La crearea unei pagini WEB se parcurg pasii:
Start Programs Accessories NOTEPAD.
Editarea codului sursa ( a tag-urilor) în editorul de texte NOTEPAD.
Salvarea codului sursa sub forma unui fisier cu extensia HTM sau HTML (obligatoriu). Fisierul va fi salvat în folderul dvs.
Localizarea fisierului
salvat la pasul 3 cu programul Windows Explorer (distinctiv acest fisier
va avea pictograma urmatoare: ![]() .
.
Lansarea în executie a fisierului cu extensia HTM sau HTML (pentru a vedea cum sunt interpretate tag-urile scrise în Notepad pe Internet) - dublu click pe fisier si astfel se va deschide programul Internet Explorer.
Modificarea codului sursa se va face în Notepad. Deschiderea fisierului pentru ai modifica sursa se poate face:
Orice modificare adusa codului sursa trebuie salvata (File Save). Pentru a vedea si pe Internet modificarea facuta în Notepad trebuie, fie sa repetam pasii 4 si 5, fie sa revenim în fereastra Internet Explorer (ea este deja deschisa - vezi bara de START) si sa alegem din meniul View Refresh (sau apasa tasta F5)
Observatie: Pentru o noua modificare a codului sursa se va repeta pasul 6.
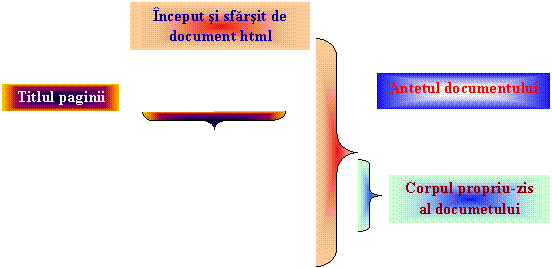
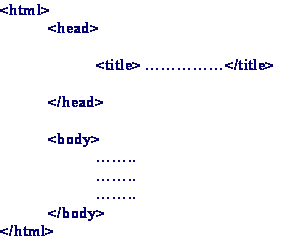
Structura generala a unui fisier cu extensia HTM sau HTML este:
 |

Observatie: un tag se va scrie întotdeauna încadrat de semnele < >. Efectul unui tag este vizibil pâna când acesta este închis (Ex: <title> Prima pagina WEB</title> care permite scrierea pe bara de titlu a programului Internet Explorer a textului Prima pagina WEB).
<body bgcolor = a Text = b Link = c Vlink = d Alink = e> - permite stabilirea unei culori de fundal a paginii Web, culoarea implicita de scriere a textului, culoarea legaturilor, culoarea legaturilor vizitate, culoarea legaturilor de actiune.
Atributul BGCOLOR stabileste culoarea de fundal a paginii Web (Ex: <body bgcolor = blue> - culoarea de fundal va fi albastra - sau <body bgcolor = 804050> (formatul de culoare este RRGGBB - rosu, verde, albastru) sau <body bgcolor = 15%85%95% > sau <body bgcolor = aaffcc> (formatul hexazecimal))
Atributul TEXT permite stabilirea culorii implicite de scriere pe întreaga pagina Web (Ex: <body Text = red> - tot textul pe pagina de Web va scris cu rosu)
Atributul LINK permite stabilirea culorii unei legaturi (vezi tag-urile de la legaturi). Implicit aceasta este albastra. (Ex: <body link = green> - legaturile vor avea culoarea verde)
Atributul Vlink permite stabilirea culorii unei legaturi vizitate (Ex: <body vlink = red> - un link vizitat va avea culoarea rosie)
Atributul ALINK permite stabilirea culorii unei legaturi de actiune, adica pâna la realizarea conexiunii stabilite de legatura (vezi tag-urile de la legaturi) link-ul va avea culoarea stabilita prin ALINK, iar dupa realizarea conexiunii acesta culoare va devenii automat cea specificata cu VLINK (Ex: <body alink = yellow> - un link în actiune va avea culoarea galbena)
OBS. Un tag poate folosii toate atributele de care dispune sau numai o parte din acestea (Ex: <body bgcolor = red text = yellow link = gray>
Daca dorim ca pe o pagina Web sa avem ca fundal o poza, atunci în locul atributului BGCOLOR din cadrul tag-ului <body bgcolor = a ......> vom folosii atributul BACKGROUND urmând a specifica adresa pozei respective (Ex: <body background = "c:\student\poza.gif" text = red ..>
<b> - permite scrierea caracterelor îngrosat (bold)
<i> - permite scrierea caracterelor înclinat (italic)
<u> - permite scrierea caracterelor subliniat (underline)
<center> - permite alinierea pe centru a textului pe pagina
<p align = left/right/center>permite alinierea la stânga/dreapta/centru a textului pe pagina
<hr size = a color = b width = c align = left/right/center > - plaseaza o linie orizontala în document.
Atributul SIZE defineste grosimea liniei orizontale (Ex: <hr size = 3> - linia va avea o grosime de aproximativ 1 mm)
Atributul COLOR permite colorarea liniei orizontale (Ex: <hr color = red> - linia va avea culoarea rosie - sau color = 804050 (formatul de culoare este RRGGBB - rosu, verde, albastru) sau color = 15%85%95% sau color = aaffcc (formatul hexazecimal))
Atributul WIDTH specifica lungimea liniei orizontale (Ex: <hr width = 45%> - linia orizontala o sa ocupe numai 45% din suprafata paginii web)
Atributul ALIGN permite specificarea modului de aliniere a liniei respective (stânga/dreapta/centru)
<br> - întrerupe linia curenta si trece textul sau imaginea pe urmatoarea linie
<p> - întrerupe linia curenta si trece textul sau imaginea la paragraful urmator
Obs. <p> este echivalentul lui <br><br> (de doua ori <br>).
<font color = a size = b face = c> - permite stabilirea culorii de scriere a caracterelor, stabilirea dimensiunii acestora, precum si stilul de scriere (Ex: Times New Roman, sau Arial)
Atributul COLOR permite colorarea caracterelor (Ex: <font color = blue> - textul va fi scris cu albastru. Observatie: Acest parametru are prioritate fata de acelasi atribut din tag-ul <body text = b>. Asadar, daca se stabileste o culoarea a textului pe întreaga pagina Web pe rosu - <body text=red> - si doresc sa scriu un cuvânt cu ablastru atunci voi folosi tag-ul <font color=blue> înaintea cuvântului pe care doresc sa-l scriu cu albastru. Acest fapt este posibil deoarece tag-ul <font color=blue> are prioritate fata de tag-ul <body text=red>.
Atributul SIZE stabileste dimensiunea de scriere a caracterelor. SIZE poate lua valori de la 1 la 7 existând un echivalent al acestora cu dimensiunile caracterelor din WORD - 1 = 8pt / 2 = 10pt / 5 = 18pt / 7 = 36pt - (Ex: <font size = 1> - scrie la o dimensiune a caracterelor de 8pt)
Atributul FACE permite specificarea stilului de scriere (Ex: <font face = Arial> - scrie pe stilul Arial)
<sup> - permite scrierea unor cuvinte la putere (Ex: 9<sup>50 - are ca efect - 950)
<sub> - permite scrierea unor cuvinte ca indice (Ex: X<sub>i - are ca efect - Xi)
<tt> - permite scrierea unui text monospatiat (Ex: <tt>Este cel mai bine</tt>
<address> - permite scrierea pe un anumit stil aunei adrese postale, a unui telefon
<img src = " " border = a width = c height = d align = left/right/center alt = " "> - acest tag permite amplasare unei imagini n cadrul paginii Web
Atributul BORDER permite stabilirea grosimii liniei ce va înconjura poza (Ex: <img src="c:\student\poza.gif" border = 3> - linia ce va nconjura poza va avea o grosime de aproximativ 1 mm)
Atributul WIDTH permite stabilirea unei dimensiuni a imaginii pe orizontala (lungimea pozei pe orizontala) (Ex: <img src="c:\student\poza.gif" width = 150> - poza va avea o lungime pe orizontala de aproximativ 5 cm)
Atributul HEIGHT permite stabilirea unei dimensiuni a imaginii pe verticala (lungimea pozei pe verticala) (Ex: <img src="c:\student\poza.gif" height = 300> - poza va avea o lungime pe orizontala de aproximativ 10 cm)
Atributul ALIGN permite alinierea imaginii respective în cadrul paginii Web (Ex: <img src="c:\student\poza.gif" align = left> - poza va fi aliniata la stânga)
Atributul ALT permite scrierea unui text care va apare numai atunci când utilizatorul este pozitionat cu mouse-ul pe imaginea respectiva (Ex: <img src="c:\student\poza.gif" align = left alt = "Poza aceasta este din secolul trecut">)
<ol type = a start = b>
<li>Primul element din lista
<li>Al doilea element din lista
<li>Al treilea element din lista
</ol>
permite realizarea unei liste ordonate. O lista este ordonata daca elementele ei au o numerotare în fata (ordonare). Atributul TYPE permite specificarea tipului de numerotare al listei. Atributul START specifica de la cât sa înceapa numerotarea în lista
Ex <ol type = a start
=1>

<li> Primul element din lista
<li> Al doilea element din lista
<li> Al treilea element din lista
</ol>
Ex <ol type = A start
=3>

<li> Primul element din lista
<li> Al doilea element din lista
<li> Al treilea element din lista
</ol>
Ex <ol type = 1 start
=5>

<li> Primul element din lista
<li> Al doilea element din lista
<li> Al treilea element din lista
</ol>
Ex <ol type = I start
=3>

<li> Primul element din lista
<li> Al doilea element din lista
<li> Al treilea element din lista
</ol>
<ul type = a>
<li>Primul element din lista
<li>Al doilea element din lista
<li>Al treilea element din lista
</ul>
permite realizarea unei liste neordonate. O lista este neordonata daca elementele ei nu au o numerotare în fata (sunt neordonate), ci doar semne care sa identifice elementul din lista
Atributul TYPE permite specificarea tipului de semn al elementului din lista
Ex <ul type = Square>

<li> Primul element din lista
<li> Al doilea element din lista
<li> Al treilea element din lista
</ul>
Ex <ul type = Disc>

<li> Primul element din lista
<li> Al doilea element din lista
<li> Al treilea element din lista
</ul>
Ex <ul type = Circle>

<li> Primul element din lista
<li> Al doilea element din lista
<li> Al treilea element din lista
</ul>
<dl>
<dt>Student
<dd>O persoana înscrisa la o institutie de învatamânt superior
<dt>Profesor universitar
<dd>Cadru didactic la o institutie de învatamânt superior
</dl>
permite realizarea unei liste cu definitii. Tag-ul <dt> precizeaza termenul pe care vrem sa-l definim în cadrul listei cu definitii, iar tag-ul <dd> defineste termenul pe care vrem sa-l definim.
Ex

A. Legatura interna - permite realizarea unei legaturi în cadrul aceluiasi fisier (de exemplu de la cuprinsul unei carti ce cuprinde capitolele existente în cartea respectiva sa se relizeze o conexsiune catre continutul unui capitol)
<A href = a>textul sau imaginea de legatura</a>
- permite realizarea unei conexiuni catre adresa specificata în atributul HREF daca execut click stânga de mouse pe textul sau imaginea de legatura
Atributul HREF - permite specificarea adresei conexiunii (unde anume sa ma pozitioneze în cadrul fisierului respective).
Atributul textul sau imaginea de legatura permite specificarea textului sau imaginii pe care o sa dau click stânga de mouse pentru a ajunge la o alta pagina în cadrul aceluiasi fisier.
Ex: presupunem ca avem o carte pe Internet de 300 de pagini. Cuprinsul acesteia (care se afla pe pagina 1) doresc a fi o punte de legatura între el si continutul fiecarui capitol (adica daca dau click stânga de mouse pe capitolul 3 sa ma pozitioneze direct pe continutul capitolului 3 care se afla, de exemplu la pagina 185. Cum voi proceda ?
Realizarea cuprinsului ca punte de legatura între el si continutul fiecarui capitol (pe pagina 1).
Deplasare la pagina 185 si realizarea unui semn de carte pentru a stii unde anume sa-mi pozitioneze cursorul atunci când execut click stânga de mouse pe textul de legatura
Ex
Suntem pe pagina 1 si realizam curpinsul.

<A href="#Continutul capitolului 1">Capitolul 1</a>
<A href="#Continutul capitolului 2">Capitolul 2</a>
<A href="#Continutul capitolului 3">Capitolul 3</a>
<A href="#Continutul capitolului 4">Capitolul 4</a>
<A href="#Continutul capitolului 5">Capitolul 5</a>
Dupa cum se observa Capitolul 3 a fost trecut ca text de legatura (vezi sintaxa tag-ului <A href = .. >...</A>) pentru a putea executa click stânga de mouse si a ne trimite apoi la pagina 185(conform enunt exemplu).
"#Continutul capitolului 3" este numele semnului de carte de la pagina 185. Asa am vrut sa numesc semnul de carte (puteam sa-i dau orice alt nume cu spatii sau fara spatii, dar daca are spatii atunci acest nume de semn de carte trebuie pus între ghilimele)
Deplasare la pagina 185 în cadrul cartii respective. Aceasta deplasare o realizam cu bara de defilare sau cu tasta PageDown, deoarece acesta este locul în care vreau sa ma pozitioneze cu mouse-ul dupa ce dau click pe textul de legatura.
La aceasta pagina vom crea un semn de carte cu numele "#Continutul capitolului 3" astfel: <A name = "#Continutul capitolului 3">
Dupa ce am definit semnul de carte la pagina 185 putem sa ne deplasam de la pagina 1 la pagina 185 cu doar un click de mouse pe textul de legatura si numai este nevoie de tasta PageDown sau de bara de defilare.
Obs: Fisierul HTML trebuie sa aiba cel putin 185 de pagini.
B. Legatura locala - permite realizarea unei conexiuni cu un fisier existent pe calculatorul local
<A href = a>text sau imagine de legatura</a>
Ex: <A href = "c:\student\fisier.doc">Click aici</a> - daca executati click stânga de mouse pe textul Click aici atunci se va realiza o conexiune cu fisierul fisier.doc existent pe c:\student. Observatie: de data aceasta nu mai este nevoie de un semn de carte.
Daca însa avem doua fisiere cu extensia htm (fisierul1.htm si fisierul2.htm) si dorim sa ne deplasam din fisierul1.htm în fisierul2.htm la pagina 200, atunci în fisierul1.htm vom scrie:
<A href = "c:\student\fisierul2.htm#Semnul de carte de la pagina 200">Catre fisierul 2</a>
Observatie: La pagina 200 din fisierul2.htm voi merge si voi definii un semn de carte cu numele Semnul de carte de la pagina 200. Astfel am realizat o legatura localo-interna.
C. Legatura externa - permite realizarea unei conexiuni cu exteriorul (un site, un e-mail)
Ex: Legatura catre un site
<A href = https://www.ase.ro>Vizitati site-ul A.S.E.</a> - permite realizarea unei conexiuni cu site-ul Academiei de Studii Economice.
Ex: Legatura de transmitere a unui mesaj
<A href=mailto:[email protected]> Georgescu Nicolae </A> - permite transmiterea unei mesaj catre casuta postala a lui Georgescu Nicolae (numele este chiar text de legatura).
Observatie generala Pâna acum tot ce am facut nu ne permite ca pe o pagina de Web sa tastam ceva, ci doar sa citim continutul paginii respective. Cum vom proceda atunci când utilizatorul doreste de exemplu sa scrie un mesaj, sau doreste sa completeze un formular electronic în care trebuie sa-si tasteze numele si prenumele, data nasterii, domiciliu, .... etc direct de pe Internet fara a mai fi nevoie sa se deplaseze la sediul unei firme Raspuns: utilizând tag-uri care sa permita realizarea unor casete speciale de tastare. Aceste casete speciale de tastare se obtin cu tag-urile de realizare a formularelor.
<form method = post/get action = "adresa unde vor fi trimise datele scrise spre analiza">
</form>
permite realizarea de casete speciale pentru a putea scrie pe o pagina Web.
Atributul METHOD specifica modalitatea de transmitere a datelor catre server pentru a putea fi analizate.
Atributul ACTION permite specificarea adresei server-ului care va primii datele scrise de utilizator pe internet.
Tag-urie efective de realizare a casetelor speciale se scriu între <form> ..si ...</form>
Caseta de tip text: <input type = text name = a size = b maxlength = c value = d>
- permite realizarea de casete de tip text
Atributul Type permite specificarea tipului de caseta utilizata (text)
Atributul Name permite specificarea numelui casetei de tip text
Atributul Size permite stabilirea lungimii casete de tip text (nr. de caractere vizibile în caseta detip text)
Atributul Maxlength permite specificarea numarului maxim de caractere ce poate fi scris în caseta de tip text
Atributul Value permite specificarea textului implicit ce va aparea scris în caseta de tip text.
Ex: Introduceti numele si prenumle <input type=text name=caseta1 size = 15 maxlength = 12 value = "Popescu Ion>
![]()
Observatie. Caseta de tip text nu permite scrierea pe mai multe rânduri, ci doar pe unul singur.
Caseta de tip parola: <input type = Password name = a size = b maxlength = c value = d>
- permite realizarea de casete de tip parola
Ex
Introduceti parola<input type=password name=caseta2 size=15 maxlength=12 value="Popescu Ion">
![]()
Caseta de tip checkbox <input type=checkbox name = a>
Ex: Care sunt limbile straine cunoscute: <input type=checkbox name = a>Engleza <input type=checkbox name = b>Franceza <input type=checkbox name = c>Germana
![]()
Caseta de tip Radio buton <input type=radio name = a>
Ex: Care este tara de origine <input type = radio name = a>România <input type=radio name = a>SUA<input type=radio name = a>Germania
![]()
Observatie. Numele radio butoanelor trebuie sa fie acelasi, deoarece tara de origine este numai una singura ori daca butoanele radio nu au acelsi nume se pot selecta toate tarile.
Buton de trimitere a datelor catre server <input type=Submit name=a value = "Trimite datele">
Atributul VALUE permite scrierea unui text pe buton.
Ex: <input type=Submit name=a value="Trimite datele">
![]()
Buton de stergere a datelor <input type=Reset name=a value = "Sterge datele">
Ex: <input type=Reset name=a value="sterge datele">
![]()
Buton obisnuit < input type=button name=a value="Calculeaza valoare din cos">
![]()
Caseta de tip multilinie
<textarea rows=a cols=b> ...</textarea> permite scrierea pe mai multe rânduri
Atributul Rows permite precizarea numarului de linii vizibile în cadrul acestei casete de tip multilinie. Numarul liniilor ce poate fi scris în aceasta caseta este cu mult mai mare, dar vizibile pe ecran sunt cele precizate în Rows, pentru restul liniilor ne vom deplasa cu bare de defilare care va apare automat daca numarul de linii este mai mare decât cel precizat cu Rows.
Atributul Cols permite precizarea numarului de caractere de pe coloana (un caracter = o coloana).
Ex: <Textarea rows=6 cols=15>Tastati mesajul dvs.</textarea>

Observatie. Verificati numarul liniilor precizate cu Rows si numarul caracterelor pe coloana precizate cu Cols.
Caseta de tip combobox
<select>
<option>Elementul 1
<option>Elementul 2
<option selected>Elementul 3
<option>Elementul 4
<option>Elementul 5
</select>
permite realizarea unui combobox (lista derulanta)
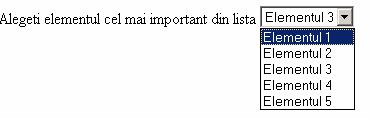
Ex


Observatie. Atributul SELECTED din cadrul tag-ului OPTION de la Elementul 3 realizeaza o selectie implicita a acestei optiuni.
Caseta de tip lista derulanta cu selectie multipla
<select multiple size = a>
<option>Elementul 1
<option>Elementul 2
<option selected>Elementul 3
<option>Elementul 4
<option>Elementul 5
</select>
Atributul SIZE permite specificarea numarului de optiuni vizibile în cadrul listei respective.
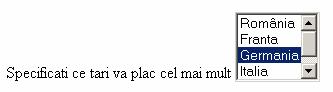
Ex


Observatie În lista avem 5 tari dar vizibile avem numai 4 dintre ele datorita atributului SIZE=4. Pentru a vedea si cea de-a 5-a tara ne deplasam cu bare de defilare verticala. Pentru a selecta mai multe tari trebuie sa tinem si tasta CTRL apasata.
La realizarea tabelelor folosim urmatoarele tag-uri:
<table border=a cellspacing=b cellpading=c width=d bordercolor=e>
<tr bgcolor=a align=left/right/center valign=top/middle/bottom>
<td bgcolor=a align=left/right/center valign=top/middle/bottom width=b>
Atributul BORDER permite stabilirea grosimii liniilor tabelului
Atributul CELLSPACING permite stabilirea spatiului dintre celulele unui table
Atributul CELLPADING permite stabilirea spatiului dintre textul din interiorul unei celule si liniile acesteia.
Atributul WIDTH stabileste suprafata pe care sa o ocupe tot tabelul pe pagina de Web sau dimensiunea unei cellule.
Atributul BORDERCOLOR permite stabilirea culorii liniilor tabelului
Atributul BGCOLOR permite stabilirea culorii de fundal a liniei (în tag-ul TR) sau celulei (în tag-ul TD). Daca nu dorim pe fundal o culoare ci o poza atunci folosim în loc de BGCOLOR atributul BACKGROUND urmând a preciza care este adresa pozei de fundal.
Atributul ALIGN permite alinierea pe orizontala a textului în linia/celula respectiva
Atributul VALIGN permite alinierea pe verticala a textului în linia/celula respectiva
TAG-ul TR - creeaza o linie în cadrul tabelului respectiv. Deci câte linii are tabelul atâtea TR trebuie sa avem (cheie de control). Atributele din TR au efect asupra întregii linii.
TAG-ul TD - creeaza o celula pe linia respectiva. Deci câte celule are tabelul respectiv atâtea TD trebuie sa avem (cheie de control). Atributele din TD au efect asupra celulei curente.
Ex:


Observatie. Atributele folosite în cadrul tag-ul TD au prioritate fata de cele folosite în cadrul tag-ului TR. În cadrul tag-ului TD se poate folosii simultan si atributul ROWSPAN si COLSPAN semnificând faptul ca celula respectiva este unita peste X linii si Y coloane.
ATENŢIE: urmariti culorile liniilor pentru a întelege cum se realizeaza un tabel. Anumitor celule le-am schimbat culoare pentru a vedea prioritatea dintre TR si TD.
Tag-uri pentru realizarea de Frame-uri (cadre)
Tag-urile pentru realizarea frame-urilor sunt:
<frameset rows = a frameborder = yes/no>
<frameset cols=b frameborder = yes/no>
<frame name=a noresize src=b>.
Se va folosii <frameset rows = a frameborder = yes/no> atunci când vrem ca ecranul monitorului sa fie împartit plecând de la crearea mai întâi a liniilor frame-urilor si pe urma a coloanelor frame-urilor de pe un monitor.
Aceasta alegere o facem în fuctie de liniile sau coloanele pe care vrrem sa le avem ca despartitoare de frame-uri (cadre) de pe monitor si anume Ce avem dintr-un capat în altul al monitorului? - linie despartitoare sau coloana despartitoare. Daca avem linii, obligatoriu trebuie sa pornim cu tag-ul <frameset rows = a frameborder = yes/no>, iar daca avem coloana cu tag- ul <frameset cols = a frameborder = yes/no>. Daca avem si linii si coloane care unesc capetele monitorului (pe orizontala si pe verticala) atunci începem crearea frame-urilor de la linii sau de la coloane.
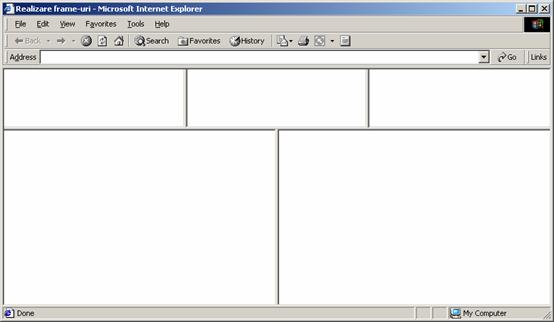
Presupunem ca vrem sa împartim ecranul astfel:

Observatie. Dintr-un capat la ecranului în altul nu ajunge decât o linie. Asadar ecranul este împartit în doua linii dintre care prima are o dimensiune (*), iar cea de-a doua este de trei ori cât prima (3*). Deci pornim cu tag-ul <frameset rows ="*,3*" frameborder = yes>
<html>
<head>
<title>Realizare frame-uri</title>
</head>
<frameset rows="*,3*" frameborder=yes>
<frameset cols="*,*,*">
<frame name=f1 src=1.htm noresize>
<frame name=f2 src=2.htm noresize>
<frame name=f3 src=3.htm noresize>
</frameset>
<frameset cols="*,*">
<frame name=f4 src=4.htm noresize>
<frame name=f5 src=5.htm noresize>
</frameset>
</frameset>
</html>
Prima linie este împartita si în trei coloane egale. deci trebuie sa cream coloanele respective <frameset cols="*,*,*">. Odata ce am creat coloanele respective, deoarece aceasta este forma finala a primei linii, trebuie sa precizam care este sursa pentru fiecare coloana în parte de pe prima linie. Pentru ca doresc sa nu aibe posibilitatea redimensionarii frame-urilor voi folosi si atributul NORESIZE atunci când precizez sursa fiecarui cadru în parte.
<frame name=f1 src=1.htm noresize>
<frame name=f2 src=2.htm noresize>
<frame name=f3 src=3.htm noresize>
Odata cu precizarea surselor coloanelor acesta trebuie închis (</frameset>)
Deci cu prima linie am terminat. Urmeaza a doua linie.
Aceasta este si ea împartita în 2 coloane egale, deci trebuie sa le cream: <frameset cols="*,*">. Aceasta fiind forma finala trebuie acum sa precizez care este sursa pentru cele 2 noi coloane create.
<frame name=f4 src=4.htm noresize>
<frame name=f5 src=5.htm noresize>
Odata cu precizarea surselor coloanelor acesta trebuie închis (</frameset>)
Totodata am terminat cu ambele linii, deci trebuie sa închid frame-urile (</frameset>)
Observatie: în fisierul ce contine frame-uri nu trebuie sa avem tag-ul BODY, deci nu trebuie sa avem nimic în corpul documentului. Fisierele precizate ca sursa a coloanelor trebuie macar sa existe, chiar daca nu avem nimic scris în ele. (1.htm, 2.htm, 3.htm, 4.htm, 5.htm - trebuie sa existe).
Model de subiect
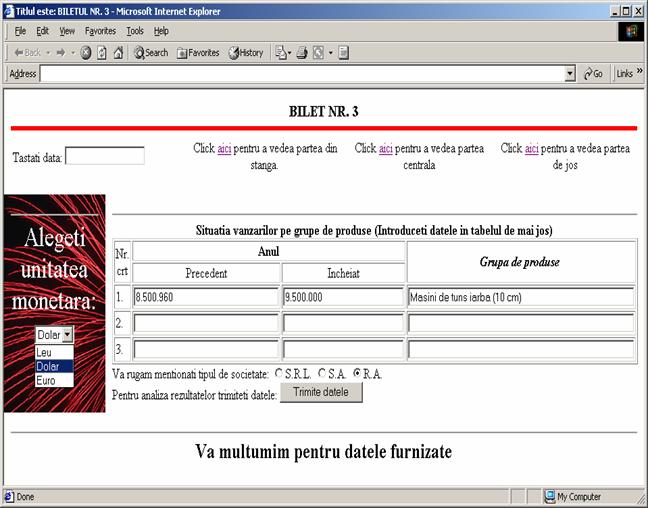
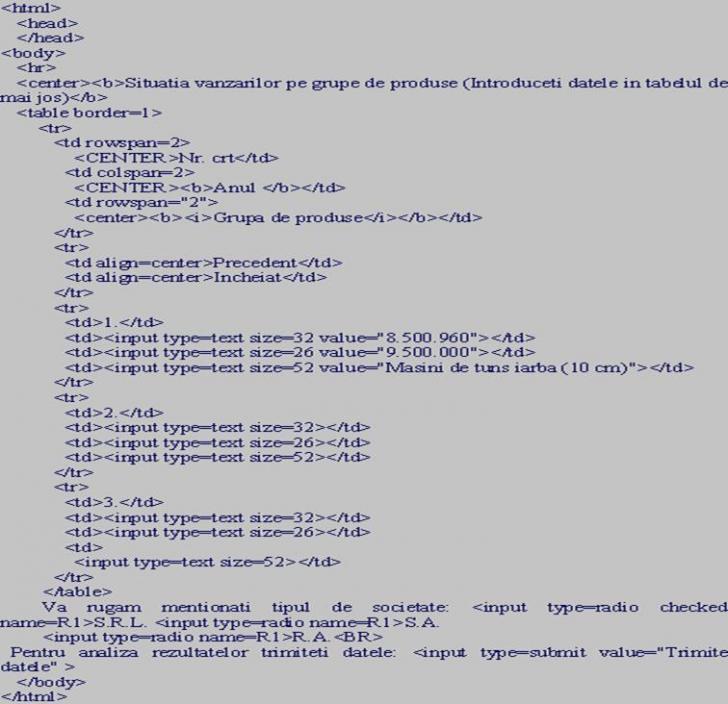
Scrieti codul sursa pentru realizarea urmatoarei pagini de WEB:

Observatie. Continutul existent în partea din stânga, partea centrala si partea de jos apare numai dupa ce ati executat click pe textul aici situat în partea de sus.
Rezolvare:
Fisierul de creare al frame-urilor (Frame.htm) contine urmatorul cod sursa:

Observatie. Frame-urile din stânga nu au nici o sursa, deoarece acestea vor fi completate numai dupa ce execut click stânga pe textul aici din fisierul sursa SUS.htm. Fisierul SUS.htm contine urmatorul cod sursa:

Observatie Atributul TARGET din cadrul tag-ului <A href = ..> ...</A> are ca obiectiv afisarea conexiunii în frame-ul cu numele precizat în TARGET si nu în cadrul aceluiasi frame (vezi ce nume am dat frame-urilor (name) în fisierul FRAME.htm si localizeaza locul cadranului în care este precizat <A href= ...>...</A> ce contine atributul TARGET - fisierul Sus.htm este ca sursa pentr cadranul din partea de sus.)
Fisierul STÂNGA.HTM (vezi SUS.HTM - este precizast aici ca referinta (href)) curpinde:
Fisierul Central.HTM (vezi SUS.HTM - este precizast aici ca referinta (href)) curpinde:

Fisierul Jos.HTM (vezi SUS.HTM - este precizast aici ca referinta (href)) curpinde:

|