Przez minione lata Internet niesamowicie wpłynął na nasze życie. Światowa sieć jest teraz potężnym zlepkiem informacji. Obecnie kiedy chcemy poznać adres firmy lub nawet jej lokalizację, sprawdzamy to w Internecie. Chcesz wiedzieć jaka sztuka jest wystawiana w miejscowym teatrze? Sprawdź w Internecie. Musisz poznać ceny jakiegoś produktu? Zobacz w sieci WWW. Szukasz pracy w Des Moines? Znajdziesz ją na sieci.
Ale sieć WWW nie była tak nasycona informacjami od samego początku.
Podstawowym przeznaczeniem Internetu była wymiana informacji pomiędzy badaczami naukowymi. Stworzenie języka HTML (HyperText Markup Language) było podyktowane koniecznością znalezienia powszechnej formy prezentowania informacji na różnorodnych platformach i systemach operacyjnych. Komputery używane do przeglądania stron HTML miały zainstalowane programy klienckie oraz przeglądarki, które odczytywały i interpretowały kod HTML, a następnie przedstawiały jego interpretację osobie oglądającej stronę.
Te podstawowe przeznaczenie pozostało siłą Internetu, choć drastycznie zmieniły się sposoby prezentowania informacji.
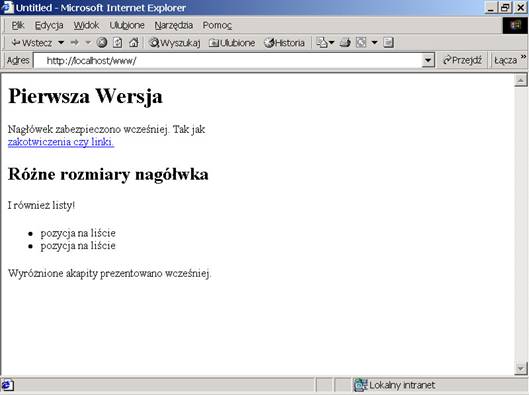
Wczesna wersja strony WWW wyglądała podobnie jak ta pokazana na rysunku 1.1.

Rysunek 1.1. Pierwotna wersja HTML
Zauważ, że pierwsza wersja HTML zawierała jedynie podstawowe informacje, jak również miała możliwość odsyłania do innych dokumentów. Już wczesna wersja posiadała zdolność zignorowania tych znaczników, których nie potrafiła zrozumieć. Jest to w d 555y2423f alszym ciągu znacząca cecha HTML, z której twórcy stron korzystają przez cały czas. Ale w tej wersji z roku 1992 nie było możliwości prezentowania informacji graficznych, takich jak obrazy, tabele czy obiekty. Zauważ również, że nie było wtedy sposobu na uzyskanie informacji od osoby przeglądającej stronę WWW.
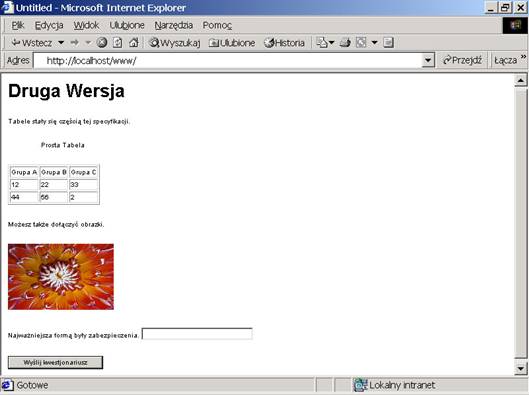
Kolejna wersja HTML zawierała wspaniałe ulepszenia. Rysunek 1.2. pokazuje niektóre elementy, które mogła zawierać wersja 2 specyfikacji HTML.

Rysunek 1.2. Przykładowa strona stworzona przy wykorzystaniu HTML 2
Prawdopodobnie najważniejszymi nowymi składnikami HTML 2 były znaczniki tabeli, obrazu i formularza. Znacznik tablicy po raz pierwszy pozwolił na wyświetlenie informacji w postaci tabeli. Było to jednak jego pierwotne przeznaczenie. Szybko stał się spełnieniem marzeń tych twórców stron WWW, którzy potrzebowali lepszego rozmieszczenia elementów na stronie. Teraz twórcy stron często używają znaczników tabeli do precyzyjnego rozłożenia pozycji na stronie WWW.
Znacznik obrazu pozwalał twórcom na dekorowanie swych stron. Mogli umieszczać na nich logo firmy, zdjęcia pracowników oraz zdjęcia okolicznościowe. Grafika również mogła być wykorzystywana do dekoracji układu strony. Dodatkowo używano małych, niewidocznych obrazków przy pomocy których rozmieszczano inne elementy strony WWW. Na przykład niektórzy twórcy stron używali pustych obrazków o określonym rozmiarze do zaznaczenia akapitu.
Specyfikacja HTML 2 dodatkowo została wzbogacona w formularze. Przed użyciem formularzy kontakt z odwiedzającymi stronę był bardzo ograniczony. Dzięki formularzom i ich standardowym elementom możliwe stało się gromadzenie informacji o gościach pozwalających na udostępnianie im właściwej strony, gromadzenie informacji osobistych oraz dodawanie gości do listy dystrybucyjnej lub wielu innych aplikacji.
Zawartość formularzy była udostępniana programom CGI (CGI - Common Gateway Interface) do przetwarzania w postaci strumienia bajtów. Programy CGI, zwykle pisane w PERL lub C, mogły dokonać analizy składniowej danych w strumieniu, przetwarzać je, aby później zwrócić wyjściowe informacje przeglądarce.
Kolejną znaczącą wersją HTML wydaną przez W3C Consortium była wersja 3.2, która już w niewielkim stopniu różniła się od tego, czym HTML jest dzisiaj. Do istniejących znaczników dodano liczne parametry i unowocześnienia, jak również wprowadzono nowe znaczniki, z których najważniejszym był znacznik apletu.
Znacznik apletu pozwalał twórcom na włączenie aplikacji Javy wprost do ich stron WWW. Takie dodatki jak aplety Javy mogły być pełnymi aplikacjami realizującymi różnorakie zadania. Mogłeś stworzyć przy ich użyciu wysuwane obrazki, które odsyłały gości do różnych miejsc, kiedy kliknęli jeden z nich. Mogłeś mieć aplet Javy prezentujący uaktualnione dane na temat cen produktów. Mogłeś napisać applet Javy będący programem do rysowania dla dzieci. Liczba aplikacji, dla których znacznik ten był wykorzystywany była wielka, co spowodowało znaczny rozrost sieci WWW.
HTML 4 jest bieżącą wersją wydaną przez W3C Consortium. Znaczącymi dodatkami tej specyfikacji są znaczniki obiektu, skryptu oraz formularza stylów.
Znacznik formularza stylów pozwala na tworzenie wspólnych stylów dla elementów strony WWW. Kiedy styl zostaje zdefiniowany, może zostać przeniesiony na inną stronę. Pozwala to na przykład na jednorazowe zdefiniowanie koloru, rozmiaru i czcionki nagłówka. Następnie ten styl może zostać zastosowany na wielu innych stronach. Jeśli konieczna jest zmiana stylu nagłówka, należy jej dokonać tylko w jednym miejscu, w definicji elementu, a zmiana ta zostanie przeniesiona na inne strony korzystające z tego znacznika.
Znacznik skryptu pozwala na włączenie kodów zwanych skryptami po stronie klienta (client-side scripts). Oznacza to, że w HTML wbudowano kod, który jest uruchamiany przez przeglądarkę zainstalowaną na komputerze klienta. Przyjrzymy się skryptom po stronie klienta nieco dalej w tym rozdziale, podczas omawiania zalet i wad tego rodzaju tworzenia skryptów.
Kolejnym znaczącym ulepszeniem w tej wersji jest włączenie do niej znacznika obiektu, który dostarcza mechanizmów pozwalających na umieszczenie multimediów i innych obiektów w granicach strony WWW. Na przykład znacznik obiektu może być wykorzystany podczas odwiedzania witryny grupy dyskusyjnej w celu stworzenia na twoim komputerze potokowego wejścia audio-wideo, jak również można go użyć przy przeglądaniu trójwymiarowego elementu zamieszczonego na stronie i możliwego do obejrzenia po zainstalowaniu odpowiedniego plug-inu w przeglądarce.
Wcześniej większość zawartości Internetu stanowiły składniki statyczne, to znaczy, że odwiedzając jakąś stronę WWW za każdym razem mogłeś spodziewać się dokładnie tej samej treści. Te same teksty, grafiki, formatowanie, po prostu wszystko. Aby zmienić zawartość strony twórca musiał ręcznie modyfikować tekst strony i ponownie umieszczać ją w Internecie.
Wykorzystywanie tej techniki powodowało, że sieć WWW była nieco skostniała. Użytkownicy sieci mogli odwiedzić twoją stronę raz lub dwa, lecz jeśli jej treść nie zmieniała się, prawdopodobnie kolejne odwiedziny były wymuszone.
W ostatnich latach twórcy stron zdali sobie sprawę z tego, że statyczna zawartość to trochę za mało. Coraz więcej firm zaczęło wystawiać zawartość dynamiczną przynajmniej w części swoich witryn WWW. Obecnie znalezienie dużej witryny, która nie zawiera jakiegoś składnika dynamicznego to wydarzenie naprawdę niezwykłe.
Dynamiczna zawartość WWW to pojęcie odnoszące się do stron, których treść zmienia się przez cały czas. Na przykład strona pokazana na rysunku 1.3. ukazuje jedno z ustawień strony, kiedy aktualny dzień przypada na weekend, zaś kiedy aktualny dzień tygodnia to poniedziałek, wtorek, środa, czwartek lub piątek, wtedy strona wyświetli zawartość pokazaną na rysunku 1.4.

Rysunek 1.3. Próbna strona o zawartości wyświetlanej w czasie weekendów

Rysunek 1.4. Ta sama próbna strona pokazująca zawartość wyświetlaną w tygodniu
Jak widzisz zawartość strony z rysunku 1.4. jest dynamiczna. Jej treść może się zmieniać przez cały czas. Zmiana może następować po każdorazowym przeglądnięciu strony lub w losowych bądź stałych odstępach czasowych. Te zmiany to znacząca kwestia. Tworzenie takich dynamicznych aplikacji internetowych to główny temat tej książki.
Kod wymagany podczas tworzenia zawartości dynamicznej może być zaimplementowany przez rozmaite mechanizmy. Kod poprzedniego przykładu był stworzony w VBScript na stronie ASP. Pokazany został poniżej.
<%
if weekday(Date) = 7 or weekday(Date) = 1 then
%>
<H1> Jest weekend idź do domu!</H1>
<%
else
%>
<H1>Rzuć surfing i do pracy!</H1>
<%
end if
%>
Nie przejmuj się tym, jeśli nie potrafisz przeczytać tego kodu teraz; szczegóły poznamy w kolejnych rozdziałach książki.
Jednak powyższy kod nie musiał być napisany wykorzystując ASP przy użyciu VBScript. Mógł być zaimplementowany przez składnik napisany w C++ lub przez biblioteki filtrujące wyszukujące strony z określonymi rozszerzeniami i przetwarzające je odpowiednio. Mógł być również napisany w JavaScript.
W następnym podrozdziale zobaczysz, że kod może zostać napisany zarówno po stronie klienta, jak i po stronie serwera.
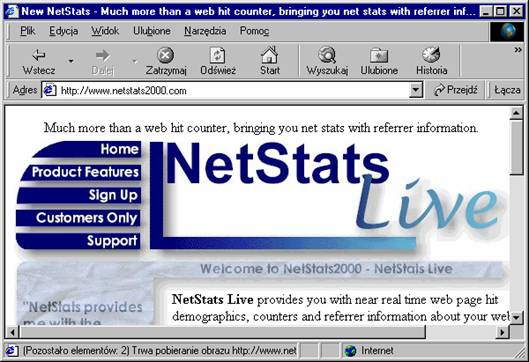
Tworzenie skryptów w tym kontekście to pojęcie odnoszące się do miejsca, w którym kod jest przetwarzany. Tworzenie skryptów po stronie klienta oznacza, że kod jest uruchamiany na komputerze klienta (bezpośrednio w przeglądarce). Kiedy odwiedzający chce przeglądnąć stronę, HTML i każdy inny kod strony jest pobierany przez przeglądarkę odwiedzającego. Następnie przeglądarka dokonuje analizy składniowej i realizuje każdy rozpoznany kod strony. Rezultaty tych czynności przeglądarka pokazuje odwiedzającemu stronę. Przykładem może być tutaj grafika pokazana na rysunku 1.5. o treści "Welcome to NetStats2000 - NetStats Live".

Rysunek 1.5. Przykładowa grafika zrealizowana po stronie klienta.
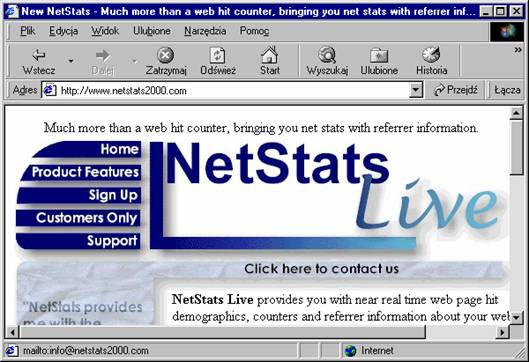
Teraz spójrz na tą samą stronę, kiedy kursor myszy znajduje się ponad wspomnianą grafiką, jak pokazano na rysunku 1.6. Zauważ, że teraz treść grafiki brzmi "Click here to contact us". Jest to realizowane przez kod po stronie klienta. Przeglądarka wczytuje każdy kod i przetwarza go. W tym przykładzie kod napisany został w JavaScript i przedstawia się następująco:
<SCRIPT LANG="Javascript"><!--
browserName = navigator.appName;
browserVer = parseInt(navigator.appVersion);
if (((navigator.appName == "Netscape") &&
(parseInt(navigator.appVersion) >= 3 )) ||
((navigator.appName == "Microsoft Internet Explorer") &&
(parseInt(navigator.appVersion) >= 4 ))) version = "ok",
else version = "x",
if (version == "ok")
function imgover(imgName)
}
function imgoff(imgName)
}
// -></SCRIPT>

Rysunek 1.6. Ta sama strona z kursorem myszy znajdującym się nad obrazkiem
Następnie w elemencie obrazka mamy poniższy kod korzystający z poprzednich funkcji i zmiennych:
<A HREF="mailto:[email protected]"
onmouseover="imgover('img6')" onmouseout="imgoff('img6')">
<IMG HEIGHT=33 WIDTH=569 SRC="./assets/images/baroff.jpg"
BORDER=0 ALT="Click here to contact us" name=img6></A>
Zauważ, że kod jest otoczony znacznikami skryptu, które informują przeglądarkę o typie zastosowanego kodu. Jednak bardzo ważną okolicznością jest fakt, że nie wszystkie przeglądarki rozpoznają dany kod. Wobec tego co się stanie, kiedy przeglądarka, która nie rozpoznaje znacznika skryptu, próbuje dokonać analizy składniowej strony? Cały blok zostanie zignorowany, ponieważ nie rozpoznane znaczniki są pomijane.
W tym przykładzie nie ma to znaczenia. Jeśli goście nie zobaczą naszej palety- grafiki pojawiającej się podczas przesuwania kursorem myszy nad obrazkiem - nie zmieni to rzeczywistej funkcjonalności strony.
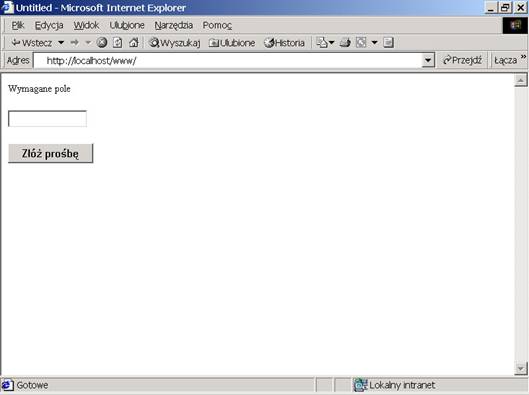
Spójrzmy jednak na kolejny przykład, w którym pominięcie bloku może nie być takie proste (Rysunek 1.7).

Rysunek 1.7. Przykładowy skrypt strony klienta używający pola zatwierdzenia
W tym przykładowym skrypcie strony klienta korzystamy z kodu zatwierdzającego wejście użytkownika, zanim odwiedzający będzie mógł wystawić żądanie dostępu. Jeśli użytkownik zostawi to pole nie wypełnione, ujrzy wiadomość pokazaną na rysunku 1.8.

Rysunek 1.8. Wiadomość, która ukaże się tym odwiedzającym stronę, którzy nie wypełnią przedłożonego pola zatwierdzenia
Gdy odwiedzający wpisze w pole wartość, jest ona zatwierdzana, a użytkownik zostaje odesłany do strony odpowiadającej tej wartości. Kod realizujący zatwierdzanie jest następujący:
<SCRIPT language="JavaScript">
<!--
function IsPresent(PassedValue)
}
}
if (!ReturnTest)
return 1;
}
function CheckForm()
if (TheMessage != "")
else
// -->
</SCRIPT>
Kod dla przycisku Submit Request:
<INPUT TYPE="button" NAME="submitButton" VALUE="Submit Request"
onClick="CheckForm();">
Pamiętaj co się stanie, kiedy przeglądarka nie rozpozna znacznika skryptu lub języka użytego w skrypcie. Cały kod znajdujący się pomiędzy znacznikami skryptu zostanie zignorowany, tak więc strona stanie się bezużyteczna dla przeglądarek, które nie obsługują tych skryptów. Odwiedzający zobaczy stronę, ale po naciśnięciu przycisku Submit Request nic się nie stanie.
Jest to ryzyko, które musisz rozważyć. Oczywiście tworzenie skryptów po stronie klienta ma swoje korzyści. Ponieważ przetwarzanie odbywa się po stronie klienta, twój serwer ma mniej pracy, mniejsza liczba przywołań redukuje ruch w sieci, a odwiedzający stronę nie musi czekać na dodatkowe wywołania twojej przeglądarki.
Istnieje również pewne niebezpieczeństwo. Cały twój kod jest ujawniany gościom strony, jeśli więc zechcą oni poznać kod źródłowy strony przy pomocy menu opcji swojej przeglądarki, ujrzą każdy jego wiersz.
Głównym tematem tej książki jest tworzenie skryptów po stronie serwera. Ponownie będziemy zajmować się miejscem uruchamiania kodu. Podczas pisania skryptów po stronie klienta kod uruchamiany jest przez przeglądarkę zainstalowaną na komputerze odwiedzającego stronę. Podczas tworzenia skryptów po stronie serwera kod, zanim zostanie wysłany do przeglądarki gościa, przetwarzany jest najpierw na serwerze.
Użytkownicy uzyskują dostęp do strony WWW przez wpisanie jej nazwy w oknie przeglądarki lub klikając odpowiednie łącze. Serwer internetowy otrzymuje żądanie dostępu, a następnie wyszukuje stronę. Każdy kod strony serwera jest wtedy przetwarzany, a strona WWW może zostać zwrócona w czystej postaci HTML. Przeglądarka dokonuje analizuje składniowej podstawowego języka HTML i prezentuje jej rezultat odwiedzającemu. W ten sposób tworzenie skryptów po stronie serwera nie wymaga od przeglądarki specjalnych możliwości. Nie musi ona wiedzieć jak przeczytać dany rodzaj skryptu, ponieważ przetwarzanie odbywa się na serwerze, który zwraca jedynie podstawową postać HTML.
Chroniony jest również twój kod. Często zdarza się, że nie chcesz udostępniać całemu światu twojego kodu źródłowego. Kod może być prawnie zastrzeżony dla twojej firmy lub może zawierać ukryte informacje systemowe, które nie powinny być dostępne dla osób postronnych. Tworzenie skryptów po stronie serwera rozwiązuje ten problem dzięki zwracaniu nie samego kodu, lecz jedynie rezultatu wykonania kodu. Jeśli więc użytkownik żąda dostępu do strony, która zawiera kod logowania do bazy danych, nie musisz mu pokazywać schematu działania twoich zapytań, nazw pól, techniki zatwierdzania, itd. Przy przetwarzaniu po stronie serwera, odwiedzający stronę poznaje jedynie wynik działania kodu.
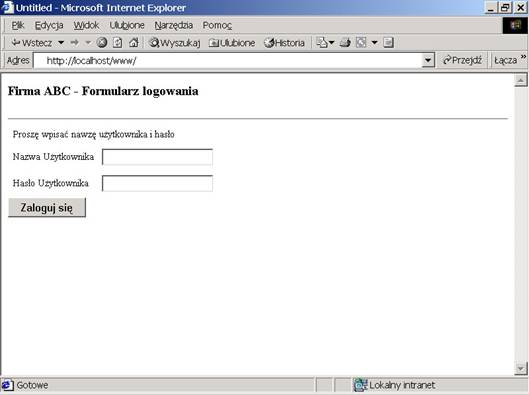
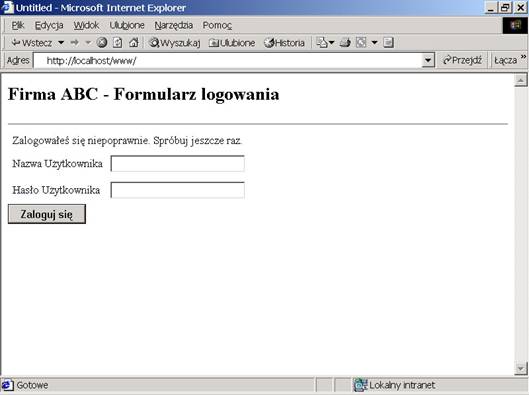
Spójrzmy na kilka przykładów wykorzystania skryptu strony serwera. Strona pokazana na rysunku 1.9. zawiera standardowy formularz logowania firmy. Zatwierdza ona wejście użytkownika na fikcyjną stronę WWW. Strona pozwala gościom na wprowadzenie nazwy użytkownika oraz hasła. Jeśli wprowadzą niewłaściwe hasło, ujrzą stronę, którą prezentuje rysunek 1.10.

Rysunek 1.9. Pierwszy widok strony logowania

Rysunek 1.10. Przykładowa witryna logowania wyświetlająca wiadomość o próbie niewłaściwego wejścia
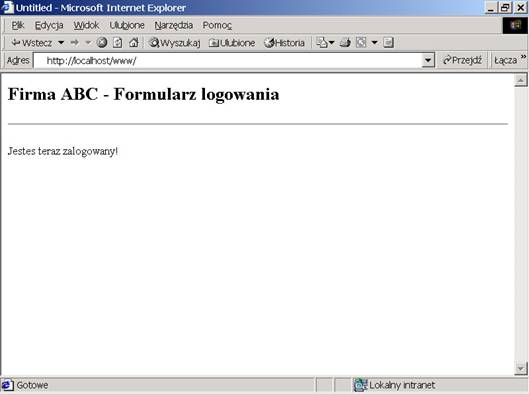
Odwiedzający otrzymują wiadomość o tym, że wprowadzona informacja nie została rozpoznana. Jeśli wprowadzą wartość poprawną, wyświetli się strona pokazana na rysunku 1.11.

Rysunek 1.11. Tekst widoczny na stronie logowania po udanym wejściu.
Strona logowania jest implementowana jako pojedyncza strona ASP. Poniżej pokazano jej kod. Również w tym przypadku nie musisz przejmować się tym, że nie rozumiesz jeszcze wszystkich jego szczegółów - po prostu przeczytaj go pobieżnie. Później omówimy tego typu kody dość obszernie.
<%@ Language=VBScript %>
<%
if not isempty(Request.Form("LogIn")) then
set conn = server.createobject ("adodb.connection")
conn.open "ASPBook", "sa", "yourpassword"
set RSUser = conn.Execute("select UserName from C1Login " _
& "where UserName = '" & Request.Form("UserName") _
& "' and Password = '" & Request.Form("Password") _
& "'")
if RSUser.EOF then
TheMessage = "You have entered an incorrect login. " _
& "Please try again."
else
TheMessage = "You are now logged in!"
end if
else
TheMessage = "Please enter your user name and password below."
end if
%>
Po pierwsze kod sprawdza, czy naciśnięty został przycisk Log On. Jeśli tak, kod zweryfikuje nazwę użytkownika i jego hasło z rekordami bazy danych. Jeśli taki zapis istnieje oznacza to, że użytkownik wprowadził właściwe wartości i ukaże się odpowiednia wiadomość. Gdyby rekord nie został odnaleziony, wyświetlona zostałaby inna wiadomość mówiąca o niepoprawnym wejściu. Ostatnia wiadomość zawiera treść, jaką pierwotnie zawierała strona.
Pomyśl o tym, co by się stało, gdybyś próbował to zaimplementować po stronie klienta. Po pierwsze mogłoby to działać jedynie pod ostatnimi wersjami Internet Explorer, ponieważ kod został zapisany w VBScript. Kolejnym problemem mógłby być fakt ujawnienia hasła bazy danych w kodzie źródłowym podczas wysyłania go do przeglądarki.
Przy korzystaniu ze skryptu po stronie serwera nie mamy takich zmartwień. Kod zostanie przetworzony przez serwer i żaden z bloków kodu nie będzie widoczny dla odwiedzających; dodatkowo nie musimy martwić się o to, z jakiej przeglądarki oni korzystają, ponieważ przeglądarka otrzymuje jedynie wynik w postaci HTML.
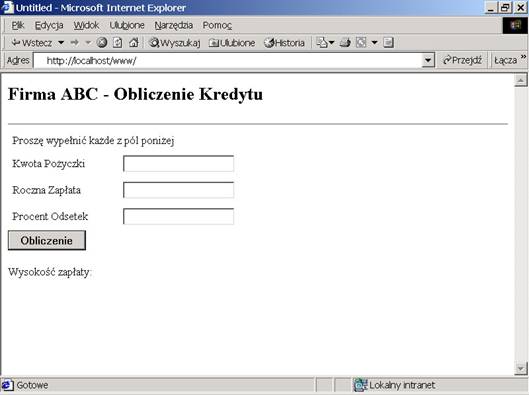
Kolejną dużą zaletą tworzenia skryptów po stronie serwera jest możliwość korzystania przez serwer ze składników, które mogą być nieosiągalne na komputerze klienta. Przykładowo załóżmy, że chcę na mojej stronie WWW stworzyć kalkulator obliczający kwotę spłaty pożyczki. Mógłby on wyglądać tak, jak to pokazuje rysunek 1.12.

Rysunek 1.12. Przykładowa strona kalkulatora obliczającego kwotę spłaty pożyczki
Odwiedzający stronę wpisywaliby potrzebne do obliczeń dane. Po naciśnięciu przycisku Calculate kodowaliby obliczenie kwoty spłaty na podstawie wprowadzonych parametrów. Jak widzieliśmy, istnieje wiele możliwości wyboru miejsca ulokowania tego kodu oraz sposobu jego implementacji.
Teraz już wiesz, że kod jest lepiej chroniony przed nielegalnym skopiowaniem przez innego twórcę stron, jeśli piszesz skrypty po stronie serwera. Wiesz, że nie musisz martwić się o to, czy przeglądarka będzie w stanie właściwie zinterpretować napisany przez ciebie kod. Ale ponadto jeszcze trzecia korzyść płynie z tej formy tworzenia skryptów.
Jeśli kiedykolwiek próbowałeś tworzyć od zera kalkulator obliczający kwotę spłaty pożyczki to wiesz, że to żmudna i narażona na wiele błędów praca. Dlaczego nie skorzystać ze składników (komponentów) znajdujących się na twoim serwerze, które wykonują obliczenia dla ciebie? Na przykład Microsoft Excel potrafi wykonywać wiele obliczeń finansowych. Możesz wykorzystać te komponenty w skrypcie po stronie serwera i uniknąć w ten sposób powielania kodu, który już posiadasz. Tak więc tworząc skrypty po stronie serwera możesz wykorzystać funkcje składników serwera na potrzeby aplikacji nie martwiąc się o to, czy odwiedzający stronę posiadają odpowiednie składniki na swoich komputerach.
Do tej pory zastanawialiśmy się co decyduje o tym, że strona WWW jest statyczna lub dynamiczna. Przyjrzeliśmy się różnym sposobom tworzenia stron dynamicznych, jak również ich wadom i zaletom. W tym podrozdziale zwrócimy uwagę na różnorodne składniki tworzące dynamiczne rozwiązania i sposoby ich współdziałania.
Rozwiązanie dynamiczne może zawierać rozmaite składniki. Po pierwsze, HTML. Nawet najbardziej dynamiczna strona posiada jakiś statyczny składnik HTML wiążący ze sobą elementy dynamiczne. Często dynamiczna strona lub witryna zawiera bazę danych, której treść jest również dynamiczna. Bardziej zaawansowane rozwiązania łączą w sobie wszystkie składniki, które znajdują się na serwerze. Niejednokrotnie elementy te zawierają przepisy firmowe i pośredniczą między bazą danych a częściami dynamicznymi strony WWW. Mogą posiadać również jakiś rodzaj kodu, który wstawia w stronę treść dynamiczną, jak to jest w przypadku kodu ASP. Zwykle też rozwiązania dynamiczne będą wykorzystywały jakiś serwer WWW, na przykład internetowy serwer informacyjny, w celu odebrania żądania od przeglądarki, przetworzenia kodu na stronie i zwrócenia rezultatu.
Aby zademonstrować jak funkcjonuje każdy ze składników rozwiązania dynamicznego, na kilku kolejnych stronach zaprezentowano przykładowy quiz. Używa on języka HTML dla statycznych elementów strony. Korzysta z bazy danych w celu zapamiętywania pytań i odpowiedzi. Składnik Visual Basic realizuje wezwania bazy danych pozwalające na wyszukiwanie pytań i sprawdzanie poprawności odpowiedzi. Strona quizu implementowana jest jako strona ASP i zawiera kod dynamicznego wyświetlania w oparciu o aktualne pytania; znajduje się ona na internetowym serwerze informacyjnym, który przetwarza kod i zwraca jego wynik przeglądarce.
Quiz wykonany jest jako pojedyncza strona WWW. Kiedy użytkownicy odwiedzą ją po raz pierwszy, ujrzą widok przedstawiony na rysunku 1.13. Kiedy rozpoczną quiz, zobaczą pytanie pierwsze. Wybiorą odpowiedź, którą uważają za prawidłową i nacisną przycisk Check Answer. Wtedy ukaże się strona pokazana na rysunku 1.14. Proces ten powtarza się dopóki użytkownicy nie odpowiedzą na ostatnie pytanie quizu, po którym ukaże się im strona przedstawiona na rysunku 1.15.
Rysunek 1.13. Pierwsza strona quizu
Rysunek 1.14. Drugie pytanie quizu
Rysunek 1.15. Ostatnia strona quizu
Zauważ, że po zakończeniu quizu odwiedzający stronę nie mają żadnych dodatkowych pytań ani nie widać już przycisku odpowiedzi na pytanie. Jak dowiesz się z dalszego omówienia, kod ASP steruje tym wyjściem na stronie.
W tym dynamicznym środowisku internetowym, HTML jest połączeniem dowolnego statycznego składnika pierwotnego żądania oraz wyjścia kodu uruchamianego na serwerze. Kiedy więc odwiedzający stronę poproszą o pierwsze pytanie quizu, otrzymają w odpowiedzi sam HTML. Przykładowo, chociaż pytania quizu są elementem dynamicznym, opartym na aktualnym żądaniu pytania, wyjściowym elementem jest następujący kod HTML:
<P><B><FONT FACE="Arial,Helvetica">
With this type of scripting, the code runs in the browser.
</B></FONT>
Lista rozwijana obiektu sterującego wyborem zawiera możliwe odpowiedzi na zadane pytania, a jeśli odwiedzający zdecyduje się na obejrzenie kodu źródłowego strony, może przykładowo zobaczyć:
<SELECT NAME="Answer" >
<OPTION VALUE="Server-Side">Server-Side</OPTION>
<OPTION VALUE="Client-Side">Client-Side</OPTION>
</SELECT>
Faktycznie z punktu widzenia odwiedzającego, ta pojedyncza witryna zdaje się być czterema osobnymi stronami: po jednej na każde pytanie plus jedna końcowa.
HTML w tym przykładzie obejmuje też formularz, który jest zgrupowaniem elementów HTML takich jak pola tekstowe (również niesformatowane, zwane Textarea), obiekty sterujące wyborem, przyciski opcji oraz pola sprawdzające.
W naszym przykładzie formularz jest pojedynczym obiektem sterującym wyborem, który zawiera zbiór możliwych odpowiedzi na pytania. Ale formularz posiada również wiele innych obiektów sterujących, które zawierają ukryte wartości. Elementy ukryte niosą w sobie wartości, które chcesz przedłożyć wraz z formularzem, ale nie chcesz, aby były one widoczne dla odwiedzających stronę. W kolejnej stronie przykładu użyte zostały trzy ukryte elementy.
<INPUT TYPE=HIDDEN NAME="CurrentQuestion" VALUE = "1">
<INPUT TYPE=HIDDEN NAME="QuestionsTaken" VALUE = "0">
<INPUT TYPE=HIDDEN NAME="NumberCorrect" VALUE = "0">
Pierwszy ukryty element zawiera numer bieżącego pytania. Potrzebujemy tej wartości w celu sprawdzenia, czy odwiedzający wybrał właściwą odpowiedź na to pytanie. Element ukryty Question zapamiętuje liczbę pytań, na które odpowiedział gość. Wartość NumberCorrect informuje o liczbie poprawnych odpowiedzi.
Te trzy ukryte wartości oraz wartość obiektu wyboru, które zawierają odpowiedź użytkownika na dane pytanie, są przedkładane wraz z formularzem po naciśnięciu przycisku Check Answer. Oznacza to, że przeglądarka wysyła te pola w postaci strumienia bajtów pod adres określony w znaczniku formularza:
<FORM ACTION="./quiz.asp" METHOD=POST>
Tak więc wartości są wysyłane z powrotem do tej samej strony, która wcześniej stworzyła omawianą stronę - oto w jaki sposób uzyskujemy wiele stron z jednej. Za każdym razem kiedy odwiedzający odpowiadają na pytanie, numer pytania wraz z odpowiedzią i dwoma innymi wartościami jest wysyłany z powrotem do tej samej strony w celu przetworzenia.
Jeszcze jedna rzecz jest przekazywana wraz ze stroną podczas jej przedkładania. Jest to nazwa naciśniętego przycisku:
<INPUT TYPE="submit" NAME="Calculate" VALUE="Check Answer" >
Często będziesz spotykał się z tym kodem w dalszych częściach książki oraz sam będziesz używał go przy tworzeniu twoich własnych kodów. Wykrywanie naciśnięcia tego lub jakiegokolwiek innego przycisku służy określeniu działań, jakie należy podjąć.
Kiedy strona jest przetwarzana, na stronie znajduje się czysty HTML tuż obok jej kodu. Na przykład, na nieprzetworzonej stronie obiekt sterujący wyborem, który został opisany wcześniej, wygląda następująco:
<SELECT NAME="Answer" ><% response.write AnswerText %></SELECT>
A HTML z kodem strony nieprzetworzonej dla elementów ukrytych przedstawia się tak:
<INPUT TYPE=HIDDEN NAME="CurrentQuestion" VALUE = "
<% Response.Write CurrentQuestion %>">
<INPUT TYPE=HIDDEN NAME="QuestionsTaken" VALUE = "
<% Response.Write QuestionsTaken %>">
<INPUT TYPE=HIDDEN NAME="NumberCorrect" VALUE = "
<% Response.Write NumberCorrect %>">
W dalszej części tego rozdziału przyjrzymy się jak kod ASP współpracuje z HTML w celu realizacji dynamicznego wyświetlania zawartości.
Wiele rozwiązań internetowych i intranetowych, które stworzysz, będzie zawierało w sobie jakiś rodzaj bazy danych. Kiedy logujesz użytkowników twojej witryny, będziesz potrzebował tabeli użytkowników, która będzie wykorzystywana podczas zatwierdzania ich wejść. Jeśli posiadasz firmowy katalog online, prawdopodobnie będzie on składał się z tabel zawierających informacje o produktach: ich nazwy, opis, dostępność, ceny, zalety itd. Jeśli na twojej stronie znajdują się informacje o aktualnych warunkach atmosferycznych w twoim miejscu zamieszkania, dane do wyszukiwania zapewne przechowywane są w bazie danych.
Tak więc baza danych dynamicznej aplikacji internetowej często zawiera kod źródłowy dla dynamicznej zawartości. W naszym przykładowym projekcie quizu żądania dla bazy danych pochodzą od strony ASP. Żądanie przechodzi przez komponent serwera, który wystosowuje zapytania do bazy danych. Baza danych zwraca żądanie do komponentu serwera, który następnie przesyła dane z powrotem do naszej strony ASP.
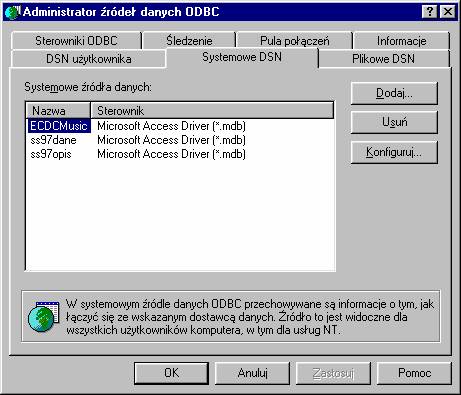
Jak się dowiesz dokładniej z rozdziału 13., kod żądania dostępu do danych bazy, zarówno na stronie ASP jak i w składniku serwera, musi znać położenie bazy danych. Aby to osiągnąć, można skorzystać z Otwartego łącza baz danych (ODBC - Open Database Connectivity). Poprzez Administratora źródeł danych ODBC (rysunek 1.16.) stworzymy Nazwę źródła danych (DSN - Data Source Name). Klikając przycisk Dodaj (Add) możemy skonfigurować połączenie z każdą osiągalną bazą danych, dla której mamy sterownik ODBC.

Rysunek 1.16. Administrator źródeł danych ODBC
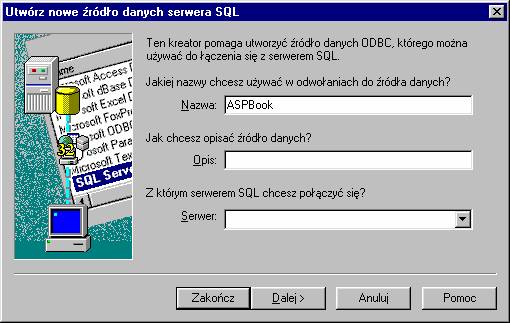
W tej przykładowej witrynie łączymy się z bazą danych SQL Server 6.5 zwaną ASPBook. Stworzona zostaje nazwa DSN w celu zapewnienia komunikacji pomiędzy SQL Server a stroną ASP. Kiedy to połączenie jest tworzone po raz pierwszy, zapamiętywany jest typ i nazwa bazy danych oraz adres IP serwera. Niektóre z tych elementów widać na rysunku 1.17.

Rysunek 1.17. Konfiguracja nazwy DSN ODBC.
Dane w bazie naszego przykładu z quizem zawierają tekst pytania, prawidłową odpowiedź na nie oraz wszystkie inne możliwe odpowiedzi, które zostaną wyszczególnione w obiekcie wyboru strony WWW. Używa się dwóch tabeli dostarczających potrzebnych danych. Pierwsza z nich zwana jest C1Questions; zawiera ona dane samego pytania. Nazwy pól, typów i ich zastosowania pokazano w tabeli 1.1.
Tabela 1.1. Pola C1Questions
|
Nazwa pola |
Typ pola |
Przeznaczenie |
|
QuestionID |
int |
Klucz główny |
|
Question |
varchar |
Tekst pytania |
|
Answer |
varchar |
Tekst poprawnej odpowiedzi |
QuestionID jest kluczem podstawowym dla tabeli. Oznacza to, że zawiera wartość, która jest unikalna dla tego pola. Jeśli więc któryś rekord posiada pole QuestionID o wartości 45, nie może jej mieć żaden inny rekord. Ta niepowtarzalność daje nam możliwość odczytywania właściwych odpowiedzi w kodzie. Typ danych to int, czyli wartość pola musi być liczbą całkowitą.
Pole Question zawiera treść samego pytania. Ta dana jest wyświetlana na stronie WWW jako pytanie. Typ danych w tym wypadku to varchar, co znaczy, że w polu tym mogą znaleźć się litery wraz z cyframi. Długość pola może wynosić od 0 do 255 znaków.
Pole Answer zawiera prawidłową odpowiedź na pytanie. To pole tekstowe używane jest do sprawdzania poprawności odpowiedzi podawanej przez biorących udział w quizie. Pole może zawierać od 0 do 100 znaków.
Druga tabela, z której korzysta nasza przykładowa strona z quizem, zawiera wszystkie możliwe odpowiedzi na zadane pytania. Nazywa się C1Answers, a jej pola opisuje tabela 1.2.
Tabela 1.2. Pola C1Answers
|
Nazwa pola |
Typ pola |
Przeznaczenie |
|
AnswerID |
int |
Klucz główny i kolumna tożsamości |
|
QuestionID |
int |
Klucz obcy |
|
Answer |
varchar |
Tekst poprawnej odpowiedzi |
Dane w tabeli 1.2. są wykorzystywane do wypełnienia obiektu sterującego wyborem na stronie WWW. Do każdego pytania można przyporządkować jedną lub kilka odpowiedzi znajdujących się w tabeli. W kodzie prosimy tabelę o znalezienie odpowiedzi przyporządkowanych do aktualnego pytania, a następnie wyświetlamy je w obiekcie wyboru.
Pole AnswerID jest kluczem głównym tabeli. Jak wspomniano wcześniej klucz główny jednoznacznie identyfikuje każdy rekord tabeli. Pole jest również określane pojęciem kolumny tożsamości. To znaczy, że podczas dodawania do tabeli nowego rekordu możesz zostawić to pole puste, a SQL Server wypełni je automatycznie niepowtarzalną wartością. Jak się dowiemy z rozdziału 13., tworząc pola takie jak te w SQL Server, możesz określić numer początkowy i sposób inkrementacji tego numeru dla kolejnych rekordów.
Pole QuestionID używane jest jako klucz obcy tabeli, to znaczy będzie wykorzystywany do połączenia pomiędzy tabelami C1Questions i C1Answers. Kiedy wypełniamy obiekt wyboru możliwymi odpowiedziami, nie chcemy widzieć odpowiedzi na inne pytania, interesują nas jedynie dostępne odpowiedzi na bieżące pytanie. To pole umożliwia taką filtrację. Kiedy odpowiedź jest wprowadzana do tabeli, musi zostać również wprowadzona wartość pola QuestionID. To ostatnie pole odnosi się do właściwego pytania związanego z tą odpowiedzią.
Ostatnie pole tej tabeli to pole Answer, które zawiera samą treść odpowiedzi. Ta dana trafia do obiektu sterującego wyborem.
Jeden z rekordów tabeli C1Questions pokazuje tabela 1.3.
Przykładowy rekord C1Answers prezentuje tabela 1.4.
Tabela 1.3. Przykładowy rekord tabeli C1Questions
|
Nazwa pola |
Wartość |
|
QuestionID | |
|
Question |
Przy tym sposobie pisania skryptów kod uruchamiany jest w przeglądarce. |
|
Answer |
Po stronie klienta |
Tabela 1.4. Przykładowy rekord tabeli C1Answers
|
Nazwa pola |
Wartość |
|
AnswerID | |
|
QuestionID | |
|
Answer |
Po stronie serwera |
Nie wszystkie twoje rozwiązania internetowe i intranetowe potrzebują komponentów serwera. Tak naprawdę na samym początku możesz nie używać ich wcale. Ale z upływem czasu zorientujesz się, że niektórych rozwiązań nie uda ci się zrealizować od ręki stosując jedynie technologię ASP; być może stwierdzisz, że kod ASP staje się zbyt skomplikowany i należy podzielić go na obiekty; lub może rozdzielisz te różnorodne zadania pomiędzy programistów klasy podstawowej a tych bardziej zaawansowanych.
Wykorzystanie czy utworzenie komponentu serwera często zaspokaja wiele wymagań. Komponenty serwera są modułami kodowymi, do których uzyskujesz dostęp poprzez twój kod ASP lub z innych środowisk programowych w celu realizacji pewnych zadań związanych z programowaniem.
Niektóre z tych składników wbudowane są w twój system. Na przykład IIS (Internet Information Server) jest dostarczany wraz z CDO (Collaborative Data Objects) ułatwiającymi wysyłanie poczty elektronicznej poprzez twój kod, co zostanie omówione w rozdziale 9. Kolejny składnik dostarczany wraz z IIS to Browser Capabilities, który to komponent używany jest do określania typu przeglądarki i innych informacji dotyczących gości strony (więcej informacji znajdziesz w rozdziale 10).
Inne składniki można zakupić lub pobrać ze stron sprzedawców. Te produkty są zazwyczaj bardziej wyspecjalizowane w swoich zadaniach. Jeśli na przykład wystąpi potrzeba stworzenia kodu grafiki ukazującej diagram kołowy, znajdziesz odpowiednie ku temu składniki. Często możesz oszczędzić sobie mnóstwa czasu i pieniędzy dzięki zakupieniu składnika wspierającego programowanie.
Inną możliwością jest stworzenie własnych składników. Można w ten sposób zaspokoić różnorodne potrzeby, w tym również wydajność. Gdy tworzysz nowy składnik zaimplementowany w postaci kompilowanego kodu, który różni się od kodu skryptu ASP tym, że musisz go przekompilować za każdym razem, kiedy go używasz.
Innym ważnym powodem tworzenia składników jest oddzielenie od siebie części strony poświęconej sprawom firmowym od interfejsu twoich aplikacji. Załóżmy, że musisz stworzyć witrynę, która dodawałaby informacje o nowych pracownikach do bazy danych. Możesz tego dokonać na wiele różnych sposobów. Możesz stworzyć aplikację dostępu dla działu zasobów ludzkich twojej firmy, przez którą będzie się wprowadzać zapisy do bazy danych. Możesz również użyć w tym celu aplikacji ASP. Baza danych prawdopodobnie jest skonfigurowana w ten sposób, że pewne pola wymagają wypełnienia, inne muszą być określonego typu i zasięgu. Te zasady, zasady firmowe, mogą być modyfikowane o wiele łatwiej i dokładniej, jeśli są umieszczone osobno. Komponent serwera zazwyczaj jest implementowany w ten sposób.
Dodatkowym powodem tworzenia komponentów serwera jest pozbawienie niedoświadczonych programistów dostępu do pewnych złożonych bloków kodu. Możesz na przykład stworzyć procedurę obliczającą pewną przewidywaną wartość na podstawie zbioru parametrów i kalkulacji. Ten kod mógłby być umieszczony we wszystkich miejscach, które z niego korzystają. Ale programista, który nie jest z nim odpowiednio zaznajomiony mógłby korzystać z niego w niewłaściwy sposób. Jeśli stworzysz składnik serwera, umożliwisz swoim programistom wykonanie obliczeń dzięki jednemu połączeniu.
W rozdziale 10. omówimy szczegółowo komponenty serwera, tutaj natomiast ograniczymy się jedynie do ich wprowadzenia.
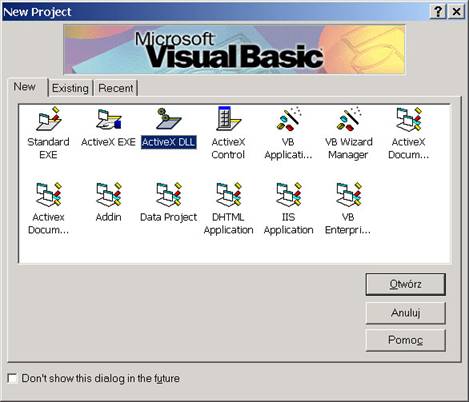
Na potrzeby strony z quizem, stworzony został komponent przez kompilację ActiveX DLL w Visual Basicu. Ten składnik realizuje interfejs między bazą danych a naszym kodem podstawowym, ASP. Tworzy się go poprzez wybranie projektu ActiveX DLL w oknie Visual Basic, co pokazano na rysunku 1.18.

Rysunek 1.18. Tworzenie ActiveX DLL w Visual Basic
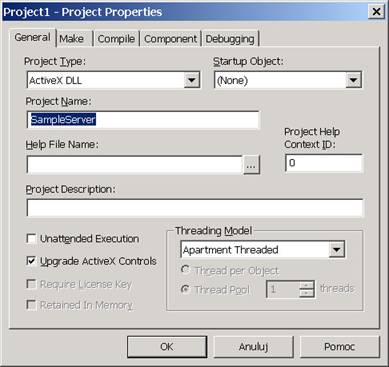
Kiedy zaznaczymy ikonę ActiveX DLL, konfigurujemy szablon do tworzenia składnika serwera biblioteki DLL. Szczególne znaczenie ma tutaj nazwa projektu, ponieważ będzie ona używana w naszym kodzie ASP w celu wywoływania procedur komponentu serwera. Robi się to przez wybranie Właściwości projektu (Project Properties) z menu Projekt (Project). Ukaże się okno dialogowe pokazane na rysunku 1.19, gdzie wpiszesz nazwę projektu w pole tekstowe Nazwa projektu (Project Name).

Rysunek 1.19. Nadawanie nazwy składnikowi serwera
Wewnątrz ActiveX DLL znajdują się klasy, w których procedury faktycznie działają. Ilość klas nie jest ograniczona. Klasy tworzy się zazwyczaj przez umieszczenie razem tych procedur, które mają wspólne przeznaczenie. Na przykład komponent serwera naszej strony z quizem posiada jedną klasę. Klasa ta zawiera procedury wyszukiwania pytania i sprawdzania odpowiedzi. Lecz jeśli rozszerzymy tą aplikację, będziemy mogli dodać strony pozwalające użytkownikom na uzupełnianie quizu o własne pytania. Procedury realizujące takie zadania znajdowałyby się prawdopodobnie w osobnej klasie. Być może chciałbyś dodać kolejną klasę, która pozwalałaby użytkownikom logować się w aplikacji quizu w celu śledzenia jej rozwoju. Procedury realizujące tą funkcję znajdowałyby się zapewne w osobnej klasie.
Podobnie jak w wypadku projektu, klasa również posiada swą nazwę. Nazwa klasy jest ważna, ponieważ będzie wykorzystywana przez nasz kod ASP do wywoływania procedur znajdujących się na serwerze. Używając Visual Basic nazwę klasy określić możesz we właściwościach klasy pokazanych na rysunku 1.20.

Rysunek 1.20. Nadawanie nazwy klasie
Teraz, kiedy zdefiniowaliśmy już nasz komponent oraz klasę, jesteśmy gotowi do stworzenia procedury bądź metody wewnątrz klasy. Metody są blokami kodu napisanymi po to, aby realizować pewne zadania programowe. Są one wywoływane z kodu ASP, co zostanie omówione później.
Klasa o nazwie Quiz, którą stworzyliśmy poprzednio posiada trzy metody. Pierwsza z nich wyszukuje tekst pytania w oparciu o pole QuestionID przekazywane przez procedurę. Kod procedury jest następujący:
Public Function GetQuestion(QuestionID)
Dim RSQuestion As ADODB.Recordset
Set RSQuestion = Conn.Execute("select Question from C1Questions " _
& "where QuestionID = " & QuestionID)
If RSQuestion.EOF Then
GetQuestion = "NA"
Else
GetQuestion = RSQuestion("Question")
End If
End Function
Zauważ, że metoda ta nosi nazwę GetQuestion. Tej nazwy będziemy używać w kodzie ASP do wywoływania procedury. Kod tej funkcji łączy się z bazą danych i wyszukuje w niej tekst pytania w oparciu o pole QuestionID. Jeśli pole to nie jest właściwe, zwracany jest tekst NA; w przeciwnym wypadku zwracany jest tekst pytania.
Kolejna procedura zwraca tekst możliwych odpowiedzi do wypełnienia obiektu wyboru w formularzu HTML. Kod tej procedury:
Public Function GetAnswer(QuestionID)
Dim RSAnswers As ADODB.Recordset
Dim TempList As String
Set RSAnswers = Conn.Execute("select Answer from C1Answers " _
& "where QuestionID = " & QuestionID)
Do Until RSAnswers.EOF
TempList = TempList & "<OPTION VALUE=""" _
& RSAnswers("Answer") & """>" _
& RSAnswers("Answer") & "</OPTION>"
RSAnswers.MoveNext
GetAnswer = TempList
End Function
Ta metoda nosi nazwę GetAnswer. Kiedy jest wywoływana, przekazywane zostaje pole QuestionID. W bazie danych wyszukiwane są wszystkie możliwe odpowiedzi na dane pytanie. Następnie kod przechodzi kolejno lub w pętli przez każdą z opcjonalnych odpowiedzi znajdujących się w obiekcie sterującym wyborem, budując odpowiedni tekst HTML. Formatem zwracanym przez metodę jest czysty HTML.
Ostatnią metodą klasy Quiz serwera o nazwie SampleServer jest procedura CheckAnswer. Sprawdza ona poprawność udzielonej odpowiedzi. Kod procedury:
Public Function CheckAnswer(QuestionID, AnswerText)
Dim RSAnswer As ADODB.Recordset
Set RSAnswer = Conn.Execute("select Answer from C1Questions " _
& "where QuestionID = " & QuestionID)
If RSAnswer("Answer") = AnswerText Then
CheckAnswer = 1
Else
CheckAnswer = 0
End If
End Function
Procedura CheckAnswer korzysta z dwóch wartości: pola QuestionID oraz Answer w celu sprawdzenia poprawności odpowiedzi. Kod łączy się z bazą danych przeszukując ją w celu odnalezienia poprawnej odpowiedzi na konkretne pytanie. Następnie ta odpowiedź jest porównywana z odpowiedzią przekazywaną przez procedurę. Jeśli obydwie są takie same, procedura zwraca wartość 1, jeśli tak nie jest - wartością wyjściową jest 0. Te wartości oraz inne zwracane przez procedury będą wykorzystane przez kod ASP, co omówiono dalej.
Klasa, którą tworzymy w Visual Basic, posiada miejsce pozwalające nam na określenie aplikacji, którą chcemy uruchomić, kiedy po raz pierwszy klasa jest wywoływana, innymi słowy kiedy tworzona jest jej kopia. To miejsce nazywane określane jest mianem Inicjacji zdarzenia i zawiera następujący kod:
Private Sub Class_Initialize()
Conn.Open "ASPBook", "sa", "yourpassword"
End Sub
Ten kod zapewnia nam połączenie z bazą danych. Pamiętaj o tym, że musieliśmy skonfigurować nazwę DSN, jak to omawialiśmy w podrozdziale poświęconym bazie danych. Jedna z linii powyższego kodu korzysta z nazwy DSN, dzięki której możliwe jest połączenie z bazą danych. Inne procedury tej klasy używają tego połączenia podczas wyszukiwania danych.
Do tej pory przyglądaliśmy się czystemu kodowi HTML wysyłanemu do przeglądarki, jak również jego statycznemu wykorzystywaniu na naszej dynamicznej stronie. Przyjrzeliśmy się bazie danych zawierającej pytania i odpowiedzi quizu, jak również składnikom stworzonym w Visual Basic, używanym podczas łączenia z bazą. Teraz zwrócimy uwagę na kod ASP.
Kod ASP jest odczytywany i przetwarzany przez serwer IIS, kiedy nasi goście odwiedzają stronę. Ten kod kompletuje wywołania potrzebne do stworzenia odpowiedniego wyjścia dla przeglądarki. W naszym przykładzie quizu kod musi wyszukiwać pytania i odpowiedzi. Musi również obserwować aktualne pytanie oraz liczbę poprawnych odpowiedzi oraz zadanych pytań. Kod powinien też formatować stronę w ten sposób, aby pole odpowiedzi i przycisk nie ukazywały się po zakończeniu quizu. Szczegółowo omówimy układ tego kodu w rozdziale 4., a na razie przyjrzymy się mu tylko pobieżnie.
Na początku strony ASP mamy następujący kod:
<%@ Language=VBScript %>
<%
set objQuiz = server.CreateObject("SampleServer.Quiz")
if isempty(Request.Form("Calculate")) then
CurrentQuestion = 1
QuestionsTaken = 0
NumberCorrect = 0
else
if objQuiz.CheckAnswer(Request.Form("CurrentQuestion"), _
Request.Form("Answer")) = 1 then
NumberCorrect = Request.Form("NumberCorrect") + 1
else
NumberCorrect = Request.Form("NumberCorrect")
end if
QuestionsTaken = Request.Form("QuestionsTaken") + 1
CurrentQuestion = Request.Form("CurrentQuestion") + 1
end if
QuestionText = objQuiz.GetQuestion(CurrentQuestion)
if QuestionText = "NA" then
TheMessage = "Quiz: Complete"
else
TheMessage = "Quiz: In Progress"
AnswerText = objQuiz.GetAnswer(CurrentQuestion)
end if
%>
Pierwsza linia kodu informuje kompilator o rodzaju języka użytego podczas tworzenia skryptu, w tym przypadku jest to VBScript.
Następnie tworzymy kopię klasy na serwerze, co opisane zostało w poprzednim podrozdziale. Innymi słowy łączymy się ze składnikiem serwera, ponieważ chcemy wykorzystać procedury znajdujące się na nim:
set objQuiz = server.CreateObject("SampleServer.Quiz")
Zauważ, że kiedy stworzyliśmy procedurę, użyliśmy nazw projektu i klasy - SampleServer.Quiz.
Przypomnij sobie podrozdział dotyczący HTML, gdzie omawialiśmy sposób określania działań, które należy podjąć przy użyciu przycisku Submit Request. To samo realizuje poniższy kod:
if isempty(Request.Form("Calculate")) then
Oznacza to, że jeśli odwiedzający nie nacisnął przycisku Calculate, to musiał wejść na stronę. Jeśli wystąpi taki przypadek, będziemy musieli skonfigurować stronę pierwszego pytania:
CurrentQuestion = 1
QuestionsTaken = 0
NumberCorrect = 0
Jeśli przycisk Calculate jest naciśnięty, wtedy odwiedzającym przedstawiane są pytania, na które należy odpowiedzieć:
Else
Następnie kod wywołuje składnik sprawdzający, czy nasi goście wpisali poprawną odpowiedź. Jeśli tak, musimy wyświetlić potwierdzenie poprawności:
if objQuiz.CheckAnswer(Request.Form("CurrentQuestion"), _
Request.Form("Answer")) = 1 then
NumberCorrect = Request.Form("NumberCorrect") + 1
W przeciwnym razie, aktualna liczba (NumberCorrect) oznacza ilość udzielonych do tej pory poprawnych odpowiedzi:
else
NumberCorrect = Request. Form("NumberCorrect")
Teraz musimy wyszukać tekst kolejnego pytania poprzez wywołanie procedury GetQuestion ze składnika serwera:
QuestionText = obj.Quiz.GetQuestion(CurrentQuestion)
Jeśli pytanie nie zostało znalezione, procedura zwraca wartość NA, jak to określiliśmy w poprzednim podrozdziale.
if QuestionText = "NA" then
Oznacza to, że powinniśmy przedstawić odwiedzającym wiadomość informującą o zakończeniu quizu:
TheMessage = "Quiz: Complete"
W innym razie wyszukaliśmy odpowiednie pytanie, a odpowiedzi na nie muszą zostać znalezione przez procedurę GetAnswer
else
TheMessage = "Quiz: In Progress"
AnswerText = objQuiz.GetAnswer(CurrentQuestion)
end if
Po całym HTML rozsiane są dodatkowe linie skryptu, które wstawiają zmienne stworzone wcześniej. Na przykład tekst pytania napisany w HTML przedstawia się następująco:
<P><B><FONT FACE="Arial,Helvetica">
<% response.write QuestionText %></B></FONT>
Odpowiedzi dla obiektu sterującego wyborem są napisane w następującej linii kodu:
<SELECT NAME="Answer" ><% response.write AnswerText %></SELECT>
A rejestr punktacji dla odwiedzającego jest napisany w HTML w następujący sposób:
<P><B><FONT FACE="Arial,Helvetica">
<% Response.Write The Message %><BR>Score
<% Response.Write NumberCorrect %> out of
<% Response.Write QuestionsTaken %></B></FONT>
Tak więc ASP realizuje naprawdę ważne zadania!
Wszystkie poprzednie kody ściśle współpracują z serwerem internetowym. Serwer czeka na żądania dostępu od przeglądarki. Serwer wyszukuje żądaną stronę. Zależnie od typu strony, serwer internetowy sprawdzi również kod ASP. Jeśli taki kod znajduje się na stronie, serwer go przetworzy i połączy się z każdym składnikiem, którego kod ASP potrzebuje. Kiedy przetwarzanie zostaje zakończone, serwer internetowy wyśle HTML do przeglądarki.
W naszym przykładzie korzystaliśmy z internetowego serwera informacyjnego (IIS) Microsoftu w systemie operacyjnym Windows NT. Kiedy ktoś w Internecie lub naszym Intranecie żąda dostępu do pliku quiz.asp, serwer IIS wyszukuje tą stronę. IIS zauważa, że strona ma rozszerzenie .asp. W ten sposób jest informowany o tym, że dana strona jest wykonana w technologii ASP i należy przetworzyć jej kod. Serwer IIS uruchamia ten kod na naszej stronie quizu. Tworzy kopie klasy o nazwie Quiz z serwera SampleServer. Następnie wynik w postaci HTML wysyła do tej przeglądarki, która żądała dostępu do strony.
W następnym rozdziale dokładniej przyjrzymy się serwerowi IIS. Dowiemy się, jak konfigurować i wykorzystywać ten serwer z perspektywy twórcy strony.
Tematem głównym tej książki jest korzystanie z technologii ASP na serwerze systemu Windows NT dzięki uruchamianiu IIS. Ale popularność ASP powoduje, że szybko wychodzi ona poza te ramy. Liczne firmy wytwarzają narzędzia i dodatki dla innych serwerów internetowych i systemów operacyjnych, co pozwala twórcom stron ASP pracować również poza modelem Microsoftu.
W nadchodzących latach spodziewamy się kontynuacji rozwoju technologii ASP i przejęcia zasadniczej roli w zapewnianiu połączenia pomiędzy klientem a serwerem.
|