Formularele
Majoritatea programelor moderne iti trantesc in fata o caseta de dialog daca au
nevoie sa obtina ma multe informatii de la tine. Un formular este in esenta,
echivalentul unei case de dialog intr-o pa 343h72d gina web.
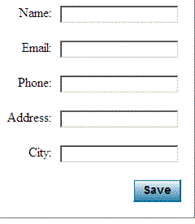
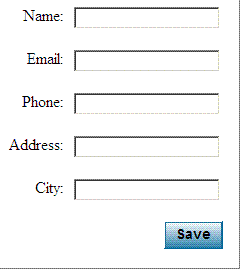
Un exemplu de formular:


Crearea unui formular
Formularele se formeaza cu ajutorul etichetelor HTML. Pentru a incepe, introdu
etichetele <FORM> si </FORM>. Acestea pot fi inserate oriunde in
interiorul paginii. Vei plasa apoi celelalte etichete legate de formular intre
etichetele <FORM> si </FORM>.
Eticheta <FORM> include cateva atribute suplimentare care spune
serverului web cum sa proceseze formularul. Formatul general:
<FORM ACTION="url" METHOD="METODA">
</FORM>
Atributul ACTION spune browserului unde sa trimita datele formularului.
Atributul METHOD spune browserului cum sa trimita datele din formular la adresa
URL specificata prin atributul ACTION.
Pentru METHOD exista doua posibilitati: POST si GET. Metoda pe care o vei folosi depinde de scrip, dar
cea mai obisnuita este POST.
Butonul
SUBMIT
Majoritatea casetelor de dialog, au un buton de comanda OK. Formularele au doua
tipuri de butoane: de validare (submitt buttons) si de anulare (reset buttons).
Un buton de validare este echivalentul in formular al butonului OK dintr-o
Iata un exemplu:
<HTML>
<HEAD>
<TITLE>clase</TITLE>
</HEAD>
<STYLE TYPE="text/css">
TextTitlu
TextSubtitlu
</STYLE>
<BODY>
<DIV CLASS=" TextTitlu">aista e titlu documentului</DIV>
<DIV CLASS=" TextSubtitlu">aista e titlu documentului</DIV>
</BODY>
</HTML>
Eticheta <DIV> este folosita pentru a imparti pagina in sectiuni
separate.
|