IMAGINI PENTRU WEB
Imginile pot fi adaptate pentru web adica
pentru a fi utilizate in situri si in diferite documente cum ar fi filmulete
Flash, Animatii, Bannere care pot
fi introduse pe web.
Cea mai simpla modalitate de a adapta pentru
web o imagine este salvarea acesteia in formatul spacific pentru web din File – Save for Web (Shift+Ctrl+Alt+S). Aceasta
comanda a fost prezentata pe larg la capitolul salvarea imaginilor
(pagina 10).
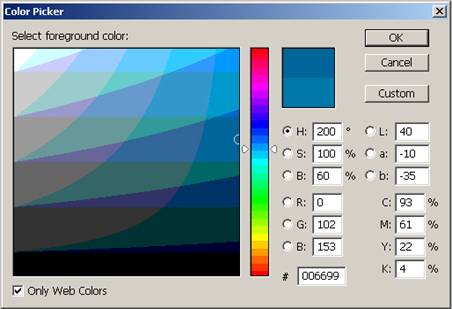
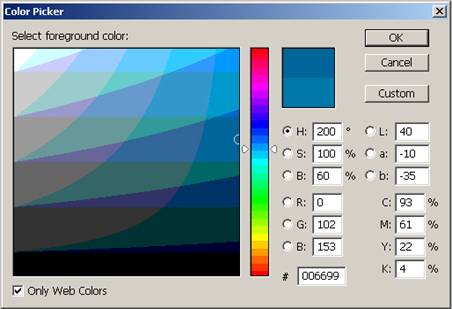
Culorile specifice pentru web pot fi
selectionate pentru utilizarea acestora ca foreground si ca fundal
(background).


|
|
Pentru
activarea culorilor pentru web se bifeaza ac 525c24f easta
casuta.
|
|
1 Slice Tool este instrumentul
specific de selectie a unei portiuni din imagine care urmeaza a
fi exportata si inclusa intr-o pagina web sau intr-un site.

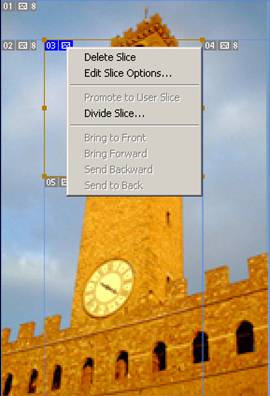
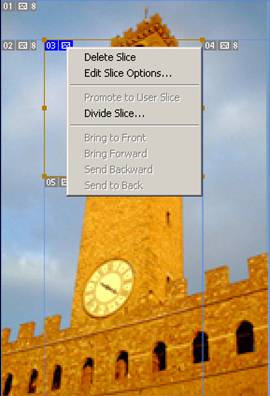
Printr-un clic dreapta pe suprafata
albastra a sliceu-ului se va deschide acest meniu.
|
|



Editarea bucatii de slice se face
accesand fereastra Edit Slice Options.
Introducerea denumitrii slice-ului
|
|
Dimensiunile in pixeli a bucatii
pregatite pentru web
|
|




|
|
Stabilirea
tipului fundalului slice-ului poate fi: none (fara nici un tip),
mat, alb, negru, o alta culoare (la alegere).
|
|
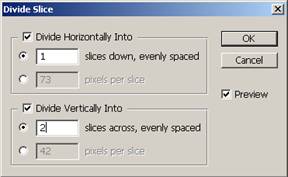
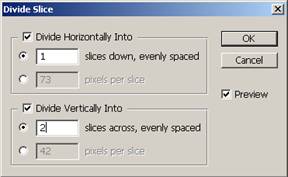
Optiunea Divide
Slice permite impartirea unei slice in mai multe
bucati. Pe calea View – Clear
Slices se pot sterge toate o data, bucatile decupate.



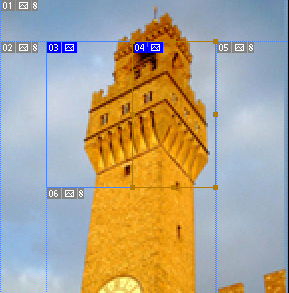
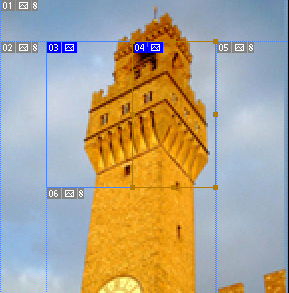
Slice
rezultat in urma impartirii de mai sus.
|
|


Pentru lucrul cu
fisierele care urmeaza a fi pregatite pentru web se
utilizeaza si aplicatia Adobe ImageReady. Exista o
stransa legatura intre cele doua aplicatii, imaginile
prelucrate sau documentele putand usor fi transferate dintr-un program in
altul.
3 Web Photo Gallery. Aplicatia Adobe Photoshop permite
creearea unei galerii web personale. Acest lucru se face prin accesarea
meniului File – Automate – Web Photo
Gallery.
Locul unde se plaseaza galeria web – se
vor stabili fisierele
|
|
Stabilirea extensiei fisierelor: htm sau
html
|
|



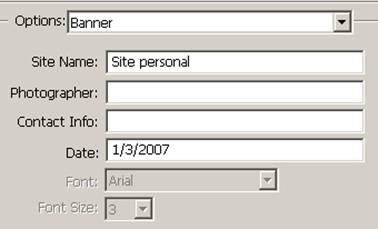
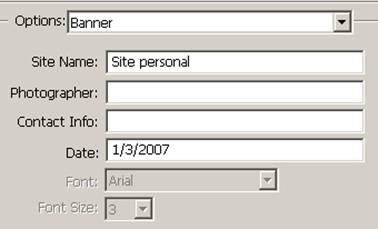
Din meniul Options
se pot selectiona diferite optiuni: cum ar fi de exemplu
stabilirea banner-ului sitului. Aici se va deschide o noua fereastra
de optiuni.

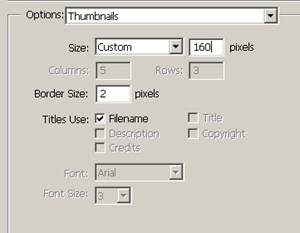
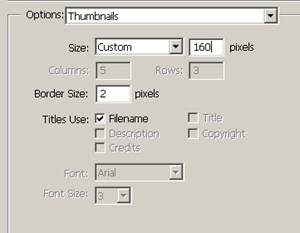
Se vor stabili apoi
si urmatoarele optiuni pentru Large Images, Thumbnails

Calitatea JPEG-ului va fi medie
|
|
Cadrul imaginilor va fi o margine de 2 pixeli
|
|



Marimea marginii imaginii
|
|
Rezolutia a fost fixata pentru un
monitor cu rezolutie mare
|
|


Se vor seta si
culorile din Custom Colors.

Stabilirea
culorii banner-ului
|
|

Stabilirea
culorii link-ului vizitat
|
|
Stabilirea
culorii link-ului activ
|
|

Stabilirea culorii link-ului
|
|

Stabilirea culorii textului
|
|
Stabilirea culorii de fundal.
|
|



Dupa stabilirea
acestor setari se va apasa butonul OK si imaginile pentru galeria web se plaseaza in
folderul Destination (Destinatie).
In folderul Destination se va deschide un
fisier intitulat index.htm.
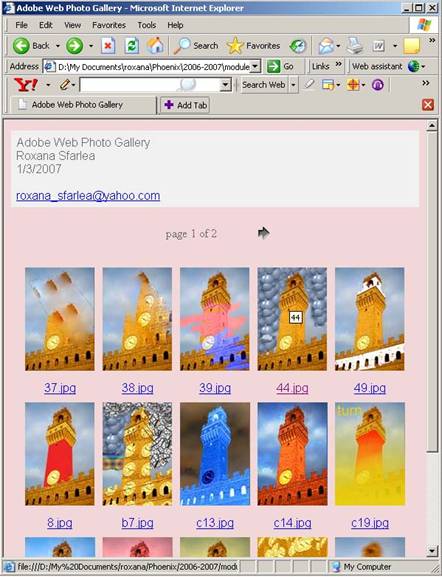
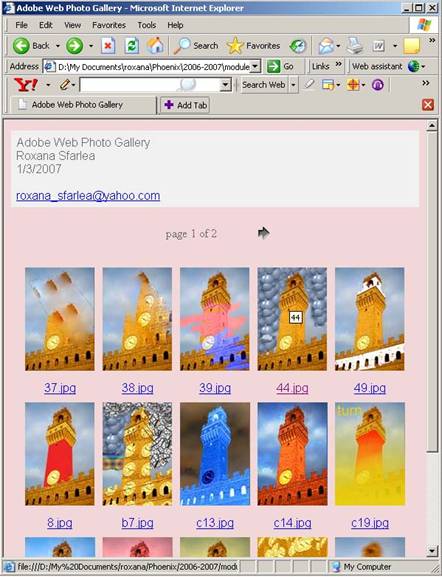
Galeria de imagini ar trebui sa fie afisata automat. Daca
acest lucru nu se intampla galeria foto se poate deschide dand un dublu
clic pe documentul index.htm. Situl este generat in mod
automat de catre
aplicatie. Acest site poate fi incarcat si poate sa ruleze
pe web.

BIBLIOGRAFIE
Laurel Hepner, „Provocative Graphics”, Editura Rockport, 2001
Cris Tarantino, „Step by Step”, Editura Ilex, 2003
Luanne Seymour Cohen, „Tehnici avansate de Design”, Editura Corint,
Bucuresti, 2004
David Drebner, „Design Graphic”, Editura RAO, 2004
Mark Galer, Les Horvath, „Imaginea digitala”, Editura Ad Libri,
Bucuresti, 2004
![]()





![]()



![]()

![]()

![]()