znacznik w celu określenia, czy wyświetlić stronę filtrując ją na podstawie informacji pochodzących od gościa, jak to jest w wypadku rodzicielskiej kontroli zawartości stron.
Użyłbyś ten znacznik na stronie ASP, która miałaby zmienną zawartość w zależności od twojego kodu. Aby dowiedzieć się nieco więcej o systemach wskaźników, możesz odwiedzić stronę Recreational Software Advisory Council (https://www.rsac.org).
Ostatnią właściwością obiektu Response jest Status, która pozwala na ustalenie wartości zwracanego nagłówka stanu. Mógłbyś na przykład użyć takiego kodu, aby przeglądarka myślała, że strona nie została znaleziona:
Response.Status = 404
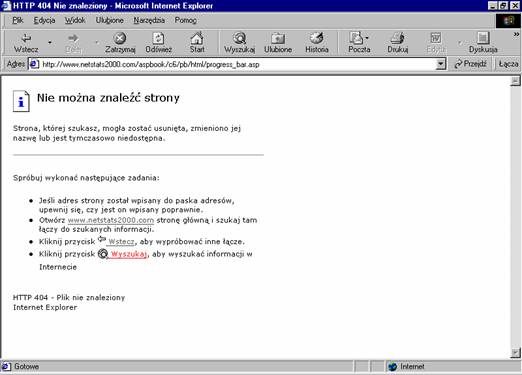
Ten kod wytworzy wyjście pokazane na rysunku 6.5. Może to być użyteczne w okolicznościach dynamicznego tworzenia warunku, który w rzeczywistości nie jest prawdziwy. Ustawienie stanu może być również użyteczne podczas debuggingu w celu stwierdzenia co się stanie, jeśli wystąpi określony stan.
 Rysunek 6.5.
Wynik ustawienia wartości statusu 404 widziany w przeglądarce
Internet Explorer 5
Rysunek 6.5.
Wynik ustawienia wartości statusu 404 widziany w przeglądarce
Internet Explorer 5
Metody obiektu Response zostały omówione poniżej, a podsumowano je w tabeli 6.4.
Tabela 6.4. Metody obiektu Response
|
Metoda |
Definicja |
|
AddHeader |
Pozwala na dodanie własnego, dostosowanego nagłówka do odpowiedzi. |
|
AppendToLog |
Ta metoda zapewnia możliwość wpisania informacji do dziennika zdarzeń systemu NT. |
|
BinaryWrite |
Metoda używana do wysyłania informacji nietekstowych do przeglądarki. |
|
Clear |
Usuwa dowolne buforowane wyjście. |
|
End |
Zatrzymuje dowolne przetwarzanie kodu strony ASP. |
|
Flush |
Wysyła zawartość bufora do przeglądarki. |
|
Redirect |
Odsyła przeglądarkę do innej strony. |
|
Write |
Wysyła tekst do przeglądarki. |
Możesz użyć metody AddHeader aby dodać do wyjścia strony HTML swój własny, dostosowany do własnych potrzeb nagłówek. Metoda przyjmuje następującą formę:
Response.AddHeader NameOfHeader, ValueOfHeader
NameOfHeader jest nazwą, którą chcesz użyć dla nagłówka, a ValueOfHeader jest wartością wysyłaną do nagłówka. Ponieważ metoda ta wpisuje treść do nagłówka HTTP, musi występować przed każdym wyjściem HTML. Na przykład kod:
Response.AddHeader "StorageValue", "Red63"
stworzy pozycję nagłówka o nazwie StorageValue i wartości Red63
Bardzo poręczna metoda AppendToLog pozwala na dodanie tekstu do dziennika zdarzeń serwera WWW dla określonego żądania. Tekst może mieć do 80 znaków i nie mogą znaleźć się w nim przecinki. Metoda ma następującą formę:
Response.AppendToLog Text2Add
Text2Add jest zmienną zawierającą tekst, który chcesz dodać do dziennika zdarzeń. Aby skorzystać z tej funkcji, musisz włączyć rejestrację dla tej witryny, w której strona jest ulokowana. Możesz to zrobić poprzez Konsolę zarządzania Microsoftu wybierając Witrynę WWW (Web Site), a następnie klikając ją prawym przyciskiem i zaznaczając Właściwości (Properties). Przejdź do zakładki Witryna WWW (Web Site), a wtedy ukaże się dialog pokazany na rysunku 6.6. Upewnij się czy zaznaczyłeś kratkę Włącz rejestrację (Enable Logging).
Rysunek 6.6. Właściwości witryny WWW
Gdybyś napisał taki kod:
Response.AppendToLog "mymessage"
to w dzienniku zdarzeń formatu W3C znalazłaby się następująca pozycja:
1999-08-14 16:27:40 207.66.52.164 - W3SVC3 NETSTATS2000
204.238.18.144 GET
/aspbook/c6/logtry.asp mymessage 200 0 429 382 47088 80 HTTP/1.1
Mozilla/4.0+(compatible;+MSIE+5.0;+Windows+98;+DigExt)
Login=FAVCAT=Music&USERNAME=Dave+Smith;
+NSCookie=207%2E66%2E52%2E130%3A8%2F14%2F99+9%3A45%3A50+AM;
+ASPSESSIONIDQGQQQQPF=GACBAFHAFIIOKEDDDBPAMJHJ -
Zauważ, że dodany do dziennika tekst znajduje się w środku tej pozycji i jest pogrubiony. Poza tym zwróć uwagę na to, że tekst pojawi się tylko w pozycji dziennika odnoszącej się do tej określonej strony.
Metoda BinaryWrite umożliwia wysyłanie nietekstowych, binarnych informacji do przeglądarki. Metoda ma następującą formę:
Response.BinaryWrite DateToWrite
Zmienna DataToWrite zawiera informację binarną, którą chcesz wysłać do przeglądarki. Zazwyczaj wysyła się przeglądarce zamiast tekstu dane - obrazki lub dźwięk.
Bardzo ciekawym sposobem wykorzystania tej funkcji jest możliwość umieszczenia znacznika ASP jako źródła obrazka w standardowej stronie HTML.
Za przykład weźmy witrynę WWW posiadającą stronę pogodową podobną do tej pokazanej na rysunku 6.7. Ta prosta strona stworzona została na bazie HTML-a:
<HMTL>
<HEAD>
<TITLE>Pogoda</TITLE>
</HEAD>
<BODY>
<P>Dzisiejsza pogoda:<P>
<IMG SRC="./mount71.gif">
</BODY>
</HTML>

Rysunek 6.7. Strona z pogodą
Znacznik obrazka zawiera zdjęcie reprezentujące aktualną pogodę. Znacznik ten mógłby być wyjściem strony ASP, jeśli zmieniłbyś źródło obrazka w następujący sposób:
<IMG SRC="./weatherpict.asp">
Wtedy w stronie weatherpict.asp użyłbyś metody BinaryWrite, aby zwrócić binarną reprezentację wyświetlanego obrazka w stronie HTML. Kod takiej strony ASP mógłby wyglądać w ten sposób:
<%
Option Explicit
Dim conn
Dim RSWeather
Dim ThePicture
set conn = server.createobject ("adodb.connection")
conn.open "Pogoda", "sa", "yourpassword"
set RSWeather = conn.Execute("select PathToCurrentWeather from
WeatherCond" _
& "where WheatherDate = '" & Date & "'")
response.contenttype = "image/gif"
set ObjBin = server.createobject("bin.binary")
ThePicture = ObjBinReadFile(RSWeather("PathToCurrentWeather"))
response.binarywrite(ThePicture)
set ObjBin = Nothing
%>
Po pierwsze informujemy przeglądarkę o zamiarze deklarowania wszystkich naszych zmiennych:
Option Explicit
Następnie deklarowana jest para zmiennych bazy danych:
Dim conn
Dim RSWeather
Potem deklarowana jest zmienna, która będzie zapamiętywała binarne dane obrazka:
Dim ThePicture
Kod bazy danych wyszukuje obrazek reprezentujący aktualny stan pogodowy:
set conn = server.createobject ("adodb.connection")
conn.open "Pogoda", "sa", "yourpassword"
set RSWeather = conn.Execute("select PathToCurrentWeather from
WeatherCond" _
& "where WheatherDate = '" & Date & "'")
Domyślnie zwracana jest strona HTML. Strona ta wyświetli obrazek pokazujący warunki pogodowe, tak więc typ zawartości musi być ustawiony w taki sposób, aby odzwierciedlał wartość zwracaną:
response.contenttype = "image/gif"
Następnie używamy jednego z wielu dostępnych na rynku niezależnych obiektów sterujących, pozwalającego otworzyć plik binarny:
set ObjBin = server.createobject("bin.binary")
ThePicture = ObjBinReadFile(RSWeather("PathToCurrentWeather"))
W końcu plik binarny jest wpisywany do przeglądarki przy użyciu metody BinaryWrite obiektu Response
response.binarywrite(ThePicture)
Metoda Clear opróżnia bufor. Ponieważ metoda ta obsługuje bufor, musisz mieć włączoną właściwość Buffer, w przeciwnym razie wystąpi błąd. Metoda ma następującą składnię:
Response.Clear
Spójrz na ten kod:
<%
Response.Buffer = True
Response.Write "Hello"
Response.Write " World!"
%>
Ten kod wysyła tekst "Hello World!" do przeglądarki. Ten kod:
<%
Response.Buffer = True
Response.Write "Hello"
Response.Clear
Response.Write " World!"
%>
wpisze do przeglądarki jedynie "World!". Tekst "Hello" był w buforze, kiedy ten został opróżniony.
Teraz zwróć uwagę na ten kod:
<%
Response.Write "Hello"
Response.Clear
Response.Write " World!"
%>
Ten kod wywoła stan błędu, ponieważ bufor nie był włączony.
Metoda End obiektu Response nakazuje kompilatorowi zatrzymanie przetwarzania kodu. Przybiera ona następującą formę:
Response.End
Wiemy, że kod użyty w poprzednim podrozdziale:
<%
Response.Write "Hello"
Response.Write " World!"
%>
wpisze do przeglądarki tekst "Hello World!". Ale taki kod:
<%
Response.Write "Hello"
Response.End
Response.Write " World!"
%>
wyświetli w przeglądarce jedynie tekst "Hello"
Jeśli korzystasz z buforowania wyjścia, zawartość bufora wysyłana jest do przeglądarki w chwili wywołania metody End. Metody tej używa się zazwyczaj w instrukcji If. Sprawdzasz jakiś warunek, a jeśli zostanie on spełniony - kończysz przetwarzanie. Na przykład podczas dodawania rekordu pracownika do tabeli możesz sprawdzać czy pewne pola są obecne lub czy mają określony typ. Jeśli nie, generujesz wiadomość o błędzie, która jest wyświetlana odwiedzającemu i zatrzymujesz przetwarzanie.
W tym rozdziale przyjrzeliśmy się właściwościom kontrolującym czas wysyłania i jakość danych wysyłanych do przeglądarki. Zwróciliśmy uwagę na właściwość Buffer, która pozwala przetrzymywać dane przed wysłaniem ich do przeglądarki; metodę Clear opróżniającą bufor; ponadto metodę End wstrzymującą dalsze przetwarzanie kodu.
Jeszcze jedna metoda pozwala na kontrolę zachowania wyjścia: metoda Flush, która natychmiastowo wysyła dowolne buforowane wyjście do przeglądarki. Ponieważ metoda ta opróżnia bufor, wywoła ona stan błędu, jeśli bufor będzie wyłączony. Metoda ma następującą składnię:
Response.Flush
Dzięki połączeniu właściwości Buffer i metody Flush możesz sprawować kompletną kontrolę nad tym, w którym momencie różne wyniki kodów są wysyłane do przeglądarki.
Powiedzmy, że masz stronę wytwarzającą serie raportów w postaci tabel HTML, których treść oparta jest na wynikach zapytań działających w bazie z danymi o sprzedaży. Taka strona mogłaby mieć wygląd podobny do tego pokazanego na rysunku 6.8. Strona ładuje się 30 sekund. Każdy kolejny rok sprzedaży zajmuje 15 sekund, a każdy miesiąc kolejnych kilka sekund. Zdecydowałeś, aby pokazywać gościowi dane każdego roku po przetworzeniu ich jako pojedynczej jednostki. Możesz zrealizować to zadanie ustawiając dla właściwości Buffer wartość True. Następnie po kodzie każdego roku możesz zastosować metodę Flush w celu natychmiastowego wysłania tych danych do przeglądarki.

Rysunek 6.8. Raport sprzedaży
Metoda Redirect wysyła przeglądarkę do innej strony w celu otrzymania odpowiedzi. Metoda ma następującą formę:
Response.Redirect URL
W tym przypadku URL oznacza adres strony, do której przeglądarka jest odsyłana.
Metoda ta jest użyteczna w wielu rozmaitych przypadkach. Głównym przeznaczeniem metody jest przetworzenie żądania w jakiś sposób, a następnie wysłanie osoby do innej strony, czasami nie będącej stroną ASP.
Przykładowo możesz dysponować katalogiem wyświetlającym informacje o twoich produktach, ich cenę, opis itd. Możesz mieć przycisk, przez który goście wysyłaliby zamówienie na dany produkt do strony ASP. Strona zawierałaby również ikonę ze zdjęciem produktu. Taka strona pokazana jest na rysunku 6.9. Kiedy goście kliknęliby ikonę produktu, zobaczyliby większy jego obraz. Zazwyczaj taka ikona jest łączem do obrazka. Jednak dla informacji marketingowych być może będziesz chciał obserwować, jaka liczba gości żąda dostępu do większego obrazka produktu.

Rysunek 6.9. Przykład katalogu produktów
Możesz to zrobić łącząc się ze stroną ASP, która zapamiętywałaby żądania w bazie danych, a następnie readresowałaby gości do większego obrazka produktu.
Kolejnym częstym przykładem zastosowania metody Redirect są paski reklamowe (banery), które są obrazami umieszczanymi w witrynie w celu reklamowania jakiejś innej witryny. Kiedy goście klikną baner, zostaną przeniesieni na witrynę reklamowaną na pasku. Liczba gości, którzy kliknęli baner jest bardzo ważna, ponieważ często używana jest ona do określenia opłaty za reklamę.
Prawdopodobnie chciałbyś mieć stronę ASP pomiędzy banerem a witryną reklamującego się. Kiedy goście klikną baner, żądanie zostanie wysłane do strony ASP, która zapamięta to działanie. Następnie kod strony ASP readresuje gościa do strony reklamodawcy.
Metoda Write (często używaną w ostatnich kilku rozdziałach) jest metodą, z której najprawdopodobniej będziesz korzystał najczęściej. Umożliwia ona zwracanie do przeglądarki danych niebinarnych.
Metoda przyjmuje następującą formę:
Response.Write Text2Write
gdzie Text2Write jest tekstem, który chcesz wysłać do przeglądarki. Na przykład ten wiersz kodu:
Response.Write "Hello World!"
wyśle do przeglądarki tekst "Hello World!" w tym miejscu, gdzie kod został napisany. Możesz wypisywać teksty, daty, liczby itd.
Możesz również wbudować HTML w tekst wysyłany przy użyciu metody Write
Response.Write "<B>Hello World!</B>"
Ten wiersz kodu wypisze tekst "Hello World!" wraz ze znacznikami pogrubienia HTML.
Czasami musisz wstawić cudzysłów do ciągu znaków, który wysyłasz do przeglądarki. Możesz to zrobić w taki sposób:
Response.Write "Bob mówi, ""Hello World!"""
Podwójny cudzysłów oznacza, że chcesz umieścić cudzysłów w cudzysłowie.
W tym podrozdziale zwrócimy uwagę na kilka przykładów użycia metod, właściwości i zbioru obiektu Response, dzięki którym możesz stworzyć programy usługowe, gotowe do zastosowania od razu. Pierwszym przykładem będzie dodanie obiektu wyboru do strony głównej, którego goście mogliby używać w celu szybkiego odnajdywania ścieżki do najbardziej popularnych stron witryny.
Następnie rzucimy okiem na narzędzie implementujące pasek zaawansowania, który jest podobny do paska w diagramie, ale wskazuje postęp w wykonywaniu zadania. Narzędzie to będzie wykorzystywało buforowanie.
Ponadto zwrócimy uwagę na stronę pozwalającą gościom zapamiętywać ich osobiste preferencje przeszukiwania witryny. Zbiór Cookies używany jest do zapamiętywania ulubionych kolorów i czcionek, a metoda Write - do dostosowania widoku strony.
Przypis
Ten podrozdział zawiera w swojej treści pewne obiekty i metody, które nie były jeszcze omówione. Użyto ich jednak tutaj, aby przykłady były kompletne.
W tej przykładowej witrynie, strona główna zawiera standardowe łącza nawigacyjne z głównymi obszarami witryny. Oprócz tego zawiera też obiekt sterujący Select, który goście wykorzystać mogą do przeglądu najpopularniejszych stron witryny. Witryna wykorzystuje metodę Redirect podczas odsyłania gości do strony wybranej w obiekcie sterującym. Używa ona również metody Write w celu wypełnienia obiektu. Strona główna pokazana jest na rysunku 6.10.

Rysunek 6.10. Strona główna wykorzystująca readresowanie przy użyciu obiektu wyboru
Obiekt sterujący Select, który wyświetla listę najpopularniejszych stron witryny WWW, zawiera informacje o stronach i ich lokalizacji wzięte z tabeli bazy danych. Goście wybierają stronę z listy, a następnie, kiedy nacisną przycisk Go, są do niej przenoszeni. Jedna z pozycji na liście to strona transakcji miesiąca. Kiedy zostanie ona wybrana z listy, a gość naciśnie przycisk Go, zostanie przeniesiony do strony, która została pokazana na rysunku 6.11.

Rysunek 6.11. Strona transakcji miesiąca ukazująca się po wybraniu jej w obiekcie wyboru
Obiekt Select jest wypełniany z tabeli bazy danych SQL Servera. Tabela zawiera nazwy stron wyświetlanych w obiekcie oraz adresy URL w postaci wartości przekazywanych obiektowi.
Wyszczególnienie pól tabeli bazy danych prezentuje tabela 6.5.
Tabela 6.5. Pola tabeli C6Redirect
|
Nazwa pola |
Typ pola |
Długość |
|
PageName |
varchar | |
|
PageUrl |
varchar |
Pole PageName zapamiętuje nazwę strony wyświetlany w obiekcie wyboru. Pole PageUrl przechowuje położenie tej strony.
Kod strony głównej wyszukuje dane z tabeli C6Redirect
<%
Option Explicit
Dim conn
Dim RSMostPopular
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
set RSMostPopular = conn.Execute("select * from C6Redirect")
%>
Na początku kod informuje kompilator o zamiarze deklarowania wszystkich naszych zmiennych:
Option Explicit
Następnie deklarowane są dwie zmienne, które wykorzystamy do łączenia się z bazą oraz wyszukiwania potrzebnych danych:
Dim conn
Dim RSMostPopular
Teraz kod łączy się z bazą danych i wyszukuje informacje o najpopularniejszych stronach:
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
set RSMostPopular = conn.Execute("select * from C6Redirect")
Wyszukane w bazie dane są wykorzystywane w drugim bloku kodu tworzącym obiekt sterujący Select.
<SELECT NAME="RedirectTo">
<%
Do Until RSMostPopular.EOF
%>
<OPTION VALUE="<% response.write RSMostPopular("PageURL") %>">
<% response.write RSMostPopular("PageName") %></OPTION>
<%
RSMostPopular.MoveNext
%>
</SELECT>
Obiekt Select wywołuje pole RedirectTo
<SELECT NAME="RedirectTo">
Następnie kod uruchamia pętlę przechodzącą przez wszystkie rekordy tabeli najpopularniejszych stron:
<%
Do Until RSMostPopular.EOF
%>
Metoda Write obiektu Response używana jest przy dodawaniu opcji do obiektu wyboru. Zauważ, że metoda Write występuje w jednym wierszu z HTML-em. Poza tym zwróć uwagę na to, że dokonujemy dwóch wpisów dla jednego rekordu: pierwszy zapamiętuje wewnętrzną wartość opcji - stronę, do której odsyłany jest gość po dokonaniu wyboru; drugi wpis zawiera prezentowaną nazwę strony:
<OPTION VALUE="<% response.write RSMostPopular("PageURL") %>">
<% response.write RSMostPopular("PageName") %></OPTION>
Następnie kod przechodzi do kolejnego rekordu:
<%
RSMostPopular.MoveNext
%>
Tabela 6.6. ukazuje przykładowe rekordy, które mogą zostać umieszczone w tabeli bazy. Rekordy z tabeli 6.6. wytworzą następujący HTML:
<SELECT NAME="RedirectTo">
<OPTION VALUE="./clearance.asp ">Sprzedaż</OPTION>
<OPTION VALUE="./deal_of_the_month.html">Transakcja miesiąca</OPTION>
<OPTION VALUE="../index.html">Numery telefonów</OPTION>
<OPTION VALUE="mailto:[email protected]">E-mail</OPTION>
</SELECT>
Tabela 6.6. Przykładowe rekordy tabeli C6Redirect
|
Strona |
Definicja |
|
Sprzedaż |
./clearance.asp |
|
Transakcja miesiąca |
./deal_of_the_month.html |
|
Numery telefonu |
../index.html |
|
|
mailto:[email protected] |
Zwróć uwagę na pozycję E-mail, która funkcjonuje jak łącze pocztowe i otwiera nową wiadomość zaadresowaną według wartości pola.
Kiedy gość naciśnie przycisk Go, formularz jest przesyłany do strony redirectcombo.asp, jak to określono w znaczniku Form
<FORM NAME="LAYOUTFORM" ACTION="./redirectcombo.asp" METHOD=POST>
Kod tej strony readresuje gościa według wystosowanego żądania:
<%
If not isempty(Request.Form("RedirectTo")) Then
Response.Redirect Request.Form("RedirectTo")
else
Response.Redirect "../index.html"
End If
%>
Wstępnie powyższy kod upewnia się, czy pole RedirectTo było przesłane wraz z formularzem:
If not isempty(Request.Form("RedirectTo")) Then
Jeśli tak, goście są odsyłani do adresu URL określonego w polu RedirectTo
Response.Redirect Request.Form("RedirectTo")
W przeciwnym razie wprowadzili oni tą stronę w sposób nie pozwalający na dostęp do niej, są więc odsyłani do strony głównej:
Response.Redirect "../index.html"
Ta przykładowa strona pokazuje jak stworzyć pasek zaawansowania, który stanowiłby wizualny sygnał postępu w wykonywaniu jakiegoś zadania. Narzędzie wykorzystuje metodę Write w celu sterowania wyjściem HTML. Włącza również funkcję buforowania i przy użyciu metody Flush dokładnie kontroluje czas ukazywania się wyjścia.
Kiedy goście wejdą na stronę, zobaczą widok pokazany na rysunku 6.12. Następnie strona rozpoczyna swój długi proces tworzenia raportu. Pasek zaawansowania wskazuje jak daleko posunął się proces, jak to pokazano na rysunku 6.13.

Rysunek 6.12. Pasek zaawansowania w początkowym stanie

Rysunek 6.13. Pasek zaawansowania w połowie procesu
Pasek zaawansowania pokazuje odwiedzającemu, że strona cały czas pracuje aż do chwili, gdy proces się nie zakończy, a wtedy ukaże się wynik prezentowany na rysunku 6.14.

Rysunek 6.14. Pasek zaawansowania w całości
Do stworzenia paska zaawansowania kod wykorzystuje opóźnienia czasowe symulujące działanie kodu podczas tworzenia raportu. Pierwszy blok kodu jest następujący:
<%
Option Explicit
Response.Buffer = True
Dim DelayTime
%>
Po pierwsze informujemy kompilator o deklarowaniu zmiennych:
Option Explicit
Następnie włączamy bufor, ponieważ będziemy używać metody Flush
Response.Buffer = True
Tworzona jest również zmienna przechowująca czas opóźnienia potrzebny do symulacji długości procesu:
Dim DelayTime
Kolejny blok kodowy kreśli pasek zaawansowania:
<%
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Flush
DelayTime = Second(Time) + 10
If DelayTime > 59 Then
DelayTime = DelayTime - 60
End If
Do Until Second(Time) = DelayTime
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Flush
DelayTime = Second(Time) + 5
If DelayTime > 59 Then
DelayTime = DelayTime - 60
End If
Do Until Second(Time) = DelayTime
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Flush
DelayTime = Second(Time) + 16
If DelayTime > 59 Then
DelayTime = DelayTime - 60
End If
Do Until Second(Time) = DelayTime
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Flush
DelayTime = Second(Time) + 1
If DelayTime > 59 Then
DelayTime = DelayTime - 60
End If
Do Until Second(Time) = DelayTime
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Flush
DelayTime = Second(Time) + 1
If DelayTime > 59 Then
DelayTime = DelayTime - 60
End If
Do Until Second(Time) = DelayTime
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Flush
DelayTime = Second(Time) + 1
If DelayTime > 59 Then
DelayTime = DelayTime - 60
End If
Do Until Second(Time) = DelayTime
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Flush
DelayTime = Second(Time) + 1
If DelayTime > 59 Then
DelayTime = DelayTime - 60
End If
Do Until Second(Time) = DelayTime
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Flush
%>
Na wstępie używamy tutaj metody Write w celu umieszczenia paska zaawansowania o pierwotnej długości, aby nasz gość widział jakiś postęp w procesie już od samego początku.
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Zauważ, że metoda Write jest wpisana w znacznik obrazka HTML. Poza tym zastosowano tu podwójny cudzysłów, co oznacza, że jeden cudzysłów znajduje się w drugim.
Ten znacznik HTML jest następnie wyprowadzany z bufora:
Response.Flush
Dalej, w celu symulacji dziesięciosekundowego opóźnienia, wyszukiwana jest ilość sekund w aktualnym czasie, a do tej wartości dodawane jest 10:
DelayTime = Second(Time) + 10
Z powodu dodania wartości 10 do liczby sekund, ich ilość może przekroczyć 59, musimy to sprawdzić:
If DelayTime > 59 Then
Jeśli liczba przekroczy 59, odejmowana jest wartość 60 w celu przywrócenia odpowiedniego zakresu sekund:
DelayTime = DelayTime - 60
Kod opóźnia swe działanie, aby zademonstrować użycie paska zaawansowania:
Do Until Second(Time) = DelayTime
Loop
Następnie obrazki określające postęp procesu są wpisywane do bufora podczas wykonywania tej części kodu:
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Response.Write "<IMG HEIGHT=12 WIDTH=10 SRC=""../assets/images/redbar2.gif"" BORDER=0>"
Później bufor zostaje opróżniony i powyższe wiersze kodu są wysyłane do przeglądarki:
Response.Flush
Proces powtarza się podczas całego okresu wykonywania zadania, aż do jego ukończenia. Tak jak widać w bloku kodu, różnym jego fragmentom przekazywane są różne wielkości obrazka postępu. Powinieneś zastosować ten typ uzupełniania długości paska w twoim bloku kodowym. Pomyśl o tym, jaki czas zajmie wykonanie danego zadania i zastosuj odpowiednią szybkość postępowania paska, porównując ten całkowity okres z czasami wykonania poszczególnych bloków.
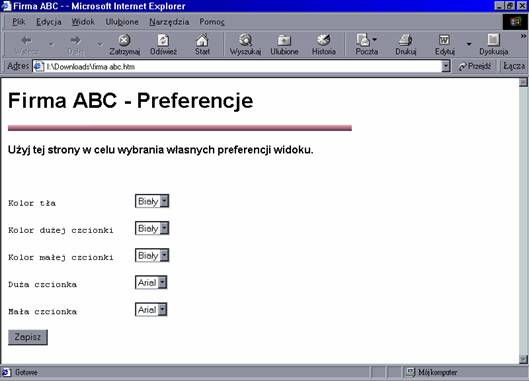
Strona preferencji pokazuje w jaki sposób możesz zapamiętać ulubiony wygląd twojej witryny wybrany przez gości, którym umożliwiono ustalenie czcionek i kolorów strony. Kiedy wracają na witrynę, jej widok oparty jest na ich własnych preferencjach.
Strona używa zbioru Cookies do zapamiętania i wyszukania preferencji gości. W celu wyświetlenia zawartości strony w formacie wymaganym przez odwiedzającego, wykorzystywana jest metoda Write
Podczas pierwszych odwiedzin strony, goście widzą domyślny schemat kolorów ukazany na rysunku 6.15.

Rysunek 6.15. Strona preferencji, widok początkowy
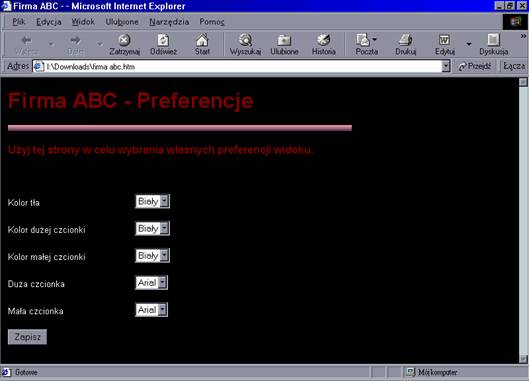
Goście mogą wybrać własny układ kolorów i czcionek. Kiedy nacisną przycisk Zapisz, ich preferencje są zapamiętywane, a strona przybiera wybrany przez nich wygląd, jak to pokazano na rysunku 6.16.

Rysunek 6.16. Strona preferencji po dokonaniu przez gościa pożądanych zmian w widoku
Ponieważ preferencje zapamiętywane są w cookie, podczas następnych odwiedzin goście ujrzą widok strony oparty na ich wyborze. Jeśli znacznik cookie zniknął lub goście odwiedzają stronę przy użyciu innego systemu, ujrzą jej pierwotny widok z początkowym schematem kolorów.
Kod strony zapamiętuje i wyszukuje wartości znacznika cookie. Określa, czy formularz został przesłany i podejmuje odpowiednie działanie w oparciu o warunek. Kod formatuje również samą stronę, bazując na wyborze dokonanym przez gościa. Główny blok kodowy przedstawia się następująco:
<%
Option Explicit
Dim BackgroundColor
Dim LargeFontColor
Dim SmallFontColor
Dim LargeFont
Dim SmallFont
If IsEmpty(Request.Form("Save")) Then
If not len(Request.Cookies("Prefs")("BackgroundColor")) > 0 Then
Response.Cookies("Prefs")("BackgroundColor") = "#FFFFFF"
BackgroundColor = "#FFFFFF"
Response.Cookies("Prefs")("LargeFontColor") = "#000000"
LargeFontColor = "#000000"
Response.Cookies("Prefs")("SmallFontColor") = "#000000"
SmallFontColor = "#000000"
Response.Cookies("Prefs")("LargeFont")
= "Arial,Helvetica,Univers,
LargeFont =
"Arial,Helvetica,Univers,
Response.Cookies("Prefs")("SmallFont") = "Times New Roman,Times,Times NewRoman"
SmallFont = "Times New Roman,Times,Times NewRoman"
Response.Cookies("Prefs").Expires = "2/2/2002"
Else
BackgroundColor =Request.Cookies("Prefs")("BackgroundColor")
LargeFontColor = Request.Cookies("Prefs")("LargeFontColor")
SmallFontColor = Request.Cookies("Prefs")("SmallFontColor")
LargeFont = Request.Cookies("Prefs")("LargeFont")
SmallFont = Request.Cookies("Prefs")("SmallFont")
End If
else
Response.Cookies("Prefs")("BackgroundColor") = Request.Form("BackgroundColor")
BackgroundColor = Request.Form("BackgroundColor")
Response.Cookies("Prefs")("LargeFontColor") = Request.Form("LargeFontColor")
LargeFontColor = Request.Form("LargeFontColor")
Response.Cookies("Prefs")("SmallFontColor") = Request.Form("SmallFontColor")
SmallFontColor = Request.Form("SmallFontColor")
Response.Cookies("Prefs")("LargeFont") = Request.Form("LargeFont")
LargeFont = Request.Form("LargeFont")
Response.Cookies("Prefs")("SmallFont") = Request.Form("SmallFont")
SmallFont = Request.Form("SmallFont")
Response.Cookies("Prefs").Expires = "2/2/2002"
end if
%>
Kod informuje kompilator o zamiarze deklarowania zmiennych:
Option Explicit
Następnie deklarowane są zmienne zapamiętujące preferencje gościa lub preferencje domyślne:
Dim BackgroundColor
Dim LargeFontColor
Dim SmallFontColor
Dim LargeFont
Dim SmallFont
Później określany jest stan. Jeśli przycisk Zapisz (Save) nie został naciśnięty, formularz nie jest przesyłany:
If IsEmpty(Request.Form("Save")) Then
Oznacza to, że mamy w tym miejscu pierwotny widok strony. Następnie kod sprawdza, czy gość dysponuje znacznikiem cookie z zapisanymi w nim preferencjami, a robi to poprzez funkcję Len, testującą długość jednego z podkluczy znacznika:
If not len(Request.Cookies("Prefs")("BackgroundColor")) > 0 Then
Jeśli cookie nie zostaje znaleziony, tworzony jest nowy znacznik zapamiętujący domyślne ustawienia w systemie gościa:
Response.Cookies("Prefs")("BackgroundColor") = "#FFFFFF"
Następnie w zmiennej używanej do modyfikacji strony ustawiana jest domyślna preferencja:
BackgroundColor = "#FFFFFF"
Ta sama metoda jest używana do zapamiętania wszystkich innych preferencji:
Response.Cookies("Prefs")("LargeFontColor") = "#000000"
LargeFontColor = "#000000"
Response.Cookies("Prefs")("SmallFontColor") = "#000000"
SmallFontColor = "#000000"
Response.Cookies("Prefs")("LargeFont")
"Arial,Helvetica,Univers,
LargeFont =
"Arial,Helvetica,Univers,
Response.Cookies("Prefs")("SmallFont") = "Times New Roman,Times,
Times NewRoman"
SmallFont = "Times New Roman,Times,Times NewRoman"
Następnie ustalana jest data ważności dla cookie:
Response.Cookies("Prefs").Expires = "2/2/2002"
Przejście kodu do części Else instrukcji If drugiego poziomu oznacza, że goście właśnie weszli na stronę, ale odwiedzali ją już wcześniej. Mają więc cookie z preferencjami i ten znacznik używany jest do ustawienia zmiennych wykorzystywanych podczas definiowania widoku strony:
BackgroundColor =Request.Cookies("Prefs")("BackgroundColor")
LargeFontColor = Request.Cookies("Prefs")("LargeFontColor")
SmallFontColor = Request.Cookies("Prefs")("SmallFontColor")
LargeFont = Request.Cookies("Prefs")("LargeFont")
SmallFont = Request.Cookies("Prefs")("SmallFont")
Część Else głównej instrukcji If jest wykonywana, gdy spełniony będzie warunek przesłania formularza. W tym przypadku przesłane wartości są wykorzystane do ponownego wypełnienia cookie:
Response.Cookies("Prefs")("BackgroundColor") = Request.Form("BackgroundColor")
Ustawiany jest również bieżący widok strony na podstawie domyślnych preferencji:
BackgroundColor = Request.Form("BackgroundColor")
To samo z innymi preferencjami:
Response.Cookies("Prefs")("LargeFontColor") = Request.Form("LargeFontColor")
LargeFontColor = Request.Form("LargeFontColor")
Response.Cookies("Prefs")("SmallFontColor") = Request.Form("SmallFontColor")
SmallFontColor = Request.Form("SmallFontColor")
Response.Cookies("Prefs")("LargeFont") = Request.Form("LargeFont")
LargeFont = Request.Form("LargeFont")
Response.Cookies("Prefs")("SmallFont") = Request.Form("SmallFont")
SmallFont = Request.Form("SmallFont")
Ustalana jest też data ważności cookie:
Response.Cookies("Prefs").Expires = "2/2/2002"
W wierszu HTML strona może zostać sformatowana zgodnie z domyślnymi preferencjami lub preferencjami gościa. Na przykład poniższy wiersz kodu ustala kolor tła:
<BODY BGCOLOR="<% Response.Write BackgroundColor %>">
A ten wiersz kodu ustawia czcionkę i kolor dla jednego z wierszy tekstu:
<FONT FACE="<% Response.Write LargeFont %>" Color="
<% Response.Write LargeFontColor %>">
|