Curs - Programare WEB
Harti de imagini
Hartile de imagini sunt imagini īn care anumite zone, numite zone active, constituie legaturi hipertext catre alte pagini HTML. Cu alte cuvinte, zonele active constituie un substitut mult mai atractiv si, adeseori, mult mai adecvat, al ancorelor.
Realizarea unei harti de imagini presupune parcurgerea urmatoarelor doua etape:
Definirea imaginii ce va fi utilizata drept harta. Acest lucru se realizeaza cu ajutorul etichetei usemap a tagului img. Acesta va primi ca valoare numele hartii de imagini, ce va fi definita īn cadrul etapei a doua.
ex.: <img src="Poza.jpg" usemap="#Harta" >
Harta este definita īn interiorul tagului map, prin intermediul atributului name, care specifica de 636e42g numirea hartii.
Tot īn interiorul tagului map se definesc zonele active, cu ajutorul tagului area. Acesta are urmatoarele atribute:
href - precizeaza adresa paginii tinta;
shape - precizeaza forma zonei active, care poate fi:
o dreptunghi (rect) - valoarea implicita;
o cerc (circle);
o poligon (poly);
o default.
coords - precizeaza coordonatele zonei active, acestea depinzīnd de forma aleasa. Coordonatele se vor separa prin virgula.
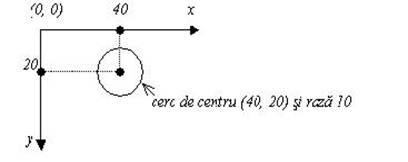
Īn definirea unei zone active se va tine cont ca: suprafata unei imagini are ca unitate de masura pixelul, iar sistemul de coordonate are originea (0, 0) īn coltul din stīnga sus al imaginii, prima coordonata crescīnd pe masura ce ne deplasam spre dreapta, cea de-a doua crescīnd pe masura ce coborīm spre baza imaginii.

-fig- Definirea coordonatelor unui cerc -
Astfel, daca zona activa are forma de cerc, se vor preciza trei valori: primele doua corespunzatoare coordonatelor centrului cercului, iar cea de-a treia corespunzatoare razei acestuia.
ex. : tagul urmator va defini o zona activa īn forma de cerc cu centrul īn punctul (40, 20) al imaginii si raza 10, zona activa care va tinti catre pagina alta_pagina.htm':
<area href="alta_pagina.htm" shape="circle" coords="40, 20, 10">
Pentru a defini o zona activa īn forma de dreptunghi, vor trebui precizate patru coordonate: primele doua corespunzatoare coltului stīnga-sus al dreptunghiului si alte doua corespunzatoare coltului dreapta-jos.
ex. : vom defini acum o zona activa īn forma de dreptunghi cu colturile īn punctele (0, 0), respectiv (10,10) , zona activa care va tinti catre pagina pagina2.htm':
<area href="pagina2.htm" shape="rect" coords="0, 0, 10, 10">
Īn cazul unui poligon, coordonatele vor fi perechi de valori corespunzatoare vīrfurilor poligonului, de forma:
coords = "x1,y1, x2, y2,...,xn,yn".
target - pagina tinta poate fi afisata īntr-un cadru. Īn acest caz, atributul target va primi ca valoare numele cadrului īn cauza;
alt - primeste ca valoare un mesaj ce va fi afisat sub sageata mouse-ului, atunci cīnd aceasta intra deasupra zonei active, mesaj ce de regula este adresa paginii tinta
OBS : Daca doua sau mai multe zone active se suprapun, prioritara va fi prima dintre acestea definita īn cadrul tagului map.
Sa presupunem ca dorim sa realizam un site dedicat turismului, īn care ne propunem sa prezentam cīteva manastiri din Moldova. Vom creea, cu ajutorul unui editor grafic, o imagine stilizata ce contine manastirile. Apoi vom defini aceasta imagine drept harta de imagini, īn care efectuarea unui clic cu mouse-ul pe o anumita manastire va determina īncarcarea paginii cu descrierea acesteia.
Site-ul va avea patru pagini HTML:
index.htm - va contine harta de imagini si va face legatura catre paginile de descriere fie prin intermediul zonelor active ale hartii de imagini, fie prin legaturile hipertext adaugate ca alternativa;
putna.htm, sucevita.htm, voronet.htm - pagini ce contin descrierea celor trei manastiri (cīte o poza si un text adecvat).
Pagina index.htm- contine harta de imagini si face legatura catre paginile de descriere ale manastirilor fie prin intermediul zonelor active ale hartii de imagini, fie prin legaturile hipertext adaugate ca alternativa;
|
<html> <head> <title>Ghid Turistic</title> </head> <body> <h1 align="center">Ghid turistic - Manastirile Moldovei</h1> <p align="center"><a href="Putna.htm">[Putna]</a><a href="Voronet.htm">[Voronet]</a> <a href="Sucevita.htm">[Sucevita]</a></p> <p align="center"> <map name="Harta"> <area href="putna.htm" alt = "Manastirea Putna" shape="rect" coords="2, 5, 81, 65"> <area href="voronet.htm" alt = "Manastirea Voronet" shape="circle" coords="106, 209, 35"> <area href="sucevita.htm" alt = "Manastirea Sucevita" shape="polygon" coords="82, 44, 84, 68, 58, 68, 100, 110, 121, 56, 95, 18"> </map> <img border="0" src="Moldova.jpg" usemap="#Harta" ></p> <p align="center"><i>(efectuati un clic pe imaginea manastirii dorite pentru a-i vizita pagina)</i></p> </body> </html> |
|
|
<html> <head> <title>Manastirea Voronet</title> </head> <body> <h1 align="center">Manastirea Voronet</h1> <p align="center"><img border="3" src="imagini/Voronet.jpg" width="100" height="100"></p> <p align = "justify">Manastirea Voronet a fost construita in trei luni si trei saptamini in cursul anului 1488, din porunca domnitorului Stefan cel Mare, si a fost pictata in exterior in timpul lui Petru Rares.</p> <p align="center"><a href="index.htm"><i>[acasa]</i></a></p> </body> </html> |
|
Tabele
O alta modalitate de a structura informatia unui document Web consta īn utilizarea tabelelor. Acestea se creeaza cu ajutorul tagului <table>.
Tagul <table> accepta urmatoarele atribute:
width, height - specifica lungimea, respectiv īnaltimea tabelului. Valorile primite de cele doua atribute pot fi exprimate īn pixeli, ca valori absolute, sau īn procente din dimensiunea blocului parinte.
border - controleaza afisarea/ascunderea chenarului celulelor tabelului si, eventual, permite specificarea grosimii sale. Chenarul celulelor are un aspect tridimensional. Implicit, atunci cānd lipseste, atributul border are valoarea 0, caz īn care chenarul celulelor nu va mai fi trasat, īnsa se va pastra organizarea sub forma de tabel a continutului. Daca atributul border este prezent, dar nu este īnsotit de nici o valoare, se va trasa īn jurul celulelor un chenar a carei latime este dependenta de browserul utilizat (īn acest caz, browserele Internet Explorer si Netscape Comunicator traseaza un chenar de grosime 1). Specificarea explicita a grosimii chenarului se realizeaza transmitānd ca valoare a atributului border grosimea dorita, exprimata īn pixeli.
cellpading - controleaza distanta, exprimata īn pixeli, dintre continutul unei celule si chenarul sau. Implicit, atributul cellpading are valoarea 1.
cellspacing - controleaza distanta, exprimata īn pixeli, dintre doua celule. Implicit, atributul cellspacing are valoarea 2.
bgcolor - permite specificarea unei culori de fundal a tabelului. Valoarea primita de atribut este data fie sub forma tripletului hexa #rrggbb, fie o constanta predefinita de culoare.
background - permite afisarea unei imagini de fundal a tabelului. Atributul primeste ca valoare adresa URL a imaginii.
bordercolor - permite specificarea culorii chenarului celulelor, exprimata fie sub forma tripletului hexa #rrggbb, fie ca o constanta predefinita de culoare. Utilizarea acestui atribut nu are sens atunci cānd atributul border nu exista sau este setat pe 0. La ora actuala, setarea culorii chenarului este permisa numai de catre Internet Explorer.
bordercolorlight, bordercolordark - seteaza culoarea luminoasa, respectiv culoarea umbrita, a unui chenar tridimensional. Utilizarea celor doua atribute are sens numai īn prezenta atributului border. La ora actuala, setarea culorii chenarului este permisa numai de catre Internet Explorer.
valign - specifica modul de aliniere verticala īn interiorul celulelor. Alinierea poate fi: top, bottom, center (valoare implicita).
align - specifica modul de aliniere al tabelului īn cadrul ferestrei browserului. Ca si īn cazul imaginilor, restul elementelor documentului pot umple marginile tabelului. Atributul align poate primi valorile left, right, center.
hspace, vspace - controleaza marginea libera, pe orizontala, respectiv pe verticala, lasata īntre tabel si celelalte elemente ale documentului. Valorile primite de cele doua atribute sunt exprimate īn pixeli. La ora actuala, numai Netscape Comunicator recunoaste aceste doua atribute.
Un tabel este organizat ca o succesiune de rānduri (orizontale), fiecare rānd fiind īmpartit īn coloane (verticale). Intersectia dintre un rānd si o coloana defineste o celula.
Introducerea rāndurilor īntr-un tabel se realizeaza cu ajutorul tagului <tr>. Tagul <tr> accepta atributele:
align - specifica modul de aliniere orizontala a continutului īn interiorul celulelor rāndului respectiv. Alinierea poate fi: left (valoare implicita), right, center;
valign - specifica modul de aliniere verticala a continutului celulelor rāndului īn cauza. Alinierea poate fi: top, middle, bottom, baseline. Īn cazul valorii baseline, toate elementele celulelor vor fi aliniate la aceeasi linie de baza;
bgcolor - permite specificarea, numai pentru Internet Explorer, a culorii chenarului rāndului. Culoarea poate fi specificata printr-un triplet hexa #rrggbb sau cu ajutorul unei constante predefinite de culoare;
background - primeste ca valoare adresa URL a unei imagini pe care o va afisa ca fundal al rāndului curente. Atributul este acceptat numai de catre Netscape Comunicator;
bordercolorlight, bordercolordark - atributele au aceeasi semnificatie ca īn cazul includerii lor īn tagul <table>, numai ca se vor referi la chenarul rāndului curent. Sunt recunoscute numai de catre Internet Explorer;
title - permite afisarea unui mesaj cānd mouse-ul se opreste deasupra rāndului.
OBS : O mare parte dintre atributelor asociate tabelelor sunt comune tagurilor <table>, <tr> si <td> . Īn cazul īn care un asemenea tag este definit simultan īn doua taguri diferentiate ierarhic, prioritara va fi valoarea atributului din tagul cel mai recent. De exemplu, daca consideram tagul <table bgcolor="red"> , definind culoarea rosie drept culoare de fundal a tabelului, apoi includem īn tabel tagul <tr bgcolor="blue"> vom constata ca rāndul curent are ca fundal culoarea albastra, aceasta fiind culoarea definita īn tagul cel mai recent (inferior ierarhic).
Definirea celulelor unui tabel se realizeaeza cu ajutorul tagului <td>. Tagul accepta atributele:
align - seteaza modul de aliniere orizontala a continutului celulei respective. Alinierea poate fi: left, center, right.
valign- seteaza modul de aliniere verticala a continutului celulei respective. Alinierea poate fi: left, center, right, baseline.
width, height - seteaza lungimea, respectiv latimea celulei curente.
Dimensiunile sunt exprimate fie īn valori absolute (pixeli), fie īn procente din dimensiunile corespunzatoare ale tabelului. Se recomanda ca toate celulele unui rānd/coloana sa aiba aceeasi īnaltime/lungime, pentru a nu altera forma tabelului.
bgcolor - seteaza culoarea fundalului celulei, analog includerii īn tagurile <table> sau <tr>.
background - permite afisarea unei imagini de fundal a celulei, analog includerii īn tagurile <table> sau <tr>.
bordercolor, bordercolorlight, bordercolordark - atributele sunt recunoscute numai de catre Internet Explorer si au aceeasi semnificatie ca si īn cazul tagurilor <table> si <tr>, numai ca se refera la chenarul celulei curente.
nowrap - prezenta acestui atribut inhiba posibilitatea ca textul unei celule sa fie "spart" īn mai multe linii. Din motive lesne de īnteles, nu se recomanda utilizarea excesiva a acestui atribut.
colspan, rowspan - permit unirea mai multor celule aflate pe aceeasi coloana, respectiv rānd, īntr-una singura. Implicit, cele doua atribute au valoarea 1.
title- afiseaza un mesaj atunci cānd mouse-ul se afla īn repaos pe suprafata celulei.
Celulele - antet sunt identice cu celulele data (td - Table Data), cu doua exceptii:
Continutul de text al celulelor header este scris cu litere aldine;
Atributul align are, implicit, valoarea center.
Tagul <caption> defineste titlul unui tabel. El este prezent īn interiorul perechii <table> </table>, dar nu īn definitia unui rānd sau a unei celule. Tagul accepta urmatoarele atribute:
align - atributul align poate primi valorile:
o top, bottom - controleaza pozitia titlului fata de tabel (deasupra/dedesupt);
o left, center, right - controleaza alinierea orizontala a titlului. Valorile sunt recunoscute numai de catre Internet Explorer. Īn cazul acestui browser, pozitionarea titlului deasupra sau dedesuptul tabelului se realizeaza cu ajutorul atributului valign.
valign - pentru Internet Explorer, contoleaza pozitionarea titlului fata de tabel (deasupra sau dedesupt). Poate lua valorile top sau bottom.
|
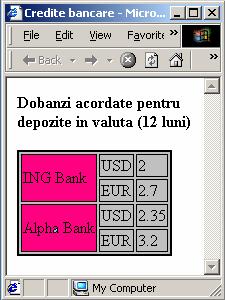
<html> <head> <title>Credite bancare</title> </head> <body> <h3>ING Bank</h3> <h4>Dobanzi acordate pentru depozite in valuta (12 luni)</h4> <table border="2"> <tr> <td>USD</td> <td>2</td> </tr> <tr> <td>EUR</td> <td>2.7</td> </tr> </table> </body> </html> |
|
|
<html> <head> <title>Credite bancare</title> </head> <body> <h3>ING Bank</h3> <h4>Dobanzi acordate pentru depozite in valuta (12 luni)</h4> <table border="2" bordercolor="black" bgcolor="silver"> <tr> <td bgcolor="aqua">USD</td> <td>2</td> </tr> <tr> <td bgcolor="aqua">EUR</td> <td>2.7</td> </tr> </table> </body> </html> |
|
|
<html> <head> <title>Credite bancare</title> </head> <body> <h3>ING Bank</h3> <h4>Dobanzi acordate pentru depozite in valuta (12 luni)</h4> <table align="right" border="2" bordercolor="black" bgcolor="silver" cellspacing="7" cellpadding="7"> <tr> <td bgcolor="aqua">USD</td> <td align="right">2</td> </tr> <tr> <td bgcolor="aqua">EUR</td> <td align="right">2.7</td> </tr> </table> Instrumente bancare de economisire: Certificat de depozit, Card Visa Electronic, Visa Business </body> </html> |
|

|
<html> <head> <title>Credite bancare</title> </head> <body> <h4>Dobanzi acordate pentru depozite in valuta (12 luni)</h4> <table border="2" bgcolor="silver" bordercolor="black"> <tr> <td rowspan='"2" ' bgcolor="skyblue">ING Bank</td> <td>USD</td> <td>2</td> </tr> <tr> <td>EUR</td> <td>2.7</td> </tr> <tr> <td rowspan='"2" ' bgcolor="skyblue">Alpha Bank</td> <td>USD</td> <td>2.35</td> </tr> <tr> <td>EUR</td> <td>3.2</td> </tr> </table> </body> </html> |
|
<html> <head> <title>Credite bancare</title> </head> <body> <h4>Dobanzi acordate pentru depozite in valuta (12 luni)</h4> <table border="2" bgcolor="silver" bordercolor="black"> <tr> <td rowspan='"2" ' bgcolor="skyblue" align="center">ING Bank</td> <td>USD</td> <td align="right">2</td> </tr> <tr> <td>EUR</td> <td align="right">2.7</td> </tr> <tr> <td rowspan='"2" ' bgcolor="skyblue" align="center">Alpha Bank *)</td> <td>USD</td> <td align="right">2.35</td> </tr> <tr> <td>EUR</td> <td align="right">3.2</td> </tr> <tr> <td bgcolor="skyblue" colspan="3">Bancile cu *) efectueaza lunar plata dobanzii </td> </tr> </table> </body> </html> |
|
|
<html> <head> <title>Credite bancare</title> </head> <body> <table border="2" bgcolor="silver" bordercolor="black" cellpadding="10"> <tr> <th bgcolor="skyblue" colspan="3" height="50">Dobanzi acordate pentru depozite in valuta (12 luni)</th> </tr> <tr> <th bgcolor="skyblue" height="30">Grup bancar</th> <th colspan="2">Credite</th> </tr> <tr> <th rowspan='"2" ' bgcolor="skyblue">ING Bank</th> <td>USD</td> <td align="right">2</td> </tr> <tr> <td>EUR</td> <td align="right">2.7</td> </tr> <tr> <th rowspan='"2" ' bgcolor="skyblue">Alpha Bank</th> <td>USD</td> <td align="right">2.35</td> </tr> <tr> <td>EUR</td> <td align="right">3.2</td> </tr> </table> </body> </html> |
|
|
<html> <head> <title>Credite bancare</title> </head> <body> <table border="2" bgcolor="silver" bordercolor="black"> <caption><h4>Dobanzi acordate pentru depozite in valuta (12 luni)</h4></caption> <tr> <td rowspan='"2" ' bgcolor="skyblue">ING Bank</td> <td>USD</td><td>2</td> </tr> <tr><td>EUR</td><td>2.7</td></tr> </table> </body> </html> |
|
Asa cum am vazut mai devreme, scrierea īn coloane poate fi realizata cu ajutorul tagului multicol, īnsa acesta este recunoscut numai de catre Netscape Comunicator. Utilizarea tabelelor ofera o alternativa, independenta de browser, de a organiza continutul documentului web pe mai multe coloane. Se va crea, īn acest sens, un tabel fara chenar, cu o linie si mai multe coloane.
|
<html> <head> <title>IFS</title> </head> <body> <h3 align="center">Sisteme de functii iterate</h3> <table align="center" cellspacing="5"> <tr valign="top"> <td width="33%">In 1981, John Hutchinson pune bazele teoriei sistemelor de functii iterate, in lucrarea <i>Fractali si</i> </td> <td width="33%"><i>autosimilaritate</i>, insa de abia in 1988, cercetatorul american Michael Barnsley reuseste sa </td> <td>formalizeze aceasta teorie, demonstrind celebra teorema a colajului, in lucrarea <i>Fractali pretutindeni</i> </td> </tr> </table> </body> </html> |
|
Tabele ofera posibilitatea de a controla alinierea, atāt pe orizontala cāt si pe verticala a unui element oarecare (text, imagine samd.) īn cadrul ferestrei browserului. Īn acest sens, se va construi un tabel format dintr-o singura celula, tabel ce va tinde sa acopere īntreaga fereastra. Alinierea elementului īn cadrul ferestrei browserului se va realiza cu ajutorul atributelor align si valign ale celulei.
Īn exemplul de mai jos am inserat un text si o imagine īn mijlocul ferestrei browserului si un alt text la baza ferestrei browserului. Pozitia acestora, relativ la marginile ferestrei, se va pastra chiar daca utilizatorul īi modifica dimensiunile.
|
<html> <head> <title>Album Foto</title> </head> <body bgcolor="#C0C0C0"> <table width="100%" height="90%"> <tr align="center" valign="center"> <td> <h4>Albumul meu foto</h4> <h4><br><img src="Ven0.JPG" width="95" height="70"></h4> </td> </tr> </table> <p align="center"> </body> </html> |
|
|