JavaScript utilizeaza modelul DOM (Document Object Model) care permite o reprezentare abstracta a mai multor aspecte ale browser-ului web, incluzānd ferestrele sale, documentele, hyperlink-urile si imaginile. Modelul DOM nu este foarte complex, el doar defineste o structura logica si standardizata a paginilor HTML. Astfel 848h75i , utilizīnd modelul obiect, se pot referi si accesa diferitele obiecte care apar īn cadrul unei pagini HTML pentru a le schimba proprietatile sau a executa diferite actiuni. In principal, dar nu numai, JavaScript lucreaza cu obiecte apartinīnd interfetei grafice GUI (Graphical User Interface) Limbajul JavaScript poate fi deci folosit pentru a īmbunatati sau schimba īn mod dinamic interfata utilizator, pentru a manipula elementele acesteia precum si pentru a raspunde la evenimentele utilizator. Acest lucru are la baza una dintre facilitatile importante ale limbajului pe partea client si anume modelul obiectului document (DOM).

Modelul DOM īncapsuleaza īntregul document ca un model de obiect, reprezentaindu-l sub forma unei ierarhii sau structuri arborescente. Nodurile acestei structuri le reprezinta etichetele HTML; de fapt, īntregul document HTML poate fivazut prin prisma acestui model ca avīnd o structura arborescenta, toate obiectele acestuia fiind īn legatura unele cu altele: copii, parinti, frati. Utilizīnd JavaScript se poate naviga pe aceasta structura si efectua cu usurinta modificari ale diverselor proprietati ale obiectelor structurii, prin intermediul metodelor puse la dispozitie de aceste obiecte.
Spre deosebire de ierarhia de clase, bazata pe mostenire, specifica limbajelor de programare orientate pe obiecte, īn JavaScript exista o ierarhie bazata pe continere: continerea este principiul conform caruia un obiect contine un alt obiect. Altfel spus, īntre obiectele JavaScript nu exista nici o legatura de tip mostenire, deoarece nici unul nu deriva din celalalt. In principiu, daca se examineaza ierarhia generala a obiectelor din JavaScript se observa ca acestea pot fi grupate īn trei categorii: obiecte pe parte de client, obiecte pe parte de server sau obiecte esentiale ale limbajului.
Ierarhia de obiecte JavaScript pe partea de client include urmatoarele :
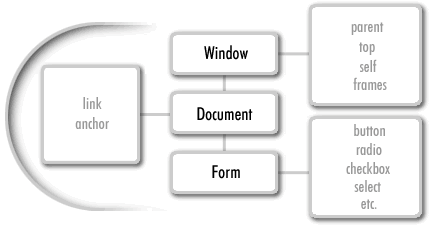
nivelul 0 : navigator, mimetype, plugin. Window
nivelul 1: obiectul window (referit uneori si prin top), de nivelul cel mai īnalt pe partea de client poate contine 4 obiecte-copil: document, frame, history, location
nivelul 2: este format obiecte-copil ale obiectului document: anchor, area, applet, form, image, layer, link
nivelul 3: toate obiectele nivelului al treilea sunt obiecte-copil al obiectului form: button, checkbox, fileupload, hidden, password, radio, reset, submit, select, text, textarea
Fiecare dintre aceste obiecte dispun de proprietati si metode specifice. Astfel, pentru JavaScript, nivelul cel mai īnalt īl reprezinta fereastra browser (window = top). Aceasta fereastra are propriile sale proprietati ca si latimea, īnaltimea, documentul URL (pagina curent īncarcata) si altele. Ca si obiect de nivelul cel mai īnalt, fereastra browser contine toate celelalte obiecte. Obiectele de nivelurile de mai jos ca si frame-uri, documente si form-uri sunt continute unele īn altele pentru a crea o afisare web. Aceasta relatie de continere este importanta deoarece JavaScript cere ca referinta la un obiect sa se faca tinīnd cont de nivelul pe care se afla obiectul respectiv.
Obiectele pe partea de client pot fi considerate nucleul limbajului JavaScript dar nu sunt singurele. Pe līnga acestea, mai exista si asa numitele obiecte esentiale ale limbajului: Global, String, RegExp, Array, Date, Math, Boolean, Number. Obiectul Global are ca principal rol acela de a grupa anumite proprietati si metode "de nivelul cel mai īnalt". Aceste metode sunt utilizate īn mod frecvent īn scripturile JavaScript:
escape() - transforma caracterele non-alfanumerice dintr-un sir īn echivalentele lor numerice
eval() - evalueaza o expresie JavaScript
isNaN - determina daca o variabla este sau nu numar
parseFloat() - transforma un sir īntr-un numar de tip float
parseInt() - transforma un sir īntr-un numar de tip int
unescape() - inversa lui escape
Dupa cum se observa, exista o mare varietate de obiecte predefinite īn JavaScript. Inaintea īnceperii oricarei aplicatii, este recomandabil studierea cu atentie a acestora; pentru a economisi timp si efort de programare, este benefica folosirea obiectelor existente deja; crearea propriilor obiecte trebuie realizata doar īn cazul īn care nu se gaseste īn biblioteca un obiect corespunzator.
|