One of the most popular effects in graphic design is to align text to a path. The path can be open or closed, with curve or corner points. The text can even be linked to other paths or text blocks.
To attach text to a path:
Select both the text block and the path to which you want the text aligned

Choose Text > Attach To Path. The text aligns with the selected path

TIP
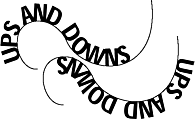
If you are aligning text to a closed path, such as an oval, insert a paragraph return in the text to align the text to both the top and bottom of the path

TIP
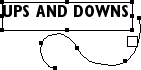
If the path is not long enough to display all the text, the overflow box fills.
TIP
To remove text from a path, select the path and choose Text > Detach From Path.
TIP
Use the Text tool to select text on the path.
To change the direction in which the text flows:
Hold the Opt/Alt key and click with the Pointer tool to select just the path.
Choose Modify > Alter Path > Reverse Direction. The text flows in the opposite direction

To move the text along the path:
With the Pointer tool, click the path. A small white triangle appears.
Drag the triangle to move the text in either direction along the path

To change the text alignment:
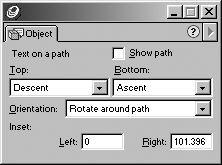
Select the object. The Object inspector shows the Text on a path options

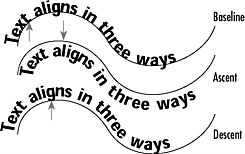
Use the Top and Bottom Text alignment pop-up menus to control where the text sits in relation to the path:
Baseline puts the baseline of the characters on the path

Ascent puts the ascenders, such as the tops of the letter t on the path
Descent puts the descenders, such as the bottom of the letter g, sit on the path
TIP
The Top menu controls text before any paragraph return. The Bottom menu controls text after any paragraph return.
To change the orientation and rotation:
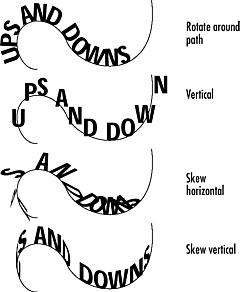
Rotate around path keeps the text in a perpendicular orientation as it moves around the path

Vertical makes each character stand up straight no matter how the path curves
Skew horizontal exaggerates the text's horizontal tilt up to a 90° rotation and distorts the characters shapes as the text follows the path
Skew vertical maintains a vertical rotation but distorts the characters' shapes as the text follows the path
To move text numerically:
Set the amounts in the Left and Right Inset fields.
To display and print the path:
Check Show path in the Object inspector.
Use the Fill and Stroke Inspectors to style the path.
|