Elemente de control vizuale
Gizmo-urile/elemente de control reprezinta elemente vizuale, de pe ecran, direct manipulabile, auto-continute. Gizmo, control,widget sau gadget - indiferent ce nume alegem ele sunt principalele blocuri de constructie pentru crearea interfetelor utilizator grafice. Utilizarea cuvāntului GIZMO a fost conceputa de Mike Geary (programator Windows) coleg cu Allan Cooper creator Visual Basic
Casete de dialog īncarcate cu elemente de control vizuale
Casetele de dialog sunt cel mai usor de construit īn Windows. Facilitatea caseta de dialog ofera instrumente automate pentru a specifica cum si unde vor fi plasate elementele de control vizuale. Definitia unei casete de dialog este o fereastra modala acoperita cu gizmo-uri. Usurinta cu care programatorii pot crea interfete utilizator bazate pe o caseta de dialog īncarcata cu elemente de control e semnificativa. Universul interatiunii este este īmpartit īn doua lumi: lumea implementarii extrem de facile a gizmo-urilor conservate si lumea extrem de dificila a interactiunii vizuale directe.
Design tip - Nu multitudinea casetelor de dialog pline cu gizmo-uri face interfata utilizator buna !
Includerea din abundenta a gizmo-urilor garanteaza usurinta de implementare dar nu si usurinta de utilizare. Majoritatea gizmo-urilor cu care suntem familiari sunt cele care vin ca standarde in sistemul Windows, acest set a fost īntotdeauna limitat ca scop si putere.
Elaborarea elementelor de control vizuale
Utilizarea unui gizmo este usoara, dar elaborarea sa este destul de dificila. Orice programator de C poate crea un nou gizmo, deoarece pentru a actiona īn conformitate cu standardele din universul gizmo, programul trebuie sa ofere - recunoasterea tuturor comenzilor de la tastatura, prezentarea unui dreptunghi gri pentru a indica ca detine focus-ul si abilitatea de a se grizona cānd devine inactiv.
Microsoft Windows a venit cu o suita standard de gizmo-uri care formau baza majoritatii interactiunii cu aplicatiile fiind parte integranta a sistemului de operare. Din punct de vedere tehnic ele sunt īn USER.EXE parte din Windows care defineste interfetele grafice utilizator sau majoritatea din ceea ce se vede pe ecran. Desi interfetele de programare cu aceste gizmo-uri arata o vaga asemanare familiara fiecare este complet diferita. Pentru aceasta nu a existat niciodata o interfata de programare a aplicatiilor comuna (API). Elaboratorii de Windows au inventat īntotdeauna noi gizmo-uri īnsa aproape toate au ramas ca standarde proprietar. Lipsa pietei sau a standardelor a facut dificila distribuirea lor. Īn trecut cāteva firme au īncercat sa-si vānda gizmo-urile dar nu au luat reusit cu prea mare succes. Singurele gizmo-uri care au avut ceva universalitate au fost cele care veneau ca parte a Windows-ului īnsusi.
Aparitia lui Visual Basic a schimbat acest lucru, el avānd o interfata care permite instalarea dinamica a gizmo-urilor. Ele sunt codificate īn biblioteci dinamice DLL avānd o interfata definita īn mod comun numita VBX. Interfata VBX nu este nici frumoasa si nici puternica dar este standard si defineste o metoda prin care un program poate folosi un gizmo care nu este parte integranta din Windows. Are acum o modalitate usoara de a folosi gizmo-uri ce nu sunt realizate de Windows. Īn ultimii ani multi editori de software au luat puternicele lor spreadsheet-uri, programele de grafica si procesoarele de text si le-au facut compatibile VBX. Programatorii pot pentru o plata cu mult sub valoare sa includa īn software-ul lor gizmo-uri care sa furnizeze o functionalitate comparabila cu cea a produselor consacrate.
Elemente de control vizuale Microsoft
Īn USER.EXE din Windows 3.x erau doar sase clase de gizmo - butoane, cāmpuri de editare, cāmpuri statice, listbox-uri, scrollbar-uri si combobox-uri. Toate celelalte - etichete, grupuri de casete, radio-butoane, checkbox-uri, frame-uri, dreptunghiuri si simboluri grafice (icons) au derivat din aceste clase. Odata cu Windows 95 setul de gizmo-uri disponibile a crescut considerabil dar Microsoft le-a difuzat prin intermediul DLL-urilor, decuplarea codului utilizator de codul sistemului de operare fiind un pas progresist care va īncuraja dezvoltarea de gizmo-uri. O mare parte din ceea ce trece drept proiectare de interfata este de fapt rezultatul unei palete limitate de gizmo-uri disponibile programatorilor Windows.
Gizmo-urile se pot īmparti īn urmatoarele categorii de baza: cele util 141i82b izate pentru a initia o functie numite gizmo-uri imperative, cele care pot fi utilizate pentru a selecta unele optiuni sau date numite gizmo-uri de selectie, cele care sunt utilizate pentru a introduce date numite gizmo-uri de intrare (introducere) si cele care pot fi utilizate pentru a manipula direct programul īn mod grafic numite gizmo-uri de afisare.
Elemente de control vizuale(gizmo-uri) imperative
Gizmo-urile imperative comanda o actiune imediata, chintesenta fiind push-butonul chiar daca apare sub numeroase deghizari; astfel apasam un buton iar actiunea asociata se executa imediat. Push-butoanele erau identificate prin conturul lor unic dar de cānd s-a trecut la 3D, se tine cont de prin aspectul lor īn relief. Daca gizmo-ul este dreptunghiular si apare ridicat atunci el are proprietatea vizuala de a fi imperative - se executa imediat ce utilizatorul īl apasa si-l elibereaza utilizānd cursorul de mouse.
O parte din proprietatile unui push-button tin de abilitatea de apasare (pressability); cānd utilizatorul īl puncteaza si apasa butonul de mouse push-butonul de pe ecran se schimba vizual din pozitia ridicat in cea de apasat. Exista programe īn care butoanele sunt pictate pe ecran dar ele nu se misca atunci cānd sunt apasate. Pentru programator este usor sa implementeze asa ceva dar pentru utilizator este dezavantajos deoarece genereaza o īntrebare mentala - Chiar am facut ceva?. Utilizatorul asteapta sa vada ca butonul de misca - raspuns flexibil, pliant - si trebuie sa facem asa cum el asteapta. Acest fapt este tot mai important īn aplicatiile multimedia, multe din ele desenānd imagini minunate pe ecran si setānd portiuni drept hot-spot-uri care sunt sensibile click.
Īn versiunile initiale de Windows push-butoanele erau utilizate extensiv pentru terminarea casetelor de dialog care faceau cea mai mare parte din interactiune. Īn casetele de dialog modale push-butonul este utilizat doar pentru terminarea comenzilor. Simultan cu lansarea ver. 3.0 de Windows s-a impus necesitatea modificarii interfetei utilizator. Aceasta s-a realizat prin introducerea toolbar-ului care a devenit repede un standard la fel de familiar ca bara de meniu. Pentru a popula toolbar-ul butonul push a trebuit sa fie modificat de la forma sa traditionala din caseta de dialog. Īn casetele de dialog push-butonul era dreptunghiular si īn exclusivitate etichetat cu un text, dar īn momentul īn care s-a mutat īn toolbar a devenit patrat si-a pierdut textul si a achizitionat o legenda de tip icon astfel a luat nastere buticonul - jumatate buton, jumatate icon (simbol grafic).
Aparitia toolbar-ului a schimbat calitativ rolul push-butonului, rolul sau s-a expandat, el fiind īnsa un dispozitiv al gestiunii casetei de dialog. Buticoanele sunt mereu vizibile si nu necesita asa de mult timp si dexteritate precum meniurile pulldown. Deoarece sunt vizibile īn mod constant sunt usor de memorat īn particular īn aplicatiile suverane. Avantajele buticoanelor sunt greu de separat de avantajele toolbar-ului ambele fiind inevitabil legate. Simbolurile vizuale care exprima actiuni sau relatii sunt dificile sau greu de gasit. Imaginile au calitati mnemonice mai bune, imaginea vizuala este mai eficienta pentru a reaminti utilizatorului zilnic care sunt comenzile reprezentate de buticon, dar fara un mecanism care sa le explice scopul, buticoanele si toolbar-urile sunt mai putin utile.
Elemente de control vizuale(gizmo-uri) de selectie
Un gizmo de selectie (selection gizmo) permite utilizatorului sa aleaga operandul dintr-un set de alternative valide, el nu are asociata nici o actiune, poate fi prezentat ca o singura alternativa (utilizatorul spune yessau no) fie poate prezenta un grup de alternative (din care utilizatorul selecteaza mai multe alternative functie de modul de confogurare).
a)Checkbox
A fost unul dintre primele idiomuri gizmo vizuale inventate si ramāne favorit pentru prezentarea unei alternative unice, binare. Checkbox-ul are o proprietate vizuala puternica pentru a face click, el apare ca o zona plianta si flexibila fie datorita micului sau patrat fie datorita formei sale 3D apasate din Windows 95. Odata ce utilizatorul a facut click pe el si a vazut ca apare un checkmark īn interior el a īnvatat - un click pentru marcare si un alt click pentru demarcare. Deci un checkbox este simplu, vizual si elegantsi este bazat pe text. Caseta marcabila actioneaza ca un simbol grafic remarcabil vizual, alaturi de textul sau discriminant. Checkbox-ul este un element familiar si eficient dar are aceleasi puncte forte si slabiciuni ca si meniurile. Exactitatea textului face ca checkbox-urile sa nu fie ambigue, dar aceasta forteaza utilizatorul sa īncetineasca pentru a citi, ceea ce ia un volum considerabil din spatiul real. Īn mod traditional checkbox-urile sunt patrate, fiind deja un standard. Patratul a fost prima forma aleasa initial utilizatorul īnvatānd deja sa recunoasca aceasta forma, deci nu exista nici un motiv pentru a schimba acest lucru. Probabil ca se poate face pentru checkbox ceea ce a facut buticonul pentru meniu. Se poate dezvolta un gizmo checkbox care sa se dispenseze de text si sa foloseasca īn schimb un icon. Acest lucru nu este posibil dar se poate īnlocui functia realizata de checkbox cu un alt idiom evolutiv- Buticonul!
Push-buton-ul a evoluat īn buticon prin īnlocuirea textului sau cu un icon apoi prin migrarea sa īn toolbar. Īn toolbar metamorfoza a continuat si i se permite ca atunci cānd este facem click sa stea īn starea apasat revenind apoi la aspectul riricat cānd facem clcik din nou asupra lui. Caracterul gizmo-ului s-a modificat suficient pentru a se muta complet īntr-o categorie diferita de la un gizmo imperativ la unul de selectie! Starea buticonului nu mai este momentana - locul este blocat pāna la un nou click pe el. Numim acest element ilustrat īn figura de mai jos buticon de zavorāre (latching buttcon).
![]()
Configuratia toolbar implicita din suita de programe Microsoft Office īn mod tacit realizeaza separarea buticoanelor momentane, imperative de buticoanele de selectie, de zavorāre. Īn general buticoanele imperative au fost puse doar īn top-bar iar majoritatea celor de selectie pe celelalte elemente grafice de tip bara. Buticonul de zavorāre ca idiom pentru selectia unica īnlocuieste tot mai mult checkbox-ul. Dezavantajul buticonului de zavarāre este acela ca duce lipsa de textul discriminant al unui checkbox. Elementele de meniu si buticoanele momentane fac adesea flip-flop, Controlul de acest tip fiind eficient deoarece face economie de spatiu controlānd cu un singur element doua optiuni mutual exclusive. Dezavantaj - esueaza sa execute al doilea rol al fiecarui gizmo - informarea utilizatorul asupra starii lor curente.
b)Radio butoane
O varianta de checkbox este radio-butonul (radio button), care are o comportare mutual exclusiva (mutually exclusive) - cānd o optiune e selectata precedenta optiune este automat deselectata, la un moment dat putand fi selectat doar un singur buton. Datorita exclusivatatii mutuale radio-butoanele sunt īn grupuri de doua sau mai multe butoane, īn fiecare grup fiind selectat doar un singur buton. Din punct de vedere al spatiului video, radio-butoanele sunt mai risipitoare decāt checkbox-urile, deoarece au semnificatie de grup. Din acelasi motiv pentru care checkbox-urile sunt patrate, radio-butoanele sunt rotunde, prin traditie si nu e necesar ca forma lor sa mai fie modificata.
Buticonul a facut pentru radio-butoane ceea ce a facut si pentru checkbox-uri - le-a repus la suprafata aplicatiei. Daca doua sau mai multe buticoane de zavorāre sunt grupate īmpreuna si legate prim comportare mutual exclusiva - astfel īncāt doar unul dintre ele sa fie zavorāt la un moment dat - ele se comporta īntocmai ca radio-butoanele si formeaza un asa numit radio-buticon (radio buttcon). Lucreaza exact ca si radio-butoanele doar unul este selectat īntotdeauna si de cāte ori este apasat un altul precedentul revine la pozitia normala. Gizmo-urile pentru aliniere din Word reprezinta un exemplu excelent de radio-buticoane.
c)Combuticonul
O varianta de radio-buton este versiunea dropdown si se numeste combuticon si arata ca un singur buticon zavorāt dar daca se face click pe el si se mentine butonul de mouse apasat se afiseaza (drop-down) un meniu care cuprinde mai multe buticoane zavorāte. Se aluneca cu cursorul procedānd la fel ca pentru meniurile pull-down pentru a se selecta unul din elementele buticon. Cānd se elibereaza butonul mouse, selectia este realizata iar cel care a fost ales apare acum ca un singur buticon īn toolbar. Desenarea unui mic triunghi inversat īn coltul cel mai din dreapta jos al buticonului poate servi ca o simulare vizuala a faptului ca buticonul este diferit. Se poate observa o astfel de varianta īn Microsoft PowerPoint unde buticoanele pentru specificarea culorii de umplere a liniilor, textului si umbrelor prezinta meniuri combuticon care arata mai mult ca niste palete mici decāt ca stive de buticoane. Utilizarea lui necesita dexteritate manuala pentru a lucra cu un meniu avānd tinte relativ mici, dar este cu mult mai rapid decāt sa ne ducem īn bara-meniu, sa afisam meniul, sa selectam un item, sa asteptam desfasurarea unei casete de dialog, sa selectam o culoare din caseta si sa apasam pe butonul OK.
d)Listbox
Gizmo-urile de selectie care prezinta liste de siruri text sunt numite adesea picklist (liste din care se ia) deoarece ofera liste de elemente din care utilizatorul poate alege si reprezinta un instrument puternic pentru simplificarea interactiuni eliminnan posibilitatea de a face o selectie incorecta. Practic este un gizmo pentru a selecta dintr-o lista finita de siruri text. Listbox-urile au fost una din primele 6 clase de gizmo originale care au venit o data cu Windows 1.0., fiind mici ferestre de text avānd īn marginea din dreapta un scrollbar vertical iar in caseta se puteau adauga linii de text lista fiind parcursa sus/jos. Utilizatorul nu putea sa selecteze textul ca īntr-un procesor de texte dar putea selecta o singura linie de text o data. Gizmo-ul original listbox era doar text insa din versiunea Windows 3.0 au putut fi inserate si elemente non-text iar aceasta influenta puternica strabate pāna īn prezent. Un listbox plin cu linii de text īnsirate una dupa alta fara simboluri vizuale revelatoare este destul de sec. Un control precum lisbox-ul a fost unul dintre cele al caror potential a fost cel mai putin exploatat de programatorii de la Microsoft. Īn Windows 95 a aparut noul gizmo listview, care printre alte caracteristici permite ca fiecare linie de text sa fie automat precedata de un icon
Design tip - Fiecare item text dintr-o lista ar trebui sa aiba alaturat un simbol grafic de identificare
Listview-urile sunt utile pentru afisarea listelor de elemente permitānd utilizatorului sa selecteze unul sau mai multe elemente si asigura o sursa cu care sa se poata face drag. Multe liste nu sunt statice dar sunt modificate de utilizatori prin adaugarea. stergerea si modificarea textului intrarilor. Pentru a suporta aceasta este nevoie de abilitatea de a intra direct īn listview cu un nou element text sau modificānd unul existent. Noul gizmo listview din Windows suporta īn plus fata de icon drag&drop si editare in-place.
Īn general utilizatorul selecteaza un element dintr-un listview ca intrare pentru o functie oarecare precum selectarea numelui unui font dorit dintr-o lista de fonturi disponibile, selectaerea avānd echivalente de la tastatura, dreptunghiuri de focalizare si elemente prezentate COLOR_HIGHLIGHT. Īn mod ocazional listbox-ul se utilizeaza si pentru a selecta elemente multiple, pentru date concrete selectarea multipla este vizibila iar pentru date discrete este bine ca īntregul cāmp manevrat sa fie vizibil. La optiunea de selectare multipla se dezactiveaza mutual exclusivitatea, utilizatorul selectānd element dupa element ramānānd toate selectate. Īn interfetele grafice utilizator selectarea multipla este utilizata din plin. Avem un element care indica ceva ales īn loc de selectat si acesta este checkbox-urile care sunt usor de utilizat si sunt īn mod clar dezasociate de orice simulare a excluziunii mutuale. Daca se adauga cāte un checkbox la fiecare element din listbox va vedea care sunt elementele selectate dar si elementele care nu sunt mutual exclusive. Aceasta alternativa de checkbox pentru selectare multipla se numeste marcare (earmarking). Marcarea rezolva si o alta problema legata de selectarea multipla īn unele variante nu exista un idiom pentru a selecta nimic. Marcarea nu opereaza dupa aceleasi reguli ca selectarea, iar fiecare element din lista este independent. Imediat ce s-a realizat un click pe o caseta ea este marcata, iar al doilea click o demarcheaza.
Ar fi foarte bine ca listbox-urile si listview-urile sa suporte dragging&dropping. Un astfel de listview cu elemente cu care sa se poata realiza drag sunt utilizate īn mod uzual pentru a aduna elementele īntr-un set dorit de utilizator. A avea doua listbox-uri adiacente, unul pentru elementele disponibile iar celalalt pentru elementele alese este un idiom comun interfetelor grafice utillizator. Īntre cele doua listbox-uri este plasata o pereche de push-butoane care permit ca elementele sa fie selectate si transferate dintr-o caseta īn alta fara pasi intermediari pentru selectare si invocare functie. Uneori apare necesitatea de a face drag cu un element dintr-o pozitia īn alta īn cadrul aceluiasi listbox. De exemplu daca dorim sa ordonam elementele dintr-o lista īn functie de cāt de des le folosim sau cāt de importante sunt ele īn loc de simpla ordonare alfabetica. Majoritatea programelor ofera facilitatea de sortare automata pentru listele importante. Abilitatea de a face drag cu elementele unui meniu dintr-un loc īn altul īn cadrul unui listbox este puternica dar este necesar ca autoscroll-ul sa fie implementat. Daca apucam un element dintr-o lista iar locul īn care trebuie sa facem drop cu el nu este vizibil trebuie sa fin capabili sa facem scroll pe listbox fara a lasa obiectul de mutat.
Īn mod normal listbox-urile au un scroll vertical pentru deplasarea sus si jos de-a lungul listei. De asemenea ele pot fi parcurse si orizontal deci trebuie sa avem si un scroll orizontal. Aceasta caracterestica permite programatorului sa puna un text super-lung īntr-un listbox cu efort minim dar nu ofera nimic utilizatorului. Nu ar trebui sa se faca niciodata pe o lista-text scroll orizontal. Cānd un listbox face scroll īn sus si īn jos liniile īntregi vin si ies din vizualizare dar textul din cadrul casetei ramāne complet lizibil. Cānd linia de text este parcursa orizontal unul sau mai multe din literele de la īnceput sunt ascunse vizualizarii, astfel se distruge continuitatea textului.
Scrollbar-ul orizontal a fost proiectat pentru o stare relativ permanenta nu una temporara. Dar pentru un listbox īntreaga actiune de scrollbar orizontal este necorespunzatoare - utilizatorul face click pe scrollbar pentru a citi jumatate din īnregistrarea respectiva apoi trebuie sa mute cursorul īnapoi la stānga sa faca un nou click pentru a restaura listbox-ul al pozitia sa initiala aliniata la stānga. Pentru situatii īn care se necesita scroll orizontal pe text trebuie gasite alte solutii alternative - scurtare text din listbox. Poate se utilizeaza mai mult de o linie pe intrare pentru a se evita lungimea orizontala suplimentara. Poate exista posibilitatea de a trece textul pe urmatoarea linie. Poate se permite utilizatorului sa introduca sinonime pentru intrarile prea lungi. Poate se pot folosi intrari grafice. Sau se poate utiliza un font de dimensuni mai reduse. Sau se pot rearanja lucrurile din fereastra sau dialog pentru a se expanda orizontal. Raspunsul cel mai bun va fi trecerea textului pe linia imediat urmatoare īndentāndu-l astfel īncāt sa fie īn mod vizual diferit de celelalte intrari. Aceasta presupune sa existe un listbox cu intrari variabile. Microsoft furnizeaza o optiune multi-coloana pentru gizmo-ul listbox, dar multi nu o utilizeaza īnca. Afisarea multicoloana poate ajuta programatorii dar nu ofera nimic utilizatorilor. Pentru grafica nu este nimic gresit cu scrollbar-urile orizontale sau cu ferestrele scroll-abile orizontal. Dar a furniza un listbox bazat pe text este un lucru un pic deposit.
Vechiul gizmo listbox nu permitea introducerea textului direct īntr-un element din listbox. Gizmo-urile listview si treeview din Windows 95 ofera facilitatea de editare in-place. Explorer utilizeaza aceste gizmo-uri si le putem vedea cum functioneaza redenumind un fisier sau un folder. Pentru redenumirea unui fisier trebuie doar sa facem de doua ori click pe numele fisierului si apoi sa introducem modificarile necesare. Ca o observatie trebuie ca al doilea click sa fie putin īntārziat pentru a nu se intrepreta ca dublu click si sa īncarce fisierul. Multe din elementele unui listbox ar putea beneficia de abilitatea de a putea fi editate de utilizator. Cazul limita care face ca edit-in-place sa fie o problema reala este adaugarea unor noi intrari īn lista. Majoritatea proiectantilor folosesc aceste idiomuri pentru a adauga elemente īn lista - prin apasarea unui buton sau selectarea unui element de meniu se adauga īn lista o linie alba iar utilizatorul poate edita numele in-place. Ar fi poate mai sensibil daca printr-un dublu click īn spatiul dintre doua intrari existente s-ar crea o noua intrare alba. Solutia reala la aceasta problema este combobox-ul.
e) Combobox
Asa cum īi arata si numele este o combinatie īntre listbox si cāmp de editare. Asigura o metoda neambigua pentru introducerea datelor īntr-un listbox, abordarea fiind eficienta. Varianta sa popup este extrem de economica īn ceea ce priveste spatiul real video. Cu gizmo-ul combobox, separarea dintre partea de introducere a textului si cea de selectare din lista este cāt se poate de clara. Confuzia utilizatorului este minimizata iar programarea este mai usoara. Pentru o selectare singulara combobox-ul este un gizmo foarte bun. Cāmpul de editare poate fi utilizat pentru introducerea de noi item-uri dar īn acelasi timp si pentru a arata selectarea curenta din lista. Cānd selectarea curenta apare īn acest cāmp de editarem utilizatorul poate edita direct acolo. Cāmpul de editare din combobox arata selectarea curenta prin natura sa combobox-ul este un gizmo de selectare unica; īn acest caz nu poate fi vorba de selectare multipla. Selectarea multipla implica comportare mutual exclusiva, acesta fiind unul din motivele pentru care combobox-ul īnlocuieste grupul de radio-butoane pentru optiunile legate de excluziunea mutuala.
La utilizare variante drop-down de combobox, gizmo-ul arata selectia curenta fara a consuma spatiul pentru a prezenta lista alternativelor. Īn esenta devine o lista la cerere, ceva de genul unui meniu care furnizeaza o lista de comenzi imediate la cerere. Combobox-ul este un listbox popup. A folosi combobox-uri īn toolbar este cu mult mai eficient decāt a pune īn meniu functiile echivalente deoarece combobox-urile ne arata selectarea curenta a ferestrei fara a necesita o alta actiune suplimentara din partea noastra precum este cazul afasarii unui meniu pentru a vedea starea curenta. Abilitatea de a deschide un combobox, apoi de a face scroll pentru a alege ceva si de a face drag cu alternativa respectiva īntr-un document aflat īn constructie este un element puternic al interfetei dar nu e util in cazul selectarilor multiple.
Windows 95 - aduce un nou gizmo = listview care poate prezenta datele īn mod ierarhic. Aceasta arata pe de o parte un arbore avānd simboluri grafice pentru fiecare intrare, iar intrarile pot fi expandate sau comprimate. Ca programatori apreciem o astfel de prezentare, ea fiind utilizata pentru jumatatea din stānga din Explorer formatul de afisare fiind eficient - mult mai eficient decāt aruncarea simbolurilor grafice pe desktop. Pentru unii utilizatori este problematic deoarece au probleme cu structurile de date ierarhice.
Elemente de control vizuale (gizmo-uri) pentru introducere si afisare
Gizmo-uri de introducere
Gizmo-urile de introducere (entry gizmo) permit utilizatorului sa introduca īn program o informatie noua, elemental de introducere de baza este cāmpul de editare-text. Deoarece o jumatate din combobox este un cīmp de editare unele din variantele de combobox sunt calificate drept gizmo-uri de introducere, la fel si orice gizmo care permite utilizatorului introducerea unei valori numerice. Orice gizmo care restrānge setul disponibil de valori pe care utilizatorul le poate introduce este un gizmo de introducere limitat (bounded-entry gizmo). De exemplu un slider care se muta de la 1 la 100 este limitat. Cu un gizmo limitat utilizatorul nu poate introduce decāt valorile specificate de program; esential este faptul ca este imposibil de introdus o valoare invalida. Un cāmp de editare care poate accepta orice date introduse de utilizator este un gizmo de introducere nelimitat (unbounded-entry gizmo), care utilizat permite introducera unei valoari invalide, respinsa īn mod consecutiv de catre program. Deci un gizmo limitat ar trebui folosit ori de cāte ori sunt cerute valori īntre anumite limite.
Un gizmo limitat trebuie sa comunice utilizatorului cāt se poate de clar - de preferat īn mod vizual- limitele datelor acceptabile. Un cāmp de editare care respinge inputul utilizatorului dupa ce acesta l-a introdus nu este un control limitat. Cāmpurile de editare nu sunt niciodata cāmpuri de introducere limitate. Majoritatea valorilor cantitative cerute de software sunt limitate, dar multe programe permit introducere nelimitata prin intermediul cāmpurilor de editare. Īn momentul īn care utilizatorul introduce o valoare necorespunzatoare pe care programul nu o poate accepta efectul va fi acela ca programul va lansa o caseta de mesaj de eroare. Daca setul limitat de alternative este compus din text si nu numere se poate folosi un slider sau un combobox ori un listbox. Un slider este mai prietenos decāt un combobox deoarece putem vedea scopul controlului doar uitāndu-ne la el.
Daca un program solicita o valoare numerica care trebuie sa ramāna īntre limite specifice trebuie ca utilizatorul sa dispuna de un control care sa-i comunice limitele si sa nu-l lase sa introduca valori īn afara limitelor cerute. Clasa control scrollbar face asa ceva; este un gizmo limitat. Desi scrollbar-urile au dezavantaje semnificative ele sunt exemplare īntr-un domeniu si anume - permit utilizatorului sa introduca informatie cantitativa prin analogie. Scrollbar-urile permit utilizatorului sa specifice valori numerice īn termeni relativi mai degraba decāt printr-un numar. Utilizatorul misca indicatorul (sliding thumb) pentru a indica prin pozitia sa relativa o valoare proportionala pentru a fi utilizata īn program.

Pentru introducerea numerelor exacte se
utilizeaza un gizmo numit spinner,
care este utilizat destul de mult īn
El indica pāna la un punct diferenta dintre gizmo-urile limitate si cele nelimitate. Gizmo-ul spinner este un mic cāmp de editare avānd doua jumatati de butoane atasate cum se vede īn figura alaturata.
Folosirea oricaruia dintre micile butoane cu sageti permite utilizatorului sa schimbe valoare prin mici pasi discreti dar limitati - valoarea nu poate depasi nici limita superioara si nici pe cea minima setata prin program.
Daca utilizatorul doreste sa faca o modificare mai mare sau sa introduca un numar specific o poate face prin click īn portiunea ferestrei de editare si introducere directa prin tastare. Din nefericire portiunea ferestrei de editare din figura prezentata mai sus nu este limitata. Īn caseta de dialog Page Setup daca utilizatorul introduce o valoare eronata apare o fereastra cu un mesaj de eroare explicānd limitele minima si maxima si invitānd utilizatorul sa apese butonul OK pentru a continua.
Principalul gizmo de introducere nelimitata este gizmo-ul de editare-text (text-edit gizmo), caseta simpla care permite utilizatorului sa tasteze orice valoare. Utilizatorul poate edita text acolo folosind instrumentele standard de selectare concreta cu mouse-ul sau utilizānd tastatura. Gizmo-urile de editare-text sunt utilizate īn general pentru cāmpurile de introducere a datelor īn aplicatiile de baze de daze sau drept cāmpuri de editare īntr-un combobox. Daca lista valorilor acceptabile este compusa din siruri de text atunci ar trebui utilizata o lista de tipul picklist pentru a nu forta utilizatorul sa tasteze. Uneori setul de valori acceptabile este finit, īnsa prea mare pentru a fi practic pentru o astfel de lista. Īn acest caz un gizmo editare-text ar fi probabil de neevitat chiar daca utilizarea sa este limitata. Daca acestea sunt singurele restrictii gizmo-ul de editare poate fi proiectat pentru a respinge caracterele nealfabetice si care depasesc limita considerata, realizīndu-se astfel limitarea.
Din punct de vedere al unui gizmo nu exista date invalide. Datele pot fi considerate invalide doar īn contextul unui program. Astfel din punctul de vedere al programului un gizmo de introducere limitat va trata doar input-ul valid. Deci prin definitie un gizmo nelimitat poate returna programului un input invalid. Programul trebuie sa accepte orice a introdus utilizatorul; cu alte cuvinte sa elimine datele semi-limitate si o poate realiza fie prin constrāngerea datelor corecte printr-un gizmo limitat sau sa accepte orice da utilizatorul cu un gizmo nelimitat. Programatorii au creat un gizmo de validare (validation gizmo) sau un gizmo de introducere text nelimitat avānd editare inclusa. Se pot realiza variante de gizmo-uri de introducere text care sa permita de exemplu doar numere sau doar litere sau sa respinga spatiile si tab-urile. Cheia succesului īn proiectarea unui gizmo de validare este de a-i da utilizatorului un feedback generos. Gizmo-urile de validare trebuie sa arate vizual diferit de cele de nevalidare - se recomanda utilizarea unei culori diferite si a unui stil de linie diferit pentru marginile gizmo-ului.
 Unele gizmo-uri resping
tastarile utilizatorului pe masura ce sunt introduse. Cānd un
gizmo respinge īn mod activ tastarile din timpul procesului de introducere
īl denumim gizmo de validare la cald
(hot validation gizmo). Utilizatorul
se asteapta sa fie capabil sa tasteze īn voie, daca un
gizmo este pe cale de a respinge unele tastari bazat pe valoarea lor
trebuie sa comunice aceasta īn mod clar utilizatorului. Uneori domeniul
datelor posibile este astfel īncāt programul nu poate valida pāna cānd
utilizatorul nu si-a completat toata introducerea. Daca un gizmo
asteapta ca utilizatorul sa termine introducerea datelor īnainte
de a-si edita valoarea este denumit gizmo
de validare la rece (cold validation
gizmo). Un gizmo poate sa astepte pāna cānd se introduce un
text de exemplu īn totalitate si apoi sa faca verificarea sau se
poate face o verificare pe masura introducerii unui caracter. Pentru a
furniza un feedback vizual bogat, cāmpul de introducere trebuie sa-si
schimbe culoare pentru a reflecta evaluarea sa de validitate a datelor
introduse. Cāmpul ar trebui sa arate (pinky!) īn umbre de roz pāna
cānd programul judeca validitatea datelor cānd va deveni alb sau verde. O
alta solutie buna pentru problema gizmo-ului de validare este o caseta cheie (clue box). Aceasta fereastra mica popup arata
si se comporta ca un ToolTip. Prin conventie un ToolTip va fi
galben deci o caseta cheie va fi roz sau orice alta culoare si va
explica domeniul datelor acceptabile pentru un gizmo de validare, fie la cald
fie la rece. O caseta cheie apare imediat ce un gizmo a detectat un
caracter invalid.
Unele gizmo-uri resping
tastarile utilizatorului pe masura ce sunt introduse. Cānd un
gizmo respinge īn mod activ tastarile din timpul procesului de introducere
īl denumim gizmo de validare la cald
(hot validation gizmo). Utilizatorul
se asteapta sa fie capabil sa tasteze īn voie, daca un
gizmo este pe cale de a respinge unele tastari bazat pe valoarea lor
trebuie sa comunice aceasta īn mod clar utilizatorului. Uneori domeniul
datelor posibile este astfel īncāt programul nu poate valida pāna cānd
utilizatorul nu si-a completat toata introducerea. Daca un gizmo
asteapta ca utilizatorul sa termine introducerea datelor īnainte
de a-si edita valoarea este denumit gizmo
de validare la rece (cold validation
gizmo). Un gizmo poate sa astepte pāna cānd se introduce un
text de exemplu īn totalitate si apoi sa faca verificarea sau se
poate face o verificare pe masura introducerii unui caracter. Pentru a
furniza un feedback vizual bogat, cāmpul de introducere trebuie sa-si
schimbe culoare pentru a reflecta evaluarea sa de validitate a datelor
introduse. Cāmpul ar trebui sa arate (pinky!) īn umbre de roz pāna
cānd programul judeca validitatea datelor cānd va deveni alb sau verde. O
alta solutie buna pentru problema gizmo-ului de validare este o caseta cheie (clue box). Aceasta fereastra mica popup arata
si se comporta ca un ToolTip. Prin conventie un ToolTip va fi
galben deci o caseta cheie va fi roz sau orice alta culoare si va
explica domeniul datelor acceptabile pentru un gizmo de validare, fie la cald
fie la rece. O caseta cheie apare imediat ce un gizmo a detectat un
caracter invalid.
Caseta cheie merge si pentru validare la rece asa cum se poate vedea din figura alaturata.
Sa presupunem de exemplu ca un cāmp solicita latimea unei coloane. Utilizatorul poate introduce fie un numar,fie un numar si un indicator al sistemului de masura. De asemenea i se poate permite utilizatoului sa introduca cuvāntul default iar programul va seta latimea coloanei la valoarea implicita a programului. Alternativ utilizatorul ar putea introduce si best fit iar programul va masura toate intrarile din coloana si va alege latimea care corespunde circumstantelor. Putem sa furnizam aceste valori posibile text si numerice prin intermediul unui combobox. Utilizatorul poate afisa caseta dropdown si sa gaseasca cāteva latimi standard precum si cuvintele default si best fit. Īntr-un astfel de combobox daca utilizatorul īl desfasoara si vede cuvintele text default si respectiv best fit alegānd varianta corespunatoare.
Gizmo-ul de editare text cu sistemul sau familiar de fonturi si caseta alba articulata īn mod vizual īsi permite atāt introducerea de date cāt si iesirea datelor. Totusi elaboratorii de soft utilizeaza īn mod frecvent gizmo-uri de introducere date doar pentru output. Daca avem date text pentru output este indicat sa folosim un gizmo text si nu unul de editare text. Daca de exemplu dorim sa aratam volumul de spatiu disc, nu e indicat sa utilizam un cāmp de editare text deoarece utilizatorul e tentat sa gāndeasca faptul ca poate obtine mai mult spatiu liber introducānd un numar mai mare. Daca doriti sa faceti output cu date modificabile faceti output īntr-un gizmo tip text editabil complet dar aveti grija din punct de vedere intern ca acesta sa lucreze precum arata.
Odata cu Windows 95 au aparut gizmo-uri pentru text īmbogatit (rich text gizmo). Pentru proiectantul de interfete utilizator este important sa le fie clar scopul optiunilor care pot fi expuse utilizatorului atunci cānd cāmpurile de editare sunt implementate printr-un gizmo text īmbogatit. Activarea subsistemelor de formatare a unor īntregi paragrafe nu este corespunzatoare pentru simplele cāmpuri de introducere care asteapta ca input doar un singur cuvānt sau numar. Un gizmo pentru text īmbogatit este la īndemāna pentru task-uri precum compunerea mesajelor e-mail sau luarea de notite. Manipularea inserarii (insert) sau suprascrierii (overtype) este un alt exemplu īn care e nevoie de judecata buna. Īn majoritatea editoarelor de text exista o optiune setabila de catre utilizator care comuta īntre cele doua moduri mai sus amintite. Cu ani īn urma cānd existau editoare mai primitive se utilizau ambele moduri, dar odata cu noile interfete grafice utilizator nu ne putem imagina utilizarea modului overtype si nici nu ne putem imagina ca cineva sa doresca sa utilizeze altceva decāt modul insert. Cu toate acestea cele doua moduri exista. Pentru cāmpurile de editare pe o linie este ridicol de a adauga controale dincolo de simpla introducere unimodala si de editare - neplacerile potentiale sunt de departe cu mult mai mari decāt avatajele aduse utilizatorilor. Daca īn schimb doriti sa realizati un procesor de text atunci se schimba povestea.
Gizmo-uri de afisare
A patra categorie de gizmo-uri sunt cele de afisare (display gizmo) si sunt utilizate pentru a afisa si gestiona prezentarea vizuala a informatiilor pe ecran. Exemple tipice - toolbar-uri divizoarele de ecran. Gizmo-urile care controleaza felul īn care lucrurile sunt afisate vizual pe ecran intra īn aceasta categorie ca si cele care afiseaza informatie statica doar pentru output. Aceasta include - paginators, rulers, grids,guidelines,groupboxes. Desi multe dintre aceste gizmo-uri sunt familiare utilizatorilor Windows sub diferite nume doar grupurile si scrollbar-urile sunt cele care vin odata cu Windows.
Cel mai simplu gizmo de afisare este gizmo-ul de tip text. Aceasta varianta afiseaza un mesaj scris la o anumita locatie de pe ecran. Singura problema semnificativa cu aceste gizmo-uri text este faptul ca ele sunt adesea utilizate acolo unde ar trebui utilizate cele de editare. Majoritatea informatiilor din calculator pot fi schimbate de utilizator. De ce sa nu permitem utilizatorului sa le schimbe īn acelasi punct īn care soft-ul le afiseaza? De ce mecanismul de introducere a unei valori n-ar fi diferit de mecanismul de output? Raspunsul este acela ca programul nu trebuie sa separe aceste functii corelate. Īn majoritatea cazurilor īn care programul afiseaza o valoare ar trebui sa o faca īntr-un cāmp editabil astfel īncāt utilizatorul sa poata face click pe el si sa-l modifice.
Scrollbar-uri
Scrollbar-urile sunt gizmo-uri destul de greu de manipulat si risipitoare de pixeli. Singurul avantaj al scrolbar-ului pe lānga disponibilitatea sa este redarea proportionala a valorii. Indicatorul scrollbar-ului (thumb) este o caseta centrata, deplasabila care indica pozitia curenta. Daca scrollbar-ul reprezinta un procentaj de exemplu, utilizatorul poate vedea ca un scrollbar al carui indicator este echidistant fata de cele doua capete reprezinta o cantitate de 50%. Faptul ca scrollbar-ul nu exprima nici o informatie despre valorile sale terminale reduce considerabil utilitatea sa ca selector de valori. Redarea proportionala a scrollbar-ului asa cum este implementata reprezinta un excelent feedback vizual.
Un mare dezavantaj al scrollbar-ului este zgārcenia cu care īmparte informatii utilizatorului. Ar trebui ca acesta sa fie informat generos cu date despre ce gestioneaza. Scrollbar-ul din Windows 95 foloseste indicatori proportionali dimensionati pentru a arata procentajul documentului care este vizibil curent. Ar putea de asemenea sa ne informeze: pe ce pagina suntem, cāte pagini sunt īn total, prima secventa sau element din fiecare pagina cānd facem scroll cu un indicator, numarul de pagina (numar de īnregistrare, grafic) cānd facem scroll cu un indicator. Un scrollbar este zgārcit cu functiile, el gestioneaza volumul parcurgerii din cadrul documentelor deci ar trebui sa ne ofere instrumente puternice pentru a ne pozitiona rapid si usor unde dorim. Scrollbar-ul necesita un grad ridicat de precizie īn ceea ce priveste mouse-ul. Īn general a face scroll up si down este mai usor decāt a face scroll down si up īn document. Cursorul de mouse trebuie pozitionat cu mare grija distragāndu-ne atentia de la datele peste care se face scroll. Scrollbar-ul consuma un volum relativ mare de spatiu video real.
3. Gizmo-uri noi
Gizmo-urile sunt instrumente pretioase pentru interactiunea cu utilizatorii deoarece īncapsuleaza o comportare complexa. Faptul ca gizmo-urile sunt disponibile imediat ne determina sa ne bazam pe ele pentru proiectarea interfetelor utilizator.
Gizmo-uri de extragere
Gizmo-urile de validare sunt proiectate īn special
pentru a respinge intrarea variabila. Un gizmo adresa este un exemplu
pentru ceea ce se considera gizmo de
extragere a datelor (extraction gizmo). Un gizmo de extragere traduce
continutul unui gizmo de introducere text īn format liber īn conformitate
cu cāteva reguli. De exemplu īn loc sa avem un cāmp pentru adresa
strazii, unul pentru apartament si unul pentru casuta
postala, unul pentru oras, unul pentru
Gizmo-uri vizuale
Majoritatea gizmo-urilor traditionale sunt mai
degraba īncapsulari de text. Checkbox-urile, radio-butoanele,
meniurile, editare text, listbox-uri si combobox-urile sunt īn mare parte
text si ceva grafica dar destul de subtire pe ici pe
Caseta de dialog Paragraph Borders and Shading din Word are cāteva gizmo-uri vizuale. Gizmo-ul din coltul stānga jos lasa utilizatorul sa solicite optiuni complexe pentru margini - printr-un click pe o mica imagine marginita īn loc sa-l tot īntrebe numele acestora. Īn aceasta situatie acest gizmo a eliberat Microsoft de o mare dilema dificila deoarece numarul de optiuni pentru margini este foarte mare. Regulile pentru - sus,jos, stānga, dreapta si īntre paragrafe - pot fi specificate īn mod independent iar fiecare margine la rāndul ei poate avea propriul stil si grosime. A oferi un combobox plin cu sute de optiuni de genul - thin left, really thin right, thick top, dashed thin botoom. Īn mod alternativ chiar si o caseta de dialog avānd un vector de combobox-uri individuale pentru fiecare din marginile posibile vor zapaci utilizatorul. Īn coltul stānga sus al ferestrei de dialog considerata anterior este un alt gizmo vizual care ofera o alternativa extrem de simpla de tip mutual exclusiva pentru una din cele trei posibilitati - cu margine, cu margine umbrita sau fara margine. E drept ca putea fi radiobutoane dar īn acest mod e mult mai sugestiv. Utilizatorul poate face click pe imaginea pe care o doreste īn loc sa faca click pe cuvinte ce descriu ceea ce doreste. E mai putin ambiguu, mai rapid si mai direct. Majoritatea editorilor de software folosesc butoane īn loc de astfel de gizmo-uri vizuale deoarece radio-butoanele sunt free īn Windows pe cānd daca doresc un gizmo vizual ei trebuie sa plateasca programatorii pentru a le crea.
Un alt gizmo vizual foarte frumos realizat īn Control Panel din Windows 95 este fereasta Date/Time Properties. Īn loc sa luam o zona dintr-o lista text alegem zona temporala printr-un click pe o harta albastru-verde a lumii. Atunci cānd selectam o zona harta se aranjeaza īn mod sensibil astfel īncāt zona selectata sa fie centrata pe mijlocul ferestrei. Pentru un furnizor de soft ar fi foarte util sa creeze un kit generic de dezvoltare pentru gizmo-uri vizuale, care sa permita majoritatii programatorilor cu bugete medii sa creeze pentru produsele lor gizmo-uri vizuale, animate, direct manipulabile.
Un plus de bogatie vizuala
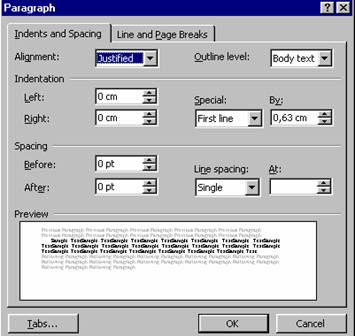
A adauga bogatie vizuala traditionalelor gizmo-uri precum adaugare de simboluri grafice la butoane, este un domeniu al carui potential a fost destul de putin abordat. Majoritatea gizmo-urilor pot fi īmbogatite daca se adauga grafica, animatie si sunet. Chair daca imaginea va consuma ceva mai mult spatiu abilitatea ei de a comunica mai clar merita cātiva pixeli īn plus. De exemplu Microsoft īn Word si-a modificat casetele de dialog unele din ele aratāndu-si scopul īn mod vizual mai degraba decāt prin controale textuale. Caseta de dialog Page Setup din Windows ne ofera o imagine etichetata Preview, acesta fiind un gizmo doar pentru output care arata o vedere īn miniatura a felului īn care va arata pagina, cu setarile curente ale marginilor din dialog. Majoritatea utilizatorilor au probleme īn a percepe vizualizarea unei margini stānga de 1.2 ; gizmo-urile de previzualizare arata aceasta. Se poate face ceva mai bun īn Microsoft daca se permite īn plus input īn gizmo-ul de previzualizare al output-ului. Faceti drag cu marginea stānga a imaginii si urmariti valoarea numerica din spinner-ul corespunzator. Cāmpul text este īnca important nu-l putem ocoli pur si simplu doar cu vizual. Textul arata rezultatul cu precizie īn timp ce un gizmo vizual arata rezultatul cu acuratete.
|