Tipuri de Date
Pentru a depasi stadiul de simpla afisare a unor texte si a unor interactiuni la nivel elementare cu utilizatorul este necesar sa incepem sa lucram cu date si informatii generate atat de utilizator cat si ca rezultat al efectuarii de catre script a unor calcule.
Limbajul JavaScript prevede patru tipuri fundamentale de date - numere, siruri de caractere, valori booleene (logice) si valoarea null. In tabelul 31.1 sunt prezentate exemple pentru cele patru categorii de date:
Tabelul 31.1 - Tipuri de date JavaScript
|
Tip de Date |
Exemple |
|
Numar |
Orice numar cum ar fi 32, 3.14 sau 12e-3 |
|
Sir de Caractere |
'Hello World!' , 'CocaCola', 'Jean-Luc Picard', 'USS Entreprise' |
|
Boolean |
true , false |
|
Null |
O valoare desemnand nimic - (nici macar 0 care este numar). |
LITERALI
Termenul de literal se refera la mopdul in care datele din cele patru categorii sunt reprezentate. Literalii sunt marimi fixe cu rolul de a defini o valoare in program. De exemplu 32 este un literal numeric, 'Hello' un literal sir de caractere iar true un literal boolean. In capitolul precedent am folosit deja literali ( e drept, fara a sti ca sunt asa ceva) cand am atribuit valori unor proprietati ale obiectelor. Asa am facut de exemplu cand am vrut sa afisam ceva in bara de stare a ferestrei:
window.status = 'Hello World!';
Aici 'Hello World!' este un literal sir de caractere. Pentru fiecare tip de date exista un format specific de reprezentare a literalilor.
NUMERE
Datele de tip numar in JavaScript permite exprimarea atat a valorilor numerice intregi cat si ale celor reale.
VALORI INTREGI
Intregii sunt numere fara parte fractionara. Intregii pot fi pozitivi sau negativi. Valoarea maxima a unui numar intreg depinde de platforma (calculator+sistem de operare) pe care se executa aplicatia JavaScript.
In JavaScript numerele intregi pot fi exprimate in trei baze de numeratie - in zecimal (baza 10), in octal (baza 8) si in hexadecimal (baza 16). In mod normal, suntem obisnuiti sa operam cu numere reprezentate folosind cele zece cifre ale bazei de numeratie 10 (0,1,2,3,4,5,6,7,8 si 9). Numerele in octal se reprezinta folosind numai 8 cifre (0,1,2,3,4,5,6 si 7) astfel incat valoarea zecimala 19 va fi scrisa in octal ca fiind 23. Similar, in baza 16 numerele se reprezinta folosind 16 cifre (0..9,A,B,C,D,E si F) -cifra A fiind echivalenta numarului 10 in zecimal, cifra B lui 11 in zecimal si F lui 15 in zecimal. Astfel numarul 19 in zecimal se va scrie in hexadecimal 13. Pentru a face distinctie intre numerele reprezentate in zecimal de cele reprezentate in octal si de cele reprezentate in hexadecimal JavaScript foloseste o notatie diferita pentru fiecare reprezentare. Astfel numerele reprezentate in octal se scriu prefixate cu cifra 0 (zero) iar cele reprezentate in hexadecimal se scriu prefixate cu 0x sau cu 0X. De exemplu daca avem reprezentarile 13, 013 si 0x13 vom sti ca primul literal numeric reprezinta numarul 13 in zecimal, al doilea literal reprezinta numarul 13 in octal (fiind prefixat cu 0) iar al treilea literal reprezinta numarul 13 in hexadecimal (fiind prefixat cu 0x). Diferenta este semnificativa deoarece 13 in octal inseamna 11 in zecimal iar 13 in hexadecimal inseamna 19 in zecimal. Exemple de reprezentari ale literalilor numerici intregi sunt prezentate in tabelul 31.2
Tabelul 31.2 - Reprezentarea literalilor numerici intregi
|
Sistemul de Numeratie |
Exemple |
|
Zecimal |
Un intreg obisnuit scris fara prefixul 0; de exemplu 255 |
|
Octal |
Un intreg prefixat cu cifra 0; de exemplu 037 |
|
Hexadecimal |
Un intreg prefixat cu 0x sau 0X; de exemplu 0x2F sau 0X2C7 |
VALORI REALE ( in virgula mobila)
Valorile reale pot avea pe langa partea intreaga si o parte fractionara. Astfel de valori se reprezinta in memoria calculatorului intr-un format special numit reprezentare in virgula mobila. Din acest motiv ele se mai numesc valori in virgula mobila (floatying point values). Un literal floating point poate sa includa un intreg zecimal pentru partea intreaga a numarului, un punct zecimal, o parte fractionara exprimata tot ca un numar intreg zecimal precum si un indicator de exponent(E sau e) postfixat de un intreg reprezentand exponentul (putere a lui zece pozitiva sau negativa) ca in exemplele din tabelul 31.3.
Tabelul 31.3 - Reprezentarea literalilor numerici in virgula mobila
|
Numarul |
Literalul Numeric in Virgula Mobila |
|
75.325 sau 75325E-2 sau 7.5325e1 |
|
|
-46.2 sau -31.62E1 sau -0.462 e2 sau -462e-1 |
|
|
3.2 sau 32E-1 sau 0.32e1 |
|
|
5.0e-3 sau 5E-3 sau 0.5E-2 sau 0.05e-1 sau 0.005 |
|
|
2.5 e3 sau 2500. sau 25E2 sau 250e1 sau 25000E-1 |
Literalul numeric in virgula mobila trebuie sa contina cel putinpartea intreaga si punctul zecimal sau indicatorul de exponent (E sau e ). Ca si intregii, numerele in virgula mobila pot fi pozitive sau negative.
LITERALUL SIRURI DE CARACTERE (STRING)
In capuitolul anterior ne-am mai intalnit cu acest tip de date folosindu-le pentru a initializa proprietatile unor obiecte.
Un literal sir de caractere (string) contine o insiruire de zero sau mai multe caractere delimitate de ghilimele sau apostroafe (indiferent). ca in exemplele de mai jos:
q 'Hello!'
q
q
String-ul din ultimul exemplu nu contine nici un caracter si se numeste sir vid. Atentie, sirul vid nu este totuna cu literalul null care reprezinta un nimic absolut.
LITERALUL BOOLEAN
Acest literal poate lua doar doua valori - true (adevarat) si false (fals). Acest literal este util atunci cand se compara intre ele dooua valori sau cand trebuie ca programul sa ia o decizie in functie de indeplinirea unei conditii.
LITERALUL null
Valoarea null reprezinta absolut nimic. Daca se incearca accesarea unei variabile care nu a fost definita si din aceasta cauza inca nu are o valoare, valoarea obtinuta este null adica nimic ( nici zero nici sir vid,acestea fiind totusi niste valori, ci doar nimic). Tot asa, daca atunci cand se apeleaza la metoda window.prompt(..) utilizatorul apasa pe butonul Cancel, metoda intoarce valoarea null. Valoare null este reprezentata in JavaScript prin literalul null.
CASTING
JavaScript spre deosebire de C sau Java este un limbaj slab tipizat, in care un tip de literal sau variabila nu este fixat, modificandu-se in timpul executiei programului in functie de context. In limbajele Java sau C care nu sunt slab tipizate, tipul variabilelor esate fixat la declararea si nu se poate modifica pe parcursul executiei programului.
In primele versiuni ale limbajului JavaScript in carul unei expresii puteau sa apara date de tipuri diferite - de exemplu un numar si un string.Tipul rezultatului era dictat de tipul primului operand. De exemplu erau permise expresii de forma 'Numara pana la ' + 10 dadeau ca rezultat sirul de caractere 'Numara pana la 10'. Pe de alta parte, expresia 3.5+'10' avea ca rezultat valoarea 13.5.
Aceast proces de ajustare/conversie a tipului operanzilor unei expresii la evaluarea acesteia se numeste casting. In primul exemplu numarul 10 este convertit in stringul '10' iar in cel de al doilea caz sirul '10' este convertit in literalul numeric 10.
In versiunile actuale, JavaScript tinde sa se apropie pe cat posibil de limbajul Java, astfel expresii care combina un literal numeric cu un string cum ar fi de exemplu 0+'1' nu mai sunt permise.
Pentru a compensa aceasta restrictie, limbaj 929h71j ul a fost completat cu functiile predefinite parseInt() si parseFloat(). Astfel rezultatul intors de functia parseInt('25') este literalul numeric intreg 25 iar parseFloat('21.6') intoarce literalul numeric in virgula mobila 21.6. Castingul ramine insa valabil pentru conversia numerelor in stringuri expresii ca 'Numara pana la '+10 fiind valide.
Variabile
Chiar si folosind un calculator de buzunar, pentru a putea procesa mai eficient datele, este nevoie sa memoram unele rezultate partiale in 'memoriile' calculatorului. Cu cat are mai multi registri de memorie ('memorii') cu atat suntem mai multumiti si avem un plus de eficienta in rezolvarea unor probleme mai complexe. In programare, rolul variabilelor este asemanator cu rolul 'memoriilor' in utilizarea calculatorului de buzunar si anume ele sunt folosite pentru a stoca rezultate intermediare si informatii obtinute intr-o etapa de executie a programului pentru o utilizare ulterioara intr-o alta etapa de executie. Spre deosebire de calculatorul de buzunar la care 'memoriile' sunt prevazute din fabricatie intr-un numar fix (una sau mai multe) in limbajul JavaScript echivalentii memoriilor - variabilele nu exista pana nu sunt create, atatea cate sunt necesare pentru rezolvarea problemei, chiar de catre program pe parcursul executiei. In JavaScript variabilele odata create pot contine orice tip de date. Variabila au asociate niste nume sau identificatori prin care, dupa ce i se atribuie o valoare, aceasta valoarte poate fi referita in cadrul programului. Daca pe parcursul executiei programului, varianilei i se asigneaza o noua valoare, si acesta noua valoare poate fi referita in continuare folosind numele variabilei care o contine.
DECLARAREA VARIABILELOR
In limbajul JavaScript declararea variabilelor nu este necesara. Este suficient doar sa o folosesti odata pentru ca variabila sa fie creata in mod automat de interpretor. Totusi, in ce priveste stilul de programare, este un bun obicei ca programatorul sa declare explicit variabilele pe care le va folosi in program. Aceasta foloseste in special pentru o buna structurare a programului permitand urmarirea domeniilor de vizibilitate a variabilelor. Declararea variabilelor este necesara pentru ca interpretorul JavaScript implementat de browser, sa stie ca variabila cu numele declarat exista pentru a putea rezolva referintele la ea intalnite in restul scriptului Java.
Asa cum am vazut si in capitolul precedent, variabilele se declara explicit folosind comanda var:
var exemplu;
Prin aceasta instructiune s-a declarat variabila cu numele exemplu fara a-i asigna si o valoare. este posibil ca la declararea variabilei sa i se asigneze si valoarea :
var exemplu = 'Un Exemplu';
Cu instructiunea de mai sus s-a creat variabila exemplu si i s-a atribuit ca valoare un literal string. asa cum am mai aratat, declararea variabilei nu este obligatorie, ea fiind creata automat de catre interpretor atunci cand executa prima data o instructiune care o foloseste. De exemplu atunci cand interpretorul executa instructiunea:
exemplu = 'Un Exemplu';
prin care variabilei cu numele exemplu i se atribuie o valoare dar variabila cu acest nume nu a fost inca creata, interpretorul o va crea in mod automat dupa care va executa comanda primita.
Semnul = folosit la atribuirea de valori unei variabile este operatorul de atribuire si va fi discutat mai tarziu, in cadrul acestui capitol.
Exemplul din listingul 31.1 ne arata cum se declara, se initializeaza si se foloseste o variabila pentru a obtine rezultatul din figura 31.1.
Listing 31.1 - variable.HTML
<HTML>
<HEAD>
<TITLE>Declararea variabilelor</TITLE>
<SCRIPT LANGUAGE='JavaScript'>
<!--
var exemplu='<H1>Un exemplu</H1>';
document.write(exemplu);
//-->
</SCRIPT>
</HEAD>

</BODY>
</HTML>
Fig.31.1 - Declararea si utilizarea variabilelor
O variabilele poate contine orice tip de valoare - string, numerica booleana sau null.
NUMELE VARIABILELOR
La stabilirea numelui pentru variabile trebuie avut in vedere ca limbajul JavaScript este case sensitive ,facand distinctie intre majuscule si literele mici. Astfel numele Exemplu refera o variabila diferita decat cea referita de numele exemplu. In plus, obligatoriu numele unei variabile trebuie sa inceapa cu o litera sau cu liniuta de subliniere _ (underscore). In continuarea primei litere numele poate sa contina alte litere sau cifre. Nu este permisa folosirea caracterului spatiu sau a semnelor speciale cum ar fi de exemplu ?~!@#$%^&*.
INCADRAREA VARIABILELOR INTR-UN SCRIPT
In listingul 31.2 este prezentata folosirea variabilelor intr-un script pentru a realiza o pagina Web care adreseaza utilizatorului o urare de bun venit personalizata. Scriptul incorporat in documentul HTML va apela metoda window.prompt() solicitand utilizatorului sa-si tasteze numele iar dupa aceia va folosi functia document.write() pentru a afisa mesajul de bun venit personalizat cu informatia introdusa de acesta. Fereastra de dialog pentru introducerea numelui utilizatorului si pagina de Web afisata de browser dupa obtinerea raspunsului la prompt sunt redate in figurile 31.2a si 31.2b.
Listing 31.2 - Welcome.HTML
<HTML>
<HEAD>
<TITLE>Example 3.1</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
var name=prompt('Enter Your Name:',"Name");
// -->
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.write('<IMG SRC='welcomer.gif'>');
document.write('<H1>Greetings, ' + name +
'. Welcome to Internet Explorer 3.0!</H1>");
// -->
</SCRIPT>
</BODY>
</HTML>
Referitor la acest script sunt cateva observatii de facut:
Ø partea scriptului care se cere executata inainte ca browserul sa faca afisarea paginii se incadreaza in sectiunea HEAD a documentului. Aceasta face ca browserul sa nu mai incarce si sa execute nimic pana nu se termina dialogul initiat prin apelul la metoda prompt()
Ø rezultatul intors de metoda prompt() este atribuit variabilei name in acelasi mod in care in exemplul precedent am atribuit variabilei exemplu un literal string. Aceasta atribuire s-a putut face deoarece metoda prompt() intoarce informatia introdusa de utilizator codificata sub forma unei valori de tipul string care poate sa fie atribuita unei variabile.
se observa de asemenea ca prin folosirea variabilelor codul scriptului a devenit mai inteligibil, mai usor de inteles. Numele de variabile trebuiesc sa fie alese cu grija astfel incat sa sugereze mnemonic rolul pe care il joaca in script. Daca in loc de identificatorul nume am fi folosit identificatorul nx200, scriptul ar fi fost mai greu de inteles de altcineva care ar citi codul sursa.

Fig.31.2 a - promptul afisat de browser

Fig.31.2 b - Pagina afisata de browser dupa dialog.
Acum vom vedea ce se intampla cand atribuim sucesiv valori unei variabile. Scriptul din listingul 31.3 solicita utilizatorului sa tasteze doua nume la rand, asignandu-le succesiv aceleiasi variabile. Scriptul genereaza succesiunea de rezultatele reprezentate in figurile 31.3a, 31.3b, 31.3c si 31.3d.
Listing 31.3 - Welcome1.HTML
<HTML>
<HEAD>
<TITLE>Example 3.1</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
var name=prompt('Enter Your Name:',"Name");
alert("Greetings " + name + ".");
name=prompt("Enter Your Friend's Name:","Friend's Name");
// -->
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.write('<IMG SRC='welcomer.gif'>');
document.write('<H1>Greetings, ' + name +
'. Welcome to Internet Explorer 3.0!</H1>");
// -->
</SCRIPT>
</BODY>
</HTML>


Fig.31.3 a - Promtul 1
memoreaza primul nume in variabila name Fig.31.3 c - Promtul 2
memoreaza al doilea nume in variabila name

|
Fig.31.3 d- Pagina afisata cu valoarea finala din variabila name |

Analizand acest exemplu constatam ca asignand unei variabile o noua valoare, aceasta inlocuieste vechea valoare continuta de variabila. Astfel atribuind variabilei name intai numele utilizatorului, introdus cu primul prompt si apoi numele prietenului, introdus ca raspuns la al doilea prompt, valoarea afisata in final este stringul continand numele prietenului. Valoarea asignata initial variabilei (numele utilizatorului) s-a pierdut. In concluzie, pentru ca scriptul sa adreseze mesajul de urare si utilizatorului si prietenului acestuia trebuiesc prevazute doua variabile - una care sa memoreze numele utilizatorului si una care sa memoreze numele prietenului.
Expresii
Variabilele sunt folosite in cadrul expresiilor. Expresiiile sunt alcatuite dintr-o grupare de unul sau mai multi termeni. Termenii expresiilor sunt operanzii si operatorii. Expresiile definesc o sucesiune de operatii efectuate asupra unor operanzi . Operanzii unei expresii sunt variabile sau/si literali. Operatiile efectuate asupra operanzilor sunt specificate prin operatori. Efectuarea de catre interpretor a operatiilor specificate de catre operatorii expresiei asupra operanzilor se numeste evaluarea expresiei si conduce la obtinerea unui rezultat valoric numit valoarea expresiei. In limbajul JavaScript putem distinge doua categorii de espresii , una - a carei evaluare duce la obtinerea valorii expresiei - si a doua in care la evaluare pe langa obtinerea valorii expresiei se efectueaza si asignarea de valori unor variabile. In paragrafele anterioare deja am intalnit expresii din ambele categorii. Astfel 'Numara pana la ' + 10 este o expresie din prima categorie, la evaluarea ei se obtine valoarea de tip string 'Numara pana la 10' si nu se asingneaza valori unor variabile. In schimb expresia exemplu = 'Exemplul Nr.'+ '1' la evaluare da ca rezultat stringul 'Exemplul Nr.1' si in acelasi timp atribuie aceasta valoare variabilei exemplu.
Ca si in cazul tipurilor de date, distingem mai multe tipuri de expresii:
Ø de atribuire - atribuie o valori unor variabile;
Ø aritmetice - rezultatul evaluarii este un numar;
Ø string - rezultatul evaluarii este un sir de caractere;
Ø logice - rezultatul evaluarii este o valoare booleana true sau false;
Expresii de atribuire
Expresiile de atribuire folosesc operatorul de atribuire pentru a asigna o valoare unei variabile. Sintaxa unei expresii de atribuire este:
variabila operator expresie
Expresia de atribuire are doi termeni legati printr-un operator. Operatorul este un operator de atribuire. Termenul din stanga operatorului de atribuire este obligatoriu identificatorul unei variabile. Termenul din dreapta operatorului de atribuire este o expresie (chiar si una de atribuire). Interpretorul evalueaza expresia din dreapta operatorului de atribuire si asigneaza valoarea obtinuta variabilei specificate la stanga operatorului. Valoarea obtinuta la evaluarea unei expresii de atribuire este aceiasi cu valoarea asignata variabilei din dreapta operatorului de atribuire. In tabela 31.4 sunt descrisi operatorii de atribuire din limbajul JavaScript.
Tabelul 31.4 - Operatorii de atribuire din JavaScript
|
Operator |
Descriere |
|
atribuie operandului din stanga valoarea operandului din dreapta variabila = expresie |
|
|
Aduna operandul din stanga cu cel din dreapta si rezultatul il atribue operandului din stanga variabila += expresie variabila = expresie + variabila |
|
|
Scade din operandul din stanga pe cel din dreapta si rezultatul il atribue operandului din stanga variabila -= expresie variabila = variabila - expresie |
|
|
Inmulteste operandul din stanga cu cel din dreapta si rezultatul il atribue operandului din stanga variabila *= expresie variabila = variabila * expresie |
|
|
Inmparte operandul din stanga la cel din dreapta si rezultatul il atribue operandului din stanga variabila /= expresie variabila = variabila / expresie |
|
|
Atribuie operandului din stanga restul impartirii intregi a operandului din stanga la cel din dreapta (modulo) variabila = variabila mod expresie |
De exemplu daca x = 18 si y = 3, atunci x += y atribuie lui x valoarea 21; x -= y atribuie lui x valoarea 15; x *=y atribuie lui x valoarea 54; x /=y atribuie lui x valoarea 6 si x %=y atribuie lui x valoarea 0 deoarece restul impartirii intregi a lui 18 la 3 este 0.
Fiind tentati sa credeti ca o expresie presupune neaparat mai multi operanzi si operatori, poate o sa sesizati drept o abatere de la sintaxa faptul ca, desi conform definitiei expresiei de atribuire operandul din dreapta trebuie sa fie o expresie, in exemplele de mai sus am folosit in dreapta operatorilor de atribuire simpli literali sau variabile. Trebuie spus ca la limita, chiar si un literal singur sau o singura variabila reprezinta tot o expresie avand un singur termen si nici un operator.
Pe langa operatorii de atribuire din tabel, limbajul JavaScript mai prevede operatorii la nivel de bit <<= (deplasare la stanga), >>= (deplasare la dreapta) si ^= (sau exclusiv) pe care nu ii discutam in acest capitol.
Alti operatori
In afara de operatorii de atribuire discutati mai sus, JavaScript mai prevede operatori aritmetici, operatori pe siruri de caractere, operatori logici si operatori la nivel de bit. Asa cum vom vedea in continuare, unii din acesti operatori se aplica unui singur operand si se numesc operatori unari iar altii presupun doi operanzi numindu-se operatori binari. De asemenea trebuie spus ca operanzii operatorilor ce vor fi prezentati in continuare sunt expresii (cu unul sau mai multi termeni). Inainte de aplicarea operandului expresia sau expresiile operand sunt evaluate iar abia dupa aceia operatia specificata de operand se aplica valorii sau valorilor rezultate. De exemplu fie expresia 12 + 6. Aceasta expresie poate fi folosita ca operand intr-o expresie de atribuire cum ar fi x += 12 + 6. La evazluare, interpretorul integrat in browser va calcula intai valoarea 12 + 6 obtinand 18. Aceasta valoare va fi adunata apoi cu valoarea continuta de variabila x. Rezultatul final obtinut va fi asignat variabilei x, suprascriindu-se peste vechea valoare continuta de aceasta.
Ø operatori aritmetici - definesc operatiile aritmetice obisnuite, aceleasi pe care le regasim si la orice calculator de buzunar :
pentru adunarea a doi operanzi;
pentru scaderea a doi operanzi;
pentru inmultirea a doi operanzi;
pentru impartirea a doi operanzi;
operatia modulo care da ca rezultat restul impartiri operandului din stanga la operandul din dreapta.
Pe langa acesti operatori binari limbajul mai prevede trei operatori unari ( cu un singur operand:
pentru incrementarea (marirea cu 1 a valorii) operandului care trebuie sa fie o variabila. Expresia ++ x (preincrementare) sau x ++ (postincrementare) este echivalenta cu expresia de atribuire x += 1 sau x = x + 1;
pentru decrementarea (micsorarea cu 1 a valorii) operandului care trebuie sa fie o variabila. Expresia -- x (predecrementare) sau x -- (postdecrementare) este echivalenta cu expresia de atribuire x -= 1 sau x = x - 1;
schimbarea semnului operandului;
Iata cateva exemple de folosire a acestor operatori in expresii aritmetice:
2 + 2 =>4; 5 - 3 =>2; 3 * 2 =>6; 12 / 3 => 4; 7 % 3 => 1; - 5 => -5;
In ce priveste operatorii unari ++ si -- ei pot fi folositi in doua variante :
a) ca prefix al operandului variabila.
b) ca postfix al operandului variabila.
Acesti operanzi au un rol dual ca si operatorul de atribuire; Pe de o parte afecteaza valoarea variabilei incrementand-o in cazul operatorului ++ sau decrementand-o in cazul operatorului --. Din acest punct de vedere, in ambele variante ++ x sau x++ sunt echivalente expresiei de atribuire x+=1 iar --x sau x-- expresiei x-=1; Pe de alta parte intorc o valoare care in cazul prefixarii este valoarea variabilei inainte de a fi incrementata/decrementata iar in cazul postfixarii intoarce valoarea variabilei dupa incrementare/decrementare. Astfel daca x=10, expresia ++x (preincrementare) intai modifica valoarea lui x care devine 11 si apoi intoarce valoarea continuta de x adica 11. Expresia x++ (postincrementare) intai intoarce valoarea continuta de x adica 10 si apoi modifica valoarea lui x care devine 11.
Aceste deosebiri nu au importanta daca operatorii sunt folositi de sine statator, numai pentru pentru a incrementa/decrementa o variabila dar devin semnificative daca ei sunt folositi in cadrul unei expresii complexe afectand valoarea rezultata la evaluarea acesteia. Astfel pentru x=10, in expresia y=++x*2 , y va primi valoarea 22 iar in expresia y=x++*2 valoarea 20. In ambele cazuri, dupa evaluare x va deveni 11.
Ø operatori logici - definesc operatiile logice SI, SAU, NON ce se pot aplica unor operanzi cu valori de tip boolean (true/false). Rezultatele expresiilor cu operatori logici sunt valori booleene. Operatorii logici sunt descrisi in tabelul 31.5
Tabelul 31.5 - Operatorii logici din JavaScript
|
Operator |
Descriere |
|
&& |
Operatorul logic SI (AND)- returneaza true daca amandoi operanzii sunt true si false in caz contrar |
|
Operatorul logic SAU (OR) - returneaza daca cel putin unul dintre operanzi este true si false daca amandoi sunt false. |
|
|
Operatorul logic unar NON (NOT)- returneaza false daca operandul este true si false daca este true. |
Ø operatori logici - definesc operatiile de comparare a doua valori pentru stabilirea relatiei dintre acestia (egal, diferit, mai mare, mai mic, mai mare sau egal, mai mic sau egal). Rezultatul unei expresii cu operatori relationali este o valoare booleana. De aceia expresiile relationale pot sa fie folosite ca operanzi in expresiile cu operatori logici. Operatorii relationali JavaScript sunt descrisi in tabelul 31.6.
In exemplele urmatoare:
expresia relationala 1+1 = = 2 intoarce true iar 2+2 = = 5 intoarce false;
expresia relationala 5!= 3 intoarce true iar 3 != 3 intoarce false;
expresia relationala 5 > 3 intoarce true iar 5 < 3 intoarce false;
expresia relationala 5 >= 5 intoarce true iar 5 <= 3 intoarce false;
expresia relationala 'alfa' !='beta' intoarce true iar 'alpha'= ='beta' intoarce false;
expresia relationala 5 = = '5' intoarce true iar 3 > '5' intoarce false;
Tabelul 31.6 - Operatorii relationali din JavaScript
|
Operator |
Descriere |
|
Intoarce true daca cei doi operanzi sunt egali |
|
|
Intoarce true daca cei doi operanzi sunt diferiti |
|
|
> |
Intoarce true daca operandul stang este mai mare ca cel drept |
|
< |
Intoarce true daca operandul stang este mai mic ca cel drept |
|
>= |
Intoarce true daca operandul stang este mai mare sau egal ca cel drept |
|
<= |
Intoarce true daca operandul stang este mai mic sau egal ca cel drept |
Cand se compara valori numerice cu stringuri si primul caracter din string nu este o cifra, interpretorul va genera o eroare.
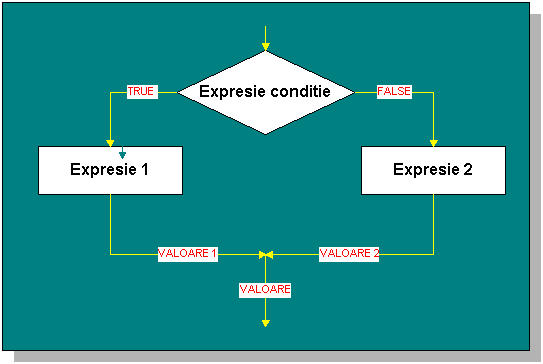
Ø operatorul conditional - este folosit in expresiile conditionale a caror valoare se poate evalua pe doua cai diferite in functie de indeplinirea sau neandeplinirea unei anumite conditii date printr-o expresie cu rezultat boolean (true/false). Sintaxa unei expresii conditionale este:
(expresie_conditie) ? expresie_1 : expresie_2

Evaluarea unei astfel de expresii se face conform schemei logice din
figura 31.4 Daca expresia_conditie are valoarea true valoarea expresiei conditionale se determina prin evaluarea
expresiei 1 iar daca este false prin
evaluarea expresiei 2.
Astfel de exemplu expresia conditionala:
(zi = = 'Sambata')? 'Weekend' : 'Nu este Sambata!'
este evaluata la valoarea 'Weekend' daca variabila zi are valoarea 'Sambata' sau la valoarea 'Nu este Sambata!' in caz contrar.
Ø operatorii pe siruri de caractere - sunt folositi pentru concatenarea stringurilor. In capitolul precedent am folosit acest operator la afisarea unor mesaje. In JavaScript avem doi operatori de concatenare a sirurilor de caractere. Primul , operatorul +, intoarce la evaluare un sir ce reuneste impreuna sirul operand din stanga cu cel din dreapta ca in exemplul urmator:
'Coca' + 'Cola' intoarce valoarea 'CocaCola';
Al doilea operator, += ,este un operator de atribuire care are sintaxa
variabila_string += expresie_string
Acest operator concateneaza valoarea string continuta de operandul stang cu valoarea string obtinuta din evaluarea expresiei din dreapta. Rezultatul obtinut este pe de o parte intors ca valoare a expresiei iar pe de alta parte este atribuit variabilei. De exemplu daca variabila zi = 'Sambata ', atunci expresia zi += 'Nu este zi lucratoare.'
intoarce valoarea 'Sambata nu este zi lucratoare.' si in acelasi timp o asigneaza variabilei zi.
Precedenta operatorilor
b _
2 a
vom putea scrie de exemplu b/2*a sau b/2/a. In prima varianta rezultatul evaluarii ar fi fost eronat deoarece interpretorul evalueaza expresia de la stinga la dreapta astfel:
inmparte b la 2;
rezultatul obtinut il inmulteste cu a.
Evident nu este ceea ce am fi dorit. A doua varianta insa da rezultatul corect. In acest caz interpretorul procedeaza similar:
inmparte b la 2;
rezultatul obtinut il imparte la a.
Am fi putut desigur sa folosim operatorii paranteze ( ) pe care limbajul JavaScript ii prevede pentru astfel de situatii: b/(2*a).
Pentru operatorii pe care i-am discutat, ordinea de evaluare este data in tabelul 31.5:
Tabelul 31.6 - Operatorii relationali din JavaScript
|
Operatori |
precedenta |
Observatii |
|
de la stanga la dreapta |
Intai se evalueaza expresiile din paranteze |
|
|
de la stanga la dreapta |
Se executa mai intii operatiile multiplicative. |
|
|
- (adunare / scadere) |
de la stanga la dreapta |
.apoi cele aditive. |
|
< <= > >= |
de la stanga la dreapta |
urmeaza evaluarea expresiilor relationale |
|
de la stanga la dreapta | ||
|
&& |
de la stanga la dreapta |
. apoi cele logice . |
|
de la stanga la dreapta | ||
|
de la stanga la dreapta |
conditionale |
|
|
+= -= *= /= %= |
de la dreapta la stanga |
si la sfarsit se fac atribuirile. |
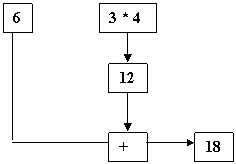
Plecand de la aceste reguli putem sa urmrim etapele de evaluare a expresiilor. Astfel de exemplun expresia
se evalueaza conform diagramei de mai jos:

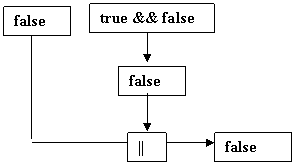
De asemenea, in cazul expresiei logice false || true && false , intai se executa operatorul SI, apoi SAU conform diagramei de mai jos:

EXEMPLE DE UTILIZARE A VARIABILELOR SI EXPRESIILOR
Ø In listingul 31.4 este prezentat un exemplu de folosire a variabilelor si expresiilor aritmetice si string pentru a realiza un formular interactiv de comanda a unor produse.
Listing 31.4 - Comanda.HTML
<HTML>
<HEAD>
<TITLE>Formular de Comanda</TITLE>
<SCRIPT LANGUAGE='JavaScript'>
<!--
function mesaj(form)
//-->
</SCRIPT>
</HEAD>
<BODY>
<H1>FORMULAR DE COMANDA</H1><HR>
<P> Specificati cantitatea pentru fiecare din produsele pe care doriti sa le comandati:</P>
<HR>
<CENTER>
<FORM>
<TABLE><TR>
<TD>
<TABLE BORDER>
<TR> <TH>Produs</TH> <TH>Pret unitar</TH> <TH>Buc.</TH> </TR>
<TR> <TH>Diskete</TH> <TD>5.000</TD>
<TD><INPUT NAME='diskete' TYPE=text SIZE=3 VALUE=0 MAXLENGTH=3 onChange='mesaj(document.forms[0])'></TD> </TR>
<TR> <TH>Riboane</TH> <TD>25.000</TD>
<TD><INPUT NAME='riboane' TYPE=text SIZE=3 VALUE=0 MAXLENGTH=3 onChange='mesaj(document.forms[0])'></TD></TR>
<TR> <TH>Hartie</TH> <TD>10.000</TD>
<TD><INPUT NAME='hartie' TYPE=text SIZE=3 VALUE=0 MAXLENGTH=3 onChange='mesaj(document.forms[0])'></TD></TR>
</TABLE>
</TD>
<TD VALIGN='top'>
<INPUT TYPE='button' VALUE='OK!' onClick='mesaj(document.forms[0])'>
<BR><INPUT TYPE='reset'>
</TD>
</TR></TABLE>
</FORM>
</CENTER>
</BODY>
</HTML>
Documentul contine o tabela cu un singur rand si doua coloane. In prima coloana este amplasat un alt tabel cu 4 randuri si trei coloane. Aceasta structura este incadrata intr-un formular avand ca elemente trei casete de editare text si doua butoane('OK!' si 'Reset'). Casetele de editare sunt plasate pe a treia coloana a celui de al doilea tabel si contin valoarea '0'. Butoanele sunt amplasate in cea de a doua coloana a primului tabel. Initial, la incarcarea documentului pagina afisata de browser arata ca in figura 31.5a.


a) initializat b) cu informatie introdusa de utilizator
Figura 31.5a - Formular de Comanda
Casetele de editare text prevazute permit utilizatorului sa introduca cantitatile de produse (diskete, riboane, hartie) pe care doreste sa le comande. Casetele au asociate evenimentului onChange functia mesaj(document.forms[0]). Aceasta functie este executata ori de cate ori utilizatorul modifica valoarea inscrisa intr-una din casetele de editare text. Functia mesaj() calculeaza pe baza cantitatilor de produse specificate de utilizator valoarea totala a comenzii ca suma a produselor pret_unitar_produs * cantitate_produs. Rezultatul obtinut este afisat in bara de stare a ferestrei astfel incat utilizatorul este informat in timp real, pe masura ce introduce datele, asupra valorii totale a comenzii. In figura 31.5b se poate vedea acest mesaj afisat de functie in bara de stare a ferestrei. La apasarea butonului 'Reset' formularul este reinitializat.
Ø In listingul 31.5 este prezentat un exemplu de utilizare a operatorului conditional. Scriptul afiseaza un prompt(figura.31.6a) in care permite utilizatorului sa raspunda la intrebarea 'Cat fac 1+1 ?'. Daca raspunsul utilizatorului a fost corect, scriptul afiseaza imaginea continuta de fisierul 'corect.gif' si textul 'CORECT!' (figura 31.6b) iar in caz contrar imaginea 'incorect.gif' si textul 'INCORECT!' (figura 31.6c).
Listing 31.5 - Conditional.HTML
<HTML>
<HEAD>
<TITLE>Operatorul Conditional</TITLE>
<SCRIPT LANGUAGE='JavaScript'>
<!--
// DFINIRE VARIABILE
var intrebare='cat fac 1+1?';
var raspuns_corect=2;
var corect='<IMG SRC='corect.gif'><H1>CORECT!</H1>';
var incorect='<IMG SRC='incorect.gif'><H1>INCORECT!</H1>';
// INTREABA
var raspuns = prompt(intrebare,'0');
// VERIFICA RASPUNSUL
var output = (raspuns == raspuns_corect) ? corect : incorect;
// -->
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT LANGUAGE='JavaScript'>
<!--
// AFISARE REZULTAT
document.write(output);
// -->
</SCRIPT>
</BODY>


</HTML>

a) prompt b) raspuns corect c)raspuns incorect
Figura 31.6 Utilizarea operatorului conditional
Functii
Pe parcursul capitolului precedent s-a introdus treptat notiunea de functie. Am vazut ca o functie ofera posibilitatea de a grupa intr-o structura unitara o succesiune de instructiuni JavaScript. O astfel de grupare de instructiuni menita sa realizeze o anumita procesare a unor date, se executa numai atunci cand este apelata fie printr-o instructiune JavaScript, fie la producerea unui eveniment caruia ii este asociata. Functiile constitue astfel de fapt niste subrograme ale programului principal, avand sarcina sa rezolve subprobleme ale problemei complexe solutionate de acesta. Datele necesare functiei pentru prelucrare ii sunt transmise la apel prin intermediul parametrilor. De asemenea, functia poate intoarce o valoare reprezentand rezultul obtinut in urma executiei. Probabil ca ati sesizat deja ca functiile sunt foarte asemanatoare metodelor, singura deosebire constand in faptul ca ele nu sunt incapsulate intr-un obiect. Ca si metodele ( de exemplu prompt(), confirm(), alert(), etc.), functiile sunt definite si apelate prin intermediul numelui. Java Script pune la dispozitia programatorui o serie de functii predefinite cum ar fi de exemplu parseInt() si parseFloat() discutate anterior, oferindu-i insa si posibilitatea de a defini propriile sale functii.
Definirea functiilor
Definirea unei functii se face cu instructiunea function. Aceasta instructiune cere specificarea unui nume de functie si o lista de parametri formali si a unui bloc de instructiuni JavaScript reprezentand corpul functiei. Sintaxa instructiunii function este:
function nume_functie (parametru_formal_1,parametru_formal_2,.);
Numele functiei este un identificator si trebuie sa respecte aceleasi reguli pe care le-am formulat cand am vorbit despre numele variabilelor. (este 'case sensitive', terbuie sa inceapa cu o litera sau caracterul _ si nu trebuie sa contina spatii sau semne speciale).
Pentru claritatea programelor, pentru a putea deosebi dintr-o privire un nume de variabila de un nume de functie este vom respecta urmatoarea conventie: numele de variabile se scriu numai cu litere mici ( de exemplu raspuns_corect, pret_unitar, etc.); numele de functii vor incepe cu litere mici dar vor putea contine si majuscule (de exemplu totalGeneral, afiseazaPunctaj, etc.). O astfel de notatie nu este obligatorie dar este recomandabila. Este important de subliniat ca definirea unei functii in documentul HTML, nu duce automat si la executia acesteia. Pentru a fi executata, o functie trebuie apelata fie de o instructiune JavaScript, fie la producerea unui eveniment cu care ea a fost asociata.
Apelul unei functii dintr-o instructiune JavaScript se face cu numele functiei urmat de o lista de parametri actuali. Apelul unei functii nu poate fi facut inainte de definirea acesteia. Aceasta inseamna ca instructiunea care face apelul functiei trebuie sa se afle amplasata in document mai jos de locul in care functia a fost definita.
Transmiterea parametrilor
In exemplul urmator, functia afiseazaTotal() are prevazut un parametru formal numit total:
function afiseazaTotal(total)
In corpul functiei parametrul formal total este folosit pentru a referi valoarea transmisa pentru afisare, la apelul functiei, ca parametru actual. Aceasta vaaloare poate fi un literal sau o variabila. Daca functiei i s-a transmis ca parametru actual o variabila, modificarea de catre functie a valorii parametrului formal nu modifica valoarea variabilei parametru actual. Astfel daca variabila rezultat continand valoarea 135000 este transmisa functiei cu totalGeneral(rezultat), parametrul total va primi si el valoarea 135000; instructiunea total /=100; va afecta numai valoarea parametrului total (care devine 135) dar nu o va modifica pe cea continuta de variabila rezultat, astfel ca la revenirea din functie, aceasta va fi tot 135000 ca inainte. Parametrii formali exista numai pe perioada cat functia este executata. Ei sunt creati (li se aloca memorie) la fiecare apel al functiei si distrusi (memoria ce le-a fost alocata se elibereaza) la terminarea executiei functiei. Astfel, valoarea continuta la apelul precedent se pierde prin distrugerea parametrului.
Domenul de existenta al variabilelor
Variabilele declarate in corpul functiei, exact la fel ca si parametrii formali, exista numai pe perioada in care functia este executata. Ei sunt creati la declarare si distrusi la terminarea executiei functiei. Astfel de variabile se numesc variabile locale si nu pot fi accesate de instructiuni din afara functiei. Variabilele declarate in afara corpului unei functii sunt 'vizibile' pentru oricare instructiune JavaScript din document. Astfel de variabile se numesc variabile globale. Daca intr-o functie se declara folosind instructiunea declarativa var, o variabila cu acelasi nume cu cel al unei variabile globale, variabila locala o 'mascheaza' pe cea locala aceasta devenind invizibila functiei.
In exemplul urmator functia totalGeneral () utilizeaza o variabila globala total a carei valoare impartita cu 1000 o afiseaza:
function totalGeneral()
var total = 150000; // variabila globala total;
Functia va scrie: TOTAL = 150 mii lei. Pe de alta parte, functia totalGeneral () din exemplul de mai jos va utiliza la afisare valoarea variabilei locale total care 'mascheaza' pe cea globala declarata cu acelasi nume:
function totalGeneral()
var total = 150000; // variabila globala total;
In acest caz functia va afisa TOTAL = 255 mii lei.
Valoarea returnata de functie
O functie, la terminarea executiei, poate returna o valoare daca aceasta valoare este precizata. Terminarea executiei si specificarea valorii pe care functia trebuie sa o intoarca programului apelant se face cu instructiunea return avand sintaxa return expresie.
La executia acestei comenzi, expresia este evaluata si rezultatul obtinut este 'returnat' cu aceasta incheindu-se si executia functiei. Instructiunea return fara argumentul expresiei duce la terminarea executiei functiei fara ca aceasta sa mai returneze o valoare. Daca instructiunea return nu exista in corpul functiei, ea este terminata atunci cand se termina executia ultimei instructiuni din acesta. Functia totalGeneral() din exemplul urmator, apelata cu document.write( totalGeneral(252000) ), intoarce sirul de caractere 'TOTAL =252 mii lei.' care va fi afisat de document.write().
MTWRFSS
function totalGeneral(total)
document.write(totalGeneral(252000));
Obiectul function
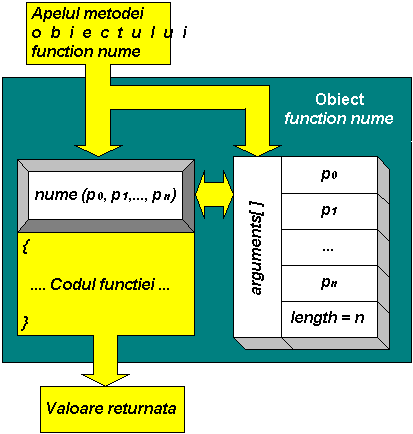
Desi nu am spus-o pana acum dar functiile in limbajul JavaScript sunt si ele obiecte. Spre deosebire de obiectele JavaScript discutate anterior obiectele functie nu sunt predefinite ci sunt construite de catre programator prin definirea functiei. Un astfel de obiect are ca identificator numele functiei iar ca proprietate tabloul arguments de valori reprezentand parametrii functiei. Numarul de parametri este dat de valoarea arguments.length. Metoda obiectului este chiar functia definita de programator. O reprezentare schematica a unui obiect function este data in figura 3.7.
O astfel de structura ne permite sa inscriem inainte de apelul functiei un numar variabil de parametri in tabloul arguments specificand in arguments.length lungimea tabloului. In acest mod putem defini functii cu un numar variabil de parametri ca in exemplul urmator.
function totalGeneral( )
// Apelul functiei totalGeneral cu un parametru
totalGeneral.arguments.length=1;
totalGeneral.arguments[0] = 150000 ;
document.write(totalGeneral());
// Apelul functiei totalGeneral cu doi parametri
totalGeneral.arguments.length=2;
totalGeneral.arguments[0] = 119000 ;
totalGeneral.arguments[0] = 251000 ;
document.write(totalGeneral());

Fig. 31.7 - Structura unui obiect function
Amplasarea definitiilor functiilor in documentele HTML
Amplasarea in documentul HTML a definitiei unei functii trebuie facuta inainte de locul din document unde aceasta functie este apelata. Am vazut ca unele functii sunt apelate la producerea unui eveniment. Este posibil ca un eveniment sa survina inainte ca browserul sa proceseze si portiunea de document in care se gaseste definitia functiei asociata acestuia. Pentru a evita aceasta posibilitate este recomandabil ca definitiile functiilor sa fie amplasate in sectiunea HEAD a documentului HTML.
functii recursive
O functie recursiva se apeleaza pe ea insusi pentru a implementa un algoritm recursiv. Un exemplu clasic de algoritm recursiv este cel de calcul al factorialului unui numar. Factorialul este definit astfel:
n! = n x ( n - 1 ) x ( n - 2 ) x . x 1
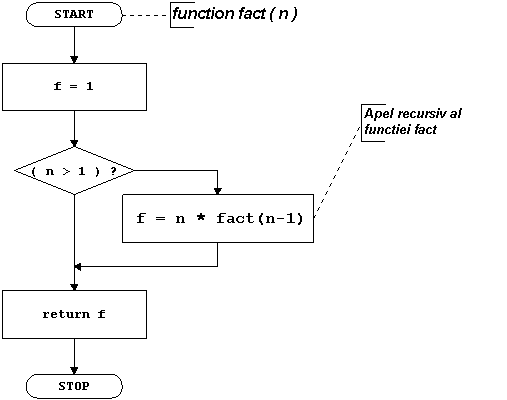
Schema logica a unei functii care implementeaza algoritmul recursiv de calcul al factorialului este redata in figura 3.7. Se vede din aceasta diagrama ca functia fact are ca parametru numarul n al carui factorial trebuie sa il calculeze. Daca valoarea lui n este mai mare decat 1 atunci functia se apeleaza din nou pe sine insusi pentru a gasi valoarea
Fig.31.8 - Schema logica a algoritmului de calcul recursiv al factorialului.

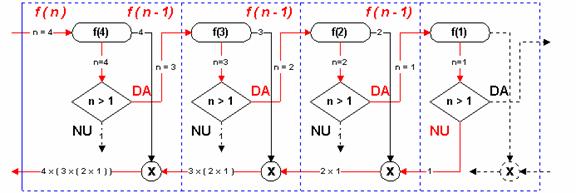
factorialului lui n-1. Daca valoarea lui n-1 este inca mai mare ca 1, noua insatnta a functiei, la randul sau,va apela functia fact, etc. Apelurile succesive se termina in momentul cand parametrul primit de functie este 1. Este evident ca 1!= 1 si deci ultima instanta din lantul de apelari succesive, va intoarce aceasta valoare care va fi folosita de instanta precedenta pentru a gasi factorialul numarului 2: 2! = 2*1!. Functia calculeaza si intoarce aceasta valoare instantei precedente pentru ca aceasta sa poata calcula 3!=3*2!. Procesul continua pana cand se ajunge la prima functie care poate acum sa calculeze n! pe baza valorii acvum cunoscute a lui (n-1)!. Acest mecanism este prezentat schematic pentru cazul n=4, in diagrama din figura 7.9.

Fig.31.9 Diagrama succesiunii calculelor in algoritmul
recursiv de determinare al factorialului pentru cazul n = 31.
Functia JavaScript pentru calculul recursiv al factorialului este:
function fact ( n )
functia eval
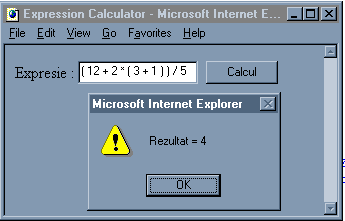
Aceasta este o functie predefinita JavaScript care evaluseaza un sir de caractere continand o expresie si intoarce valoarea obtinuta. In listingul 31.6 este prezentat un exemplu de utilizare a acestei functii. La apasarea butonului Calcul functia CalculExpresie() activata de evenimentul onClick primeste ca parametru un sir introdus de utilizator in caseta de text din formular. Functia CalculExpresie() afiseaza o fereastra continand rezultatul obtinut din evaluarea sirului cu ajutorul functiei eval() (figura 31.10).
Listing 31.6 - ExpCalc.HTML
<HTML>
<HEAD>
<TITLE>Expression Calculator</TITLE>
<SCRIPT>
<!--
function calculExpresie(expresie)
// -->
</SCRIPT>
</HEAD>
<FORM>Expresie :
<INPUT TYPE='text' NAME='Expresie' VALUE='0' MAXLENGTH='80' SIZE='20'>
<INPUT TYPE='button' NAME='calcul' VALUE='Calcul' onClick='calculExpresie(document.forms[0].elements[0].value)'>
</FORM>
<BODY></BODY>

</HTML>
Fig.31.10 - Evaluarea sirurilor de caractere cu functia eval().
Obiecte predefinite JavaScript
JavaScript este un limbaj de programare orientat pe obiecte. In capitolul anterior am discutat despre o serie de obiecte predefinite (ferestre, documente, etc.). Pe langa aceste obiecte care au un corespondent 'vizual' pe display, JavaScript mai pune la dispozitia programatorului si alte obiecte utile pentru o mai facila reprezentare si procesare a informatiei. Unele dintre aceste obiecte le-am folosit fara a specifica explicit faptul ca au o astfel de natura. Este cazul sirurilor de caractere si al tablourilor.
obiectul String
Orice variabila care contine un sir de caractere este un obiect de tip strting. Pentru a crea un astfel de obiect este suficient sa declaram o variabila initializata cu o valoare de tip string ca in exemplul de mai jos:
var sir = 'Un Sir De Caractere'
Obiectul de tip string are o singura proprietate - length si mai multe metode. Proprietatea length contine lungimea sirului (numarul de caractere ce compun sirul). Pentru sirul din exemplul sir.length are valoarea 19.
O categorie de metode ale obiectelor string ofera servicii de procesare a continutului sirului de caractere, dupa cum urmeaza:
Ø charAt(index) este utila pentru extragerea caracterului din sir aflat pe pozitia index. Primul caracter al sirului are indexul 0. De exemplu sir.charAt(4) intoarce caracterul 'i'.
Ø indexOf(car) executa o cautare a caracterului car in sir, returnand indexul primului caracter gasit. Astfel sir.indexOf('e') intoarce valoarea 8 - indexul primului caracter 'e' din sir.
Ø lastIndexOf(car) la fel ca si indexOf(car) executa o cautare a caracterului car in sir, returnand insa indexul ultimului caracter gasit. In cazul sirului luat ca exemplu metoda sir. lastIndexOf('e') intoarce 18 - indexul ultimului caracter 'e' din sir.
Ø substring(dela, la) returneaza un subsir al sirului, 'decupat' intre indexul dela si indexul la. Astfel sir.substring(10,17) intoarce subsirul 'Caracter'.
Ø toLowerCase() intoarce sirul cu toate literele majuscule convertite la litere mici. Pentru sirul luat ca exemplu sir.toLowerCase() intoarce sirul 'un sir de caractere'.
Ø toUpperCase() Face conversia literelor mici ale sirului la litere mari: sir.toUpperCase() va intoarce sirul 'UN SIR DE CARACTERE'.
O alta categorie de metode permit controlul modului de afisare a sirului in fereastra browserului. Astfel pentru a afisa sirul cu caractere aldine (inclinat) putem folosi marcajele HTML <I>,</I>: document.write('<I>'+ sir + '</I>'). Acelasi efect se poate obtine insa si apeland la metoda italics() : document.write(sir.italics()). Aceste metode sunt:
Ø big() - determina afisarea sirului cu caractere de dimensiune mare;
Ø blink() - sirul afisat 'palpaie'.
Ø bold() - caracterele sirului sunt afisate ingrosate.
Ø fixed() - spatiere egala a caracterelor
Ø fontcolor() - stabileste culoarea cu care sunt afisate caracterele sirului.
Ø fontsize() - stabileste dimensiunea caracterelor sirului (+1,+2,.).
Ø italics() - afisare cu caractere inclinate.
Ø small() - afisare cu litere de dimensiune mica.
Ø strike() - sirul afisat este taiat de o linie orizontala.
Ø sup()- sirul este afisat ca indice inferior
Ø sub() - sirul este afisat ca indice superior.
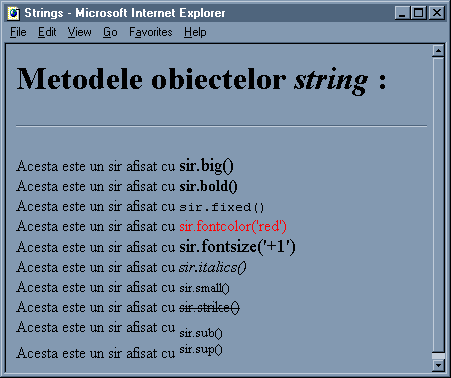
In listingul 31.7 si in figura 31.11 este exemplificata folosirea acestor metode ale obiectului string.
Listing 31.6 - Strings.HTML
<HTML>
<HEAD>
<TITLE>Strings</TITLE>
</HEAD>
<BODY>
<H1>Metodele obiectelor <I>string</I> :</H1><HR>
<SCRIPT>
<!--
var sir_big = 'sir.big()';
var sir_bold = 'sir.bold()';
var sir_fixed = 'sir.fixed()';
var sir_fontcolor_red = 'sir.fontcolor('red')';
var sir_fontsize1 = 'sir.fontsize('+1')';
var sir_italics = 'sir.italics()';
var sir_small = 'sir.small()';
var sir_strike = 'sir.strike()';
var sir_sub = 'sir.sub()';
var sir_sup = 'sir.sup()';
document.write('<BR>Acesta este un sir afisat cu '+sir_big.big());
document.write('<BR>Acesta este un sir afisat cu '+sir_bold.bold());
document.write('<BR>Acesta este un sir afisat cu '+sir_fixed.fixed());
document.write('<BR>Acesta este un sir afisat cu '+sir_fontcolor_red.fontcolor('red'));
document.write('<BR>Acesta este un sir afisat cu '+sir_fontsize1.fontsize('+1'));
document.write('<BR>Acesta este un sir afisat cu '+sir_italics.italics());
document.write('<BR>Acesta este un sir afisat cu '+sir_small.small());
document.write('<BR>Acesta este un sir afisat cu '+sir_strike.strike());
document.write('<BR>Acesta este un sir afisat cu '+sir_sub.sub());
document.write('<BR>Acesta este un sir afisat cu '+sir_sup.sup());
//-->
</SCRIPT>
</BODY>
</HTML>
O alta modalitate de a crea un obiect de tip string este de a folosi operatorul new. Acest operator aloca memorie pentru obiectul creat si apeleaza o functie specifica care are sarcina sa initializeze proprietatile obiectului. O astfel de functie se numeste constructor. In cazul obiectelor string functia constructor este String(). De exemplu declaratia:
var sir = new String('Un sir .');
este echivalenta cu declaratia folosita de noi pana acum:
var sir = 'Un sir .';
obiectul Array
Acest obiect implementeaza un bloc de 'sloturi' in care pot fi 'infipte' alte obiecte. Structura sa este extrem de simpla, obiectele din aceasta clasa avand o singura proprietate - length - care specifica numarul de 'sloturi'.

Fig.31.11 - Utilizarea metodelor obiectelor string.
Obiectele Array se creeaza folosind operatorul new cu constructorul Array(n) unde n este o valoare intreaga, specificand numarul de 'sloturi' :
var tablou = new Array(10);
Accesul la obiectele componente se face prin intermediul unui index - un numar intreg cuprins intre 0 si length -1 - incadrat intre paranteze drepte. Obiectul din primul slot are indexul 0.
In listingul 31.8 este prezentat un exemplu de folosire a obiectului Array pentru a grupa mai multe obiecte String - cele din exemplul precedent.
Scriptul din listingul 31.8 produce acelasi output ca si cel produs de scriptul din listingul anterior 31.7 (Figura 31.11). In acest script, obiectele de tip String 'infipte' in sloturile obiectului Array au fost create folosind operatorul new (cu toate ca nu era obligatoriu)
Listing 31.8 - Array.HTML
<HTML>
<HEAD>
<TITLE>Array of Strings</TITLE>
</HEAD>
<BODY>
<H1>Metodele obiectelor <I>string</I> :</H1><HR>
<SCRIPT>
<!--
var array_of_strings = new Array(10);
array_of_strings[0] = new String('sir.big()');
array_of_strings[1] = new String('sir.bold()');
array_of_strings[2] = new String('sir.fixed()');
array_of_strings[3] = new String('sir.fontcolor('red')');
array_of_strings[4] = new String('sir.fontsize('+1')');
array_of_strings[5] = new String('sir.italics()');
array_of_strings[6] = new String('sir.small()');
array_of_strings[7] = new String('sir.strike()');
array_of_strings[8] = new String('sir.sub()');
array_of_strings[9] = new String('sir.sup()');
document.write('<BR>Acesta este un sir afisat cu '+ array_of_strings[0].big());
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[1].bold());
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[2].fixed());
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[3].fontcolor('red'));
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[4].fontsize('+1'));
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[5].italics());
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[6].small());
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[7].strike());
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[8].sub());
document.write('<BR>Acesta este un sir afisat cu '+
array_of_strings[9].sup());
//-->
</SCRIPT>
</BODY>
</HTML>
Alte clase predefinite in JavaScript sunt Math si Date. Clasa Math prevede functiile matematice uzuale fiind similara cu clasa Math a limbajului Java. Clasa Date permite crearea de obiecte ce contin o data calendaristica si prevede metode pentru manipularea acestui tip de data.
Un obiect din clasa Date contine informatii privind data si ora. Nu se poate lucra cu date calendaristice anterioare lui 1 ianuarie 1970.
La fel ca si in cazul stringurilor, la atribuirea unei valori de tip data calendaristica unei variabile se instantiaza de fapt un obiect din clasa Date. Diferenta consta in faptul ca pentru alocarea de memorie pentru obiectul creat trebuie folosit operatorul new. Obiectul creat este initializat implicit cu data si ora calculatoryului local (pe care ruleaza browserul). Sintaxa instructiunii de creare a unui obiect Date este:
variableName = new Date(parameters)
De exemplu:
today = new Date();
In acest caz se creaza un obiect Date initializat cu data si ora ceasului calculatorului local in formatul zi_saptamana luna zi ora:minut:sec an, de exemplu:
Sat Feb 27 14:43:13 1999
Clasa Date prevede mai multi constructori ai clasei:
variableName = new Date( )
variableName = new Date('luna, zi, an ore:minute:secunde')
variableName = new Date(an, luna, zi)
variableName = new Date(an, luna, zi, ore,minute,secunde)
In cazul formelor a doua si a patra, daca se omite ora sau minutul sau secunda, ele sunt initializate cu 0.
Odata instantiat un obiect al clasei Date, se pot apela numeroasele metode de procesare prevazute de clasa:
varibleName.methodname(parameters)
De exemplu:
today.setHours(7);
Sunt doua exceptii de la aceasta regula- metodele UTC() si parse() sunt statice, fiind intotdeauna apelate prin numele clasei:
Date.UTC(parameters)
Date.parse(parameters)
Tabela 31.1
|
Metoda |
Exemplu |
Rezultat itors de metoda |
|
getDate |
today.getDate() | |
|
getDay |
yesterday.getDay() | |
|
getHours |
today.getHours() | |
|
getMinutes |
today.getMinutes() | |
|
getMonth |
year.getMonth() | |
|
getSeconds |
time.getSeconds() | |
|
getTime |
now.getTime() | |
|
getTimeZoneoffset |
today.getTimeZoneoffset() | |
|
getYear |
now.getYear96(the years since | |
|
parse |
Date.parse(July 1, 1996) | |
|
setDate |
now.setDate(6) | |
|
setHours |
now.setHours (14) | |
|
setMinutes |
now.setMinutes(50) | |
|
setMonth |
today.setMonth(7) | |
|
setSeconds |
today.setSeconds(7) | |
|
setTime |
today.setTime(yesterday.getTime()) | |
|
setYear |
today.setYear(88) | |
|
toGMTString |
yesterday.toGMTString() |
Sat, Feb 24 1996 14:28:15 GMT |
|
toLocaleString |
today.toLocaleString() | |
|
UTC |
Date.UTC(96, 11,3,0,0,0) |
Toate metodele pot fi grupate in patru categorii: get, set, to si parse.
Metodele get intorc valoarea atributului cerut al datei (zi, luna, etc ).
Metodele set permit schimbarea atributului specificat al datei la valoarea specificata ca parametru.
Metodele to convertesc data intr-un string intr-un format dat, acesta putand fi procesat in continuare cu metodele parse si UTC.
Atribute cum ar fi luna, ziua sau ora au valori care pornesc de la 0 si sunt cuprinse in domeniiile specificate in tabela 31.2.
Tabela 31.2
|
Date Attribute |
Numeric Range |
|
seconds minutes | |
|
hours | |
|
day | |
|
(0 = Sunday, 1 = Monday, and so on) | |
|
date | |
|
month | |
|
(0 = January, 1 = February, and so on) | |
|
year |
0 + number of years since 1900 |
In continuare sunt prezentate exemple de utilizare a metodelor get, set, to si parse.
Ø Metodele get:
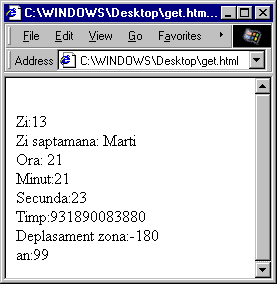
Documentul get.html din listingul 31.1 defineste functia testGetFunc():
<!- - Listing 31.1 -get.html -->
<script language='JavaScript'><!--
function testGetFunc()
<script language='JavaScript'><!--
function testGetFunc()
<html>
<head>
<title>Metodele get ale clasei Date</title>
</head>
<body>
<script language='JavaScript'><!--
function testGetFunc()
// --></script>
<form>
<p><input type='button' name='test' value='Test'
onclick='testGetFunc()'> </p>
</form>
</body>
</html>
In figura 31.1 este prezentat rezultatul afisat de functie la apasarea butonului 'Test'

Fig.31.1 -
Metodele get ale clasei Date
Ø Metodele set:
Aceste metode modifica informatia continuta de obiectele clasei Date:
setDate. Seteaza ziua. De exemplu
urmatoarele instructiuni intorc valoarea 4:
azi = new Date('July 1, 1996')
azi.setDate(4);
document.write (azi.getDate())
setHours. Seteaza ora. De exemplu urmatoarele instructiuni avanseaza ora curenta cu 3:
azi = new Date()
azi.setHours=(azi.getHours() + 3);
setMinutes. Seteaza minutul(in domeniul 0-59). De exemplu urmatoarele instructiuni seteaza minutul curent la 45:
acum = new Date()
acum.setMinutes(45)
setMonth. Seteaza luna(0-11). De exemplu urmatoarele instructiuni seteaza luna Mai:
azi = newDate()
azi.setMonth(4)
setSeconds. Seteaza secunda. De exemplu urmatoarele instructiuni avanseaza secunda curenta cu 5:
acum = new Date()
acum.setSeconds(acum.getSeconds()+5)
setTime. Seteaza data relativ la 1 ianuarie 1970. Argumentul reprezinta numarul de secunde relativ la aceasta data. De exemplu urmatoarele instructiuni:
aDate = new Date();
aDate.setTime(4000*1000*1000*100);
document.write(aDate);
vor afisa:
Sat Sep 04 11:06:40 1982
In loc sa se foloseasca un intreg lung ca parametru, poate fi folosita valoarea intoarsa de metoda getTime() a unui alt obiect din clasa Date:
aceastaZi.setime(aceaZi.getTime())
setYear. Seteaza anul(relativ la
1900). De exemplu urmatoarele instructiuni seteaza anul la 97(corespunzind deci
anului 1900+97=1997):
nowYear = new Date()
nowYear.setYear(97)
Ø Metodele to:
toGMTString.Aceasta metoda converteste data la un String in conventia GMT(Greenwich Mean Time). De exemplu:
azi = new Date()
document.write((azi.toGMTString).bold())
Intoarce <B>Sat,
24 Feb 1996 17:55:33 GMT</B>. Sirul este incadrat de marcajele <B> and the </B> adaugate de metoda bold().
toLocaleString. Aceasta metoda converteste
data la un String in conventia locala,
specifica zonei (de exemplu in Europa, spre deosebire de S.U.A., ziua precede luna. Astfel inseamna 3 septembrie in
azi.toLocaleString()
va intoarce in
Iar in Europa:
Ø Metodele parse:
parse. aceasta metoda intoarce numarul de milisecunde trecute de la data de 1 ianuarie 1970 ora 00:00:00. Argumentul metodei este un string de forma 'Feb 25, 1999 sau in standardul IETF: 'Sat, 24 Feb 1996 18:15:11 GMT . este o metoda statica si deci se apeleaza cu Date.parse()si nu cu numele obiectului. De exemplu:
netTime = new Date()
timeString='Jul 10, 1908'
netTime.setTime(Date.parse(timeString));
intoarce data curenta cu valori noi pentru luna zi si an.
UTC.Creeaza un string in format UTC - Universal Time Coordinated, echivalent GMT-ului. Si aceasta metoda a clasei Date este statica apelandu-se cu Date.UTC()
Date.UTC(year, month, day)
sau:
Date.UTC(year, month, day, hours, minutes, seconds)
De exemplu:
ieri = new Date(Date.UTC(99 , 1 , 24 , 12 , 45 , 22));
|