Inainte de aparitia limbajului JavaScript, chiar si cele mai simple pagini interactive necesitau interactiunea cu un program CGI dintr-un server. JavaScript a permis crearea de site-uri dinamice, īn care interactiunea este tratata integral pe partea de client, fara a mai necesita trecerea pe server, dīnd posibilitatea crearii de interactiuni īntre diversele elemente dintr-o pagina web. Totusi, programarea interactiva īn JavaScript are cīteva limitari. Astfel, versiunile recente de de la Netscape si Microsoft pot schimba continutul paginii īn mod dinamic, fara a reveni la server, datorita lui DHTML si a foilor de stil īn cascada (CSS). Aceste standarde sunt īnsa īn curs de stabilire, si deci sunt implementate doar partial. Astfel, pot aparea anumite limitari īn ceea ce priveste versiunile de browser īn care ruleaza scripturile JavaScript.
Realizarea paginilor interactive
In ciuda inconvenientelor enumerate mai sus, scripturile JavaScript pot fi utilizate īn combinatie cu HTML pentru a crea pagini Web cu un mare grad de interactivitate. In principiu, exista la ora actuala o mare varietate de activitati pe care diversele categorii de scripturi le pot efectua:
Parte din aceste posibilitati au fost ilustrate deja ; īn continuare vom prezenta alte exemple īn acest sens. Astfel, un exemplu de efect vizual care poate fi obtinut printr-o cantitate relativ redusa de cod JavaScript īn cadrul unei pagini HTML este urmatorul:

<html>
<head>
<title>Efecte vizuale cu JavaScript</title>
<script language="JavaScript">
function change_col(i)
function change_col_back(i)
</script>
</head>
<body>
<table border="1" cellpadding="0"
cellspacing="1"
background="lblue028.jpg">
<tr>
<td id="td_1"
width="70" heigth="30" align="center"
valign="center"
onmouseover="javascript:change_col(1)"
onmouseout="javascript:change_col_back(1)">2222</td>
<td id="td_2"
width="70" heigth="30" align="center"
valign="center"
onmouseover="javascript:change_col(2)"
onmouseout="javascript:change_col_back(2)">2222</td>
<td id="td_3" width="70"
heigth="30" align="center" valign="center"
onmouseover="javascript:change_col(3)"
onmouseout="javascript:change_col_back(3)">3333</td>
<td id="td_4"
width="70" heigth="30" align="center"
valign="center"
onmouseover="javascript:change_col(4)"
onmouseout="javascript:change_col_back(4)">4444</td>
<td id="td_5"
width="70" heigth="30" align="center"
valign="center"
onmouseover="javascript:change_col(5)"
onmouseout="javascript:change_col_back(5)">5555</td>
</tr>
</table>
</body>
</html>
Un alt exemplu, care prezinta o pagina web realizata īn scopul prezentarii produselor si serviciilor unei companii este ilustrat mai jos. Pagina foloseste numai JavaScript si HTML ; exemplul se doreste a fi ilustra capabilitatile limbajului JavaScript pentru realizare de pagini dinamice folosind numai prelucrare pe partea de client.
Se observa ca se folosesc cadre (frames): cadrul din stīnga, pentru butoane, cadrul de sus pentru sigla companiei respectiv cadrul central pentru afisarea informatiilor solicitate pe baza selectiei butoanelor corespunzatoare.
Codul paginii de baza al acestei aplicatii, aflat īn fisierul index_0.htm este urmatorul:
<html>
<head>
<title>Company name</title>
<head>
<script language="javascript">
lang="ro";
</script>
<frameset id="baseFrame" rows="120,*" cols="*"
framespacing="0"
frameborder="NO" border="0" >
<frame
src="includes/topframe.htm" name="topFrame"
scrolling="NO"
noresize >
<frameset id="subFrame"
rows="*" cols="152,*" framespacing="0\"
frameborder="NO" border="0">
<frame
src="includes/leftframe.htm" name="leftFrame"
scrolling="NO" noresize >
<frame
src="includes/languages/ro/mainframe.htm"
name="mainFrame" >
</frameset>
</frameset>
</head>
<body>
</body>
</html>
In scopul realizarii acestei pagini, fisierele care compun pagina sunt grupate īntr-o structura de directoare astfel:
Se observa ca pagina este generata static, practic JavaScript nu este utilizata decīt pentru a seta īn mod corespunzator variabila lang="ro"; aceasta variabila este utilizata pentru pastrarea limbii curente īn care se afiseaza pagina, īn acest caz implicit romana. In versiunea statica de mai sus, limba nu se poate schimba, decīt intervenind la nivel de cod, ceea ce reduce īn mod substantial generalitatea implementarii.
Din acest motiv, aceeasi pagina poate fi generata si īn mod dinamic, folosind JavaScript, si anume metoda write a obiectului document. Elementele sunt aceleasi, aspectul paginii este identic, generarea paginii īnsa se realizeaza īn mod dinamic (fisierul index.htm):
<html>
<head>
<title>Company name</title>
<script language="javascript">
function frame_init()
frame_init();
</script>
</head>
<body>
</body>
</html>
Astfel, functia frame_init() seteaza parametrul lang la valoarea dorita, si afiseaza īn mod īn mod dinamic pagina, furnizīnd elementele HTML de afisat ca parametru al metodei document.write. Utilizarea acestei metode este esentiala īn generarea dinamica a elementelor dintr-o pagina HTML. Intrucīt metoda document.write primeste ca parametru un sir de caractere īntre ghilimele, ghilimelele care apar īn interiorul sirului trebuie prefixate cu \ . De asemenea, concatenarea sirurilor de caractere se realizeaza cu +.
Avantajele unei astfel de abordari sunt evidente: se observa ca parametrul lang se utilizeaza pentru a stabili calea spre fisierul care trebuie afisat īn cadrul central al paginii, functie de valoarea acestuia. Astfel, textul va aparea īn limba stabilita īn functie de valoarea parametrului lang.
Generarea īn forma de mai sus a unei pagini are sens numai īn masura īn care continutul paginii se doreste sa fie modificat īn mod dinamic. De exemplu, pentru fisierul topframe.htm codul este urmatorul:
<html>
<body vlink="#CCCCCC" alink="#CCCCCC"
link="#CCCCCC" leftmargin="0" topmargin="0"
rightmargin="0" bottommargin="0" marginwidth="0"
marginheight="0">
<table width="100%" border="0" cellspacing="0"
cellpadding="0">
<tr >
<td width="150"
height="120" ><img src="images/picture1.jpg"
width="150"
height="120" border="1"></a></td>
<td width="100%"
height="120" border="1">
<table border="0"
width="100%" height="120"
background="images/lblue028.jpg">
<tr>
<td width="100%"
height="60"></td>
</tr>
<tr>
<td width="100%"
height="24">
<img
src="images/picture2.jpg" width="100%"
height="24"></td>
</tr>
<tr>
<td width="100%"
height="100%"></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
Se observa īn acest caz ca avem de-a face cu HTML static īntrucīt continutul frame-ului de sus nu se modifica. S-a folosit īnsa īn acest caz un tablou HTML; īn cea de-a doua celula a acestuia a fost inclus un alt tablou, pentru o mai buna aliniere a elementelor afisate. Utilizarea tablourilor (īmpreuna cu subtablourile incluse īn acest mod) ofera o maniera simpla de aliniere si aranjare a elementelor multiple care apar īn paginile complexe.
O abordare asemanatoare a fost aleasa si īn constructia fisierului leftframe.htm. Elementele acestuia sunt de asemenea organizate cu ajutorul unei structuri de tablou. Codul html al paginii este urmatorul:
<body vlink="#CCCCCC" alink="#CCCCCC" link="#CCCCCC" leftmargin="0"
topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0"
marginheight="0">
<table id="tab_mare" height="100%" border="0"
cellspacing="0"
cellpadding="0" background="images/lblue028.jpg">
<tr valign="top" >
<td colspan=3 >
<table id="tabel" width="100%" border="0" cellspacing="0"
cellpadding="0"
background="images/lblue028.jpg" > <tr>
<script
language="javascript">
putButtons();</script>
</tr>
<tr valign="top">
<td
width="150" height="100%"></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
Se observa ca afisarea butoanelor din cadrul paginii este realizata īn mod dinamic, folosind functia JavaScript putButtons(). Daca acest apel este comentat (incercati!), atunci pagina apare īn aceeasi forma, lipsind īnsa butoanele. Functia JavaScript care realizeaza afisarea butoanelor este urmatoarea:
function putButtons()
}
Se observa īn cadrul acesteia utilizarea unui ciclu for pentru afisarea īn mod repetat a cīte un buton. Imaginea asociata butoanelor este aceeasi, si se gaseste īn subdirectorul images a directorului curent (images/buton1.gif); īnsa caracteristicile fiecarui buton afisat, adica textul de deasupra butonului si link-ul asociat sunt determinate prin intermediul functiei getItem(i) pentru fiecare buton i. Functia getItem(i) se bazeaza pe limba curenta precum si pe pozitia butonului pentru a genera corect textul aferent. Astfel, se creaza un tip obiect buttonItem si apoi se creaza doua tabele de obiecte texte_ro respectiv texte_en care pasteaza informatia atasata fiecarui buton, folosind obiectul predefinit Array:
function buttonItem(aCaption, aHref) //crearea tipului obiect buttonItem
texte_en=new Array(); //tablou texte limba engleza
texte_en[0]=new
buttonItem("Home","languages/en/about.htm");
texte_en[1]=new
buttonItem("Systems","languages/en/systems.htm");
texte_en[2]=new
buttonItem("Software","languages/en/software.htm");
texte_en[3]=new
buttonItem("Services","languages/en/services.htm");
texte_en[4]=new buttonItem("Contact","languages/en/contact.htm");
texte_ro=new Array(); //tablou texte limba romana
texte_ro[0]=new
buttonItem("Home","languages/ro/about.htm");
texte_ro[1]=new
buttonItem("Sisteme","languages/ro/systems.htm");
texte_ro[2]=new
buttonItem("Software","languages/ro/software.htm");
texte_ro[3]=new
buttonItem("Servicii","languages/ro/services.htm");
texte_ro[4]=new
buttonItem("Contact","languages/ro/contact.htm");
function getItem(n)
else
else
}
}
Referirea top.lang din cadrul functiei getItem se refera la variabila lang definita īn fereastra de cel mai īnalt nivel (top), īn cazul nostru index.htm.
Din pacate, abordarea din index.htm este incompleta, īntrucīt nu permite schimbarea limbii din cadrul paginii. Pentru a realiza acest lucru, care sa permita sa beneficiem de flexibilitatea obtinuta pīna īn acest moment, trebuie modificata aceasta varianta prin adaugarea de exemplu unui link suplimentar īn acest scop. Varianta leftframe_1.htm realizeaza acest lucru prin modificarea liniei:
<td width="150" height="100%"></td>
cu
<td width="150" height="100%" align="center">
<a href="#" onClick="javascript:change_lang();"><h4>
<script language="javascript">put_lang();</script></a></h4></td>
In cadrul acesteia, s-a creat un link cu textul generat de functia put_lang(); de asemenea, functia change_lang() este asociata cu evenimentul onClick, avīnd ca rezultat schimbarea limbii curente. Codul acestor functii este urmatorul:
function change_lang()
function put_lang()
Orice schimbare realizata īn cadrul unei pagini HTML va fi vizibila numai dupa reīncarcarea paginii; īn consecinta, ultima linie din cadrul functiei change_lang are ca efect reīncarcarea īntregii pagini pentru ca modificarile realizate sa fie vizibile. Acest lucru se realizeaza folosind metoda reload() a obiectului location (top.document.location). Functia put_lang afiseaza un text diferit pe link-ul de schimbare a limbii, functie de limba curenta, introducīnd īn acest mod un nou element de dinamism īn pagina.
Se observa ca īn varianta index_1 a aplicatiei date utilizeaza un fisier cookie pentru pastrarea variabilei lang corespunzatoare limbii curente. In acest caz, numele variabilei cookie este fav_lang. Astfel, valoarea variabilei cookie fav_lang este utilizata īn fisierul index_1.htm pentru a seta initial limba curenta (variabila lang):
var lang_cookie=GetCookie("fav_lang"); //cautarea variabilei cookie fav_lang
if (lang_cookie!=null)
//daca
exista stabileste valoarea variabilei lang la valoarea acesteia
lang=lang_cookie;
else
lang="en"; //nu exista, implicit "en"
Setarea variabilei cookie fav_lang se realizeaza de fiecare data cīnd se schimba limba folosita; mai precis, īn cadrul functiei change_lang din fisierul leftframe_1.htm:
top.SetCookieEZ("fav_lang",top.lang);
//functia SetCookieEZ din pagina de pe nivelul superior (top), variabila lang din aceeasī pagina
In concluzie, se pot observa din acest exemplu simplu cīteva tehnici utilizate pentru generarea de pagini dinamice pe partea de client. Se poate observa maniera īn care JavaScript se īmbina cu HTML-ul pentru a asigura mai multa interactivitate paginilor web statice.
In general se spune ca un document este constient de date (data-aware) daca este asociat cu o sursa de date. Acest lucru permite ca documentul sa aiba permanent acces la datele respectivei surse de date. Crearea unui formulare care prezinta date īntr-o pagina Web se poate realiza folosind numai HTML; totusi, de cele mai multe ori interactivitatea necesara unui astfel de formular poate fi realizata utilizīnd un limbaj de scriptare, de exemplu JavaScript. Un obiect specific de date este referit ca o inregistrare (record). HTML dispune de etichete caracteristice afisarii unor astfel de surse de date. Daca datele rezida pe calculatorul clientului (cazul unor date de dimensiuni reduse), o varianta simpla de a fi patrate o reprezinta crearea unui fisier text. Fiecare linie din cadrul fisierului identifica o īnregistrare; prima linie reprezinta un antet care contine informatii de antet pentru sursa de date: numele cimpurilor si tipul acestora (pe care browser-ul īl utilizeaza ) pentru a prezenta datele respective).
Un exemplu de fisier text simplu pentru pastrarea informatiilor referitoare la studentii unei sectii este urmatorul (fisierul listastud.txt):
nume,prenume:INT,anul,grupa:INT
Ionescu,Florin,3,1733
Popescu,Ion,5,1753
Avramescu,Silviu,4,1742
Baciu,Dorin,2,1722
Popovici,Liviu,1,1712
Comanescu,Doina,3,1733
Popescu,Calin,5,1753
Avramescu,Liviu,4,1742
Baciu,Dana,2,1722
Popovici,Silvia,1,1712
Se observa īn cadrul acestuia ca informatiile din cadrul unei īnregistrari sunt separate prin virgula. Numele cīmpurilor este dat īn antet: nume, prenume, anul si grupa pentru fiecare student.
Pentru a adauga constientizarea datelor unei pagini Web, se poate folosi o pereche de etichete <object> , cu toate atributele corespunzatoare, prin intermediul carora sa se precizeze informatii legate de sursa de date; īn plus, va trebui utilizat un control ActiveX specific (care īncepīnd cu versiunea 4.0 este livrat īmpreuna cu Internet Explorer ; daca nu, trebuie descarcat de pe Internet ) si care ofera proprietatea de constientizare a datelor unei pagini Web prin Internet. Atributul classid este utilizat īn scopul specificarii controlului respectiv, astfel:
<object id="listastud"
//identificatorul sursei de date
classid="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83"
border="0"
width="0"height="0">
<param name="dataurl"
value="listastud.txt"> //fisierul cu
date
<param name="useheader"
value="true"> //cu header
</object>
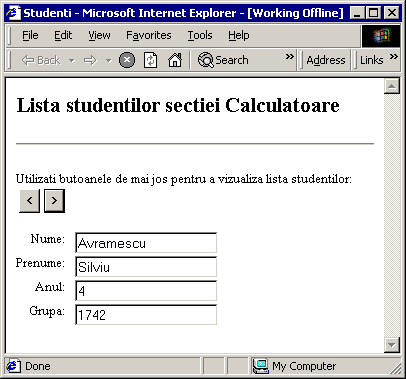
Obiectul de mai sus trebuie inclus īn cadrul sectiunii <body> a documentului, īnainte de utilizarea datelor din sursa de date. Cu acesta se pot accesa datele din cadrul fisierului sursei de date, īn acest caz fisierul liststud.txt. In rest, documentul mai contine doua functii JavaScript, forwClick() respectiv backClick() cu ajutorul carora, prin intermediul butoanelor > si < se realizeaza deplasarea īnainte respectiv īnapoi īn cadrul fisierului. Amplasamentul elemenelor din pagina este realizat folosind tabele.
<html>
<head>
<title>Studenti</title>
</head>
<body>
<h2>Lista studentilor sectiei Calculatoare</h2>
<hr>
<p>Utilizati butoanele de mai jos pentru a vizualiza lista studentilor:
<table>
<tr>
<td align=right><input
type=button id=back value=" < "
onClick="backClick()"></td>
<td><input type=button
id=forw value=" > "
onClick="forwClick()"></td> //butoane inainte/inapoi
</tr>
</table>
<br>
<table border="0" align="left" cellpadding="0"
cellspacing="0" >
<tr>
<td align="right"
valign="top"><label for=nume>Nume: </label></td>
<td align="left"
valign="top" width="10"></td>
<td align="left"
valign="top"><input id=nume type=text
datasrc=#listastud datafld="nume"></td> //sursa date si cimpul nume
</tr>
<tr>
<td align="right"
valign="top"><label for=prenume>
Prenume: </label></td>
<td align="left"
valign="top" width="10"></td>
<td align="left"
valign="top"><input id=prenume type=text
datasrc=#listastud datafld="prenume"></td> //sursa date si cimpul prenume
</tr>
<tr>
<td align="right"
valign="top"><label for=prenume>
Anul: </label></td>
<td align="left"
valign="top" width="10"></td>
<td align="left"
valign="top"><input id=grupa type=text
datasrc=#listastud datafld="anul"></td> //sursa date si cimpul anul
</tr>
<tr>
<td align="right"
valign="top"><label for=prenume>
Grupa: </label></td>
<td align="left"
valign="top" width="10"></td>
<td align="left"
valign="top"><input id=grupa type=text
datasrc=#listastud datafld="grupa"></td> ////sursa date si cimpul grupa
</tr>
</table>

<script language="JavaScript">
function backClick() // inapoi
else alert("Primul
student!!");
}
function forwClick() //inainte
else alert("Ultimul
student!!");
}
</script>
</body>
</html>
O alta aplicatie utila īn contextul paginilor dinamice constiente de date o reprezinta generarea dinamica a tabelelor. Generarea dinamica a tabelelor reprezinta o maniera extrem de des utilizata atunci cīnd pagina lucreaza cu o sursa de date de lungime variabila. In acest caz, adaugarea/stergerea de inregistrari are ca efect expandarea īn mod dinamic a tabelului pentru a rīnduri īn plus sau īn minus functie de schimbarile din sursa de date. Acest lucru este ilustrat de exemplul urmator :
<html>
<head>
<title>Studenti</title>
</head>
<body>
<h2>Lista studentilor sectia Calculatoare</h2>
<h6><i>Click pe titlul coloanei pentru sortare (NU
prenume!)</i></h6>
<hr>
<object id="listastud" //obiectul de control al datelor (ActiveX)
classid="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83"
align="baseline"
border="0" width="0"height="0">
<param name="dataurl"
value="listastud.txt">
<param name="useheader"
value="true">
</object>
<table border="1" id="elemtbl" datasrc="#listastud"
cellpadding="3" cellspacing="3>
<thead>
<tr>
<td><b><u><div
id=nume onclick="javascript:NumeSort()">
Numele</div></u></b></td>
<td><b><u><div
id=prenume >Prenumele</div></u></b></td>
<td><b><u><div
id=anul onclick="javascript:AnulSort()">
Anul</div></u></b></td>
<td><b><u><div
id=grupa onclick="javascript:GrupaSort()">
Grupa</div></u></b></td>
</tr>
</thead>
<tr>
<td><div
datafld="nume"></div></td>
<td><div
datafld="prenume"></td>
<td><div
datafld="anul"></td>
<td><div
datafld="grupa"></td>
</tr>
</table>

<script
language="JavaScript">
function NumeSort()
function AnulSort()
function GrupaSort()
</script>
<hr>
</body>
</html>
Se observa ca tabloul are asociata o sursa de date datasrc="#listastud". Asocierea datelor se realizeaza īntr-o maniera similara cu cea de la exemplul anterior. Se observa utilizarea etichetelor <thead></thead> pentru definirea capului de tabel. De asemenea, cimpurile de date sunt referite folosindu-se proprietatea datafld sub forma datafld ="nume_cimp" In plus, datele din cadrul tabelului pot fi sortate dind click pe capul coloanei functie de care se doreste sa fie realizata sortarea. In acest scop se utilizeaza functiile JavaScript NumeSort(), GrupaSort, AnulSort().
De retinut faptul ca JavaScript nu are capacitatea de a realiza fisiere I/O si de a face apeluri catre sistemul de operare. Cu toate ca la prima vedere aceste par a fi slabiciuni ale limbajului, īn realitate aceste restrictii sunt de fapt limitari ce au fost introduse īn mod intentionat pentru lucru la nivelul clientului; īn felul acesta se īmbunatateste securitatea limbajului.
Astfel, scripturile JavaScript la nivelul clientului, sunt securizate īn raport cu marea majoritate a clientilor de pe web. De asemenea, portabilitatea ar putea fi o problema pentru JavaScript. Cele doua browsere larg utilizate (de la Netscape si de la Microsoft) au implementat versiuni ale limbajului usor diferite. Sunt diferente īn modelul obiect document, īn manevrarea sirurilor, si īn modul īn care un script comunica cu applet-urile java.
The European Computer Manufacturer's Association (ECMA) a aprobat recent o versiune standardizata a limbajului, ECMAScript, ce va fi folosita īn versiunile urmatoare ale browser-elor.
Pīna la standardizarea completa a limbajului, este foarte important sa se testeze scripturile elaborate pe multiple browsere, cu diferite versiuni si pe diferite platforme. Aceasta problema de portabilitate nu se mai pune pentru anumite aplicatii Internet īn care se pot controla browser-ul si platforma.
Totusi, cel mai important rol pentru JavaScript este īmbunatatirea pe care o aduce interfetei cu utilizatorul; aceasta se realizeaza prin asigurarea help-ului pentru utilizator, prin validarea form-urilor de intrare, prin calcularea rezultatelor form-urilor, prin manipularea imaginilor. JavaScript īmbunatateste HTML-ul prin interactivitate. Lucreaza la nivelul clientului, eliberānd īn felul acesta serverul.
Obiectele ferestre JavaScript pentru acces la browser prin modelul obiectului document īi asigura un control suplimentar prin interfata web. Īn particular, o scriptare buna poate īmbunatati īn mod substantial experienta utilizatorului cu form-urile HTML.
Ca si dezavantaje ale utilizarii JavaScript sunt timpii aditionali necesari pentru a-l descarca, precum si nesiguranta de rulare pe toate browser-ele.
Anumite aplicatii Intranet sunt mai pretabile utilizarii capabilitatilor JavaScript decāt Internetul; aceasta īntrucāt, īn general, Intranet-ul limiteaza paleta browser-elor, a versiunilor si a platformelor necesare de suportat. Aceasta reduce problemele de portabilitate ale limbajului. De exemplu, o companie trebuie sa stie daca toate computerele sale ruleaza Netscape Navigator, si ce versiune anume. O alta companie poate avea toate computerele sale de tip Pentium ce ruleaza versiuniele 3.0 si 4.0 ale lui Internet Explorer. In aceste situatii se obtine avantaj maxim īn utilizarea lui JavaScript la nivel de client, fara a avea probleme legate de incompatibilitatea browser-ului.
Informatii detaliate despre sintaxa completa a limbajului JavaScript si a obiectelor predefinite se gasesc la urmatoarele adrese (si nu numai):
https://www.javascriptkit.com/
https://wp.netscape.com/eng/mozilla/3.0/handbook/javascript/
https://devedge.netscape.com/library/manuals/2000/javascript/1.5/reference/
|