Etapele dezvoltarii sistemului WWW
La inceput, in 1998, Web īnsemna un system hypertext bazat pe text. Limitarea acesta era data de faptul ca respectivele calculatoare care accesau Web-ul nu dispuneau de modalitati foarte bune de afisare a elementelor grafice. Etapa urmatoare a Web-ului a īnceput īn 1993 o data cu lansarea primului browser Web grafic numit NCSA Mosaic. Un astfel de browser exploata īn mod direct forta bruta a Internet-ului si simplifica navigarea; astfel, mediile grafice au devenit din ce īn ce mai populare. Aparitia unui browser grafic a fost aparitia decisiva pe care o cauta multimedia. In numai cīteva luni, companiile si comparatiile de multimedia si calculatoare au īnceput sa ofere continut si servicii Web.
In aceasta faza Web-ul īn sine era static, continutul sau constīnd din texte sau doumente grafice; uneori o pagina continea si cīte un fisier audio sau video, dar de obicei acesta trebuia rulat si descarcat folosindu-se o aplicatie externa. In general, paginile Web erau create folosindu-se un editor de text HTML, dupa care erau plasate pe un server Web. Dupa plasarea pe server, cele mai multe pagini ramīneau statice, daca nu erau modificate de autor. Paginile statice reprezentau (si reprezinta īnca) solutii satisfacatoare pentru anumite utilizari de Web, dar nu pentru toate. Ca sa satisfaca nevoia de documente HTML generate dinamic, programatorii de Web au īnceput sa foloseasca pe serverul de Web scripturi CGI (Common Gateway Interface) pentru a genera « din mers« documente HTML. Cu aceasta īmbunatatire Web-ul a devenit plaforma pentru documente hipertext, dar a slujit si ca mediu distinct pentru aplicatii. Etapa actuala a Web-ului a īnceput lent, īn 1995, o data cu folosirea modulelor plug-in īn Netscape Navigator si a capatat importanta prin acceptarea limbajului Java. Tinta principala a acestei etape a fost īn primul rīnd utilizarea cīt mai eficienta a puterii de procesare existenta la client, fara a se mai atīt de mult pe server, fie pentru a rula aplicatia, fie pentru a prelucra informatia introdusa de utilizator. Interesul deosebit stirnit de limbajul Java se datoreaza īn primul rīnd faptuluica Web-ul nu mai este pur si simplu o colectie de documente HTML, ci un adevarat mediu client/server īn care clientul are o anumita independenta fata de server. Impreuna cu Javascript, Java, ActiveX precum si alte extensii pe parte e client, browser-ul poate deveni un mediu de operare foarte puternic, īn care sa ruleze aplicatii Web.
In concluzie, se poate spune ca īn ultimii ani, Web-ul a evoluat pornind de la o maniera statica de publicare a documentelor, si ajungānd la un mecanism fiabil de dezvoltare a aplicatiilor distribuite. Astfel, īn lumea publicatiilor Web accentul se pune pe crearea documentelor de larga utilizare, eficiente din puntul de utilizare al retelei. In multe cazuri, HTML-ul (Hypertext Markup Language) cerut este generat pornind de la continutul paginii cu ajutorul unui procesor de cuvinte, dupa care este uploadat pe Web si facut disponibil īntregii lumi. Alteori, HTML-ul este generat īn maniera creativa cu ajutorul unor editoare HTML. Pe de alta parte, dezvoltarea aplicatiilor Web se face īn mod diferit. Din acest punct de vedere Web-ul este vazut dintr-o perspectiva de dezvoltare a sistemelor īn cadrul careia cele mai importante elemente sunt ustensilele de proiectare traditionala a sistemelor, respectiv cele de programare de genul: analiza, proiectarea bazelor de date, proiectarea interfetelor utilizator, programarea si testarea.
Dezvoltarea aplicatiilor Web este revolutionata de modul īn care se dezvolta si livreaza aplicatiile software, avānd potentialul de reducere al costurilor si timpului de livrare, respectiv de cresterea a calitatii.
Initial, abordarea dominanta de dezvoltare a unor aplicatii a fost includerea tuturor datelor, a procesarilor si a elementelor de interfata utilizator īntr-un calculator mare partajat de toata lumea. Aceasta abordare a fost numita si abordare centralizata, ea fiind tipica calculatoarelor de tip mainframe cu arhitecturi proprii (abordare viabila si azi pentru multe dintre companiile mari). Odata cu dezvoltarea PC-urilor, interfetele utilizator au devenit mai evoluate, mai consistente, mai prietenoase. S-a nascut astfel o noua abordare, prin care datele si procesarile ramān pe un calculator central (mainframe) dar interfata utilizator este descarcata pe calculatoarul utilizatorului: abordarea client/server. Acesta a reprezentat si reprezinta īnca o modalitate foarte utilizata de dezvoltare a aplicatiilor comerciale. Utilizarea modelului client/server este motivata de faptul ca multi operatori au acces la un calculator desktop relativ puternic care poate prelua sarcinile unei interfete utilizator.
O parte importanta a procesului de dezvoltare a software-ului client/server este decizia asupra dimensiunii software-ului ce sa rezide pe server, respectiv la client. Pentru aceasta este indicat sa se divida software-ul de aplicatie īn 3 parti majore:
Date: memorate īn fisiere sau baze de date
Proces: partea care realizeaza transformarea datelor īn informatii utile pentru utilizatori si invers
Interfata: partea pe care o vede si manipuleaza utilizatorul (prin care vizualizeaza si acceseaza datele)
Primele proiecte client/server au pus software-ul ce controleaza interfata utilizator la nivelul clientului, iar software-ul ce controleaza datele si procesarile acestora la nivelul sistemului server gazda
Internet-ul a fost dezvoltat avīnd la baza arhitectura client-server mult īmbunatatita. Īntr-o tehnologie client/server, serverele petrec majoritatea timpului lor īn asteptarea cererilor de la clientii aflati la distanta. Intr-o aplicatie Web, o cerere poate sa fie pentru o pagina Web, pentru o īnregistrare dintr-o baza de date, sau pentru un set de noi mesaje de mail, etc. Natura cererii depinde de aplicatie. Odata ajunsa la server o cerere client, acesta īncearca sa-i raspunda. Presupunānd ca cererea este suportata de catre server, acesta demareaza actiunea de a raspunde cererii. Dupa finalizarea actiunii, el trimite un raspuns īnapoi clientului. De obicei clientul opereaza niste procesari asupra raspunsului printre care si informarea utilizatorul asupra rezultatelor.
Proiectari mai recente, au mutat la nivelul clientului anumite parti aditionale ale aplicatiei software; de exemplu, anumite aplicatii au localizat atāt partea de interfata utilizator cāt si o parte sau chiar īntreaga aplicatie la nivelul clientului. Alte proiectari au mers si mai departe si au pus o parte sau chiar toate datele la nivelul clientului. Avantajul mutarii la client a unei parti cāt mai mari din aplicatie consta īn reducerea traficului de retea, reducerea īncarcarii serverului, maximizarea utilizarii ciclurilor procesor la nivelul clientului care altfel ar fi īn stari de asteptare. Dezavantajul acestei situatii īnseamna cresterea complexitatii software-ului, cresterea īncrederii care li se confera sistemelor client si cresterea potentiala a costurilor suportului.
Internet-ul - mediu deschis
Sistemele deschise au fost un vis al proiectantilor de sisteme timp de
multi ani. Ideea acestor sisteme este ca se poate cumpara
hardware si software de la diferite firme fara probleme din
punctul de vedere a functionarii īmpreuna al acestor componente.
Īntr-un mediu deschis producatorii proiecteaza si produc
componente hardware si software īn acord cu standarde publice, respectiv
specificatii cu raspāndire larga. Aceasta duce la o
piata a tehnologiei informatiei ce asigura selectia de
la diferiti producatori a componentelor interschimbabile.
Astfel, s-a format un mediu cu competitivitate īnalta īn care pretul, facilitatile, suportul si serviciile sunt primordiale pentru supravietuirea vānzatorilor, īn timp ce beneficiarii au asigurarea ca toate sistemele vor lucra eficient īmpreuna.
Din punct de vedere al caracteristicilor acestora, sistemele deschise asigura portabilitate, scalabilitate, interoperabilitate si integrare.
Portabilitatea asigura abilitatea de mutare a software-ului de la un furnizor si sistem de operare (OS) la altul. Aceasta este important īntrucāt la multe organizatii este necesara rularea aceleasi aplicatii pe o mare varietate de calculatoare, chiar daca sistemele sunt furnizate de firme diferite.
Scalabilitatea este abilitatea de rulare a aceleasi aplicatii pe sisteme de calcul foarte diferite ca si dimensiune ce pot suporta diferite numere de utilizatori si diferite cantitati de date. Fiecare dintre acestea pot necesita o infrastructura IT de dimensiune diferita.
Interoperabilitatea īnseamna ca toate sistemele de calculatoare pot schimba informatii īntre ele. Aceasta este foarte important pentru orice retea ce include calculatoare gazda cu tipuri si versiuni de sisteme de operare diferite.
Integrarea este definita ca si cerinta critica de asigurare pentru diferite sisteme a unei interfete om-computer consistente. Aceasta este vitala pentru reducerea curbei de īnvatare pentru diferiti end useri.
Popularitatea comerciala a Internet-ului este datorata īn parte faptului ca este fondat pe standarde de sisteme deschise. Aplicatiile Web sunt portabile pentru ca pot rula pe diferite platforme hardware si software. Serverele Web sunt scalabile īntrucāt ele pot rula pe PC-uri low-end relativ ieftine ( 1000$) si suporta putine conexiuni, sau pot rula pe servere high-end, ce costa īn jur de 1000000$ sau mai mult si suporta milioane de conexiuni. Clientii Web si serverele sunt interoperabile īntrucāt la conectarea la un anumit site nu conteaza daca el ruleaza UNIX, NT sau alt sistem de operare. Browser-ele Web asigura o interfata om-calculator integrata ce permite vizualizarea a tot felul de date.
Īn ultimii 25 de ani, Internetul a evoluat pornind de la serviciile lente bazate pe text de genul Telnet-ului sau NetNews-ului pāna la serviciile multimedia de genul Web. Aceasta evolutie a fost posibila doar datorita standardelor larg publicate si acceptate. Sute de standarde diferite sunt necesare pentru a asigura functionalitatea ca si sistem deschis al Internet-ului. Cīteva dintre cele mai cunoscute sunt prezentate īn urmatorul tabel, īmpreuna cu organizatiile care le-au elaborat:
control
TCP/IP- Transmission Control Protocol si Internet Protocol - IETF
NNTP -Network News Transport Protocol pentru a trimite si citi stiri usenet -IETF
HTML - Hypertext Markup Language utilizat pentru marcarea documentelor hypermedia - W3C
HTTP - Hypertext Transfer Protocol este cheia protocolului de transport pentru documentele hypermedia de pe Web - W3C
URL - Universal Resource Locator este standardul pentru adresarea informatiei pe Web - W3C
FTP - File Transfer Protocol pentru schimb de informatie - IETF
MIME - Standardul Multipart Internet Messaging Email, (S-MIME) - IETF
SMTP - Simple Mail Transport pentru email ASCII - IETF
Diferitele corporatii contribuie din greu la diferitele sarcini de īntocmire a standardelor, fara a le controla īnsa. Astfel:
Internet Engineering Task Force (IETF) controleaza inima protocoalelor Internet de genul : TCP/IP, SMTP, MIME, and SSL.
World Wide Web Consortium (W3C) dezvolta si promoveaza standarde pentru Web ca si: URL, HTTP, si HTML.
Pe lānga acestea mai sunt implicate multe alte standarde si organizatii de standarde.
Standardele relevante (TCP/IP, HTTP, HTML, etc.) sunt īn primul rānd deschise, cei mai multi furnizori livreaza componente ce lucreaza īn cadrul arhitecturilor Web. Se poate crea un site web cu echipamente ieftine si cu software free. De asemenea, se pot rula pe calculatoare modeste aplicatii web sofisticate.
In prezent, interesul producatorilor proprietari reprezinta un obstacol pentru sistemele deschise. Īn speranta cāstigarii competitiei, unii producatori adauga facilitati suplimentare produselor lor blocānd beneficiarii īn adoptarea acestor solutii proprietare.
Cadrul de lucru al aplicatiilor pentru Web
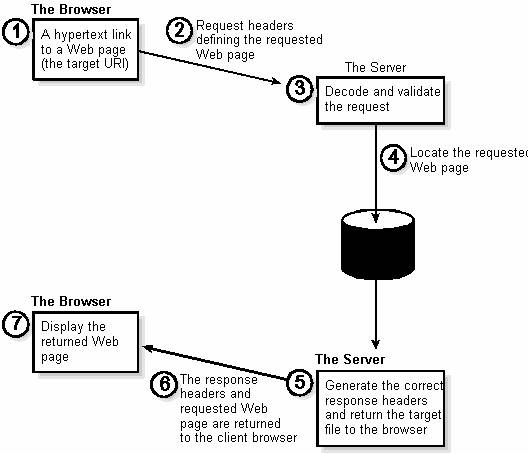
Arhitectura Web de baza
Arhitectura Web standard a fost proiectata astfel īncāt un calculator
client poate interactiona cu un calculator server printr-o conectare
printr-o retea TCP/IP.
Browser-ul si serverul comunica utilizānd protocolul Hypertext Transport Protocol (HTTP).
TCP/IP manevreaza detaliile de transport, asigurāndu-se ca pachetele
ajung la destinatie corect. HTTP structureaza comunicatia
legata de fisierele ce se primesc si cum se interpreteaza
ele. Aceasta permite software-ului Web sa fie focalizat asupra a ceea ce
face mai bine: accesarea si afisarea continutului. Ca
majoritatea proiectelor client/server, Web-ul utilizeaza o metoda
cerere-raspuns, ceea ce īnseamna ca serverul asteapta
si asculta cererile clientului īnainte de a raspunde la ele.

Browser-ul Web cere o anumita pagina web (URL - Uniform Resource Locator) de la server. Nu conteaza daca acel URL a fost introdus de utilizator, sau a fost asociat cu un hiperlink, un bookmark, sau cu un buton al browser-ului numit Home. Important este ca serverul de Web raspunde la cereri, de obicei trimise de un browser web sub controlul utilizatorului. Software-ul serverului Web este instalat pe un calculator gazda potrivit. Īn functie de volumul cererilor pe care trebuie sa le manipuleze serverul se alege sistemul de operare si platforma harware pentru server. Odata instalate si configurate, majoritatea serverelor web doar asteapta si asculta daca exista cereri de la browser-ele web.
O data receptionata cererea, serverul intra īn actiune. Serverul localizeaza URL-ul cerut si īl copiaza pe conexiunea retea, unde TCP/IP īl transporta la browser. Odata ce browser-ul primeste fisierul cerut (pagina web) de la server, browser-ul interpreteaza HTML-ul (si alte coduri incluse) si afiseaza fisierul (pagina web) corect (cu maximum capacitatilor sale) pe calculatorul client.
In general, web-ul a fost descris ca si cross-platforma dinamica, sistem informatic hipermedia distribuit ce ruleaza pe Internet. De fapt Web-ul este prima generatie a unei noi clase de sisteme distribuite ce continua sa evolueze rapid. Aceste sisteme au marea capacitate sa integreze sistemele informationale si bazele de date deja construite cu cele ce urmeaza sa fie construite. Web-ul este usor de utilizat, iar HTML-ul este usor de scris. Totusi, Web-ul ca si platforma de dezvoltare sistem, este plin de provocari; aceasta īntrucāt dezvoltarea sistemelor presupune adesea sarcina dificila de integrare a oamenilor, a datelor, a proceselor, a retelelor cu tehnologii potrivite īn vederea rezolvarii problemelor si crearii oportunitatilor. Dezvoltarea efectiva a aplicatiilor Web este creativa si implica o multime alti de factori pe līnga cei legati de tehnologie.
Utilizarea Web-ului ca mediu de dezvoltare este relativ recenta ; datorita mediului de dezvoltare, o aplicatie Web este īn general formata din mai multe parti si sa foloseasca multe tehnologii. Cadrul de lucru pentru dezvoltarea Web constituie un exemplu de combinatie fericita īntre o multime de tehnologii, fiecare limitata īn domeniul sau de actiune. In ciuda acestor limitari, combinatia acestor tehnologii īn aplicatii furnizeaza o modalitate extrem de eficienta pentru dezvoltarea de solutii pentru Internet si intranet.
Tehnologii pe parte de client
Partea de client a cadrului de lucru al aplicatiilorWeb consta din patru elemente fundamentale : browsere, HTML, extensii pe parte de client (miniaplicatii Java, controale ActiveX si module plug-in Netscape), limbaje de scriptare (JavaScript, VBScript).
1. Browsere
Comonenta cea mai importanta a unei aplicatii Web este chiar browser-ul, care serveste ca interfata cu utilizatorul a aplicatiei. Tehnologia browser-ului este simpla: ea implica citirea codului HTML si afisarea corespunzatoare a acestuia pe ecran. Aparitia īnsa a unor īmbunatatiri non-standard precum straturile Netscape face uneori ca alegerea tipului de browser sa fie esentiala atunci cīnd se alege o platforma de dezvoltare pentru Web.
Astfel, daca se doreste dezvoltarea unei aplicatii intranet, si este cunoscut faptul ca toti utilizatorii potentiali folosesc browsere Web standard, se porneste aplicatia de la aceste ipoteze initiale. Daca īnsa se doreste dezvoltarea unei aplicatii Internet care sa fie utilizata de o gama foarte larga si variata de utilizatori utilizīnd diferite browsere, deciziile privind designul acesteia devin mult mai complexe, fiind necesara realizarea unui compromis īntre caracteristici oferite si compatibilitate.
O comparatie īntre cele mai cunoscute browsere vizavi de recunoasterea tehnologiilor actuale pe partea de client este prezentata īn tabelul de mai jos:
|
Netscape Navigator |
Microsoft Internet Explorer |
|
|
Recunoaste JavaScript/JScript | ||
|
Recunoaste VBScript |
Nu | |
|
Recunoaste Java |
2.0+ (3.0+ pentru Mac) | |
|
Recunoaste ActiveX |
3.0+ (modul plug-in) | |
|
Module plug-in Netscape |
Cele mai folosite browsere la ora actuala sunt: Microsoft Internet Explorer, Netscape, Mozzila, Opera, Lynx.
2. HTML
HTML este una dintre principalele tehologii pe baza careia este construit sistemul Web. HTML este un limbaj de marcare folosit pentru a asigura structura si formatarea unui fisier de text simplu. Ca tehnologie este relativ banal, dar tocmai banalitatea si implicit simplitatea confera forta limbajului.
Desi browser-ul asigura fereastra prin care se afiseaza utilizatorului continutul bazat pe Web, continutul īn sine este sub forma de text HTML. Nu conteaza daca documentul este static sau este generat dinamic utilizīnd de exemplu JavaScript. Indiferent de maniera īn care se obtin datele ce trebuie afisate, īn final acestea sunt transformate īn etichete HTML pentru prezentare.
In momentul īn care browserul arata mesajul "Document done" īn bara de stare īnseamna ca pagina solicitata a fost īn īntregime interpretata (parsed), iar codul HTML, imaginile precum si toate celelalte elemente inline au fost afisate. De asemenea, conexiunea TCP a fost īnchisa. Scenariul tipic HTML care se desfasoara īn acest caz este urmatorul:
se realizeaza conexiunea catre serverul DNS (Domain Name Server) pentru a realiza conversia numelui īn adrese de IP
se stabileste conexiunea TCP/IP cu calculatorul server
se īmparte mesajul īn pachete si se ruteaza pachetele prin retea
se emite o comanda HTTP GET (de obicei, cea mai frecventa comanda)
se obtine un raspuns HTTP
la nivelul TCP/IP se realizeaza verificari ale fluxului de control si erorilor de transmisie
se realizeaza transformarea paginii la rezolutia specifica browserului īn care se realizeaza afisarea
se transmit cereri HTTP GET aditionale (daca este cazul)
se receptioneaza raspunsuri HTTP aditionale
Este important de retinut faptul ca HTTP este un protocol fara stare. Acesta īnseamna ca nici o informatie nu este retinuta īntre doua cereri. Natura fara stare a protocolului HTTP face ca sarcina serverului de web sa fie relativ usoara deoarece acesta se poate ocupa de o singura cerere la un moment dat, uitīnd de aceasta imediat ce cererea este servita. Acesta este si motivul pentru care Web-ul este scalabil pentru volume foarte mari de cereri. Simplitatea HTTP-ului īl face ideal pentru pulicarea paginilor web statice, atīta timp cīt acestea nu contin multe imagini si elemente multimedia. Aceasta a fost de altfel si ideea care a stat la baza proiectarii sale.
Pe de alta parte, natura statica a HTTP-ului īncetineste furnizarea unui document format din mai multe parti. Acesta este motivul pentru care de exemplu o pagina web cu 20 de imagini necesita 21 de cereri diferite si 21 de raspunsuri diferite (1 pentru pagina si 20 pentru imagini). Fiecare cerere-raspuns necesita o noua conexiune TCP/IP, fapt care creste mult traficul din retea si īncetineste furnizarea documentului. In plus, natura statica a HTTP-ului face ca dezvoltarea aplicatiilor care depind de serii de cereri/raspuns sa fie relativ dificil de realizat.
3. Extensii pe partea de client
Pe masura ce a crescut cerinta de pagini Web active, a aparut necesitatea realizarii unor extensii care sa completeze software-ul din browser pentru a-l face mai puternic. In acelasi timp a aparut necesitatea de a lucra cu continut executabil īn interiorul browser-ului: deci browser-ul trebuia sa recunoasca tehnologia dar aceasta nu trebuia sa fie legata de browser ca sa ruleze.
In prezent exista trei extensii distincte pe parte de client: miniaplicatii Java, controale ActiveX si module plug-in Netscape.
Limbajul Java este un limbaj de programare independent de platforma, dezvoltat de Sun Microsystems. Motivul pentru care Java a stīrnit un mare interes a fost īn primul rīnd portabilitatea codului generat: capacitatea sa de a crea continut care poate fi executat pe o multime de platforme. Utilizeaza o procedura īn doi pasi prin care codul sursa este compilat īntr-un format binar intermediar ce este independent de eventuala platforma pe care ruleaza. O componenta software numita masina Java virtuala translateaza acest cod binar īntr-un cod executabil pentru sistemul de operare pe care se face executia. Īn acest fel, se poate utiliza acelasi cod sursa si sa se creeze un singur fisier binar ce poate fi executat pe urma pe orice platforma.
In mediul browserului, programele Java sunt numite miniaplicatii. O miniaplicatie este legata prin intermediul unei etichete <applet> īn documentul HTML si poate fi descarcata pe calculatorul client. Miniaplicatia Java ajunge la browser sub forma de cod de biti; daca browserul recunoaste Java, el interpreteaza acest cod si-l executa pe calculatorul client. In general referirea la miniaplicatiile Java este ignorata īn browserele care nu recunosc Java.
Limbajul de programare Java este flexibil pentru ca el este pretabil pentru executie atāt la nivelul clientului cāt si la nivelul serverului. Programele Java ce ruleaza la nivelul clientului sub controlul web browserului sunt numite applet-uri. Afisarea si executia applet-urilor se desfasoara chiar īn fereastra browserului.
In general, pe partea de client, Java este tehnologia cea mai apropiata de limbajul JavaScript. Totusi, este foarte importanta īntelegerea diferentelor fundamentale care exista īntre cele doua limbaje, diferente care sunt sintetizate īn tabelul de mai jos:
|
JavaScript |
Java |
|
Limbaj de scriptare, cu obiecte: accepta o ierarhie a instantelor; fara posibilitate de creare de obiecte derivate, polimorfism |
Limbaj de programare orientat pe obiecte: permite derivarea claselor prin mostenire. polimorfism |
|
Flexibilitate īn verificarea tipurilor variabilelor |
Strictete īn verificarea tipurilor variabilelor |
|
Codul sursa este interpretat |
Codul sursa este compilat |
|
Fara verificarea tabloului |
Verificarea stricta a accesului la tablou |
|
Ierarhie a instantelor |
Ierarhie a obietelor |
|
Obiecte JavaScript |
Clase Java |
Controalele ActiveX constituie raspunsul companiei Microsoft la miniaplicatiile Java. Le sunt similare acestora, deoarece pot fi utilizate ca o modalitate de adaugare a unui continut executabil īntr-o pagina Web. Spre deosebire īnsa de miniaplicatiile Java, sunt limitate la sistemul de operare Microsoft Windows.
Controalele ActiveX utilizeaza o metoda complet diferita de cea a tehnologiei Java; dar ele īndeplinesc roluri similare īn dezvoltarea aplicatiilor web: practic Microsoft a dezvoltat ActiveX pentru a distribui continutul executabilelor īntr-o retea. Ca si tehnologia Java, controalele ActiveX se pot utiliza atāt la nivelul serverului cāt si la nivelul clientului. Spre deosebire de Java īnsa, ActiveX nu este un limbaj de programare. Este un cadru interactiv ce permite programelor scrise īn alte limbaje sa fie īmpachetate (sau fragmentate) pentru executie pe platformele Windows. ActiveX ruleaza pe Macintosh si pe SolarisTM, ce este versiunea Sun a lui UNIX. Se poate crea un control ActiveX utilizānd chiar limbajul de programare Java, cu toate ca acesta restrictioneaza aplicarea la Windows si cāteva alte sisteme de operare. Totusi, controalele ActiveX nu sunt īnsa limitate numai la aplicatii pentru Web: acelasi control ActiveX poate fi folosit si īntr-o aplicatie Web care accepta ActiveX cīt si cu un alt instrument de programare Windows, cum ar fi Delphi sau Visual Basic.
Modulele plug-in reprezinta o tehnologie putin diferita fata de cele doua descrise anterior; īn esenta acestea extind capacitatile normale ale brower-ului Netscape Navigator, oferind suport pentru alte tipuri de date suplimentare si pentru alte carateristici (de exemplu, de tip MIME Multipurpose Internet mail Extension). Deci, atunci cīnd se īntīlneste un fisier de tip MIME, Netscape-ul cauta, instaleaza si apeleaza un modul plug-in corespunzator. O data instalate, modulele plug-in devin module adaugate de browser si nu mai necesita interactiune din partea utilizatorului pentru ale porni. Ele se dovedesc utile mai ales pentru date multimedia (sunete, imagini video, grafica) .
Chiar daca MIME a fost initial dezvoltat pentru email, acesta s-a dovedit util si pentru alte protocoale Internet, inclusiv HTTP. Practic MIME specifica o metoda standard de codificare si distribuire a unui continut binar. Pentru HTTP, acesta suporta maparea īntre extensia fisierului si formatul specific al fisierului, specificīnd astfel browserului ce tip de document este inclus īn raspunsul HTTP. MIME utilizeaza de asemenea partea din header-ul HTTP care precizeaza tipul de continut (content-type) pentru a informa browserul astfel īncīt acesta sa stie cum sa trateze informatia pe care o primeste īn cadrul unui raspuns. Posibilitati īn acest sens sunt:
text/html text ASCII cu marcaje HTML
text/plain text ASCII
text/sgml text ASCII cu marcaje SGML
image/jpeg o imagine īn format JPEG
video/mpeg un clip video īn format MPEG
Pentru email, MIME furnizeaza un set de tipuri de date standardizate pentru trimiterea de fisiere atasate prin email.
Modulele plug-in pe care Netscape l-a introdus pentru prima data īn versiunea 2.0 a browserului Navigator si pe care Internet Explorer le-a implementat īn versiunea 3.0 au marit pratic numarul tipurilor fisierelor recunoscute de browser. In principiu, daca browserele nu recunosc nativ tipul de fisier respectiv, acestea cauta un modul plug-in care sa trateze fisierul;daca acesta este gasit, īl īncarca si acesta ruleaza fisierul īn browser (de exemplu, player audio).
4. Limbajele de scriptare JavaScript si VBScript
Ultimul element din cadrul partii de client a cadrului de lucru īl constituie limbajul de scriptare al clientului. Javascript este principalul limbaj de scriptare actual, īnsa Microsoft promoveaza VBScript ca alternativa din ce īn ce mai populara. Cele doua limbaje de scriptare sunt relativ asemanatoate ca si conceptie, chiar daca sintaxa lor difera; ele folosesc aceeasi ierarhie fundamentala a obiectelor, desi versiuni diferite ale fiecaruia pot dezvalui diferente minore. De asemenea, nu numai modelul obiectului este identic, ci si modalitatea īn care acestea lucreaza cu obiecte HTML este identica. Atīt limbajele JavaScript si VBScript sunt limbaje bazate pe evenimente, astfel, codul memorat sau functiile pot fi executate pe baza evenimentelor utilizator de genul unui click al mouse-ului, sau a evenimentelor browserului de genul īncarcarii unei pagini noi (URL).
Limbajele de scriptare JavaScript si VBScript sunt deseori utilizate pentru a face o pagina web HTML mai usor de utilizat, mai dinamica. Ele pot fi utilizate pentru a da viata imaginilor, pentru a verifica validitatea datelor form-urilor si pentru a calcula rezultate. Pentru obtinerea unui raspuns rapid, este un avantaj cert faptul ca mare parte a procesarilor au loc la nivelul clientului.
Tehnologiile la nivel de client joaca rolul important de utilizare a investitiilor existente pentru calculatoarele desktop. Ele elibereaza serverul deplasānd procesarile la nivelul clientului. Ele īmbunatatesc fiabilitatea ansamblului software. Reduc traficul īn retea. De asemenea īmbunatatesc interfata utilizator, raspunsul la actiunile utilizator obtināndu-se imediat.
Dezvantajele tehnologiilor la nivel de client
Tehnologiile la nivel de client au si anumite dezavantaje. La proiectarea pentru Internet, proiectantul pierde controlul asupra platformei pe care se va rula aplicatia. Aceasta nu ridica probleme pentru aplicatiile simple ce ruleaza la fel de bine pe calculatoare modeste sau pe calculatoare sofisticate. Īn cazul aplicatiilor complexe pot sa apara probleme. O alta problema este utilizarea variantelor de browsere care nu suporta versiunile curente ale limbajelor la nivel de client.
C11
Tehnologii pe parte de server
Serverele web si HTTP joaca un rol esential pentru a face Web-ul popular pentru publicarea informatiei si pentru dezvoltarea aplicatiilor web. Multi utilizatori web nu īnteleg ce este un server web. Un server web nu este altceva decāt un pachet software instalat pe un calculator capabil sa comunice prin TCP/IP. Unii considera ca web serverul consta dintr-o platforma hardware scumpa si puternica īnchisa īntr-o suprafata securizata a unei organizatii. Uneori serverele web folosesc īntr-adevar astfel de platforme. Alteori īnsa, serverele web ruleaza pe calculatoare avānd puterea unui calculator personal. De exemplu, multe servere ruleaza pe Solaris, Win 95 si Macintosh. Ele nu necesita neaparat mare putere pentru procesor, putānd rula de exemplu si pe un Pentium obisnuit.
Rolul serverului web este relativ simplu: acesta ruleaza pe un calculator gazda situat la distanta, iterānd īntr-o bucla infinita de asteptare si ascultānd traficul care vine pe portul 80. Un port este un software ce realizeaza conectarea la o retea. Portul 80 este un port bine cunoscut pentru comunicatie cu serviciile web. Serverele web pot fi configurate sa ruleze pe orice port, dar portul 80 este portul standard implicit.
Daca nu vine nici o cerere, nu se īntāmpla nimic. Dar odata ce a sosit o cerere la portul 80, serverul intra īn actiune. Se vor petrece lucruri diferite, īn functie de platforma si de configuratie. De exemplu, pe Unix, serverul va crea un nou proces (prin copierea sa) pentru manevrarea cererii. In felul acesta serverul poate reīncepe ascultarea cererilor aditionale la portul 80. Īn mediile multiproces, mai multe cereri diferite pot fi aparea la acelasi moment.
Odata receptionata o cerere, se localizeaza
fisierul cerut pe baza URL-ului si acesta este copiat conexiunii de
retea prin TCP/IP; si cu asta s-a īncheiat sarcina web serverului. Īn
anumite cazuri, serverul nu poate localiza fisierul cerut pe baza
URL-ului sau, astfel īncāt el trimite īnapoi un mesaj de eroare "404
File Not Found". Īn alte situatii serverul nu are permisiunea sa
trimita acest fisier, astfel el trimite un mesaj de eroare de tip
"403 Forbidden". De cele mai multe ori īnsa serverul
gaseste ceea ce cauta, astfel īncāt el va trimite īmpreuna cu copia documentului
cerut un mesaj "200 OK". Acest mesaj nu se vede niciodata pentru
ca īn loc de a-l afisa, web browserul afiseaza pagina web
ceruta.
In concluzie, un server web este un program care ruleaza pe un calculator, asteapta la un port o conexiune TCP venita de la un client si serveste acestuia pagini web folosind īn general protocolul HTTP. Server-ul web este un program de sine statator, un executabil cu o functie bine stabilita : aceea de a servi la cerere pagini Internet. Acest software poate fi : Apache HTTP Server, Microsoft Internet Information Server (IIS), iPlanet Web Server, Roxen WebSever, Zes WebServer, etc. Dupa cum se poate vedea din enumerarea anterioara, exista numeroase implementari de web servere, primele doua fiind la ora actuala cele mai utilizate. Unele servere de web sunt mai simple, altele ofera o functionalitate mult mai extinsa : de exemplu, īn jurul acestora pot opera mai multe tehnologii externe ca de exemplu codurile pentru generarea de pagini Php, JSP sau ASP, administrarea sesiunilor utilizator catre un server de aplicatii care foloseste EJB-uri (Enterprise Java Bean), componente COM+ (Component Object Model), extensii pentru Microsoft FrontPage, interogari LDAP (Lightweight Directory Access Protocol) sau Microsoft Active Directory. Practic fiecare web server dispune de un set caracteristic de astfel de tehnologii, care, alaturi de capacitate si scalabilitate sa īl evidentiaza printre celelalte produse. In plus, alte criterii de diferentiere ar fi gradul de complexitate necesar instalarii si configurarii precum si a administrarii generale a procesului de web-serving. Acestea sunt considerentele pentru care Apache este lider actual pe piata serverelor web.
In general, platformele pe care ruleaza serverele web sunt calculatoare de cele mai multe ori dedicate, conectate permanent īntr-o retea (Intranet sau Internet). Pentru alegerea tipului de hardware exista de asemenea o mare varietate de sisteme, īnsa un criteriu important īl reprezinta compatibilitatea cu softul ales pentru web server. Asta deoarece serverele web sunt dependente de arhitectura pe care vor rula si mai ales de sistemul de operare instalat pe acea arhitectura. De exemplu IIS ruleaza numai sub Windows, Zeus necesita Unix, Roxen si iPlanet ruleaza fie sub Unix fie pe Windows, Apache se gaseste open-source si poate fi compilat fie pentru diverse versiuni de Unix/Linux dar se gaseste si īn versiuni precompilate pentru Windows sau Mac OS X. Capacitatea de a rula pe mai multe sisteme ofera serverului Apache o raspīndire mai larga, cu toate ca performantele sunt superioare īn cazul rularii Unix.
Functionarea serverelor web
Ca si principiu de functionare, orice aplicatie server va asculta un port. Acest port este standard portul 80, acesta fiind folosit implicit la introducerea unei adrese normale de web. Daca serverul web a fost configurat pe alt port, de exemplu 8080, atunci adresa va trebui sa contina numarul portului la care trebuie sa se faca conexiunea (exemplu : https://www.gianinagabor.tk :8080/). Folosirea unui alt port decīt 80 se datoreaza de obicei rularii simultane pe aceeasi masina a mai multor servere web : de exemplu Apache poate fi instalat pe portul 8080 īn timp ce portul 80 sa fie folosit de IIS.
Odata stabilit portul si pornit serverul, un client se poate conecta la serverul web folosind adrea masinii īn cauza. Aceasta adresa se numeste URL (Uniform Resource Locator) si este folosita exclusiv pentru a localiza si determina masina gazda, protocolul folosit precum si fisierul dorit. De exemplu o adresa din spatiul romanesc are forma generala urmatoare :
[http[s]://subdomeniu.domeniu.ro [ :n][/localizare fisier]
De asemenea, se poate folosi adresa IP a masinii gazda īn mod direct sau utilizīndu-se alias-ul localhost daca conexiunea se face direct de pe masina gazda.
Exemple :
https://www.gianinagabor.tk/
https://www.gianinagabor.tk/index.htm - adresarea fisierului index.htm apartinīnd domeniului gianinagabor
https://localhost:8080/test/test1.htm/ - accesul fisierului test1.htm din directorul test de pe masina locala prin intermediul serverului care asculta pe portul 8080
https://80.97.33.1/test.php - adresarea securizata a fisierului test.php folosind IP-ul masinii gazda
Datorita folosirii protocolului TCP-IP, protocol orientat pe conexiuni, īn care o conexiune creaza o cerere si se īnchide de īndata ce nu mai este nevoie de ea, conexiunea catre client si serverul web se va termina de īndata ce fisierul a fost trimis catre web-server. Starea conexiunii, īn cazul fisierelor mai mari decīt un pachet TCP, se pastreaza activata atīt catre client cīt si catre server. TCP/IP se mai ocupa cum ar fi īmpartirea unui mesaj īn pachete de dimensiune potrivita, rutarea pachetelor catre destinatie, asigurarea faptului ca acestea au fost receptionate corect precum si reasanblarea pachetelor la destinatie pentru a reface masajul complet. HTTP necesita deci existenta unei conexiuni fiabile īntre client si server iar TCP/IP furnizeaza de fapt o astfel de conexiune.
Clientul folosit pentru accesarea serverului web este cel mai probabil un browser web, dar poate fi si un alt program capabil sa se conecteze la un port TCP (de exemplu telnet). Introducerea unei adrese de web īn browser genereaza urmatorul lant de conexiuni :
browserul deterimna protocolul pe care īl va folosi īn dialogul cu serverul web (de exemplu https:// - HTTP HyperTest Transfer protocol)
browserul determina adresa de web a serverului
browserul determina ce anume trabuie sa ceara de la serverul web (de exemplu, un fisier index.htm)
pe baza adresei web, browserul determina adresa IP a masinii pe care ruleaza serverul web prin interogari DNS (Domain Name Service)
pe baza adresei IP determinata anterior, browserul instaureaza o conexiune TCP pe portul specificat īn URL sau implicit pe portul 80
browserul trimite o cerere GET catre server specificīnd fisierul dorit : GET /index.htm
serverul web raspunde trimitind fisierul dorit sau o eroare corespunzatoare īn cazul īn care trimiterea nu este posibila (lipsa fisierului, drepturi de acces insuficiente, etc.)
browserul analizeaza fisierul primit si īl afiseaza corespunzator
In pricipal rolul dedicat al serverului web este acela de a servi fisiere īn format HTML dar nu numai. Mai pot exista si fisere de tip imagine, sunete, animatii, etc.
Fisierele care sunt la dispozitia navigatorului se afla stocate īntr-un director vazut ca radacina de catre web server (de exemplu c:\Inetpub\wwwroot pentru IIS sau /var/www/html pentru Apache). Acest director se specifica īn configuratia serverului si īn el se stocheaza fisierele īmpreuna cu structura de subdirectoare pe care le va folosi serverul web īn cautarea unui fisier cerut de catre client. Servirea unui fisier se efectueaza daca fisierul specificat exista, daca este accesibil de catre serverul web sau daca drepturile de acces nu interzic acest lucru.
De multe ori fisierele pe care serverul trebuie sa le serveasca depind de alte programe externe de generare de cod : de exemplu fisiere .php, .asp., jsp. Fisierele care necesita astfel de prelucrari vor fi generate de un program extern, a carui rezultat va fi tot un fisier HTML. Acest fisier va fi transferat serverului web iar acesta īl va servi catre browser. Acest proces sta la baza generarii dinamice a paginilor web. In principal, necesitatea utilizarii unor pagini dinamice apare atunci cīnd continutul acesteia se doreste a fi modificat īn functie de anumite criterii.
Servere web si protocolul HTTP
Dialogul īntre client si server se efectueaza prin protocolul HTTP, care este un protocol la nivel de aplicatie. Transportul comunicatiei dintre client si server se face utilizīnd protocolul TCP, protocol la nivel de retea. Protocolul HTTP defineste modul īn care se īnteleg clientul si serverul ; clientul va trimite o cerere (o comanda HTTP īn mod text simplu, de exemplu GET, POST, HEAD sau PUT) prin care informeaza serverul despre actiunea pe care urmeaza sa o intreprinda. Daca, de exemplu, serverul va primi o cerere GET / index.htm, el va raspunde cu un cod de stare prin care va informa browserul despre succesul cererii sau eventualele erori aparute (de exemplu, codul 404 indica faptul ca fisierul indicat in URL nu exista, iar codul 200 indica succesul cererii). In caz de succes, serverul trimite un antet (header) catre browser cu informatii ca : tipul si versiunea protocolului folosit, limba continutului, daca este necesara salvarea īn cahe-ul browser-ului sau nu, tipul continutului transmis (MIME type), data serverului, numele serverului, etc. Dupa antet, va fi trimis si continutul fisierului cerut, mai putin īn cazul unei cereri HEAD.
Datorita faptului ca serverul web are acces direct la fisiere din sistemul pe care ruleaza, securitatea este un punct de maxim interes si a necesitat multe versiuni ale serverelor web pentru a ajunge la un anumit nivel de siguranta. O alta problema a serverelor web o reprezinta viteza si multimea de cereri simultane pe care le poate prelucra serverul.
2. Extensii pe parte de server
In
esenta, serverele web ofera clientului pagini HTML statice,
atunci cīnd este solicitat. Exista īnsa numeroase tehnologii care
joaca un rol important pe partea de server a modelului client/server. Ele
utilizeaza spatiul de disc al serverului, ciclurile de procesare ale serverului
si ruleaza sub sistemul de operare al serverului. Web serverele, prin
definitie rezida pe partea de server a modelului. Aceste extensii ale
serverelor asigura capacitati pe care serverul īn sine nu le
recunoaste, printre care
CGI - Commom Gateway Interface este actuala modalitate standard de stabilire a interfetei īntre programme externe si servere Web. CGI este o modalitate standard de trecere a datelor din form-urile HTML de la web browser la serverul web. Cu toate ca standardul CGI specifica modalitatea īn care atāt web serverul cāt si web browserul manevreaza datele form-urilor, majoritatea procesarilor se realizeaza la nivelul serverului. Cu toate ca se utilizeaza termenul de programare CGI, CGI nu este un limbaj de programare. CGI trebuie cuplat cu un limbaj de programare ce este executat pe aceeasi platforma ca si web serverul. Se poate utiliza aproape orice limbaj, dar datorita facilitatilor de manipulare a sirurilor de caractere pe care le ofera, Perl este limbajul cel mai larg folosit pe web. Perl este folositor si pentru multe alte task-uri de dezvoltare.
CGI si procesarile la nivel de server corelate lui sunt utilizate pentru multe tipuri de aplicatii web. Pagina home a librariei virtuale www.amazon.com este generata prin procesare la nivelul serverului. De exemplu, vechii utilizatori reīntorsi sunt deseori salutati pe nume printr-o pagina home customizata ce este generata īn zbor.
Folosind CGI, este posibila executia pe server a unor programe sau scripturi CGI pentru a genera continut creat dinamic care sa fie afisat utilizatorului. Un exemplu īn acest sens este generarea unei cereri de formular HTML, care, dupa aceea este expediata serverului. Cererea ruleaza programul sau scriptul CGI, care se afla īntr-un director special pe server. CGI proceseaza cererea, apoi īntoarce un document HTML care contine rezultatul. Este posibila scrierea unui program CGI utilizīnd folosind orice limbaj de programare - Java, C++, Visual Basic sau Php - atīta timp cīt acesta poate fi executat pe serverul web. Sub Unix, scripturile CGI sunt scrise de regula in limbaje ca Perl sau īntr-un program de tip shell Unix.
Avantajul utilizarii interfetelor API pentru servere īl constituie obtinerea unei eficiente mai mari decīt īn cazul programelor CGI. CGI necesita ca o instanta separata a programului sa fie executata pentru fiecare cerere a clientului, ceea ce este mai costisitor si īn acelasi timp limiteaza volumul datelor ce pot fi partajate.
Dezavantajul folosirii unei API particular pentru server este ca un anumit fisier DLL creat de exemplu pentru ISAPI nu va functiona cu un server Netscape.
La nivelul serverului, programele Java pot
lua diferite forme. O forma cere rularea codului sub controlul unui alt
proces al serverului. Aceste procese se numesc
servlet-uri. Ele pot fi utilizate pentru a extinde functionalitatea
serverului web pentru procesari de securitate, conectari la baze de
date, procesari de credit carduri, etc. Tehnologia Java este de asemenea
utilizata la nivelul serverului ca si program de sine
statator. Īn aceasta situatie, programul ruleaza sub
controlul direct al sistemului de operare. De exemplu, un proces CGI poate fi
scris īn limbajul de programare Java. Tehnologia Java nu este limitata la
proiectele client-server. Poate fi utilizata si īn aplicatii de
calcul distribuit ce implica orice numar de calculatoare.
In ultima perioada, Java pe partea de server a cīstigat teren prin intermediul tenologiei JSP (Java Server Pages).
Conectivitate prin baze de date conectivitate prin baze de date este o alta importanta tehnologie ce lucreaza īn special la nivelul serverului. Conectivitatea prin baze de date nu este o tehnologie ci o serie de tehnologii corelate pentru conectarea aplicatiilor web cu bazele de date (de exemplu ODBC, JDBC). Ideea este sa se stocheze unele sau toate informatiile necesare unei aplicatii īntr-o structura de date manevrabila de genul unui sistem modern de manevrare a bazelor de date (DBMS). Un DBMS asigura o infrastructura pentru memorarea rāndurilor cu date necesare unei aplicatii software. Aceste date pot reprezenta informatii despre beneficiari, un ordin de la un client, cea mai recenta vizita a lor la un site web, etc.
Un DBMS tipic ofera servicii de genul blocarii accesului la date utilizatorilor neautorizati, asigurānd ca toate datele memorate sa respecte anumite reguli de integritate si asigurānd totodata un limbaj de nivel īnalt pentru interogarea si actualizarea datelor. DBMS-urile au fost dezvoltate cu mult timp īn urma si reprezinta tehnologii mature. Mai degraba decāt sa reinventeze aceasta parte a sistemului, aplicatiile web īn mod uzual combina baze de date existente cu baze de date nou definite pentru memorarea informatiilor cerute. Conectivitatea prin baze de date este utilizata īn multe aplicatii web comerciale.
In cazul acesta, procesarea la nivel de server ofera cāteva avantaje. Se concentreaza procesari importante pe un anumit calculator sub controlul celui ce dezvolta aplicatia. Calculatorul serverului poate fi dimensionat īn mod potrivit si manevrat īn mod eficient pentru a furniza un nivel ridicat al serviciilor. Sistemul de operare al serverului poate fi si el ales astfel īncāt sa se īndeplineasca anumite cerinte ale aplicatiei. Software-ul de aplicatie poate fi tinut la zi prin actualizari periodice. Acestea sunt usor de realizat pentru ca ele necesita sa fie executate pe un calculator central (sau eventual un mic numar de calculatoare).
Procesarea la nivel de server are si anumite dezavantaje. Concentreaza īncarcarea pe o singura masina. Aceasta poate ridica probleme daca nu s-a facut o alegere potrivita a sistemului de operare, respectiv daca platforma hardware este nepotrivita. De asemenea, daca serverul cade nici un serviciu nu mai este disponibil. Prin proiectarea rularii tuturor aspectelor ale unei aplicatii pe un server duce la un trafic marit īntre client si server. Fiecare sarcina ce trebuie realizata presupune realizarea unui dialog printr-o cerere si un raspuns. Aceasta are implicatii asupra vitezei de reactie a interfetei utilizator.
Tehnologii combinate
Toate proiectele bazate pe web cer un set minim de servicii atāt din partea clientului cāt si din partea serverului. Aceasta include cererea din partea browser-ului a unei pagini web (URL) si raspunsul serverului cu pagina web asociata.
Īn proiectarea aplicatiilor web nu exista restrictii de utilizare a unei tehnologii sau a alteia. O combinatie tipica de tehnologii este HTML, JavaScript, CGI cu Perl, si conectivitate prin baze de date. De exemplu: Form-urile HTML sunt utilizate pentru a colecta date de la utilizator. JavaScript este utilizat pentru a valida intrarile utilizatorului la client, īnainte de a le trece serverului. Programarea CGI cu Perl este utilizata la nivelul serverului pentru a analiza si a valida mai departe datele.
O conexiune cu baze de date la server este utilizata pentru a accesa informatia de care este nevoie si pentru a memora datele relevante pentru procesari ulterioare. Programare CGI aditionala la nivelul serverului este utilizata pentru formarea unui raspuns potrivit utilizatorului.
Se pot adauga si alte tehnologii web. Sunt foarte populare pe web proiectele hibride. In desen este un exemplu al unui site web comercial ce utilizeaza HTML, JavaScript si procesare la nivel de server (de exemplu īn Php), inclusiv o baza de date pentru memorarea ordinelor clientilor (de exemplu MySQL).
Ca si proiectant, este nevoie sa se cunoasca bine aceste tehnologii. Daca sunt utilizate īn mod potrivit se pot utiliza pentru a crea aplicatii eficiente ce echilibreaza īncarcarea clientului si serverului.
|