Adaugarea scripturilor JavaScript
Codul Java Script se afla in interiorul paginii web, asemenea etichetelor HTML.
Scripturile Java se plaseaza intre etichetele <SCRIPT> si </SCRIPT>
si au urmatoarea forma:
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
<! - -
Comenzile scriptului sunt scrise aici
// - - >
</SCRIPT>
Pozitionarea scriptului
Locul unde stochezi scriptul in pagina ta depinde de rolul acestuia:
- Daca scriptul scrie text in pagina, il vei pozitiona acolo
unde doresti sa apara textul.
- Altminteri, vei pozitiona scriptul in interiorul antetului
paginii (intre etichetele <HEAD> si </HEAD>).
"nume camp" este un nume pe care il asociezi
campului si este unic intre celelalte campuri ale formularului.
Exemplu:
<INPUT TYPE="TEXT" NAME="prenume">
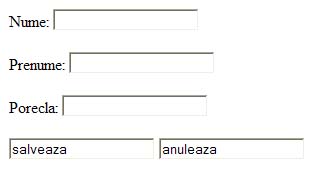
Iata un exemplu de cod pentru formulare text:

<HTML>
<HEAD>
<TITLE>formulare text</TITLE>
</HEAD>
<BODY>
<FORM ACTION=www.cursurigratuite.ro/formular.php METHOD="POST">
Nume: <INPUT TYPE="TEXT" NAME="nume">
<P>
Prenume: <INPUT TYPE="TEXT" NAME="prenume">
<P>
Porecla: <INPUT TYPE="TEXT" NAME="porecla">
<P>
<INPUT TYPE="SUBMIT" VALUE="salveaza">
<INPUT TYPE="RESET" VALUE="anuleaza">
</FORM>
</BODY>
</HTML>
Casetele
de validare
Daca doresti sa determini primirea unei informatii de tip Da/Nu sa
Adevarat/Fals atunci folosesti casetele de validare, deoarece este mult mai
usor sa bifezi o casuta deat sa introduci datele solicitate.
Formatul general:
<INPUT TYPE="CHECKBOX" NAME="nume camp">
"nume camp" este numele campului.
Poti sa adaugi atributul CHECKED la eticheta INPUT, care spune
browserului sa afiseze caseta de validare bifata in mod implicit.
Exemplu:
<INPUT TYPE="CHECKBOX" NAME="specie" CHECKED="
Butoanele radio
In locul optiunilor Da/NU, cititorii poate au de ales intre 3-4 variante.
Folosind butoane radio, utilizatorul are doua sau mai multe optiuni, dar el
alege doar una dintre ele.
Formatul general:
<INPUT TYPE="RADIO" NAME="nume camp" VALUE="valoare">
"Nume camp" este obisnuitul nume de camp, doar ca toate butoanele radio grupate
vor avea acelasi nume de camp.
Selectarea optiunilor folosind listele
Butoanele radio reprezinta o modalitate excelenta pentru a oferi cititoriloe
tai optiuni multiple, dar ele devin greu de stapanit atunci cand ai mai multe
de cinci sau sase optiuni.
Pentru seturile de optiuni mai
lungi, este indicat sa folosesti listele de selectare.
Formula generala:

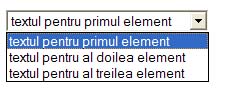
<SELECT NAME="nume camp" SIZE="elemente">
<OPTION> textul pentru primul element</OPTION>
<OPTION> textul pentru al doilea element</OPTION>
<OPTION> textul pentru al treilea element</OPTION>
</SELECT>
"Nume camp" este din nou numele campului, unic pentru lista. Pentru atributul
SIZE "ELEMENTE" este numarul de elemente pe care doresti ca browserul sa le
afiseze. Daca sari peste SIZE, vei obtine o lista derulanta (drop-down list).
Daca SIZE are valoarea 2 sau mai mare, lista devine un dreptungi cu bare de
derulare pentru navigarea printre optiuni.
Eticheta <OPTION> defineste elementele listei. Daca adaugi
atributul SELECTED la una dintre ele, browserul selecteaza implicit elementul
respectiv.
|