Crearea controalelor de selectie īntr-un formular (SELECT, OPTGROUP, OPTION)
HTML permite crearea mai multor tipuri de liste de selectie (meniuri), de orice lungime, prin intermediul elementului SELECT. Fiecare lista prezinta utilizatorului unul sau mai multe elemente care pot fi selectate individual sau multiplu. Lis 111j95b tele pot fi afisate īn interiorul unei ferestre sau de forma drop-down. Ferestrele inserate permit accesarea elementelor continute cu ajutorul unor bare de derulare.
Īn interiorul elementului SELECT sīnt permise doar doua elemente: text simplu si cel putin un element OPTION. Elementul OPTION este utilizat pentru definirea fiecarui element al meniului. OPTION are un singur parametru: SELECTED. Utilizarea lui īnseamna ca elementul respectiv este selectat implicit.
Atunci cīnd un formular este transmis spre a fi prelucrat (submit), numele (NAME) listei va fi trimis serverului īmpreuna cu elementul selectat din lista.
Elementele unui meniu pot fi grupate logic īn grupuri cu ajutorul elementului OPTGROUP. Aceasta posibilitate este utila cīnd trebuie ales dintr-o lista foarte lunga: optiunile ce au legatura īntre ele dpdv logic se pot grupa si utiliza īmpreuna mai usor decīt daca sīnt toate īntr-o singura lista (la fel ca submeniurile unui meniu). Īn HTML 4.0 grupurile nu pot fi, īnsa, īmbricate.
Optiuni preselectate
Dintre optiunile unei liste pot fi preselectate zero sau mai multe. Determinarea elementelor preselectate se face dupa cum urmeaza:
Daca nici un element OPTION nu are atributul SELECTED setat, atunci nu vor fi elemente preselectate.
Daca un element OPTION are atributul SELECTED setat, atunci acesta va fi preselectat.
Daca elementul SELECT are atributul MULTIPLE si mai mult de un element OPTION are atributul SELECTED setat, atunci toate acestea vor fi preselectate
Se considera eroare daca mai mult de un element OPTION are atributul SELECTED setat si elementul SELECT nu are atributul MULTIPLE. Fiecare browser va actiona diferit, dar nu trebuie sa fie preselectat mai mult de o singura optiune
La afisarea unui menu, se foloseste valoarea atributului LABEL de la fiecare element OPTION pentru afisarea acelei optiuni. Daca nu este specificata se foloseste continutul elementului OPTION. Īn cazul unui grup de optiuni, atributul LABEL specifica eticheta acelui grup de optiuni.
Exemplu:
Se creaza un meniu ce permite selectarea unor componente software care sa se instaleze. Prima si a doua componenta sīnt preselectate si pot fi deselectate, celelalte nefiind preselectate. Atributul SIZE indica faptul ca meniul are doar 4 rīnduri, chiar daca sīnt 7 optiuni. Ce nu se vede se acceseaza dupa ce se face scroll. Dupa definirea meniului apar butoanele Submit si Reset.
<FORM action="https://somesite.com/prog/component-select" method="post">
<P>
<SELECT multiple size="4" name="component-select">
<OPTION selected value="Component_1_a">Component_1</OPTION>
<OPTION selected value="Component_1_b">Component_2</OPTION>
<OPTION>Component_3</OPTION>
<OPTION>Component_4</OPTION>
<OPTION>Component_5</OPTION>
<OPTION>Component_6</OPTION>
<OPTION>Component_7</OPTION>
</SELECT>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
Exemplu:
Īn acest exemplu se utilizeaza OPTGROUP pentru a grupa optiunile meniului:
<FORM action="https://somesite.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
Grupurile (logice) de optiuni sīnt, īn acest caz:
PortMaster 3
3.7.1
3.7
3.5
PortMaster 2
3.7
3.5
IRX
3.7R
3.5R

Browser-ele pot permite utilizatorilor selectarea unei optiuni dintr-un
grup utilizīnd, de exemplu, meniuri ierarhice sau alt mecanism
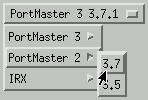
asemanator. O posibila afisare a meniului definit anterior
este prezentata īn figura urmatoare:
Sintaxa:
<SELECT> ... </SELECT>
Atribute posibile:
NAME=CDATA (numele care se va asocia elementului)
MULTIPLE (permite selectii multiple)
SIZE=Number (numarul de optiuni vizibile)
DISABLED (element inactiv/dezactivat)
TABINDEX=Number (pozitia īn ordinea de parcurgere cu TAB)
ONFOCUS=Script (elementul a primit focusul)
ONBLUR=Script (elementul a pierdut focusul)
ONCHANGE=Script (valoarea elementului a fost modificata)
atribute comune
Contine:
Unul sau mai multe elemente OPTGROUP sau OPTION
Continut īn:
elemente de tip block-level, elemente inline, cu exceptia lui BUTTON
Descriere:
Acest element defineste un control pentru selectia dintr-o lista de optiuni. El este utilizat de obicei īn cadrul lui FORM, dar HTML 4.0 permite si folosirea lui īn orice element block-level sau inline (cu exceptia lui BUTTON). De remarcat, totusi ca Netscape Navigator NU va afisa nici un element SELECT īn afara unui formular definit cu FORM.
Elementul SELECT contine unul sau mai multe elemente OPTGROUP sau OPTION pentru a oferi un meniu de posibilitati de alegere pentru utilizator. Fiecare optiune este continuta īntr-un element OPTION, iar acestea pot fi grupate logic cu OPTGROUP. Valoarea atributului NAME va fi trimisa serverului ca identificator al controlului (īmpreuna cu optiunea selectata).
Elementul SELECT are un parametru optional, SIZE. Daca acest parametru lipseste, valoarea lui implicita este l, lista va fi de tip drop-down si din lista poate fi selectat doar un singur element. Utilizarea este pentru situatii similare celor rezolvate de butoanele radio. Daca parametrul este mai mare decīt 1, lista este prezentata īntr-o fereastra inserata, valoarea lui SIZE indicīnd cīte elemente pot fi vazute simultan. Daca lista este mai lunga, celelalte elemente pot fi vazute cu ajutorul barei de derulare (scroll) care apare īn dreapta listei.
Un alt parametru optional pentru <SELECT> este MULTIPLE. Parametrul nu are o valoare numerica asociata, iar prezenta lui asigura doar posibilitatea selectiei mai multor elemente ale listei simultan (cu ajutorul tastei CTRL) care vor fi trimise la Submit, ca īn exemplul urmator.
<P>Selectati una sau mai multe sectiuni īn care doriti sa cautati:
<SELECT NAME=sections MULTIPLE>
<OPTION>Web
Authoring Reference</OPTION>
<OPTION>FAQ Archives</OPTION>
<OPTION>Design Elements</OPTION>
<OPTION>Tools</OPTION>
<OPTION>Feature Article</OPTION>
</SELECT>
Atributele DISABLED si TABINDEX, precum si cele legate de actiunile de scriptare pe anumite evenimente sīnt similare cu cele de la INPUT.
Exemplu:
Exemplul urmator creaza un meniu de 5 optiuni (5 elemente OPTION), afisat īntr-o fereastra īn care sīnt vizibile simultan 3 optiuni (SIZE prima fiind selectata implicit (OPTION SELECTED>Rosu), cu posibilitatea de a selecta mai multe optiuni (MULTIPLE).
<FORM>
Selectati culorile favorite din urmatoare lista:
<SELECT NAME="culori" SIZE=3 MULTIPLE>
<OPTION SELECTED>Rosu
<OPTION>Verde
<OPTION>Albastru
<OPTION>Turcoaz
<OPTION>Magenta
</SELECT>
</FORM>
Sintaxa:
<OPTGROUP> ... </OPTGROUP>
Atribute posibile:
LABEL=Text (eticheta grupului de optiuni)
DISABLED (grupul de optiuni este dezactivat)
atribute comune
Contine:
Unul sau mai multe elemente OPTION
Continut īn:
elementul SELECT
Descriere:
Acest element defineste un grup de optiuni īntr-un meniu definit cu SELECT si trebuie sa contina cel putin un element OPTION. Atributul LABEL este obligatoriu, identifica grupul de optiuni, fiind afisat de browser si pentru utilizator. El trebuie sa descrie grupul de optiuni grupate dpdv logic īmpreuna cu atributele LABEL ale fiecarei optiuni īn parte.
OPTGROUP nu este foarte bine suportat de toate browserele, dar cele care nu īl recunosc nu creaza nici o problema. Cele care īl suporta permit o afisare mai compacta prin intermediul meniurilor cascadate (submeniuri). Cascadarea este īnsa īn HTML 4.0 doar pe un singur nivel (nu sīnt permise OPTGROUP īn OPTGROUP)!
Atributul DISABLED face īntregul grup de optiuni inactive (le dezactiveaza), acestea neputīnd fi selectate si nici trimise la server odata cu formularul.
Exemplu:
Exemplul urmator se poate folosi pentru a cere utilizatorului informatii despre browser-ul pe care īl utilizeaza mai frecvent. Se utilizeaza OPTGROUP pentru a grupa informatiile legate de acelasi tip de browser (Netscape Navigator, Microsoft Internet Explorer, Opera sau altul).
<P>Ce browser Web folositi īn mod curent?
<SELECT NAME=browser>
<OPTGROUP LABEL="Netscape Navigator">
<OPTION LABEL="4.x">Netscape Navigator 4.x or higher</OPTION>
<OPTION LABEL="3.x">Netscape Navigator 3.x</OPTION>
<OPTION LABEL="2.x">Netscape Navigator 2.x</OPTION>
<OPTION LABEL="1.x">Netscape Navigator 1.x</OPTION>
</OPTGROUP>
<OPTGROUP LABEL="Microsoft Internet Explorer">
<OPTION LABEL="4.x">Microsoft Internet Explorer 4.x </OPTION>
<OPTION LABEL="3.x">Microsoft Internet Explorer 3.x</OPTION>
<OPTION LABEL="2.x">Microsoft Internet Explorer 2.x</OPTION>
<OPTION LABEL="1.x">Microsoft Internet Explorer 1.x</OPTION>
</OPTGROUP>
<OPTGROUP LABEL="Opera">
<OPTION LABEL="3.x or higher">Opera 3.x or higher</OPTION>
<OPTION LABEL="2.x">Opera 2.x</OPTION>
</OPTGROUP>
<OPTION>Other</OPTION>
</SELECT>
</P>
Sintaxa:
<OPTION > ... </OPTION >
Atribute posibile:
VALUE=CDATA (valoarea optiunii)
SELECTED (optiune initial selectata)
DISABLED (dezactivata/inactiva)
LABEL=Text (eticheta optiunii)
atribute comune
Contine:
Text (inclusiv entitati)
Continut īn:
elementul SELECT sau OPTGROUP
Descriere:
Acest element defineste o optiune (un elemnt de meniu) īntr-un meniu (lista de optiuni). Valoarea acestei optiuni este cea care va fi trimisa la Submit si este specificata cu atributul VALUE. Daca lipseste, se considera valoare a acestui element continutul lui OPTION.
Atributul boolean SELECTED defineste o optiune ce este initial selectata - preselectata (a se vedea paragraful anterior relativ la elemente preselectate). Exista posibilitatea de a stabili ca optiune preselectata o valoare fara semnificatie (dummy) pentru a fi siguri ca utilizatorul selecteaza o optiune si nu trece doar peste meniu. De exemplu, starea civila se poate cere astfel:
<SELECT NAME="marital_status">
<OPTION SELECTED VALUE="">Select...</OPTION>
<OPTION>Single</OPTION>
<OPTION>Married</OPTION>
<OPTION>Separated</OPTION>
<OPTION>Divorced</OPTION>
<OPTION>Widowed</OPTION>
</SELECT>
Atributul DISABLED, desi nu este suportat global, determina transformarea unei optiuni īn optiune inactiva (nu poate fi selectata, nu este trimisa odata cu formularul).
Atributul LABEL specifica eticheta unei optiuni, care altfel (implicit) este continutul elementului. Se recomanda folosirea ei pentru ca permite utilizarea mult mai usoara a gruparii cu OPTGROUP, fara a sacrifica compatibilitatea cu browser-ele care nu suporta acest element.
Exemplu:
<P>Which Web browser do you use most often?
<SELECT NAME=browser>
<OPTGROUP LABEL="Netscape Navigator">
<OPTION LABEL="4.x or higher">Netscape Navigator 4.x</OPTION>
<OPTION LABEL="3.x">Netscape Navigator 3.x</OPTION>
<OPTION LABEL="2.x">Netscape Navigator 2.x</OPTION>
<OPTION LABEL="1.x">Netscape Navigator 1.x</OPTION>
</OPTGROUP>
<OPTGROUP LABEL="Microsoft Internet Explorer">
<OPTION LABEL="4.x or higher">Microsoft Internet Explorer 4.x</OPTION>
<OPTION LABEL="3.x">Microsoft Internet Explorer 3.x</OPTION>
<OPTION LABEL="2.x">Microsoft Internet Explorer 2.x</OPTION>
<OPTION LABEL="1.x">Microsoft Internet Explorer 1.x</OPTION>
</OPTGROUP>
<OPTGROUP LABEL="Opera">
<OPTION LABEL="3.x or higher">Opera 3.x or higher</OPTION>
<OPTION LABEL="2.x">Opera 2.x</OPTION>
</OPTGROUP>
<OPTION>Other</OPTION>
</SELECT>
</P>
Atributul LABEL al elementelor OPTGROUP si OPTION's LABEL au fost introduse īmpreuna, astfel ca un browser sau le suporta pe amīndoua sau pe niciunul. Cele care le suporta vor afisa acest exemplu folosind atributul LABEL al lui OPTION pentru a oferi ca element de selectie doar numarul de versiune, īmpreuna cu atributul LABEL al lui OPTGROUP care da numele complet al aplicatiei (browserului), obtinīndu-se o afisare mai compacta. Celelalte, care nu suporta atributul OPTGROUP, le vor ignora (īmpreuna cu atributele lor, aici LABEL), afisīnd numele complet si versiunea la fiecare optiune.
|