Acest capitol descrie principalele elemente care compun o aplicatie de procesare a imaginilor care foloseste JAI API. Se prezinta structura aplicatiei precum si modul de utilizare a diversilor operatori de procesare a imaginilor oferiti de JAI. Aceasta aplicatie este oferita pe web pentru cei interesati în aprofundarea acestui domeniu.
Aplicatia a fost construita utilizând mediul de dezvoltare JDK 1.4 si JAI API 1.1. O alta tehnologie standard utilizata este JavaHelp, care este un API optional furnizat separat de JDK, specializat pe dezvoltare si afisare de continut help.
Aplicatia realizeaza operatiile de baza continute în orice aplicatie de procesare de imagini, si anume achizitia, afisarea, si crearea (înregistrarea) de imagini.
Aplicatia este specializata pe procesari de imagini, având posibilitatea de a efectua diverse operatii asupra imaginilor preluate din fisiere imagine. Operatiile care se efectueaza sunt comandate de la o interfata foarte prietenoasa de tip multi-document (are posibilitatea de gestiune simultana a mai multor documente imagine) care sunt sustinute de o multime de functionalitati în ceea ce priveste editarea grafica, cum ar fi operatii undo/redo, lucrul 616e44g cu selectii, operatii de copiere a portiunilor de imagini, etc.
Aplicatia detine posibilitati de extindere a operatiilor prin optiunea de salvare a filtrelor definite de utilizator si posibilitatea de folosire a acestora atunci când este nevoie.
Printre optiunile legate de interfata cu utilizatorul se remarca functiile de internationalizare, si anume suportul multilingv (detine suport pentru limbile engleza si româna, cu posibilitate de extindere), precum si un modul de help contextual.
Tipul de formate de fisiere imagine pe care aplicatia le poate suporta pentru citire sunt: BMP (Microsoft Windows bitmap), FPX (FlashPix), GIF (Graphics Interchange Format), JPEG (Joint Photographic Experts Group), PNG (Portable Network Graphics), PNM (Portable aNy Map, include si PBM, PGM, si PPM), TIFF (Tag Image File Format). Aplicatia permite de asemenea salvarea imaginilor în urmatoarele tipuri de formate de fisier imagine: BMP, JPEG, PNG, PNM si TIFF.
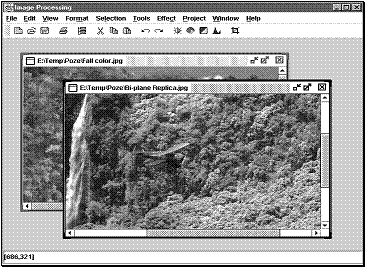
Utilizatorul are posibilitatea de a deschide fisiere imagine codate într-un format specific, iar dupa prelucrare el poate salva imaginile pe disc în orice format disponibil cu parametrii doriti, cum ar fi gradul de comprimare, calitatea imaginii, etc. Dupa pornirea aplicatiei, apare fereastra principala (vezi Figura 9.1.). Aceasta fereastra este compusa din urmatoarele elemente:
Bara de meniuri - contine meniurile pe care utilizatorul le poate accesa pentru a executa diverse actiuni de editare si procesare a imaginilor. Meniurile incluse sunt grupate dupa functionalitati. Astfel exista meniuri specializate pe lucrul cu fisiere (deschidere, închidere, salvare, tiparire, etc.), meniuri specializate pe partea de editare grafica a imaginilor (selectare de portiuni din imagine, operatii undo/redo, etc.), meniuri specializate pe procesare de imagini (diverse operatii de procesare, vizualizare de histograme, filtrari, etc), si meniul help care furnizeaza diverse informatii despre program si modul de utilizare.
Bara de butoane (toolbar) - aceste butoane îndeplinesc diverse functionalitati care pot fi apelate si din meniuri, dar pozitionarea lor face ca comenzile sa fie mai usor accesibile.
Suprafata de lucru - aceasta zona este suprafata utila în care apar ferestrele interioare, care reprezinta documentele imagine cu care se lucreaza, putându-se interactiona cu acestea. La un moment dat poate sa existe un singur document care este documentul activ, chiar daca exista deschise mai multe documente imagine. Toate actiunile apelate în program se executa doar asupra documentului activ. Documentele pot fi activate (selectate) cu ajutorul mouse-lui sau folosind meniurile.
Bara de stare (statusbar) -afiseaza diverse informatii cu privire la starea programului sau informatii utile în editarea grafica.

Figura9.1. Vedere generala asupra aplicatiei de procesare a imaginilor
Principalele operatii de procesare care se pot efectua asupra imaginilor deschise sunt: decupare (crop), rotire, transpunere (oglindire pe verticala, oglindire pe orizontala, oglindire în diagonala, oglindire în antidiagonala, rotire cu 90, rotire cu 180, rotire cu 270), ajustare de stralucire, modificarea componentelor de culoare, îmbunatatire logaritmica, inversare, analiza de histograma, prelucrari folosind histograma, scalare de imagine, filtrare prin convolutie, filtrare prin gradient, filtrare mediana, binarizare (threshold).
Pe lânga filtrele existente, utilizatorul are posibilitatea de a crea noi filtre, care pot fi aplicate documentului curent sau pe care pot fi salvate în vederea utilizarii lor ulterioare (Figura 9.2.).

Figura 9.2. Creare de filtre definite de utilizator
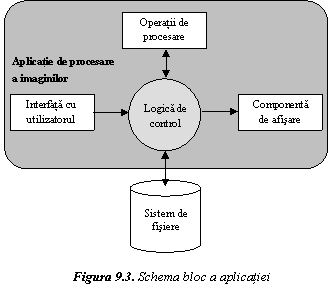
Aplicatia este structurata pe mai multe blocuri (vezi Figura 9.3.), si anume:
Interfata cu utilizatorul - este mediul grafic prin care utilizatorul transmite diferite comenzi programului, astfel încât el sa execute o anume actiune (procesare de imagini, încarcarea unui fisier, editare grafica, etc.).
Logica de control - este un bloc care gestioneaza diverse resurse în program pentru ca acesta sa poata functiona dupa anumite reguli. De exemplu, la editarea unui document trebuie sa se cunoasca care este documentul curent care se editeaza, sau selectarea unui anumit tip de fisier imagine de pe disc, etc.
Componenta de afisare - este o entitate software care are principala sarcina de a realiza diverse reprezentari ale imaginilor si ale altor elemente grafice, cum ar fi selectiile. De asemenea are si functii de editare grafica, de exemplu sustinerea operatiilor undo/redo, monitorizarea redimensionarii unui document imagine, etc.
Operatii de procesare - acest bloc reprezinta toate operatiile de procesare a imaginilor, cum ar fi operatii punctuale, spatiale, etc., dar si lucru cu fisiere si date imagine, de exemplu decodare si codare de fisiere imagine, etc.

Dupa cum se observa din descrierea blocurilor, blocurile aplicatiei nu sunt niste entitati cu limite de functionalitate foarte bine diferentiate între ele. Acest lucru se poate spune deoarece pentru a îndeplini o anumita functie se utilizeaza segmente din mai multe blocuri.
De exemplu pentru a încarca un fisier imagine de pe disc, logica de control acceseaza sistemul de fisiere al calculatorului prin intermediul blocului de interfata cu utilizatorul. Atunci când selectia fisierului este facuta, logica de control preia acest fisier si îl decodeaza folosind operatii de procesare. În final se creeaza o instanta a componentei de afisare folosind datele imagine furnizate de blocul de operatii, si totodata este încredintata logicii de control pentru gestiunea ei.
Exemplul 9.1. reprezinta cu codul sursa a fragmentului de program implicat în actiunea explicata de mai sus.
|
Exemplul 9.1. Citirea fisierelor imagine de pe disc |
|
// se apeleaza aceasta metoda din clasa // ImageProcess.OpenFile pentru selectia imaginii // pentru a deschide o noua imagine de pe disc public boolean openFile(File f) i++; if(f.compareTo(ifr.file)==0) catch(PropertyVetoException e) return true; } } int slot=getFreeSlot(); try catch (UnableToRenderException ex) lastframe=slot; count++; ifr.addInternalFrameListener(new MyFrameListener()); theDesktop.add(ifr,JLayeredPane.DEFAULT_LAYER); GUIMap.put("f"+slot,ifr); JMenu m=(JMenu)GUIMap.get("m8"); JCheckBoxMenuItem chkBox=new JCheckBoxMenuItem(f.toString(),true); chkBox.setActionCommand(""+slot); chkBox.addActionListener(opened); GUIMap.put("k"+slot,chkBox); group.add(chkBox); m.add(chkBox); setRecentFiles(f); thePref.lastFolder=f.getPath(); try catch(PropertyVetoException e) checkState(); return true; } public void actionPerformed(ActionEvent e) public void noimg() |
Logica de control este implementata în program folosind o structura application framework si este reprezentata în cea mai mare parte de o singura clasa. Aceasta clasa cuprinde un set de clase interioare care sunt destinate rezolvarii problemelor legate de editare si procesare a imaginilor.
Una dintre caracteristicile acestei aplicatii este gestiunea documentelor imagine în mediul grafic de tip multi-document, precum si transmiterea diversilor operanzi la blocul de procesare.
Tot la nivelul logicii de control exista mecanisme de pentru gestiunea si lucrul cu fisiere imagine. Acesta lucreaza foarte strâns legat cu blocul de procesare pentru codare/decodare de imagini si blocul de interfata cu utilizatorul.
În exemplul urmator (Exemplul 9.2.) se prezinta modalitatea de scriere si codare a fisierelor imagine pe disc folosind suportul oferit de JAI API.
|
Exemplul 9.2. Codarea fisierelor imagine de tip BMP |
|
// metoda actionPerformed din clasa ImageProcess.SaveAs public void actionPerformed(ActionEvent e) else } catch(IOException exc) catch(RuntimeException exc) image.setAsFile(file); thePref.lastFolder=file.getPath(); } // metoda saveAsBMP din clasa ImageProcess.SaveAs public void saveAsBMP(File f,PlanarImage img) throws IOException, RuntimeException else param.setTopDown(c.check1.isSelected()); param.setCompressed(c.check2.isSelected()); ImageEncoder enc = ImageCodec.createImageEncoder("BMP", fos,param); enc.encode(img); fos.close(); |
Interfata cu utilizatorul este bazata pe componentele oferite de Java Swing. Pentru implementarea componentei de afisare se utilizeaza modelul BufferedImage din Java 2D API. Afisarea imaginilor se face prin apelul metodei drawRenderedImage asupra unui obiect Graphics2D. Elementele de grafica care sunt gestionate de componenta de afisare (clasa ImageFrame) sunt desenate folosind metodele specializate din clasa Graphics2D (vezi Exemplul 9.3).
|
Exemplul 9.3. Metoda de afisare a imaginilor si elementelor grafice din componenta de afisare (metoda paint din clasa ImageFrame) |
|
public void paint(Graphics g) else if(w<0) if(h<0) ((JLabel)guimap.get("statuslabel")).setText("w="+w+" h="+h); g2.setStroke(dashed); g2.setPaint(selcolor); g2.draw(new Rectangle2D.Double(x,y,w,h)); } if(points>=0) } |
Aceasta componenta implementeaza si functionalitati cu privire la editarea grafica, cum ar fi operatii de selectare de imagini, operatii undo/redo, copiere de sectiuni de imagine, etc.
O caracteristica importanta este suportul pentru tiparirea imaginilor. Acest lucru este implementat în componenta de afisare (Exemplul 9.4.) , dar operatia se face sub controlul logicii de control.
|
Exemplul 9.4. Adaugarea suportului de tiparire la componenta de afisare si comanda operatiei de tiparire |
|
private class ImgPanel extends JComponent implements Printable public int print(Graphics g, PageFormat pf, int pi) throws PrinterException update(); return Printable.PAGE_EXISTS; private class PrintImage implements ActionListener public void actionPerformed(ActionEvent e) catch (Exception ex) } } |
|