Pentru crearea paginii WEB s-a folosit limbajul HTML si utilitarul MacroMedia
Yellow Hotel este o mica pensiune din Timisoara care a luat fiinta în anul 1996, an în care s-a dezvoltat vertiginos si a început sa încheie contracte cu firme din strainatate, ceea ce a facut ca aceasta pensiune sa devina una dintre cele mai cautate pensiuni de catre turistii straini.
La realizarea acestui site s-a avut în vedere ca acesta sa exprime cât mai clar si mai simplu modul în 818d37i care pensiunea este structurata si organizata. Site-ul este structurat în mai multe pagini HTML, fiecare pagina având legatura cu toate celelalte.
Pagina principala
La crearea ei s-a utilizat un set de doua cadre, împartit pe verticala, astfel:

Cadrul din stânga - numit LeftFrame - este un cadru static
creat astfel din necesitatea de a ramâne vizibil permanent indiferent de
actiunile utilizatorului, din necesitatea de a tine continuu
legatura cu întreg site-ul pentru a evita eventualele nelamuriri ale
celor ce viziteaza aceasta pagina de WEB.
Pagina încarcata în acest cadru este realizata cu ajutorul utilitarului MacroMedia , unde au fost construite butoanele pentru navigare si a fost inserata data. Dupa cum se vede si în imagine, au fost realizate patru butoane care fac legatura cu patru pagini diferite, pagini despre care vom vorbi ulterior.

Cadrul din dreapta - numit MainFrame - este o scurta prezentare
a hotelului. Pagina ce este încarcata în acest de-al doilea cadru a
fost realizata folosind cod HTML , iar pentru a îmbogati
experienta vizitarii acestei pagini WEB s-au folosit scripturi de
modificare a stilului.
Un script este o lista secventiala de linii de cod pe care un calculator le executa de sus pâna jos. Scripturile folosite în pagina se ocupa de modificarea de elemente în cadrul unui document HTML. Primul script utilizat se refera la schimbarea dinamica de stil. Pentru realizarea acestuia s-a procedat astfel: numele hotelului -Yellow - a fost inserat între etichetele <Span> si </Span>, iar la fiecare litera a cuvântului s-a adaugat evenimentul onmouseover, care
sa determine înclinarea dinamica a literei la trecerea cu mouse-ul peste ea. S-a adaugat evenimentul onclick literei Y, care sa aduca cuvântul la fontul normal. Codul pentru acest script este:
<span id="N" style="font-size:15pt; font-style:normal;"
onmouseover="Italicize();"
onclick="Reset();">Y</Span>
<span id="A" style="font-size:15pt; font-style:normal;"
onmouseover="Italicize();">E</Span>
<span id="R" style="font-size:15pt; font-style:normal;"
onmouseover="Italicize();">L</Span>
<span id="C" style="font-size:15pt; font-style:normal;"
onmouseover="Italicize();">L</Span>
<span id="I" style="font-size:15pt; font-style:normal;"
onmouseover="Italicize();">O</Span>
<span id="S" style="font-size:15pt; font-style:normal;"
onmouseover="Italicize();">W</Span>
<SCRIPT type="text/javascript">
var src
function Italicize()
function Reset()
</SCRIPT>
Cel de-al doilea script s-a folosit pentru modificarea dinamica a unei fotografii în momentul în care se trece cu mouse-ul peste suprafata acesteia. Pentru realizarea acestui script s-au folosit doua fotografii ce reprezinta exteriorul hotelului: una normala si una modificata astfel încât sa creeze impresia de umbra.
Codul script utilizat este:
<script type="text/javascript">
Image1=new Image(124,156)
Image1.src="h_umbra.jpg"
Image2=new Image(124,156)
Image2.src="hotel.jpg"
function Timisoara()
function Hunedoara()
</script>


Pe lânga informatiile oferite despre hotel, aceasta
pagina contine doua butoane care fac legatura cu: o
pagina ce contine imagini din interiorul hotelului si o
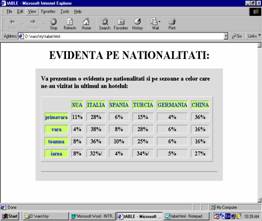
alta pagina ce contine un tabel referitor la
nationalitatile ce au vizitat hotelul în ultimul an.
La aceasta pagina principala, ce contine prezentarea hotelului se poate reveni accesând butonul PREZENTARE HOTEL din partea stânga a ferestrei.
Cea de-a doua pagina ce se poate încarca în cadrul din dreapta este pagina RECEPŢIE, pagina ce contine un formular. Acest formular a fost creat pentru a da posibilitatea utilizatorului de a-si face o rezervare imediata prin intermediul Internetului, în cazul în care acesta este multumit si convins de calitatea serviciilor pe care hotelul le poate oferi.

Formularul creat este unul simplu ce contine butoane de tip text,
radio, textarea si bineînteles butoanele Reset si Submit.
O alta pagina care poate fi accesata din asa-numitul meniu este pagina RESTAURANT , pagina ce cuprinde o scurta prezentare a restaurantului hotelului cu imagini din interior si o lista de specialitati.

La crearea acestei pagini s-a utilizat un script luat de pe Internet
si modificat apoi, script ce permite ascunderea si vizualizarea
imaginilor la intervale prestabilite de timp.
Deoarece pot exista persoane ce viziteaza acest site si nu au fost niciodata în Timisoara, aceasta pagina le da posibilitatea de a afla informatii utile despre oras si de a vedea privelistile cele mai frumoase.
Pagina care "vorbeste" despre toate acestea poate fi accesata din partea stânga a cadrului prin intermediul butonului TIMIsOARA si evidentiaza, în special modul în care se folosesc legaturile atât în cadrul paginilor si diferitelor site-uri, cât si în cadrul aceleiasi pagini. Aici este prezentata o lista de legaturi prin intermediul careia se poate afla informatii despre asezare geografica, istoria orasului si nu în ultimul rând despre modurile în care se poate ajunge în Timisoara. Tot în aceasta pagina s-a folosit un exemplu de încarcare a unei pagini într-o alta pagina, pagina diferita de cea creata cu ajutorul cadrelor.

Prezentarea acestei aplicatii este facuta si în Microsoft PowerPoint, prezentare ce poate fi accesata din pagina de WEB si invers.
Pagina WEB încearca sa aduca în fata celor care o viziteaza cât mai multe informatii referitoare la organizarea hotelului.
Aplicatia utilizeaza elementele de baza ale limbajului HTML, subliniind posibilitatea combinarii acestuia cu alte limbaje: Front Page, Macromedia, Java Script etc, care permit dezvoltarea aplicatiilor WEB.
|