MANIPULARE DIRECTA - INTERFETE
Ben Shneiderman a inventat termenul de manipulare directa (direct manipulation)in 1970 cu cele trei elemente ale sale:
reprezentarea vizuala a obiectelor manipulate
actiuni fizice īn loc de introducere de text
impact vizibil imediat al operatiei
O definitie mai putin riguroasa ar spune ca manipularea directa este click&drag cu obiecte. Dintre puncte de mai sus doua privesc feedback-ul vizual doar punctul din mijloc se refera la actiunile utilizatorului, deci se poate utiliza denumirea manipulare vizuala (visual manipulation).
O observatie referitoare la manipularea directa - putem manipula direct doar informatiile care sunt deja afisate de program, iar acestea trebuie sa fie vizibile pentru a le putea manipula, de aceea se accentueaza natura vizuala a manipularii directe.
Manipularea directa este simpla, deschisa, usor de realizat si de memorat. Din nefericire cānd utilizatorii sunt pusi prima data īn fata unei actiuni de manipulare directa nu o poate intui si nici descoperi īn mod independent. Manipularea directa trebuie īnvatata, deoarece odata īnvatata nu va mai fi uitata.
A apasa un buton sau desenarea cu instrumentul pen reprezinta manipulare directa. Daca orice utilizator normal poate apasa pe un buton, putini sunt cei capabili sa deseneze bine. Exemplele ilustreaza doua tipuri de manipulare directa: management si continut. Managementul include manipulare de simbol vizual = apasarea unui buton pushing/scrolling, īn general fiind accesibila tuturor utilizatorilor, continutul este desenarea oricine, rezultatul fiind dependent de cel care manipuleaza.
Categoria management contine 5 varietati de manipulare directa: realizarea selectiilor, drag&drop, manipulare simboluri vizuale/grafice, redimensionare&remodelare&repozitionare, indicarea prin sageti. Selectia a fost discutata, iar celelalte vor fi discutate īn detaliu īn continuare.
1. Manipulare simboluri vizuale/grafice
Majoritatea simbolurilor vizuale/grafice - butoane, push-butoane, radio-butoane, checkbox-uri - necesita mai degraba ca utilizatoul sa mute cursorul peste ele si fara sa faca simplu click mouse . Ca actiuni pe care utilizatorul le executa simplu click pe butoane/push-butoane sunt majoritare iar majoritatea actiunilor de manipulare directa necesita click&drag, cele doua actiuni reprezentānd blocul fundamental de constructie al interactiunii
1.1 Realizare drag
Un drag īncepe atunci cānd utilizatorul apasa pe butonul de mouse, muta mouse-ul si apoi elibereaza butonul. Setul coordonatelor ecran ale cursorului, cānd utilizatorul a apasat prima data butonul mouse se numeste punct mouse-down (mouse-down point) iar cānd butonul e eliberat setul de coordonate se numeste punct mouse-up (mouse-up point). Primul punct de coordonate este cunoscut pe tot parcursul operatiei de manipulare directa, pe cānd cel de-al doilea este cunoscut de-abia la sfārsitul procesului.
O data ce īncepe un drag īntreaga actiune dintre utilizator si calculator intra īntr-o stare speciala numita captura (capture). Īn dialectul programatorului spunem ca īntreaga interactiune dintre sistem si utilizator este captata - nici un alt program nu poate interactiona cu utilizatorul pāna cānd drag nu s-a terminat. Numim fereastra care detine punctul mouse-down obiect master (master object). Daca acest obiect master reprezinta date concrete sau un gizmo, drag va indica o extensie a selectiei sau o schimbare de stare gizmo. Daca obiectul master este un obiect discret el indica mai mult īnceputul unei operatii de manipulare directa precum drag&drop iar captura va juca un rol important.
Din punct de vedere tehnic, exista o stare a capturii īn momentul īn care utilizatorul apasa butonul mouse si nu se termina decāt atunci cānd acel buton de mouse este eliberat referitor la distanta pe care se deplaseaza mouse-ul īntre doua actiuni buton. Pentru utilizator un simplu click&release fara deplasare īnseamna instantaneu, dar pentru program īn timpul dintre o operare si o eliberare de 545b11f buton pot fi executate mii de instructiuni. Daca utilizatorul muta mouse-ul necorespunzator, īnainte de eliberarea butonului, captura īl protejeaza de a actiona asupra altor controale adiacente. Obiectul master va rejecta astfel de comenzi false.
Iesirea din captura
Unul din cele mai importante dar ignorate parti a unei actiuni drag este mecanismul de a-l parasi. Utilizatorul nu numai ca are o nevoie de o modalitate de abandonare a actiunii drag, dar terbuie sa fie absolut sigur ca o face cu succes.
Totusi majoritatea aplicatiilor nu au niciun mijloc de a anula un drag. Īn termeni de interfata utilizator aceasta este mai degraba o eroare grava din moment ce orice interfata buna furnizeaza modalitati consistente si fiabile pentru parasirea actiunilor pornite gresit de utilizator. Cheia ESCAPE de pe tastatura ar trebui sa fie mereu recunoscuta ca un mecanism de abadon general valabil pentru orice operatie mouse fie ca este click sau drag. Daca utilizatorul apasa cheia ESCAPE īn timp ce tine apasat butonul mouse sistemul ar trebui sa abandoneze starea de captura si sa revina īn sistem īn starea īn care era īnaninte de apasarea butonului. Cānd utilizatorul elibereaza consecutiv butonul mouse, programul trebuie sa tina minte sa dezactiveze acel mouse-up īnainte de a se produce un efect colateral.
Actiunea de abandonare preferata de Allan Cooper este chord-click-ul, atunci cānd utilizatorul apasa ambele butoane de mouse simultan. De obicei utilizatorul prefera sa īnceapa un drag cu buton stāng, constatānd ulterior ca ca de fapt nu doreste sa termine ce a īnceput. Apasa buton drept de mouse dupa care le elibereaza pe amāndoua īn deplina siguranta. Acest lucru functioneza la fel de bine daca se īncepe actiunea drag cu buton drept si se anuleaza cu buton stāng.
Informarea utilizatorului
Daca programul este bine proiectat si permite utilizatorului sa abandoneze o operatie de drag, ramāne problema de a asigura utilizatorul ca este īn deplina siguranta. Este posibil ca forma cursorului sa fie schimbata pentru a indica faptul ca o operatie drag este īn curs. Abandonarea operatiei drag face ca aceste lucruri sa dispara dar utilizatorul ar putea avea dubii daca operatia a fost anulata si daca este īn deplina siguranta. Este absolut necesar ca utilizatorul sa fie informat asupra faptului ca operatia a fost abandonata cu succes. Ajuta daca utilizatorul obtine un mesaj de asigurare. Mesajul trebuie sa indice clar faptul ca acel drag e terminat. Allan Cooper a proiectat un astfel de idiom pentru unul din clienti care arata ca un fel de stampila mare pe care scria cu rosu Drag Canceled pusa īn mijlocul ecranului.
Actiunea drag depinde de program, context si obiect master. Īn cazul cel mai simplu - date concrete - drag īnseamna extinderea selectiei. Textul, celulele sau orice altceva este selectat contiguu din punctul mouse-down pāna īn punctul mouse-up. Daca mouse-ul devine down īntr-un gizmo acesta trebuie sa indice vizual faptul ca este pe cale sa-si schimbe starea. Aceasta actiune este importanta dar de multe ori neglijata de cei care-si creaza propriile gizmo-uri. De fapt este o forma de simulare vizuala activa pe care o numim raspuns pliant (pliant response).
Un push button are nevoie sa se schimbe din starea out īn starea in ; un check box ar trebui sa lumineze box-ul dar sa nu arate īnca marcajul. Raspunsul pliant este mecanismul feedback important pentru fiecare gizmo, care invoca fie o actiune, fie īsi schimba starea lasānd utilizatorul sa stie faptul ca o actiune anumita este pe cale sa se produca daca elibereaza butonul de mouse. Raspunsul pliant este o parte importanta a mecanismului de abandonare.
Drag & simbol
Una dintre cele mai īncapatānate enigme ale proiectarii interfetelor utilizator - meniul este principalul gizmo pentru īncepatori si totusi unul dintre cele mai dificile gizmo-uri de operat de utilizatori novici sau ocazionali. O solutie posibila ar fi furnizarea de idiomuri aditionale pentru realizarea unui task anume. Daca o functie este disponibila din meniu si va fi mai rar utilizata trebuie sa ne asiguram sa furnizam alte idiomuri pentru invocarea ei care sa nu necesite operatii de click&drag.
Una din caracteristicile Windows 95 este abilitatea de a lucra meniurile printr-o serie de click-uri simple decāt facāng drag&drop. Un click pe un meniu si acesta este desfasurat (pull-down). Punctam elementul dorit si facem un click o data pentru a-l selecta si a īnchide meniul. Aceasta idee a fost dusa mai departe punānd programul īntr-un fel de mod meniu (menu mode) imediat ce s-a facut click pe orice meniu. Īn modul meniu, toate meniurile top-level din program si toate elementele lor sunt active ca si cānd s-ar fi facut click&drag. Plimbānd mouse-ul fiecare meniu se desfasoara pe rānd fara a fi necesara utilizarea unui buton de mouse.
Exista si alte tipuri de gizmo click&drag si anume meniurile īn cascada (cascading menus). Īntr-un meniu īn cascada īn mod normal, acesta este desfasurat apoi se īncarca al doilea meniu dintr-ul element la primului meniu, prin drag cu mouse-ul spre dreapta. Meniurile īn cascada pot fi stivuite fiind mai multe decīt unul singur, ele formeaza o ierarhie de meniuri.
Meniurile īn cascada necesita īndemānare din partea celui care utilizeaza mouse-ul deoarece orice miscare falsa care scoate cursorul din interiorul conturului dreptunghic care cuprinde meniul va provpva disparitia unuia sau altuia dintre meniuri. Cascadele pot fi un simbol frustant de manipulat desi īsi au locul lor īn proiectarea interfetei dar se recomanda sa nu fie folosite pentru functiile utilizate frecvent.
2. Repozitionare & redimensionare & remodelare
Repozitionarea este simplul act de click pe un obiect si apoi drag cu el la o alta locatie. Repozitionarea este o forma de manipulare directa care are loc la un nivel conceptual mai ridicat decāt cel ocupat de obiectul care se repozitioneaza. Adica nu manipulam un aspect al obiectului ci manipulam amplasarea obiectului īn spatiu. Aceasta actiune consuma un drag&drop care nu mai este disponibil pentru alte scopuri. Daca obiectul este repozitionabil semnificatia lui click&drag este preluata si nu poate fi destinata unei alte actiuni din cadrul obiectului īnsusi, precum o apasare de buton. Pentru acest conflict solutia generala este dedicarea unei zone fizice specifice a obiectului pentru functia de repozitionare.
De exemplu putem pozitiona o fereastra īn Windows sau Macintosh prin click&drag cu bara caption. Restul ferestrei nu este pliant pentru repozitionare astfel īncāt idiomul click&drag este disponibil pentru functiile specifice ale aplicatiei. Singura simulare pentru proprietatea de drag a ferestrei este culoarea barei caption, o simulare vizuala subtila. Dar trebuie sa furnizam o simulare vizuala mai explicita, deoarece bara caption are o semnificatie multipla - identificator de program, indicator de stare activa, depozit pentru controale standard de sistem -functii de minimizare, maximizare, close si meniul sistem.
Pentru mutarea unui obiect īntāi acesta trebuie selectat. Este motivul pentru care selectia trebuie sa aiba loc la tranzitia mouse-down; utilizatorul poarte face drag fara sa fi facut mai īntāi click&release pe un obiect, pentru atl selecta, apoi click&drag pe acesta pentru a-l pozitiona. Pare cu mult mai simplu un click pe el si apoi drag unde se doreste cu o miscare simpla. Īn Word Microsoft ne-a dat operatia destul de greu de utilizat - click-wait-drag pentru a muta locuri text. trebuie sa facem click&drag pentru a selecta o portiune de text, apoi avem de asteptat o secunda si din nou click&drag pentru a muta textul.
Cānd ne referim la destop-ul Windows si alte interfete grafice utilizator similare nu exista o diferenta reala īntre redimensionare si remodelare. Utilizatorul ajusteaza dimensiunea dreptunghiulara a ferestrei si proportia aspectului īn acelasi timp cu acelasi cotrol - prin clcik&drag. Pe Machintosh exista un control de redimensionare special pe fiecare fereastra īn coltul din dreapta jos aflat īn mod frecvent īn spatiul dintre scrollbar.-urile vertical si oriontal al aplicatiei. Prin drag cu acest control utilizatorului i se permite sa schimbe atāt īnaltimea cāt si latimea dreptunghiului. Windows 3.x s-a ferit de acest idiom īn favoarea unui frame subtire (thickframe) care īnconjoara fiecare fereastra. Acest frame este o solutie excelenta, deoarece ofera o simulare vizuala generoasa si simularea cursorului astfel īncāt este usor de descoperit. Defectul sau este volumul de effort consumat.Acesta poate fi 4-5 pixeli latime (putānd fi micsorat pāna la minim 2 pixeli) dar daca se īnmulteste cu suma lungimilor celor 4 parti ale ferestrei vom vedea ca acest frame e scump.
Windows 95 si Windows NT 4.0 institutionalizeaza un nou simbol vizual pentru remodelare-redimensionare care īn mod remarcabil este similar coltului din dreapta jos de pe Macintosh. Acest simbol vizual este un mic triunghi drept, la 45 0, zabrelit, acest simbol vizual este denumit utilizānd o combinatie a cuvintelor sharper (modelator) si triangle (triunghi) deci obtinem shangle. Acesta continua sa ocupe ca spatiu īntr-o fereastra un patrat dar majoritatea programelor Windows au o astfel de bara status la baza ferestrei lor iar acest simbol grafic vizual remodelator īmprumuta spatiu de aici mai degraba decīt din zona client a ferestrei.
Windows 95 a continuat sa mentina thichframe-ul si simularea cursorului dar le-a modificat puternic astfel īncāt nu ramāne nici un fel de simulare vizuala a frame-ului desi simularea cursorului se pastreaza. Thichframe-urile si shangle-urile sunt perfecte pentru redimensionarea ferestrelor dar cānd obiectul de redimensionat este un element grafic īntr-un program de desenare nu este acceptabil sa fie īn mod permannet acoperit de controale. Un idiom pentru redimensionarea obiectelor grafice trebuie sa fie īn mod evident vizual pentru a se diferentia de alte parti ale desenului īn special de obiectul pe care īl controleaza. Remodelatorul nu trebuie sa umbreasca actiunea de redimensionare. Acest lucru se realizeaza utilizānd opt patrate negre mici pozitionate cāte unul īn fiecare colt al obiectului dreptunghiular si cāte unul centrat pe fiecare latura. Aceste mici patrate negre sunt numite grapples. Grapple-urile reprezinta un avantaj pentru proiectanti deoarece indica totodata si selectia. Aceasta e o relatie simbiotica naturala din momemnt ce un obiect trebuie de obicei sa fie selectat pentru a fi redimensionat. Grapple-ul centrat pe fiecare parte deplaseaza doar acea parte īn timp ce restul ramāne pe loc.

Grapple-urile din colturi
muta simultan ambele parti care se unesc si este foarte
logic! Grapple-urile, au tendinta de a pune īn umbra obiectul pe
care-l reprezinta ca urmare ele nu sunt controale permanente bune, deci nu
le vom vedea pe ferestrele redimensionabile top-level. Daca obiectul
selectat e mai mare decāt ecranul grapple-urile pot sa nu fie vizibile.
Daca sunt ascunse īn afara ecranului, nu numai ca nu mai sunt
disponibile pentru manipulare directa dar nu sunt nici folositoare ca
indicatoare a selectiei.
Īn discutia de mai sus s-a presupus ca obiectul vizat este dreptunghiular sau poate fi usor delimitat de un dreptunghi. Pentru remodelarea obiectelor complexe exista un obiect foarte puternic si util care se numeste vertex grapple. Multe programe deseneaza obiectele pe ecran folosind polilinii. O polilinie (polyline) este un termen specific programatorului de grafica pentru linia multi-segment definita printr-un vector de puncte unghiulare. Daca ultimul punct este identic cu primul este vorba de o figura īnchisa iar polilinia este un poligon. Cānd obiectul e selectat programul plaseaza cāte un grapple īn topul fiecarui punct al poliliniei. Deci utilizatorul poate face drag īn mod independent cu fiecare punct al poliliniei si sa modifice doar un aspect al formei obiectului īn loc sa afecteze totul, lucru ilustrat īn figura de mai jos.

Multe din obiectele din PowerPoint inclusiv poligoanele sunt redate cu polilinii. Daca se face un click pe un poligon i se da un dreptunghi delimitator cu 8 grapple-uri standard. Daca se face dublu-click pe un poligon, dreptunghiul delimitator dispare si apar īn schimb vertex-urile. E important ca aceste actiuni sa fie disponibile primul e important pentru a scala imaginea proportional iar al doilea este necesar pentru a controla figura. Īn contextul unui drag, redimensionarea si remodelarea variantelor meta-cheie este utilizta adesea pentru a restrīnge actiunea drag la o directie ortogonala. Acest tip de drag se numeste constrained drag (drag constrāns).
Un drag restrāns este cel care sta īn axele la 900 sau 450 referitor la modalitatea īn care utilizatorul va schimba directia liniei de drag utilizānd mouse-ul. Īn mod uzual se utilizeaza cheia SHIFT dar aceasta conventie variaza de la program la program. Actiunile de drag restrānse sunt extrem de utile īn programele de desenare mai ales cānd se deseneaza grafice de business care sunt īn general diagrame. Unghiul dupa care se face drag, este determinat de deplasarea predominanta a primilor cātiva mm de drag. Unele programe interpreteaza constrāngerile īn mod diferit lasānd utilizatorul sa faca shift cu axele īn mijlocul unei actiuni drag facānd drag cu mouse-ul pe ele. Orice modalitate este perfecta.
Majoritatea programelor de desenare care trateaza axele ca obiecte permit actiuni de drag restrānse. Utilizarea meta-cheilor ridica o īntrebare - unde anume pe parcursul unui drag meta-cheia va deveni semnificativa ? Trebuie ca meta-cheia sa fie tinuta apasata atunci cānd īncepe un drag sau mai degraba e necesar ca meta-cheia sa fie apasata īntr-un punct anume īn timp ce se face drag ? Sau trebuie ca meta-cheia sa fie apasata īn momentul īn care se elibereaza butonul de mouse ? Raspunsul este urmatorul - daca calculatorul detecteaza faptul ca o meta-cheie este tinuta apasata la momentul cānd butonul mouse este eliberat, efortul este considerat valid.
3. Indicare prin sageti
O actiune de manipulare directa foarte putenic este arrowing - indicarea prin sageti prin care utilizatorul face click&drag de la un obiect la altul dar īn loc ca primul obiect sa fie tras peste al doilea este desenata o sageata de la primul obiect la al doilea.
Īn general sagetile vizuale se comporta īntr-o maniera descrisa cel mai bine prin rubber-banding (o modalitate de unire pentru a realiza ceva). Rubber-banding este atunci cānd sageata formeaza o linie cu care se extinde exact din puntulo mouse-down pāna īn pozitia curenta a cursorului. Linia este animata astfel īncāt me masura ce utilizatorul muta cursorul, pozitia de sfārsitului de cursor la liniei pivoteaza constant sfārsitul ancorat al liniei (de la punctul mouse-down). Imediat dupa ce utilizatorul elibereaza butonul de mouse, punctul mouse-up eset cunoscut si programul poate decide daca era īntr-o locatie tinta valida. Daca da programul deseneaza o sageata vizuala mai pregnanta īntre cele doua obiecte si īn general le si leaga logic.
Functia de arrowing nu poate fi īn mod normal
actionata priun buton stāng de mouse deoarece ar intar īn coliziune
cu selectia si repozitionarea. Īn unele programe functia este
actionata prin buton drept, dar īn Windows 95 aceasta devine
problematica data fiind uzurparea click-ului dreapta de catre
meniul contextual. ! Mai exista si meta-cheia
Feedback vizual de manipulare directa
Cheia succesului manipularii directe este feedback-ul vizual bogat. Procesul de manipulare directa poate fi īmpartit īn trei etape distincte:
faza libera - īnainte de orice actiune a autilizatorului
faza captiva - de īndata ce utilizatorul a īnceput sa faca drag
faza terminare - dupa ce utilizatorul a eliberat butonul de mouse
Īn faza libera (free phase), jobul nostru este de a indica flexibilitatea manipularii directe.
Īn faza captiva (captive phase) avem doua task-uri. Trebuie sa indicam exact si sigur faptul ca procesul de manipulare directa a īnceput si trebuie sa identificam īn mod vizual care sunt participantii potentiali la actiune. Īn faza terminare (termination phase) trebuie sa indicam din plin utilizatorului faptul ca actiunea s-a terminat si sa aratam exact care este rezultatul.
Īn functie de faza īn care suntem cu manipularea directa exista doua variante de simulare a cursorului. Īn timpul fazei libere numim orice schimbare vizuala a cursorului pe masura ce trece peste ceva de pe ecran simulare libera a cursorului (free hinting). Imediat ce a īnceput faza captiva numim schimbarile cursorului ca fiind imulare captiva a acestuia (captive cursor hinting) .
Microsoft Word utilizeaza simularea desteapta libera a cursorului prin inversare unghiului sagetii cānd cursorul e lasat pe text, pentru a indica faptul ca selectia va fi linie cu linie sau paragraf cu paragraf īn loc de caracter cu caracter cum este īn mod normal īn cadrul textului īnsusi. Alte programe utilizeaza cursor format māna pentru a indica faptul ca documentul īnsusi si nu informatia continuta īn ele este cea deplasabila. Microsoft utilizeaza tot mai mult simularea captiva a cursorului. Drag&drop cu text īn Word sau celule Excel este acompaniata de schimbarile cursorului indicānd precis care este actiunea si care sunt obiectele mutate sau copiate.
Cānd se realizeaza un drag cu ceva cursorul trebuie sa faca drag fie cu acel lucru fie cu un simulacru al acelui lucru. Īn programele de desenare cānd se face un drag cu un element vizual complex, de la o pozitie la alta s-ar putea ca programului sa-i fie greu sa faca drag cu imaginea, astfel īncāt de multe ori se face drag cu conturul exterior al obiectului.
Drag&drop a fost acceptat ca o piatra fundamentala a interfetelor grafice utilizator moderne desi drag&drop este foarte rar folosit īn afara programelor specializate īn domeniul desenarii. O descriere curata a actiunii drag&drop este - click pe un obiect si mutarea lui pentru a crea o transformare. Macintosh a fost primul sistem care a oferit drag&drop si a fost descris īn primul ghid de standarde ale interfetelor utilizator.
Microsoft nu a pus facilitati de drag&drop īn Shell Windows , singurul drag&drop prezent fiind cel din aplicatia Paint pāna la Windows 3.0. Īn mod fundamental se poate face drag de la ceva aflat īntr-un loc consideart ca fiind drag&drop interior (interior drag-and-drop) sau se poate aduce prin drag&drop ceva īn progam dintr-ul alt program considerat ca fiind drag&drop exterior (exterior drag-and-drop). Drag&drop-ul interior poate fi reslizat simplu atāt din punct de vedere conceptual cāt si al codificarii. Cel exterior necesita un suport cu mult mai sofisticat deoarece ambele programe trebuie sa subscrie aceluiasi concept pe care trebuie sa īl implementeze īn modalitati compatibile. Am considerat repozitionarea ca fiind manipulare directa si s-a discutat la īnceputul acestui curs. Se vor discuta restul de variante drag&drop. Īn principal acestea sunt doua si anume: manipulare master&tinta si instrument de manipulare.
a.Master & target
Numim manipulare master&tinta (master-and-target) operatia prin care utilizatorul face click pe un obiect discret apoi face drag cu acesta peste un alt obiect cu scopul de a realiza o functie. Obiectul aflat la originea drag-ului controleaza tot procesul prin urmare el este obiectul master, care va fi o fereastra. Daca se face drag cu un simbol grafic (icon), acel icon este o fereastra. Daca se face drag cu un paragraf de text, editorul īn cadrul caruia se petrece aceasta este fereastra. Obiectul tinta (target) este cel peste care se lasa orice a fost subiectul unui drag&drop cānd utilizatorul elibereaza butonul de mouse. Scopul principal al termenului master&target este de a deosebi aceasta operatie de alte tipuri de operatii drag&drop pe care le gasim īn programele de desenare. Forma cea mai familiara de drag&drop de tip master&target este rearanjarea icon-urilor īn Program Manager.
Cum lucreaza master & target
Imediat ce utilizatorul a apasat pe butonul de mouse pe un obict acesta devine obiectul master pe toata durata drag&drop-ului. Dar nu exista nici un obiect tinta corespondent deoarece bpunctul mouse-up nu a fost īnca de terminat - ar putea fi un alt obiect sau pe spatiul deschis dintre alte obiecte. si totusi pe masura ce utilizatorul mmuta mouse-ul cu butonul tinut apasat - aceasta fiind faza captiva - cursorul poate trece peste o varietate de obiecte din interiorul sau din afara programului obiectului. Daca aceste obiecte sunt compatibile drag&drop ele reprezinta tinte posibile si le numim candidati drop (drop candidates).
Īntr-o operatie drag nu poate exista decāt un master si o singura tinta dar pot exista mai multi candidati drop. Īn functie de protocolul drag&drop un cadidat drop poate sa nu stie cum sa accepte o valoare drop particulara, trebuie sa stie doar cum sa accepte protocolul oferit. Alte protocoale ar putea solicita ca un candidat sa recunoasca imediat daca poate sa faca ceva util cu obiectul master oferit. Ultima metoda este mai īnceata dar ofera utilizatorului un feedback mai bun. Sa nu uitam ca aceasta operatie este direct sub control uman, iar obiectul master poate trece rapid peste zeci de candidati drop īnainte ca utilizatorul sa se pozitioneze pe cel dorit.
Design tip - Cadidatul drop trebuie sa indice vizual capacitatea sa drop
Indicatii vizuale
Singurul task al fiecarui candidat drop este de a indica īn mod vizual ca hotspot-ul cursorului este pe el, semnificānd faptul ca el va accepta drop-ul sau īl va īntelege daca utilizatorul elibereaza butonul de mouse. O astfel de indicatie este o simulare vizuala activa.
Cea mai slaba metoda de a oferi indicatie vizuala pentru asa ceva este prin schimbarea formei cursorului. Cursorul are rolul de a reprezenta cu ce anume se face drag si sa lase toate indicatiile privind candidatura drop candidatului drop, īnsusi. Este foarte important ca aceste doua functii vizuale sa nu fie confundate.
Design tip - Cursorul drag trebuie sa indice vizual obiectul master
Din pacate Microsoft īn Windows 3.x si īn Windows 95 a procedat īn acest mod. Se pare ca aceasta decizie a fost luata pentru usurinta codificarii E mult mai usor sa schibi cursorul decāt sa marchezi (highlight) candidatii drop pentru a-si arata proprietatea de drop. Rolul cursorului este de a prezenta masterul, obiectul cu care se face drag, el nu ar trebui utilizat pentru a reprezenta candidatul drop. Microsoft realizeaza simularea cursorului printr-un cerculet numit cerc sinistru (sinister circle). Acest cerc este un indicator de tip - nu face asta- si utilizatorul īi va ajusta īntelesul īn - nu lasa maouse-ul acum altfel paguba va fi ireversibila. Adaugarea cercului la simularea cursorului este o combinatie neispirata.
Cānd utilizatorul a eliberat butonul de mouse candidatul drop curent devine tinta. Daca utilizatorul elibereaza butonul mouse īn interstitiul dintre candidati drop valizi sau peste un candidat drop invalid atunci nu exista nici o tinta iar operatia de drag&drop se termina fara o actiune. Tacerea sau lipsa unei activitati vizuale este o modalitate buna de a indica terminarea.
Indicarea posibilitatii de drag
Simularea activa a unui cursor pentru a indica posibilitatea de drag este o solutie problematica. Un cursor tremurat si care se schimba rapid poate fi mai mult o distractie vizuala decāt un ajutor real. O solutie este sa presupunem doar care sunt lucrurile care sunt lucruile cu care se poate face drag si sa lasam utilizatorul sa experimenteze. Aceasta metoda are succes īn Program Manager, File manager, Explorer. Fara simularea cursorului posibilitatea de a face drag poate fi greu de descoperit deci trebuie sa avem īn vedere construirea īn interfata a cātorva indicatii, poate chiar o simulare textuala sau un popup.
Imediat ce obiectul master este apucat si operatia drag īncepe, pentru aceasta sunt necesare cāteva indicatii vizuale. Cea mai bogata metoda vizuala este animarea completa a operatiei drag, aratānd cum se muta īn timp real, īntregul obiect master.Aceasta metoda este greu de implementat si nu neaparat solutia cea mai indicata. Problema este ca o operatie master&target necesita un pointer foarte precis.
Īn cadrul unei operatii master&target este mult mai bine sa deplasam conturul transparent al obiectului decāt sa facem un drag complet animat al imaginii exacte a obiectului master. Acest lucru īnseamna ca obiectul cu care se face drag nu poate ascunde sageata cursorului.Tipul de sageata este necesar pentru a indica exact hotspot-ul.
Indicarea candidatului drop
Pe masura ce cursorul traverseaza ecranul tragānd cu el un contur al obiectului master, rānd pe rānd el trece peste candidatii drop. Acettia trebuie sa indice vizual faptul ca sunt constienti de a fi drept tinte drop potentiale. Prin schimbarea vizuala candidatul drop alerteaza utilizatorul ca poate face ceva constructiv cu obiectul care urmeaza sa fie lasat. Singurele obiectle care pot fi candidati drop sunt cele vizibile īn mod curent. Īn mod uzual numarul de obiecte care ocupa spatiul real al ecranului este foarte mic - cāteva zeci cel mult.
Din punct de vedere intern obiectul master trebuie sa comunice cu fiecare candidat drop peste care trece. Ar fi foarte bine sa aiba loc o scurta conversatie īn care obiectul master sa īntrebe tinta daca poate accepta drag-ul, iar īn caz afirmativ tinta trebuie sa indice acest lucru prin simulare vizuala.
Microsoft nu insista asupra simularii vizuale a candidatilor drop ci doar sugereaza ca schimbarea cursorului este suficienta. Se considera ca procedānd astfel este mai usor de programat dar din orice aspect centrat pe utilizator este mai rau. Este dificil de īnteles cu ce se face drag, care este tinta si daca tinta re sens sau nu pentru drop. Īn Windows 95 cel putin pe desktop, simbolurile grafice (icons) indica acum corect candidatura drop prin inversare vizuala.
Terminarea unei operatii drag&drop
Cānd īn final obiectul master este lasat unui candidat drop, acesta devine tinta. Este momentul īn care masterul si tinta trebuie sa se angajeze īntr-o conversatie cu mult mai detaliata decāt cea pe care a vut-o mater-ul cu ceilalti candidati drop. Ţinta ar putea sa stie cum sa accepte drop-ul dar nu īnseamna ca poate īnghiti obiectul master particular lasat pentru aceasta operatie specifica. Īn general distinctia nu este importanta pentru un drag&drop interior dar pentru un drag&drop exterior estrs cāt se poate de īndoielnic faptul ca timpul este suficient pentru a rezolva problema īn timpul fazei captive, evident ca acest lucru tine cont de performanta.
Daca se transfera informatii informatii, master&target poate dori sa negocieze daca transferul va fi īntr-un format proprietar cunoscut ambelor obiecte sau daca va trebui ca datele sa fie reduse la o rezolutie mai slaba dar utilizata precum textul ASCII.
Indicarea vizuala a terminarii
Daca tinta si master-ul pot cadea de acord operatia corespunzatoare poate avea loc. Īn acest moment un pas important este indicarea vizuala a faptului ca operatia s-a produs. Daca operatia este un transfer obiectul master trebuie sa dispara din sursa si sa reapara īn tinta.
Daca tinta reprezinta o functie (de exemplu icon Print) ea trebuie sa simlaze vizual faptul ca a receptionat drop-ul si ca acum este īn curs de imprimare. Poate realiza acest lucru ca animatie sau prin imprimarea starii sale vizuale. O operatie drag&drop master&target bogata cu adevarat reprezinta una din operatiile cele mai puternice din desaga cu trucurui a proiectantului de interfete grafice utilizator.
Drag & drop - instrument de manipulare
Īn programele de desenare si realizare de imagini utilizatorul manipuleaza instrumentele cu drag&drop, atunci cānd un instrument sau o figura este adusa īn spatiul de lucru prin drag si este utilizat un instrument de desenare. Pentru aceasta exista doua variante de baza numite instrument modal si cursor īncarcat.
Instrument modal
Īntr-un instrument modal (modal tool) utilizatorul selecteaza un instruemnt dintr-o lista de obicei toolbox sau paleta. Din acest moment programul se afla complet īn modul acelui instrument - va executa doar job-ul unic al instrumentului. Īn mod uzual cursorul se modifica pentru a indica faptul ca instrumentul este activ. Cānd utilizatorul face un click&drag cu un instrument īn zona de desenare instrumentul īti face treaba. Daca utilizatorul doreste sa lucreze cu un alt instrument trebuie sa revina īn toolbox si sa selecteze instrumentul respectiv. De obicei pe paleta exista un instrument de tip cursor pentru a lasa utilizatorul sa returneze cursorul la un scop general - acela de pointer. Īntr-un program precum Paint īn care numarul instrumentelor de desenare este relativ mic, instrumentul modal nu este suparator, dar īn programe d edesenare mai avansate precum Adobe Illustrator caracteristica modality este foarte sfarāmata deoarece pe masura ce utilizatorul obtine tot mai usor cursorul si instumentele, procentul de timp si de miscare destinate selectarii si deselectarii instrumentelor - accizele - sporesc īn mod dramatic. Dificultatea gestionarii unei aplicatii de instrumente modale nu este provocata de modality pe cāt de mult este determinata de volumul de instrumente. Mai precis eficienta scade cānd cantitatea de instrumente aflate īn setul utilizatorului ajunge sa fie prea mare.
Pentru a compensa profunzimea instrumentelot modale, unele produse soft utilizeaza meta-chei pentru a modifica diferitele moduri. Indiscutabil combinatiile posibile sunt puternice dar greu de īnvatat, de tinut minte si memorat. Ele vor fi folosite de utilizatorii specializati si nu de cei obisnuiti.
Cursor īncarcat
A doua tehnica drag&drop ca instruemnt de manipulare este ceea ce numim cursor īncarcat (charged cursor). Cu un astfel de cursor utilizatorul poate selecta din nou un instrument sau o figura dintr-o paleta īnsa de data aceasta cursorul īn loc sa devina obiect al tipului selelctat devine īncarcat cu o singura instanta a obiectului selectat. Atunci cānd utilizatorul face un click o data pe suprafata de desenare se creaza o instanta a obiectului, īn punctul mouse-up. Cursorul īncarcat nu lucreaza prea bine pentru instrumente dar se potriveste bine cu obiectele grafice. De exemplu PowerPoint īl utilizeaza extensiv. Utilizatorul selecteaza un dreptunghi din paleta grafica, cursorul devenind un instrument dreotunghi modal, īncarcat exact cu un dreptunghi.
Multe programe de desenare uzuale lucreaza astfel fiind ceva obisnuit pentru idiomurile grafice de manipulare directa construite īn programe care nu au fost gāndite specila ca programe de desenare. De exemplu īn Visual Basic cānd un utilizator face clcik pe uj simbol vizual din paleta de instrumente, cursorul devine āncarcat cu acel simbol vizual. Apoi utilizatorul face din nou click pentru a crea o singura instanta a acestuia. Borland Delphi utilizeaza si el cursor īncarcat. Daca se face SHIFT-click pe un simbol vizual din paleta se obtine un instrument modal pentru crearea instantelor multiole ale simbolului vizual. Destept!
Īn unele programe care utilizeaza cursor īncarcat, precum PowerPoint, utilizatorul nu poate depozita īntotdeauna un obiect doar prin simplu click trebuind sa faca un drag cu un dreptunghi īnconjurator pentru a determina dimensiunea obiectului depozitat. Unele programe precum Visual Basic permit orice metoda. Un simplu click pe un cursor īncarcat creeaza o singura instata a obiectului īn dimensiune standard. Ca urmare noul obiect este creat īntr-o stare de selectie fiind īnconjurat de grapples gata pentru a fi modelat si redimensionat cu precizie.
Exista programe care folosesc tehnica cursor īncarcat si care uita sa schimbe aparenta cursorului. Visual Basic schimba cursorul cānd este īncarcat, dar Delphi nu o face. De asemenea cursorul īncarcat aree nevoie de idiomuri bune pentru abandonare altfel nu avem cum sa descarcam cursorul īn mod inofensiv.
Ţintirea bombei
Pe masura ce utilizatorul face drag cu un obiect master de-a lungul ecranului fiecare candidat drop se schimba vizual, pe masura ce este punctat indicānd astefl abilitatea sa de a accepta drop-ul. Īn unele programe obiectul mater poate fi lasat īn spatiile dintre alte obiecte. Numim aceasta varianta ca fiind drag&drop bombardier (bombardier). De exmplu a face drag cu un text Word este o operatie de tip bombardier.
Feedbak-ul vizual vital al drag&drop-ului bombardier este ilustrat atunci cānd obiectul master va cadea daca utilizatorul elibereaza butonul de mouse.
Īn master&target candidatul drop devine marcant (highlight) īn mod vizual pentru a indica un drop potential, dar īn cazul bombardier, drop-ul potential va fi undeva īn spatiul īn care nu exista nici un alt obiect. Simularea vizuala este ceva desenat īn background-ul programului sau īn datele sale concrete. Numim aceasta simulare vizuala tinta bombei (bombsight). De exmplu rearanjareab slide-urilor din vizualizatorul PowerPoint este un exmplu bun pentru un astfel de tip de drag&drop. Utilizatorul poate apuca un slide si poate face drag cu el īntr-o ordine diferita de prezentare. Īn timp ce se face drag, tinta bombei apare īntre slide-uri sub forma unei bare verticale, negre. Īn plus fata de faptul ca se misca cursorul īncarcat se poate vedea si o bara gri verticala care arata cu precizie locatia dintre caractere, acolo unde se va pune textul adus. Ori de cāte ori ceva poate fi plasat prin drag&drop īn spatiul dintre alte obiecte programul trebuie sa arate un bombsight si īntocmai ca un candidat drop din master&target aceasta candidatura trebuie indicata vizual.
Probleme si solutii drag & drop
Cānd utilizam pentru prima data un drag&drop pare simplu, dar pot sa apara īn anumite conditii speciale problme si dificultati care nu sunt atāt de simple. Proiectantii foarte inventivi au gasit solutii foarte destepte.
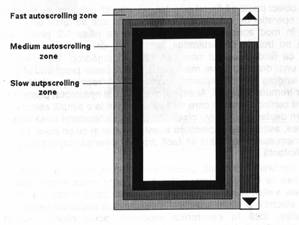
Autoscroll
Ce interpretare ar trebui sa dea programul atunci cānd un obiect selelctat prin drag trece de marginea dreptunghiului care delimiteaza aplicatia? Interpretarea corecta este aceea ca obiectul a fost dus prin drag īntr-o pozitie noua, dar aceasta pozite noua este īn interiorul sau īn afara dreptunghiului delimitator?
De exemplu īn Microsoft Word cānd o portiune de text selectat ajunge prin drag īn afara ferestrei vizibile se doreste sa spuna utilizatorul? Vreau sa pun textul īntr-un alt program sau vreau sa pun tetxul īn alta parte īn cadrul aceluiasi document dar locul nu este vizibil pe ecran?
Īn primul caz lucruirle sunt simple īn al doilea caz īnsa aplicatia trebuie sa faca scroll īn directia īn care se face drag pentru a repozitiona selelctia la locatia nevizibila īn mod curent īn cadrul aceluiasi document. Numim aceasta operatie de scroll scroll automat (autoscroll).
Autoscroll-ul este un accesoriu foarte important pentru drag&drop. Ori de cāte ori exista posibilitatea ca o tinta drop sa nu fie pe ecran din motive scroll-off programul necesita autoscroll. Īn implementarile de debut autoscroll functiona īn cazul īn care se facea drag īn afara ferestrei aplicatiei. Aceasta solutie avea doua mari defecte - primul daca aplicatia era maximizata cum putea ajunge cusorul īn afara aplicatiei iar al doilea daca dorea sa se faca drag cu un obiect īntr-un alt program cum putea aplicatia sa stie diferenta dintre aceasta situatie si dorinta de autoscroll ?
Pentru aceasta problema Microsoft a dezvoltat o solutie foarte inteligenta. Īn principiu se īncepe cu autoscroll chiar īn cadrul aplicatiei īn loc de īn afar imaginii. Daca cursorul drag se apropie de marginea unei ferestre scroll-abile dar īnca se afla īn interiorul acesteia este initiat un scroll īn directia data de drag. Daca cursorul drag ajunge le 3-4 mm de marginea de jos a ferestrei-text, Word face scroll-up cu continutul ferestrei.

Analog daca cursorul drag ajunge la 3-4 mm de limita de sus a ferestrei Word face scroll-down. Din nefericire implementarea Word-ului nu tine cont de puterea microprocesorului.
O solutie mai buna pentru implementarea acestul element ar fi utilizarea unei rate de autoscroll variabile asa cum se vede īn figura de mai sus.
unde scroll-ul automat creste īn viteza pe masura ce cursorul se apropie tot mai mult de marginea ferestrei. De exemplu cānd cursorul este la 5mm de marginea de sus textul va coborī (scroll-down) o linie pe secunda, la 4 mm 2 linii pe secunda, etc. Astfel se da utilizatorului un control suficient asupra autoscroll-ului pentru a-l face mai folositor. Un detaliu important cerut autoscroll-ului este timpul de īntārziere (delay-time). Daca autoscroll-ul īncepe imadiat ce cursorul a īntrat īn zona senzitiva din jurul marginilor, pentru un utilizator mai mocait e usor sa faca autoscroll īn mod accidental. Pentru a evita asa ceva autoscroll-ul trebuie sa īnceapa doar dupa ce cursorul drag a fost prezent īn zona de scroll un timp rezonabil - īn jur de o jumatate de secunda.
Daca utilizatorul fac drag cu cursorul complet īn afara ferestrei text a aplicatiei (scroll-abile) nu intervine nici un autoscroll. Īn schimb operatie de repozitionare se va termina īntr-un alt program decāt Word. De exmplu daca cursorul drag ajunge īn afara Word-ului si este pozitionat peste PowerPoint atunci cānd utilizatorul elibereaza butonul mouse slelectia se va transfera īn slide-ul PowerPoint la pozitia indicata de mouse. Mai mult daca cursorul se muta īn limita 3-4 mm a oricarei margini a ferestrei de editare PowerPoint acesat va īncepe sa faca autoscroll īn directia corespunzatoare.
Prevenirea smuciturilor drag&drop
Cānd asupra unui obiect pot fi realizate - selectie si drag este vital ca mouse-ul sa incline īn favoarea operatiei de selectare. Deoarece este dificil de facut drag pe ceva fara ca īn mod accidental cursorul sa nu se mute 1-2 pixeli, actul frecvent de selectare nu trebuie sa determine accidental ca programul sa interpreteze gresit actiunea ca fiind īnceputul unei operatii drag&drop. De obicei timpul necesar realizarii unui drag este mai mare decāt cel necesar programului pentru a realiza selectie, iar drag este acompaniat adesea de un repaint astfel īncāt obiectele de pe ecran vor tremura si tresari. Acest lucru poate fi deranjant pentru utilizatorii care se asteptau la un simplu select. Īn plus obiectul este deplasat acum cu cātiva pixeli ceea ce nu-i convine utilizatorului.

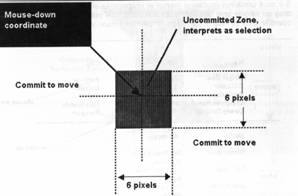
Īn lumea hardware controale precum push-button dispun de contacfte mecanice care produc ceea ce inginerii numesc bounce -contactele mecanice ale switch-ului sar efectiv cānd sunt apasate. Circuitul din spatele acestor switch-uri are o logica speciala care ignora tranzitiile uplimentare daca apar cu cāteva milisecunde īnainte de primul click. Acest lucru este analog cu problema supersensibilitatii mouse-ului, iar solutia este de a copia switch-urile si de a face mouse-ul sa nu mai ricoseze (debounce). Pentru a preveni aceasta situatie programul trebuie sa stabileasca ceea ce numim pragul mouse-ului (mouse threshold). Īn esenta toate mesajele de deplasare ale mouse-ului care sosesc dupa pasarea butonului si dupa ce īncepe captura sunt ignorate daca nu cumva din miscarea depaseste un mic prag sa zicem de 6 pixeli. Aceasta asigura o oarecare protectie īmpotrive initierii unei operatii drag inadvertente. Daca utilizatorul poate apasa butonul de mouse īn cadrul a 3 pixeli din punctul mouse-down īntreaga actiune click este interpretata ca o comanda de selectie, iar restul miscarilor false sunt ignorate, deci obiectul nu a mai ricosat. Imediat ce miscarile mouse-ului trec de pargul de 3 pixeli, programul poate schimba operatia īn drag īn modul ilustrat mai jos
Ori de cāte ori avem o situatie īn care obiectul poate fi selectat si deplasat operatia drag trebuie sa nu ricoseze.
Program Manager din Windows 3.x are un parg de un pixel (only-one) ceea ce era prea putin. Simbolurile grafice (icon-urile) din desktop-ul Windows 95 au un prag de ricosare de 4 pixeli. Īn cadrul programelor generatoare de rapoarte este necesara manipularea unui prag pentru operatia drag mult mai complex. Utilizatorul poate repozitiona coloanele īn raport facānd drag cu ele pe orizontala. Acesta este drag&drop-ul cel mai des utilizat.
Vernier mouse
Slabiciunea mouse-ului ca instrument de punctare cu precizie este aparenta, atunci cānd se face drag cu obiectele prin programele de desenare. Este dificil de facut drag exact īn spot-ul dorit, ami ales cānd rezolutia este de 100 pixel-per-inch sau ceva mai mult iar mouse-ul alearga pe ecran cu o viteza de 6 la 1. Pentru a muta cursorul 1 pixel, trebuie sa mutam mouse-ul cu o precizie reprezentānd a 6-a suta parte dintr-un inch ceea ce nu este usor de facut. Problema se rezolva prin adaugarea a ceea ce numim functia mouse vernier (vernier mouse) prin care utilizatorul poate comuta repede īntr-un mod care permite o rezolutie cu mult mai fina pentru manipularea obiectelor, bazat pe mouse .
Īn timpul unui drag daca utilizatorul decide ca are nevoie de o manevrare mai precisa el poate schimba viteza mouse-ului relativ la miscarea obiectului pe ecran. Orice program care poate solicita o aliniere mai precisa, trebuie sa ofere o facilitate vernier. Aceasta include la minim toate programele de desenare si pictura, programele de prezentare si cele de manipulare a imaginilor. Exista cāteva variante acceptabile pentru idiom. Īn timpul unei operatii drag se poate apasa un buton precum cheia ENTER iar mouse-ul va trece īn mod vernier. Īn acest mod fiecare 10 pixeli din miscarea mouse-ului vor fi interpretati ca un singur pixel.
Design Tip - Orice program care necesita aliniere precisa trebuie sa ofere un vernier
Una din metodele populare este aceea de a activa cheile sageti īn timpul operatiei drag. Īn timp ce se mentine butonul mouse apasat utilizatorul poate manipula cheile sageti pentru a muta selectia īn sus, īn jos,la dreapta, la stānga cāte un pixel o data. Operatia drag este terminata la eliberarea butonului de mouse. Problema cu un astfel de vernier este ca simplul act al eliberarii butonului de mouse poate provoca adesea deplasarea māinii utilizatorului cu 1-2 pixeli facānd ca obiectul plasat sa alunece din aliniere exact īn momentul acceptarii. Solutia este ca la prima tastare vernier mouse-ul sa fie desensibilizat. Acest lucru se realizeaza facānd ca mouse-ul sa ignore toate miscarile consecutive sub un prag rezonabil - de 5 pixeli. Acest lucru permite ca utilizatorul sa faca initial deplasari grosolane apoi īn final sa treaca la deplasari mai precise folosind cheile sageti si eliberānd butonul de mouse fara a perturba amplasarea. Daca utilizatorul doreste sa faca deplasari aditionale grosolane dupa īnceperea miscarii vernier, va putea sī mute mouse-ul pur si simplu iar sistemul va terce īnapoi īn mod vernier.
Daca cheile sageti nu sunt destinate
mai degraba interfetei precum īntr-un program de desenare, ele pot fi
folosite pentru a controla miscarea vernier a obiectului selectat
fara a fi necesar ca butonul de mouse sa fie mentinut
apasat. Acest lucru este realizat īn PowerPoint īntr-un mod simpatic -
cheile sageti muta obiectul selelctat un pas din grila -cam
2mm- folosind setarile de grila implicate. Daca tinem
apasata cheia
|