Programare WEB - 10
OBIECTE DE NIVELUL
Urmatorul nivel de obiecte continute de JavaScript pe partea de client este nivelul al treilea. Toate obiectele de acest nivel sunt de fapt subobiecte ale obiectului "Form". In mod asemanator imbricarii elementelor HTML in interiorul etichetelor <form>, initiala si finala, aceste obiecte sunt imbricate in interiorul obiectului "Form".
OBIECTUL & 727j98h quot;Button"
Limbajul JS are trei obiecte de tip buton : "Button", "Submit" si "Reset". Fiecare dintre ele are o reprezentare obiect a unei etichete HTML. Obiectul "Button" este un buton generic, caruia trebuie sa ii adaugam linii de cod pentru a fi util, in timp ce celelalte doua au scopuri specifice predefinite. Este posibil totusi sa folosim un obiect "Button" pentru a juca acelasi rol ca obiectul "Submit" sau "Reset" - apeland "Form.submit()" sau "Form.reset()".
Tabelul de mai jos contine metodele si proprietatile obiectului "Button".
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza butonul |
|
click() |
apeleaza un eveniment "click" pentru butonul respectiv |
|
|
focus() |
activeaza un buton |
|
|
handleEvent() |
transfera un eveniment handlerului de eveniment corspunzator |
|
|
Proprietati |
form |
intoarce obiectul "Form" al carui membru este butonul |
|
name |
intoarce sirul specificat in atributul "name" al etichetei HTML <input> |
|
|
type |
intoarce sirul specificat in atributul "name" al etichetei HTML <input>. Acest sir este totdeauna "button" pentru obiectul "Button" |
|
|
value |
intoarce sirul care apare in reprezentarea grafica a unui buton |
Tabelul 2.5 - 17
OBIECTUL & 727j98h quot;Checkbox"
In programare un alt control standard din interfata cu utilizatorul - UI sau "user interface" - este si caseta de validare. Ea permite utilizatorului sa specifice o valoare "yes/no" sau "true/false" prin executarea unui clic pe suprafata casetei respective.
Tabelul urmator contine proprietatile si metodele acestui obiect :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza caseta de validare |
|
click() |
apeleaza handlerul de eveniment "onClick" al casetei de validare |
|
|
focus() |
activeaza caseta de validare |
|
|
handleEvent() |
transfera un eveniment la handlerul de eveniment corespunzator asociat cu caseta de validare |
|
|
Proprietati |
checked |
intoarce o valoare booleana care determina daca este bifata caseta de validare |
|
defaultChecked |
intoarce o valoare booleana care pastreaza starea initiala a casetei de validare; aceasta valoare este stabilita cu atributul "checked" |
|
|
form |
intoarce obiectul "Form" al casetei de validare |
|
|
name |
intoarce un sir care este specificat in atributul "type" al etichetei HTML <input> |
|
|
type |
intoarce un sir care este specificat in atributul "type" al etichetei HTML <input>; acest sir este totdeauna "checkbox" pentru acest obiect |
|
|
value |
intoarce o valoare returnata cand formularul este trimis |
Tabelul 2.5 - 18
OBIECTUL & 727j98h quot;FileUpload"
Acest obiect este echivalentul elementului de incarcare a fisierului in limbajul HTML. In JS nu putem intreprinde prea multe cu acest obiect; putem doar sa facem referire la proprietatile sale. De fapt obiectul "FileUpload" nici nu are metode reale asupra carora sa putem evetual actiona.
Tabelul urmator prezinta proprietatile obiectului :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza caseta "FileUpload" |
|
focus() |
activeaza caseta "FileUpload" |
|
|
handleEvent() |
apeleaza handlerul prestabilit pentru evenimentul specificat |
|
|
select() |
selecteaza suprafata de introducere a datelor pentru caseta "FileUpload" |
|
|
Proprietati |
name |
contine valoarea atributului "name" pentru caseta "FileUpload" |
|
form |
face referire la obiectul "Form" care contine caseta "FileUpload" |
|
|
type |
contine valoarea atributului "type" pentru caset "FileUpload" |
|
|
value |
sir care specifica numele caii fisierului selectat |
Tabelul 2.5 - 19
OBIECTUL & 727j98h quot;Hidden"
Privit din punct de vedere logic acest obiect ar putea fi considerat ca fiind similar cu un obiect text cu o proprietate "visible" stabilita la valoarea "false". El este folosit pentru stocarea valorilor ce trebuie transferate unei prelucrari de server in general. Obiectul "Hidden" provine din limbajul HTML anterior introducerii pe scara larga a limbajelor de scriptare ca JavaScript - perioada in care nu existau variabile, tablouri sau obiecte care sa poata stoca unele valori in vederea efectuarii unor serii de operatii asupra lor.
Īn practica reala din ziua de azi acest obiect este destul de rar folosit dar - pentru a fi in concordanta cu restul lucrarii - vom prezenta si proprietatile acestui obiect :
|
PROPRIETATE |
SEMNIFICATIE |
|
form |
specifica formularul care contine obiectul |
|
name |
contine numele obiectului "Hidden" |
|
type |
contine valoarea atributului "type" al obiectului "Hidden" |
|
value |
contine valoarea atributului "value" al obiectului "Hidden" |
Tabelul 2.5 - 20
OBIECTUL & 727j98h quot;Password"
Si acest obiect este inrudit cu obiectul de tip text. Singura diferenta intre cele doua obiecte este ca toate caracterele introduse in acest obiect sunt afisate ca stelute, pentru a le ascunde valoarea.
Tabelul de mai jos prezinta metodele si proprietatile obiectului "Password" :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza caseta pentru parola |
|
focus() |
activeaza caseta pentru parola |
|
|
handleEvent() |
apeleaza handlerul prestabilit pentru evenimentul specificat |
|
|
select() |
selecteaza textul introdus in caseta pentru parola |
|
|
Proprietati |
defaultValue |
face referire la atributul "value" al casetei pentru parola HTML |
|
form |
face referire la formularul care contine caseta pentru parola |
|
|
name |
face referire la atributul "name" al casetei pentru parola HTML |
|
|
type |
face referire la atributul "type" al casetei pentru parola HTML |
|
|
value |
face referire la continutul curent al casetei pentru parola |
Tabelul 2.5 - 21
OBIECTUL & 727j98h quot;Radio"
Controalele de tip buton radio au ca si caracteristica definitorie capacitatea de a se exclude reciproc; astfel, daca este selectat un buton radio toate celelalte butoane din set sunt neselectate. Obiectul "Radio" asigura acest element intr-un formular HTML. Setul de butoane radio este definit acordand tuturor butoanelor aceeasi proprietate "name".
Dupa cum ne-am obisnuit prezentam in continuare un tabel cu toate proprietatile si metodele obiectului de tip "Radio" :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza obiectul |
|
click() |
simuleaza executarea unui click pe buton |
|
|
focus() |
activeaza butonul |
|
|
handleEvent() |
apeleaza handlerul prestabilit pentru evenimentul specificat |
|
|
Proprietati |
checked |
specifica daca un buton este sau nu bifat |
|
defaultChecked |
face referire la atributul "checked" al etichetei HTML <input> |
|
|
form |
face referire la obiectul "Form" care contine obiectul "Radio" |
|
|
name |
face referire la atributul "name" al etichetei HTML <input> |
|
|
type |
face referire la atributul "type" al etichetei HTML <input> |
|
|
value |
face referire la atributul "value" al etichetei HTML <input> |
Tabelul 2.5 - 22
OBIECTUL & 727j98h quot;Reset"
Acest obiect a fost adaugat in JS de la introducerea versiunii 1.2.
Atunci cand este apasat obiectul declanseaza un eveniment care restabileste toate valorile campurilor dintr-un formular la asa numitele valori default - initiale.
Mai jos avem metodele si proprietatile obiectului "Reset" :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza butonul |
|
click() |
simuleaza executarea unui clic pe buton |
|
|
focus() |
activeaza butonul |
|
|
handleEvent() |
transfera un eveniment handlerului de eveniment corespunzator |
|
|
Proprietati |
form |
intoarce obiectul "Form" al carui membru este butonul |
|
name |
contine atributul "name" pentru buton |
|
|
type |
contine atributul "type" pentru buton |
|
|
value |
contine atributul "value" pentru buton |
Tabelul 2.5 - 23
OBIECTUL & 727j98h quot;Submit"
Atunci cand este apasat un buton de acest tip se declanseaza un eveniment care trimite toate valorile dintr-un formular spre programul specificat in atributul "action" al tag-ului <form>.
In continuare putem vedea metodele si proprietatile acestui obiect :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza butonul |
|
click() |
simuleaza executarea unui clic pe buton |
|
|
focus() |
activeaza butonul |
|
|
handleEvent() |
apeleaza handlerul pentru evenimentul specificat |
|
|
Proprietati |
form |
intoarce intregul formular in care sa afla butonul |
|
name |
intoarce numele butonului, specificat in atributul "name" |
|
|
type |
intoarce tipul de buton specificat prin atributul "type"; pentru acest buton totdeauna va fi intors sirul "submit" |
|
|
value |
intoarce valoarea acestui buton "submit", specificata prin atributul "value" |
Tabelul 2.5 - 24
OBIECTUL SELECT
Intre controalele cel mai des utilizate in paginile web se afla lista derulanta si caseta cu lista de selectie. Diferenta principala dintre ele este acea ca utilizatorul poate selecta o singura valoare din lista derulanta dar poate selecta mai multe valori dintr-o lista de selectare.
Obiectul "Select" incapsuleaza comportamentul ambelor elemente. Cu alte cuvinte el poate apare ca lista derulanta ( cu comportament prestabilit ) sau ca lista de selectare ( daca proprietatea "multiple" este stabilita la "true" ).
In continuare avem toate metodele si proprietatile acestui obiect :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza caseta de selectare |
|
focus() |
activeaza caseta de selectare |
|
|
handleEvent() |
apeleaza handlerul pentru evenimentul specificat |
|
|
Proprietati |
form |
intoarce intregul formular in care se afla caseta de selectare |
|
length |
intoarce numarul de optiuni din caseta de selectare |
|
|
name |
intoarce numele casetei de selectare, specificat cu atributul "name" |
|
|
options |
intoarce un tablou continand toate elementele din caseta de selectare; aceste elemente sunt create folosind eticheta HTML <option>; pentru aceasta proprietate avem si subproprietatile "length" si "selectedIndex" |
|
|
selectIndex |
intoarce un numar intreg specificand indicele optiunii selectate din caseta de selectare |
|
|
type |
intoarce tipul casetei de selectare,specificat prin atributul "type". Pentru instantele <select> care contin atributul "multiple" proprietatea intoarce "select-multiple" in timp ce instantele fara acest atribut returneaza "select-one" |
Tabelul 2.5 - 25
OBIECTUL & 727j98h quot;Text"
Desi nu cel mai spectaculos elementul principal pentru orice aplicatie de introducere de date este un camp de text. Obiectul "Text" serveste ca instrument de captura a datelor, fiind reprezentarea tagului HTML de introducere a textului :
Mai jos avem si metodele si proprietatile acestui obiect :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza caseta de text |
|
focus() |
activeaza caseta de text |
|
|
handleEvent() |
apeleaza handlerul prestabilit pentru evenimentul specificat |
|
|
select() |
selecteaza textul din caseta de text |
|
|
Proprietati |
defaultValue |
intoarce valoarea acestei casete de text, specificata de atributul "value" - de mentionat ca browserele OPERA nu recunosc aceasta proprietate |
|
form |
intoarce intregul formular in care se afla caseta de text |
|
|
name |
intoarce numele acestei casete de text, specificat cu atributul "name" |
|
|
type |
intoarce tipul casetei de text, specificat de atributul "type"; pentru acest obiect totdeauna se va returna "text" |
|
|
value |
intoarce valoarea care este afisata in caseta de text |
Tabelul 2.5 - 26
OBIECTUL & 727j98h quot;Textarea"
Acest obiect ne permite sa introducem mai multe linii de text, el fiind reprezentarea obiectului similar din limbajul HTML.
In continuare priviti metodele si proprietatile obiectului "Textarea" :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
blur() |
dezactiveaza zona de text |
|
focus() |
activeaza zona de text |
|
|
handleEvent() |
apeleaza handlerul prestabilit pentru evenimentul specificat |
|
|
select() |
selecteaza textul din zona de text |
|
|
Proprietati |
defaultValue |
intoarce valoarea acestei zone de text, definita intre tagurile <textarea> si </textarea> - de mentionat ca aceasta proprietate nu este recunoscuta in borwserele OPERA |
|
form |
intoarce intregul formular in care se afla zona de text |
|
|
name |
intoarce numele acestei zone de text, specificat prin atributul "name" |
|
|
type |
intoarce tipul zonei de text; totdeauna pentru acest obiect rezultatul va fi "textarea" |
|
|
value |
intoarce valoarea care este afisata in zona de text |
Tabelul 2.5 - 27
OBIECTE DE NIVELUL
In practica, incepand cu versiunea 1.4 a limbajul JavaScript, avem un singur element de acest nivel : un subobiect al obiectului "Select".
OBIECTUL & 727j98h quot;Option"
Acest obiect este folosit pentru referirea la diverse elemente <option> care apar intre tagurile <select> si </select>.
Proprietatile obiectului le putem analiza in continuare :
|
PROPRIETATE |
SEMNIFICATIE |
|
defaultSelected |
face referire la optiunea care este selectata in mod prestabilit in caseta de selectare |
|
index |
face referire la lcatia indexata a unui element in tabloul "Select.options" |
|
selected |
face referire la valoarea selectata a casetei de selectare |
|
text |
face referire la textul pentru optiune |
|
value |
face referire la valoarea care este intoarsa cand este selectata optiunea |
Tabelul 2.5 - 28
OBIECTE esentiale ALE LIMBAJULUI
Tot capitolul anterior s-a axat pana acum pe prezentarea obiectele pe partea de client a JavaScript- acestea reprezentand de fapt nucleul limbajului; cu toate acestea, o importanta parte a dezvoltarii de programe mai complexe in JS o constituie lucrul cu asa numitele obiecte esentiale ale limbajului.
Acestea au avantajul de a fi compatibile in diverse implementari - Microsoft, Netscape, Sun sau Opera - si sunt considerate in afara ierarhiei de obiecte detaliate in capitolul anterior, ele referindu-se la alt tip de elemente decat cele care se refereau direct la partea vizibila direct, la rezultatul programarii.
In cele ce urmeaza vom detalia obiectele "String", "RegExp", "Array", "Date", "Math", "Boolean", "Number" si "Function".
OBIECTUL & 727j98h quot;String"
Este aproape superfluu sa mentionam casirurile reprezinta o parte esentiala a oricarui limbaj de programare. In JS un sir este si un obiect, cu propriile sale metode si proprietati.
Pe masura dezvoltarii JSsirurile au dobandit tot mai multe capacitati.
Incepand cu versiunea 1.1 a JS s-a trecut la folosirea sirului ca obiect, creat prin comanda "new".
Metodele si proprietatile sirurilor apar in tabelul urmator :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
anchor() |
creaza o instanta a tagului <a>, cu atributul "name" stabilit la sirul transferat metodei |
|
big() |
transforma sirul intr-o instanta a tagului <big> |
|
|
blink |
transforma sirul intr-o instanta a tagului <blink> |
|
|
bold() |
transforma sirul intr-o instanta a tagului <bold> |
|
|
charAt() |
intoarce caracterul de la indicele transferat metodei |
|
|
charCodeAt() |
intoarce numarul ISO-Latin-1 al caracterului de la indicele transferat metodei |
|
|
concat() |
concateneaza cele doua siruri transferate pentru a intoarce un nou sir |
|
|
fixed() |
transforma sirul intr-o instanta a tagului <tt> |
|
|
fontcolor() |
stabileste atributul "color" al unei instante a tagului <font> |
|
|
fontsize() |
stabileste atributul "size" al unei instante a tagului <font> |
|
|
fromCharCode() |
intoarce valoarea sir a numarului ISO-Latin-1 transferat metodei |
|
|
indexOf() |
intoarce indicele primei aparitii a sirului transferat metodei intr-o instanta a unui obiect "String" |
|
|
italics() |
transforma sirul intr-o instanta a tagului <i> |
|
|
lastIndexOf() |
intoarce indicele ultimei aparitii a sirului transferat metodei intr-o instanta a unui obiect "String" |
|
|
link() |
transforma sirul intr-o instanta a tagului <a> si stabileste atributul "href" cu adresa URL care este transferata metodei |
|
|
match() |
intoarce un tablou continand potrivirile gasite, bazate pe expresia regulata transferata metodei |
|
|
replace() |
executa o cautare si o īnlocuire folosind expresia regulata si īnlocuieste sirul transferat metodei, in instanta unui "String" care o apeleaza |
|
|
search() |
intoarce indicele potrivirii gasite in sirul transferat metodei; daca sirul nu este gasit se returneaza valoarea "-1" |
|
|
slice() |
intoarce sirul dintre indicii initial si final transferati metodei; daca este dat un numar negativ indicele este raportat de la sfarsitul sirului transferat |
|
|
small() |
transforma sirul intr-o instanta a tagului <small> |
|
|
split() |
intoarce sirul divizat in segmente definite de sir si limita instantei transferate metodei |
|
|
strike() |
transforma sirul intr-o instanta a tagului <strike> |
|
|
sub() |
transforma sirul intr-o instanta a tagului <sub> |
|
|
substr() |
intoarce sirul incepand cu locatia indicelui si numarul de caractere ce trebuie intoarse; daca este transferat un numar negativ indicele este raportat de la sfarsitul sirului transferat |
|
|
substring() |
intoarce sirul dintre indicii initial si final transferati metodei |
|
|
sup() |
transforma sirul intr-o instanta a tagului <sup> |
|
|
toLowerCase() |
transforma toate caracterele in litere mici |
|
|
toSource() |
intoarce reprezentarea tip sir a obiectului :String" transferat |
|
|
toString() |
intoarce caracterele transferate ca tip "String" |
|
|
toUpperCase |
transforma caracterele in litere mari |
|
|
Proprietati |
length |
intoarce lungimea unui sir |
|
prototype |
ofera capacitatea de a adauga proprietati instantelor obiectului "String" |
Tabelul 2.5 - 29
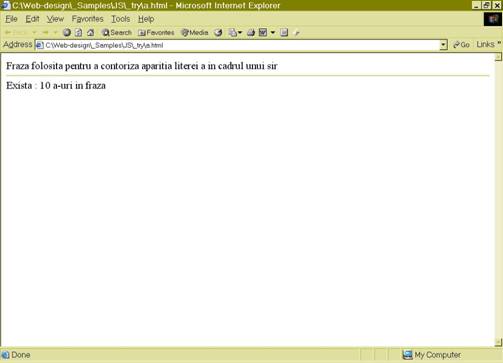
Sa luam un exemplu folosire a metodei "indexOf()" pentru a gasi toate literele "a" dintr-o fraza. Acest lucru se bazeaza pe existenta unui parametru optional - atat pentru"indexOf()" cat si pentru "lastIndexOf()" - care ne permite sa specificam de unde anume din sir dorim sa incepem cautarea :
<script type="text/javascript">
var pos=0;
var num=-1;
var i=-1;
var fraza="Fraza folosita pentru a contoriza aparitia literei a in cadrul unui sir";
while (pos!=-1)
document.write(fraza);
document.write("<hr size=3>");
document.write("Exista : "+num+" a-uri in fraza");
document.close();
</script>
In imaginea de mai jos puteti vedea si rezultatul acestui script, intr-o fereastra de browser :

Figura 2.5 - 5
Pentru a ne putea da seama de forta reala a acestor metode ale sirurilor trebuie sa le combinam pentru a putea rezolva diferite probleme.
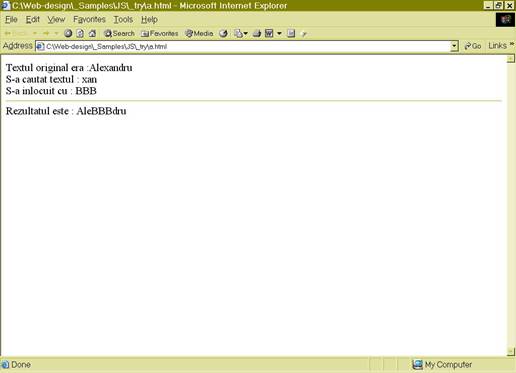
Pentru a exemplifica mai bine acest fapt sa detaliem o functie de īnlocuire a unui sir din interiorul unui alt sir. Pentru a folosi si mai multe elemente legate de tratarea JS a sirurilor sa profitam si de proprietatea "prototype" a unui obiect "String" pentru a adauga metoda "replace()" tipului de obiect "String" :
<head>
<script type="text/javascript">
String.prototype.replace=stringReplace;
function stringReplace(findText,replaceText)
return originalString;
</script>
</head>
<body>
<script type="text/javascript">
var origString=new String("Alexandru");
var findString=new String("xan");
var replaceString=new String("BBB");
var resultString=origString.replace(findString,replaceString);
document.write("Textul original era :"+origString+"<br>");
document.write("S-a cautat textul : "+findString+"<br>");
document.write("S-a īnlocuit cu : "+replaceString+"<hr size=3>");
document.write("Rezultatul este : "+resultString);
</script>
</body>
Scriptul de mai sus implementeaza o noua metoda pentru obiectul "String" - metoda replace(); rezultatul scriptului de mai sus este :

Figura 2.5 - 6
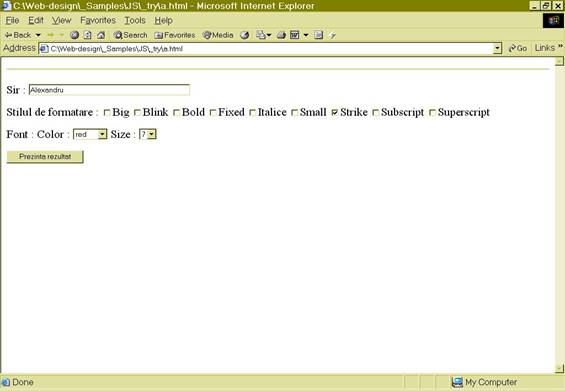
Pentru a prezenta cat mai clar optiunile de formatare a unui text in JavaScript sa studiem si scriptul urmator; acesta ne va permite sa selectam tipul de formatare pe care il dorim pentru textul nostru pe care il vom introduce si va afisa rezultatul formatat ca urmare a dorintei utilizatorului :
<head>
<script type="text/javascript" language="JavaScript1.1">
function fereastraNoua()
</script>
</head>
<body>
<hr>
<form method="post" name="form1">
<p> sir :
<input type=text size=40 maxlength=256 name="stringField"></p>
<p> Stilul de formatare :
<input type=checkbox name="bigBox" value="ON">Big
<input type=checkbox name="blinkBox" value="ON">Blink
<input type=checkbox name="boldBox" value="ON">Bold
<input type=checkbox name="fixedBox" value="ON">Fixed
<input type=checkbox name="italicsBox" value="ON">Italice
<input type=checkbox name="smallBox" value="ON">Small
<input type=checkbox name="strikeBox" value="ON">Strike
<input type=checkbox name="subBox" value="ON">Subscript
<input type=checkbox name="supBox" value="ON">Superscript
</p>
<p> Font :
Color :
<select name="colorList" size=1>
<option selected>black</option>
<option>yellow</option>
<option>pink</option>
<option>red</option>
<option>blue</option>
</select>
Size :
<select name="sizeList" size=1>
<option selected>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
</select>
</p>
<input type="button" name="Show" value="Prezinta rezultat" onClick="fereastraNoua()">
</form>
</body>
Scriptul de mai jos produce in fereastra browserelor un document continand un formular. Presupunand ca am introdus textul "Alexandru" si ca am bifat optiunea "Strike" si am ales dimensiunea fontului 7 si culoarea rosie obtinem macheta ecran :

Figura 2.5 - 7
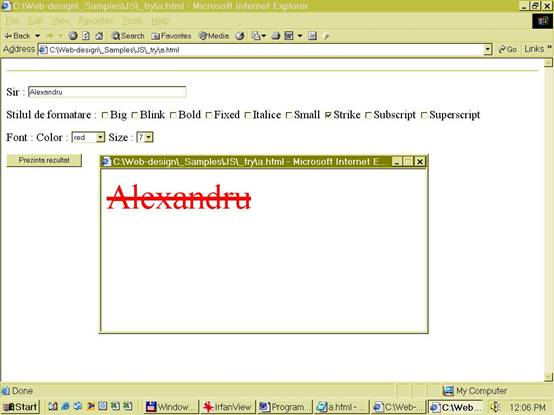
Apasand butonul din formular vom obtine urmatorul efect :

Figura 2.5 - 8
CARACTERE SPECIALE
Desi problematica acestor caractere a mai fost abordata si anterior vom mai reveni cu cateva detalii succinte pentru a arata si folosirea in practica, direct in cod sursa a acestora.
Ca si in alte limbaje de programare si JavaScript ne permite sa lucram cu anumite caractere care sunt folosite in acelasi timp si de limbaj pentru a desemna anumite operatii. Pentru a utiliza aceste caractere trebuie sa folosim un caracter backslash ( \ ) urmat de caracterul respectiv sau de codul sau.
Aceste simboluri ce trebuie folosite cu backslash pentru a fi incluse in siruri sunt :
|
SIMBOL |
SEMNIFICATIE |
|
\t |
tab |
|
\n |
linie noua |
|
\r |
retur de car |
|
\f |
salt de pagina |
|
backslash |
|
|
\b |
deplasare cu un spatiu la stanga |
|
\" |
ghilimele |
|
apostrof |
Tabelul 2.5 - 30
Īn practicase foloseste o metoda considerata utila de multi programatori. Simbolurile de mai sus sunt atribuite unor variabile :
<script type="text/javascript">
var TAB="\t";
var CR="\r";
var LF="\n";
var CRLF="\r\n";
var FF="\f";
var GHILIMELE='\"';
var APOSTROF="\'";
var BACKSLASH="\\";
var BACKSPACE="\b";
</script>
In cazul in care trebuie sa transformam o valoare non alfanumerica intr-o valoare ASCII putem folosi metoda JS escape().
escape("Text de proba pentru tilda~");
Linia de cod de mai sus are ca efect intoarcerea valorii :
Text%20de%20proba%20pentru%tilda%20%7E
In cazul contrar, cand trebuie sa transformam un sir codificat ASCII - de exemplu venit de la server - putem folosi metoda unescape() care returneaza valoarea in clar a sirului codificat ASCII.
CONVERSIA sirurilor si NUMERELOR
JavaScript ofera doua metode incorporate pentru a transformasirurile in numere : "parseInt()" si "parseFloat()". Ambele functii preiau ca parametru siruri si le transforma in valori numerice de tip intreg si respectiv in virgula mobila.
var sir=new String("123.456");
document.write(parseInt(sir));
Acest cod are ca efect afisarea valorii "123".
In cazul in care incercam sa transformam in numar o valoare care nu se preteaza la asa ceva functiile returneaza "NaN" - not a number -, ca in cazul urmator :
var sir=new String("$123.456");
document.write(parseFloat(sir));
Pentru conversia din numere in siruri avem mai multe metode; in versiunile de JS incepand cu 1.3 avem metoda dedicata "toString()" in timp ce in versiunile anterioare ne puteam baza pe felul in care proceseaza JS operatorul "+".
In cazul in care JS intalneste un sir in timp ce aduna elementele unei expresii, din acel moment intreaga expresie este tratata ca un sir.
OBIECTUL & 727j98h quot;RegExp"
Acest obiect ne permite sa executam functii de expresii regulate asupra sirurilor.
Deoarece folosirea acestui obiect necesita o abordare foarte detaliata - care ar iesi din tiparul si scopul acestei lucrari vom prezenta in continuare doar o lista a caracteristicilor sale, urmand ca pe parcursul lucrarii - punctual - in momentele cand apar referiri la el sa detaliem diferite problematici legate de acesta.
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
compile() |
compileaza expresia regulata pentru o executie mai rapida |
|
exec() |
executa cautarea pentru o potrivire intr-un sir specificat |
|
|
test() |
testeaza o potrivire a sirului |
|
|
Proprietati |
RegExp,$* |
reprezinta multiline |
|
RegExp.$& |
reprezinta lastmatch |
|
|
RegExp.$_ |
reprezinta input |
|
|
RegExp.$ |
reprezinta leftContext |
|
|
RegExp.$' |
reprezinta rightContext |
|
|
RegExp.$+ |
reprezinta lastParen |
|
|
RegExp.$1,$2...$9 |
reprezinta un subsir de potrivir |
|
|
global |
specifica daca expresia trebuie verificata pentru toate potrivirile posibile |
|
|
ignoreCase |
specifica daca in timpul unei cautari in sir trebuie ignorat tipul literelor |
|
|
input |
sirul care este comparat pentru potrivire |
|
|
lastIndex |
specifica indicele de la care sa se porneasca potrivirea urmatorului sir |
|
|
lastMatch |
ultimele caractere potrivite |
|
|
lastParen |
ultima potrivire subsir dintre paranteze |
|
|
leftContext |
subsirul care preceda cea mai recenta potrivire |
|
|
multilinie |
specifica daca sa se caute pe mai multe linii |
|
|
rightContext |
subsirul care urmeaza celei mai recente potrivir |
|
|
source |
tiparul sir |
Tabelul 2.5 - 31
OBIECTUL & 727j98h quot;Array"
Array este denumirea in limba engleza a tablourilor. Un tablou este un container de elemente. Fiecare element dintr-un tablou este o valoare separata, totusi elementele exista ca parte a tabloului si nu pot fi accesate decat prin parcurgerea acestuia.
Metodele si proprietatile acestui obiect sunt prezentate mai jos :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
concat() |
concateneaza elementele transferate intr-un tablou existent |
|
join() |
concateneaza toate elementele unui tablou intr-un singur sir |
|
|
pop() |
sterge ultimul element din tablou |
|
|
push() |
adauga elemente la sfarsitul unui tablou |
|
|
reverse() |
inverseaza ordinea elementelor din tablou |
|
|
shift() |
sterge elemente de la inceputul unui tablou |
|
|
slice() |
intoarce o subsectiune a tabloului |
|
|
sort() |
sorteaza elementele tabloului |
|
|
splice() |
insereaza si inlatura elemente dintr-un tablou |
|
|
toSource() |
transforma elementele intr-un sir cu paranteze drepte |
|
|
toString() |
transforma elementele dintr-un tablou intr-un sir |
|
|
unshift() |
adauga elemente la inceputul unui tablou |
|
|
valueOf() |
intoarce un tablou de elemente separate prin virgula |
|
|
Proprietati |
index |
pentru un tablou creat de potrivirea unei expresii regulate, intoarce locatia indexata a potrivirii |
|
input |
pentru un tablou creat de potrivirea unei expresii regulate intoarce sirul initial |
|
|
length |
numarul de elemente din tablou |
|
|
prototype |
ofera capacitatea de a adauga proprietati instantelor obiectului "Array" |
Tabelul 2.5 - 32
JavaScript este un limbaj foarte aparte in ceea ce priveste tratarea elementelor tablourilor - elementele unui tablou pot fi de tipuri diferite.
Pentru a crea instante ale unui obiect tablou folosim "new" :
var marca=new Aray();
marca[0]="Volvo";
marca[1]="Mercedes";
marca[2]="Fiat";
O alta modalitate de definirea unui astfel de obiect este specificarea elementelor ca parametri ai apelului "new" :
var marca=new Array("Volvo","Mercedes","Fiat");
Desi nu este necesara declararea dimensiunii tabloului exista si posibilitatea de a-i da acestuia o valoare initiala :
var marca=new Array[3];
In cazul in care definim un elemente de tablou cu indexul "i" mai mare decat dimensiunea actuala a tabloului, automat marimea tabloului creste la "i+1". Un element nedefinit va returna o valoare nula in cazul in care este accesat.
OBIECTUL & 727j98h quot;Date"
Acest obiect da posibilitatea lucrului cu ore si date calendaristice.
Trebuie sa mentionam ca JS ia data de referinta 1 ianuarie 1970 - nu putem lucra cu date anterioare acesteia. De asemenea trebuie acordata atentie faptului ca obiectul "Date" este creat pe baza orei calculatorului client si JS tine evidenta valorilor ora/data in milisecunde, incepand cu data sa de referinta.
Acest obiect contine o multime de metode si proprietati :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
getDate() |
intoarce data din luna ( intre 1 si 31 ) |
|
getDay() |
intoarce ziua din saptamana ( intre 1 si 7 ) |
|
|
getFullYear() |
intoarce anul cu patru cifre |
|
|
getHours() |
intoarce ora din zi ( intre 0 si 23 ) |
|
|
getMilliseconds() |
intoarce milisecundele |
|
|
getMinutes() |
intoarce minutele ( intre 0 si 59 ) |
|
|
getMonth() |
intoarce luna ( intre 0 si 11 ) |
|
|
getSeconds() |
intoarce secundele din minut ( intre 0 si 59 ) |
|
|
getTime() |
intoarce milisecundele scurse de la data de referinta |
|
|
getTimeZoneOffset() |
intoarce decalajul de minute fata de GMT/UTC |
|
|
getUTCDate() |
intoarce ziua din luna |
|
|
getUTCDay() |
intoarce saptamana din luna transpusa in timp universal |
|
|
getUTCFullYear() |
intoarce o reprezentare de patru cifre a anului transpus in timp universal |
|
|
getUTCHours() |
intoarce ora transpusa in timp universal |
|
|
getUTCMilliseconds() |
intoarce milisecundele trasnpuse in timp universal |
|
|
getUTCMinutes() |
intoarce minutele transpuse in timp universal |
|
|
getUTCMonth() |
intoarce luna transpusa in timp universal |
|
|
getUTCSeconds() |
intoarce secundele transpuse in timp universal |
|
|
getYear() |
intoarce numarul anilor scursi de la 1900 |
|
|
parse() |
transforma in milisecunde datele de tip sir transferate |
|
|
setDate() |
stabileste data din luna |
|
|
setFullYear() |
stabileste anul ca numar de patru cifre |
|
|
setHours() |
stabileste ora din zi |
|
|
setMilliseconds() |
stabileste milisecundele |
|
|
setMinutes() |
stabileste minutul din ora |
|
|
|
setMonth() |
stabileste luna |
|
setSeconds() |
stabileste secundele |
|
|
setTime() |
stabileste milisecundele scurse de la |
|
|
setUTCDate() |
stabileste ziua luni in timp universal |
|
|
setUTCFullYear() |
stabileste anul ca numar de patru cifre in timp universal |
|
|
setUTCHours() |
stabileste ora in timp universal |
|
|
setUTCMilliseconds() |
stabileste milisecundele in timp universal |
|
|
setUTCMinutes() |
stabileste minutele in timp universal |
|
|
setUTCMonth |
stabileste luna in timp universal |
|
|
setUTCSeconds() |
stabileste secundele in timp universal |
|
|
setYear() |
stabileste numarul de ani scursi de la 1900 |
|
|
toGMTString() |
intoarce sirul de date in format universal |
|
|
toLocalString() |
intoarce sirul de date in formatul sistemului local |
|
|
toSource() |
intoarce sursa obiectului "Date" |
|
|
toString() |
intoarce ora si data ca sir in timpul local |
|
|
toUTCString() |
intoarce ora si data ca sir in timp universal |
|
|
UTC() |
transforma valorile delimitate prin virgule in milisecunde conform timpului universal UTC |
|
|
valueOf() |
intoarce echivalentul obiectului "Date" in milisecunde |
|
|
Proprietate |
prototype |
permite adaugarea de metode si proprietati obiectului "Date" |
Tabelul 2.5 - 33
Definirea unui obiect "Date" se poate face astfel :
var variabilaDate=new Date(parametri);
Lista parametrilor care pot fi transmisi la crearea acestor instante ale obiectului "Date" :
|
PARAMETRU |
SEMNIFICATIE |
EXEMPLU |
|
nimic |
creaza un obiect cu data si ora curenta |
var azi=new Date() |
|
"month dd,yyyy hh:mm:ss" |
creaza un obiect cu data si ora specificate in sir - valorile omise sunt setate automat la zero |
var ziua=new Date(" |
|
yy,mm,dd |
creaza un obiect cu data specificata in setul de valori numere intregi |
var ziua=new Date(00,1,0) |
|
yy,mm,dd,hh,mm,ss |
creaza un obiect cu data si ora specificate in setul de valori - cu datele omise setate pe 0 |
var ziua=new Date(00,7,12,7,10,29) |
Tabelul 2.5 - 34
OBIECTUL & 727j98h quot;Math"
In cazul in care avem nevoie sa implementam operatii si formule matematice in cadrul programelor noastre scrise in JS putem folosi un obiect dedicat acestui scop. JavaScript incapsuleaza o serie de constante si proceduri intr-o singura entitate : obiectul "Math". Acesta difera de alte obiecte esentiale destul de mult. Putem efectua calculele aritmetice elementare in exteriorul unui obiect "Math", astfel ca, daca nu avem nevoie de functii matematice mai elevate este posibil sa nu prea folosim acest obiect.
Obiectul "Math" nu este creat din mers ci lucram cu o instanta esentiala a sa, prezenta permanent. De aceea acest obiect se numeste "static".
Proprietatile si metodele obiectului sunt prezentate mai jos :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
abs() |
valoarea absoluta |
|
acos() |
arccosinus in radiani |
|
|
asin() |
arcsinus in radiani |
|
|
atan() |
arctangenta in radiani |
|
|
atan2() |
arctangenta in radiani a coeficientului valorii transferate |
|
|
ceil() |
urmatorul numar intreg mai mare sau egal cu valoarea transferata |
|
|
cos() |
cosinus |
|
|
exp() |
|
|
|
floor() |
urmatorul numar intreg mai mic sau egal |
|
|
log() |
logaritmul natural in baza e al valorii date |
|
|
max() |
numarul cel mai mare dintre doua valori date |
|
|
min() |
numarul cel mai mic dintre doua numere date |
|
|
pow() |
primul numar dat ridicat la o putere egala cu al doilea numar |
|
|
random() |
numar aleator intre 0 si 1 |
|
|
round() |
rotunjire la cel mai apropiat intreg |
|
|
sin() |
sinusul |
|
|
sqrt() |
radacina patrata |
|
|
tan() |
tangenta valorii date |
|
|
toSource() |
copia unui obiect |
|
|
toString() |
reprezentarea de tip sir a unui obiect |
|
|
Proprietati |
E |
|
|
LN2 |
logaritm natural din 2 |
|
|
LN10 |
logaritm natural din 10 |
|
|
LOG2E |
logaritm in baza 2 din E |
|
|
LOG10E |
logaritm in baza 10 din E |
|
|
PI |
numarul pi |
|
|
SQRT1_2 |
radical din 0.5 |
|
|
SQRT2 |
radical din 2 |
Tabelul 2.5 - 35
OBIECTUL & 727j98h quot;Boolean"
Acest obiect are scopul de a transforma o valoare non-booleana intr-una booleana. dupa aceea putem folosi acest obiect ca si cum ar fi o valoare booleana normala.
var obiectBoolean=new Boolean(valoare);
Parametrul "valoare" specifica starea initiala a obiectului. Daca el este false, 0, null sau un sir gol ( "" ), ori daca este omis se implica o valoare "false". Toate celelalte valori vor stabili obiectul la "true".
Tabelul urmator prezinta metodele si proprietatile obiectului "Boolean" :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
toString() |
intoarce o reprezentare de tip sir a valorii Boolean elementare stocate in obiect |
|
Proprietate |
prototype |
permite adaugarea de metode si proprietati obiectului |
Tabelul 2.5 - 36
OBIECTUL & 727j98h quot;Number"
In acest caz avem de-a face cu un obiect de tip - sa-i zicem
"generic"; el face cu valorile numerice ceea ce face
"String" pentru valorile de tip sir. Obiectul este util cand trebuie
sa accesam anumite valori constante, plus si minus infinit sau valoarea
"
Mai jos avem lista de proprietati si metode ale obiectului :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
toSource() |
intoarce o reprezentare de tip sir a obiectului "Number" |
|
toString() |
intoarce un sir reprezentand obiectul "Number" specificat |
|
|
valueOf() |
intoarce valoarea elementara a unui obiect "Number" sub forma unui tip de date numerice |
|
|
Proprietati |
MAX_VALUE |
cel mai mare numar care poate fi reprezentat ( 1,7976931348623167e+308 ) |
|
MIN_VALUE |
cel mai mic numar care poate fi reprezentat ( 5e-324 ) |
|
|
|
valoare speciala Not-a-number |
|
|
NEGATIVE_INFINITY |
valoare speciala minus infinit - returnata in caz de depasire |
|
|
POSITIVE_INFINITY |
valoare speciala infinit - returnata in caz de depasire |
|
|
prototype |
permite adaugarea de proprietati si metode obiectului |
Tabelul 2.5 - 37
OBIECTUL & 727j98h quot;Function"
Acest obiect este ultimul obiect esential al limbajului JavaScript. El ne permite sa definim un sir in timpul rularii si sa-l compilam ca pe o functie. Iara sintaxa pentru declararea unui obiect de acest tip :
functieNumeObiect = new Function ( arg1,..., argn, functionBody);
Trebuie sa mentionam ca un obiect "Function" si o functie JS standard sunt similare pana la un punct, avand insa si anumite diferente importante. Numele de obiect al unui astfel de obiect este considerat o variabila reprezentand valoarea curenta a functiei definite cu "new" in timp ce numele unei functii JS standard nu este o variabila ci doar numele unei functii.
OBIECTUL & 727j98h quot;Global"
In finalul capitolului legat de obiecte trebuie sa introducem si acest concept. Pentru cei care au lucrat deja in limbajul JavaScript la un nivel macar mediu acest obiect poate apare surprinzator - ei nu l-au intalnit! Totusi va asigur ca exista.
Povestea acestui obiect incepe in perioada cand organizatia ECMA studia inca standardul JavaScript. In acea perioada s-a constata ca firma Microsoft grupase unele proprietati si metode de cel mai inalt nivel in limbajul JavaScript intr-un nou obiect : "Global". Studiile detaliate au aratat ca si firma Netscape cunostea si utiliza obiectul iar rezultatul a fost ca organizatia ECMA l-a adoptat oficial, definindu-i si lista de metode si proprietati - pe care de altfel le-am intalnit si pana acum fara a detalia exact modul lor de existenta si utilizare :
|
TIP |
ELEMENT |
SEMNIFICATIE |
|
Metode |
escape() |
intoarce un obiect "String" in care toate caracterele non-alfanumerice sunt transformate in echivalentele lor numerice ASCII |
|
eval() |
accepta un sir de instructiuni JS si il evalueaza ca fiind cod sursa |
|
|
isFinite() |
determina daca o variabila are limite finite |
|
|
isNaN() |
determina daca o variabila este sau nu un numar |
|
|
parseFloat() |
transforma un sir in numar in virgula mobila |
|
|
parseInt() |
transforma un sir in numar intreg |
|
|
unescape() |
ia valoarea hexazecimala si intoarce echivalentul sau ASCII |
|
|
Proprietati |
Infinity |
cuvant cheie care reprezinta plus infinit |
|
|
reprezinta un obiect care nu este egal cu nici un numar |
Tabelul 2.5 - 38
|